专业做蛋糕视频网站情感营销的十大案例


文章目录
- 浮动的简介
- 元素浮动后的特点
- 解决浮动产生的影响
- 浮动后的影响
- 解决浮动产生的影响
- 浮动相关属性
- 实际应用示例
- 示例1:图片与文字环绕
- 示例2:多列布局
- 示例3:响应式布局
- 总结
浮动布局是CSS中一种非常强大的布局方式,最初设计用来实现文字环绕图片的效果,但随着网页设计的发展,浮动布
局逐渐演变成一种重要的页面布局手段。以下是对浮动布局的详细介绍和一些相关的CSS代码示例。

浮动的简介
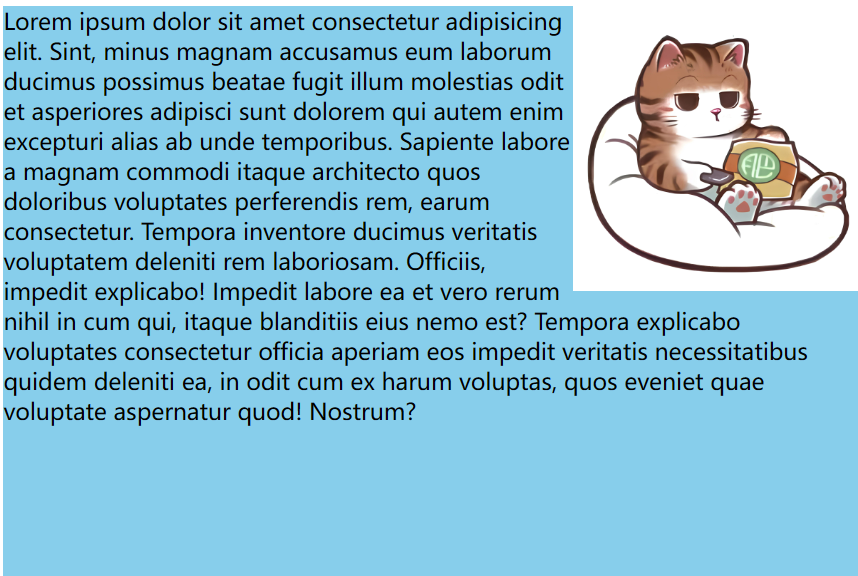
浮动(float)是一种CSS属性,用于控制元素在页面上的显示位置。最初,浮动主要用于实现文字环绕图片的效果,但随着时间的推移,浮动被广泛应用于各种网页布局中。
div {width: 600px;height: 400px;background-color: skyblue;
}
img {width: 200px;float: right;/* margin-right: 0.5em; */
}


元素浮动后的特点
- 🤢脱离文档流。
- 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽
高。- 😊不会独占一行,可以与其他元素共用一行。
- 😊不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
- 😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。

解决浮动产生的影响
浮动后的影响
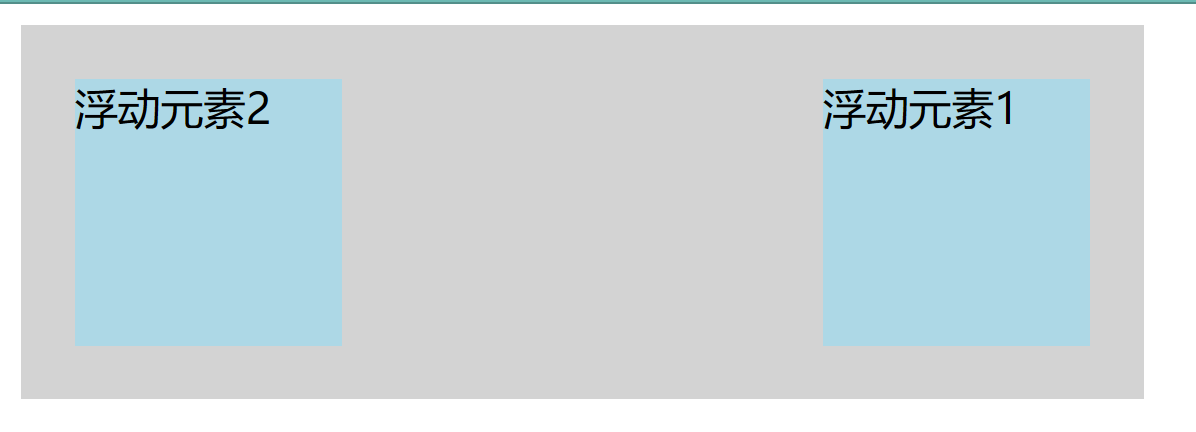
- **对兄弟元素的影响: **后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟 无影响。
- 对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素
对兄弟的影响:
<div class="parent"><div class="float-child">浮动元素1</div><div class="child">非浮动元素2</div><div class="clearfix"></div>
</div>

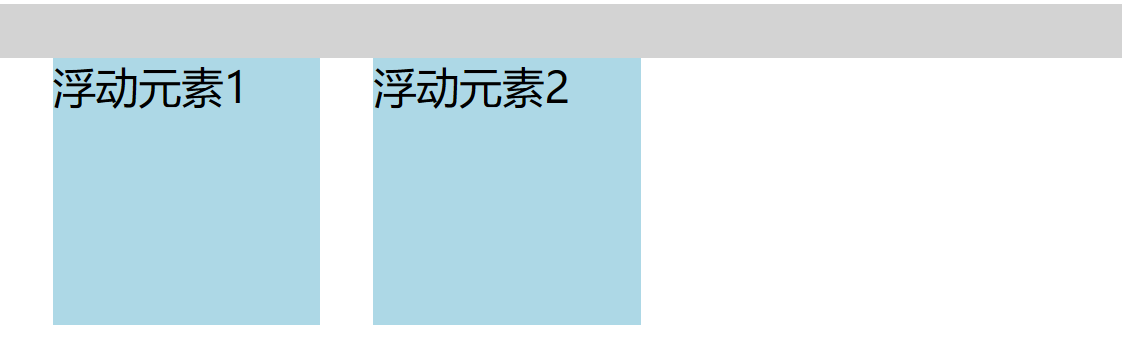
对父元素的影响:
.parent {background-color: lightgray;width: 400px;padding: 10px;
}
.float-child {width: 100px;height: 100px;background-color: lightblue;margin: 10px;float: left;
}

解决浮动产生的影响
- 方案一: 给父元素指定高度。
- 方案二: 给父元素也设置浮动,带来其他影响。
- 方案三: 给父元素设置
overflow:hidden。- 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置
clear:both(清除前面元素的浮動,不會清除屬性,而是在效果上進行清除,使得父元素可以正常包裹子元素,不會造成塌陷)。- 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
.parent::after {content: "";display: block;clear:both;
}
**布局中的一个原则:**设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。

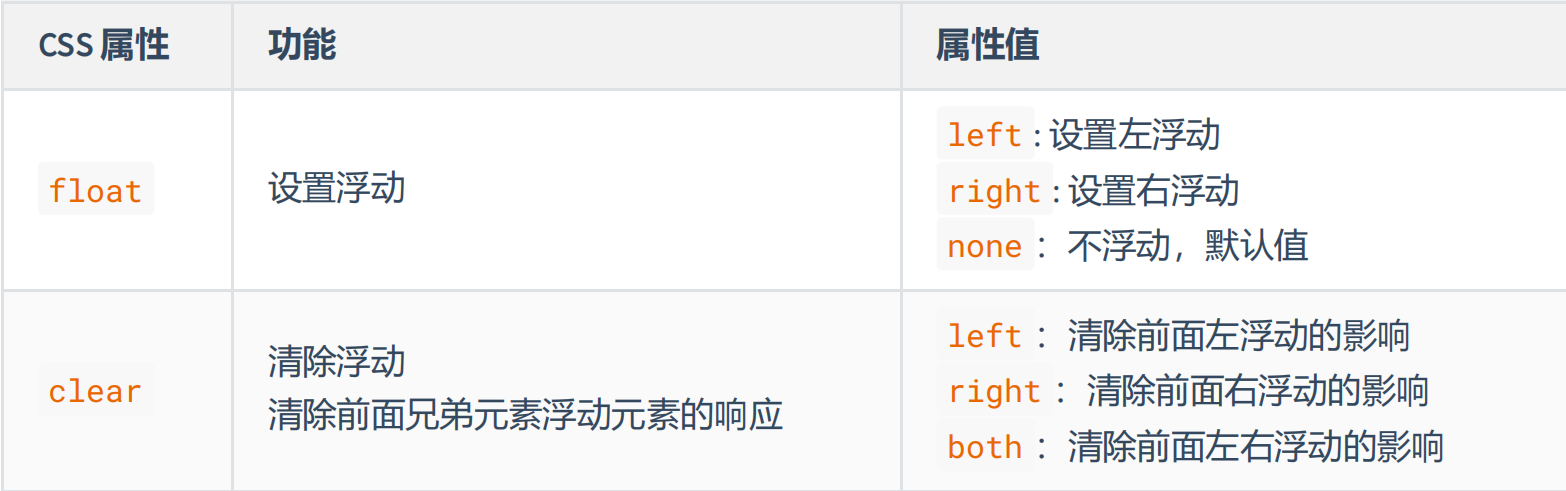
浮动相关属性

实际应用示例
示例1:图片与文字环绕
假设你有一个博客文章页面,需要在文章中插入图片,并让文字环绕在图片的周围。你可以使用浮动布局来实现这一效果。
<div class="article"><h1>文章标题</h1><p>这是文章的正文内容。</p><img src="image.jpg" alt="示例图片" style="float: right;"><p>图片右侧的文字内容会环绕在图片的周围。</p>
</div>
在这个示例中,img元素被设置为浮动到右侧,文章的正文内容会环绕在图片的左侧。
示例2:多列布局
在一些新闻网站或博客中,你可能需要将文章分成多列显示。使用浮动布局可以轻松实现这一效果。
<div class="columns"><div class="column" style="float: left; width: 30%; margin-right: 5%;"><h2>新闻标题1</h2><p>这是新闻1的内容。</p></div><div class="column" style="float: left; width: 30%; margin-right: 5%;"><h2>新闻标题2</h2><p>这是新闻2的内容。</p></div><div class="column" style="float: left; width: 30%;"><h2>新闻标题3</h2><p>这是新闻3的内容。</p></div><div style="clear: both;"></div>
</div>
在这个示例中,每个新闻标题和内容被放置在一个div元素中,并设置为浮动到左侧。通过设置margin-right和width属性,可以控制每列的宽度和间距。最后,通过添加一个clear: both;的块级元素来清除浮动,确保布局整齐。
示例3:响应式布局
在响应式设计中,浮动布局也可以发挥重要作用。例如,你可以在大屏幕上显示多列内容,而在小屏幕上将内容显示为单列。
<div class="responsive-columns"><div class="column" style="float: left; width: 50%; margin-right: 5%;"><h2>新闻标题1</h2><p>这是新闻1的内容。</p></div><div class="column" style="float: left; width: 50%; margin-right: 5%;"><h2>新闻标题2</h2><p>这是新闻2的内容。</p></div><div style="clear: both;"></div>
</div>
在这个示例中,每个新闻标题和内容被放置在一个div元素中,并设置为浮动到左侧。通过媒体查询,你可以在小屏幕上调整这些元素的宽度和布局,使其在小屏幕上显示为单列。
@media (max-width: 600px) {.responsive-columns .column {width: 100%;margin-right: 0;}
}
总结
浮动布局是一种非常灵活的布局方式,可以用于实现各种复杂的页面布局效果。通过合理地使用浮动属性和相关的CSS技巧,你可以创建出既美观又实用的网页设计。然而,浮动布局也有一些局限性,例如对父元素高度的影响和对布局的控制不如现代的Flexbox和Grid布局。因此,在实际应用中,需要根据具体需求选择合适的布局方式。