杭州网站建设案例网上企业推广
一、Django的安装
pip install django
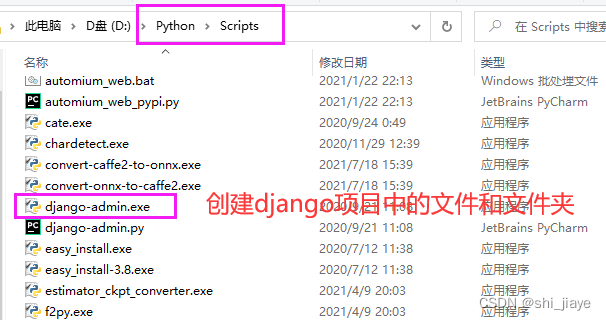
python目录下出现两个文件
djando-admin.exe
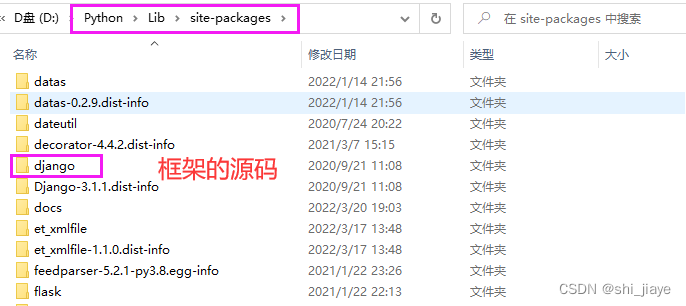
django
django-admin.exe

django

二、创建项目
1.命令行(终端)
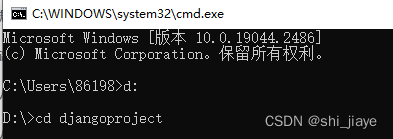
1.打开终端
win+R
输入cmd
2.进入项目目录

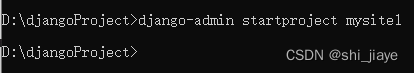
3.执行命令创建项目


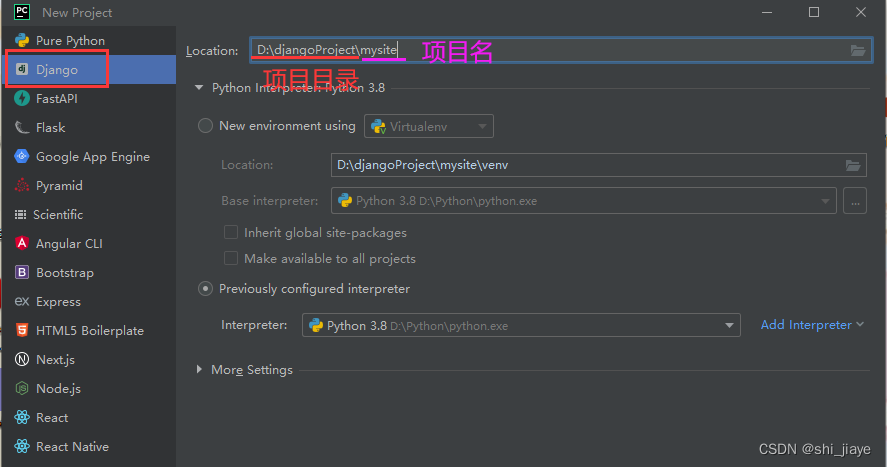
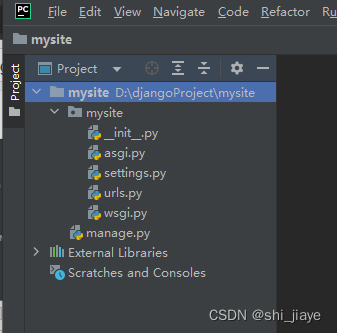
2.Pycharm


两种方法对比
1.命令行创建的项目更标准
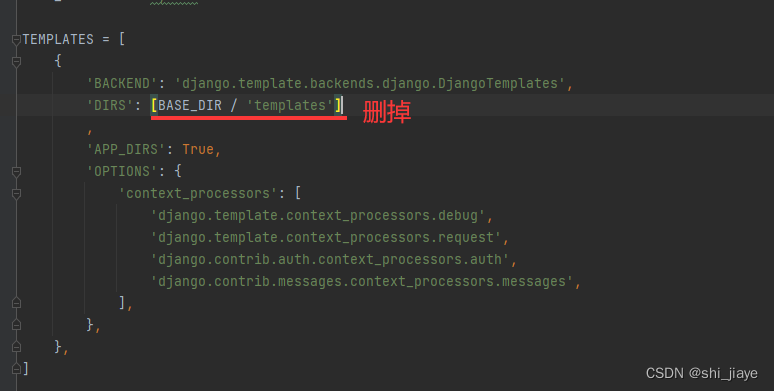
2.pycharm创建的项目比命令行多了两样东西【需要删掉】
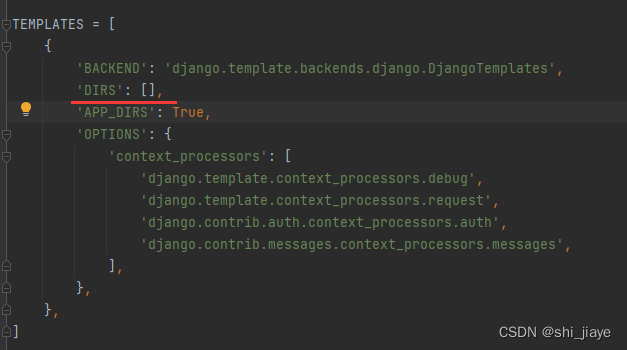
·创建了templates目录
·settings.py中


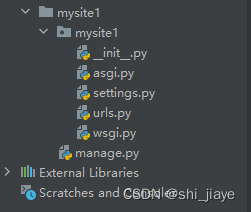
默认文件

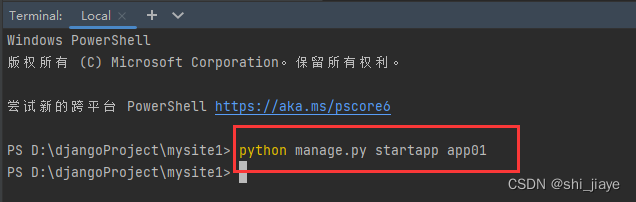
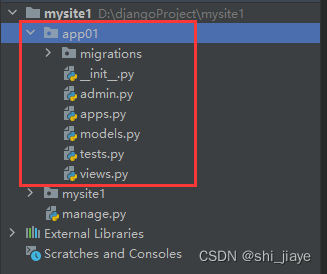
三、创建app
python manage.py startapp [appname]


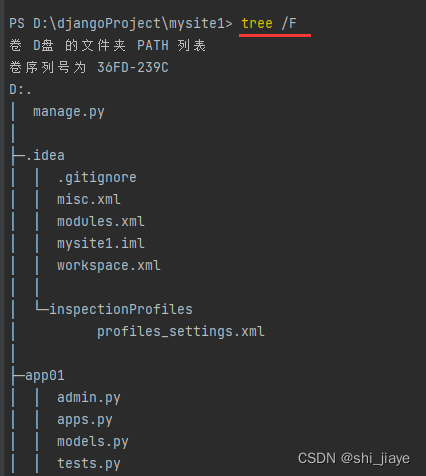
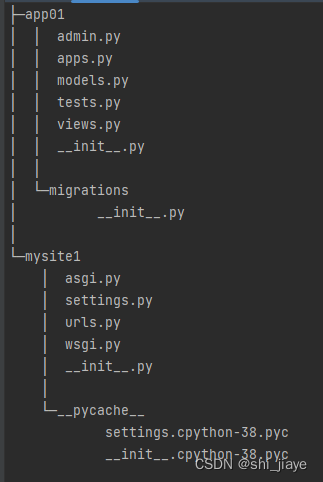
显示所有目录
tree /F


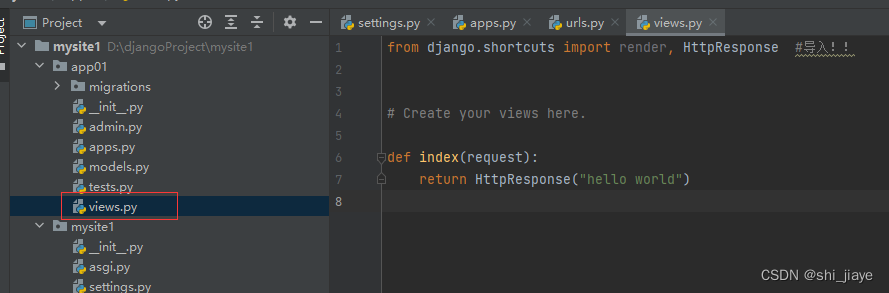
├─app01
│ │—admin.py【固定,不用动】django默认提供了admin后台管理。
│ │—apps.py【固定,不用动】app启动类
│ │—models.py【 ** 重要 ** 】,对数据库操作。
│ │—tests.py【固定,不用动】单元测试
│ │—views.py【 ** 重要 ** 】,函数。
│ │—__ init __.py
│ │
│ └─migrations【固定,不用动】数据库变更记录
│ __ init __.py
│
└─mysite1
│—asgi.py
│—settings.py
│—urls.py【URL->函数】
│—wsgi.py
│— __ init __.py
四、启动运行django
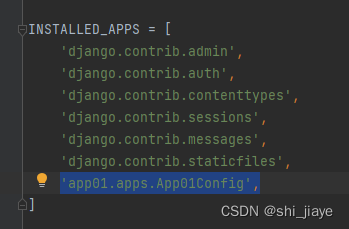
1、确保app已注册【settings.py】
在【settings.py】中的 INSTALLED_APPS 中添加:

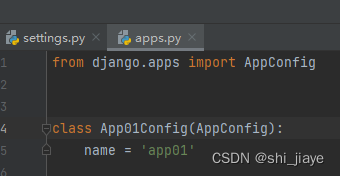
参考【apps.py】中的类名:

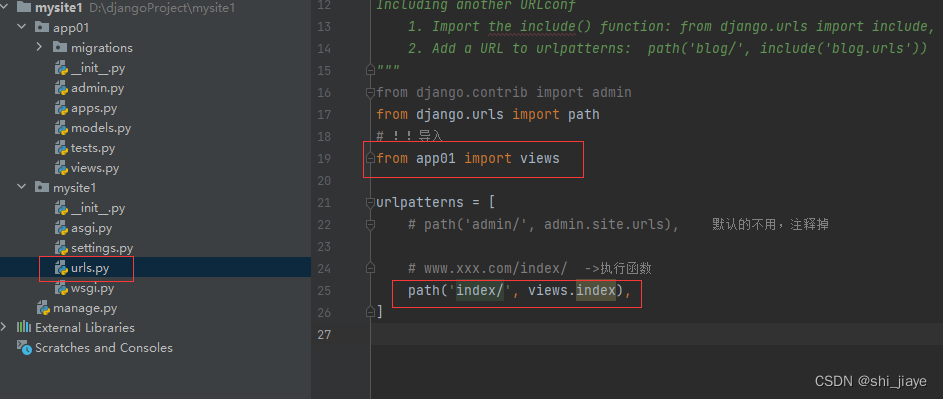
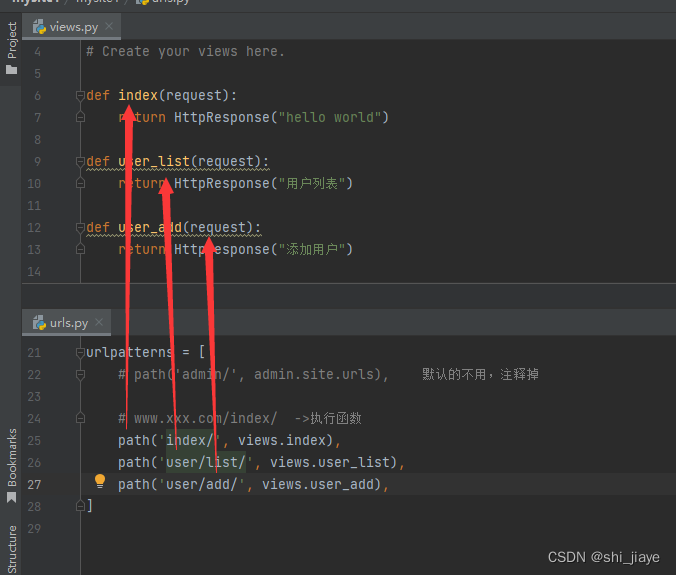
2、编写 URL 和视图函数的对应关系【urls.py】

3、编写视图函数【views.py】

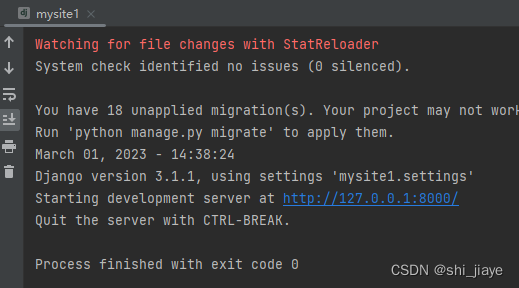
4、启动django项目
1.命令行启动
python manage.py runserver

2.pycharm启动

3.运行


5、再写一个页面
-url --> 函数
-函数

五、模板和静态文件
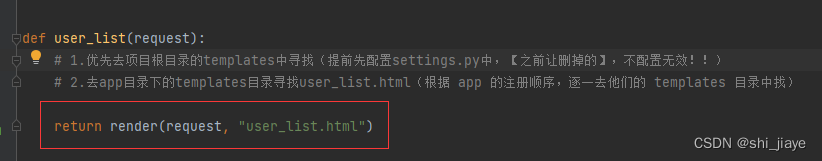
1、templates 模板
在【views.py】中:

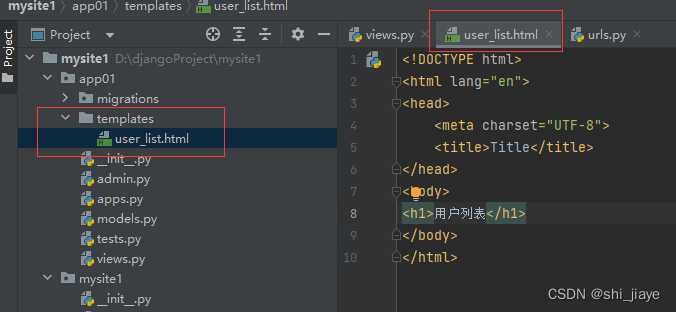
创建【templates】文件夹和【user_list.html】:


2、静态文件【static】
在开发过程中一般将:图片、css、js都会当做静态文件处理。
1.static目录
在app目录下创建static文件夹

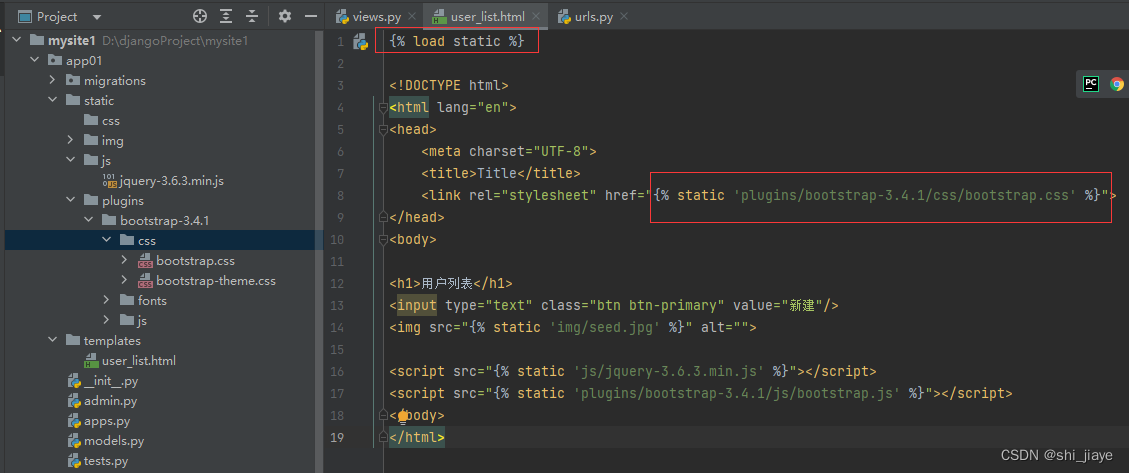
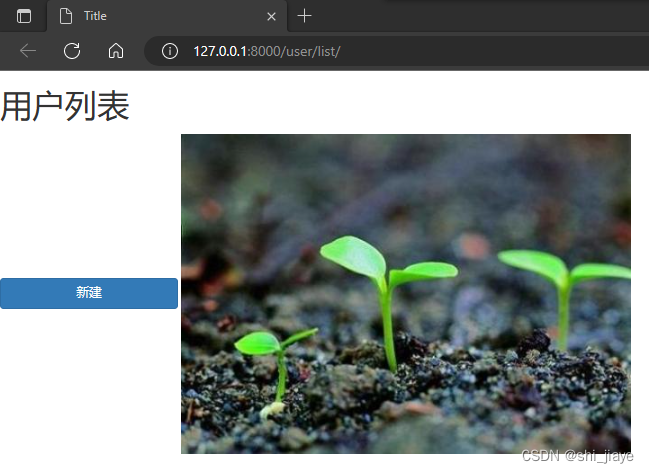
2.引用静态文件


六、django的模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。
【urls.py】文件
from django.urls import path
from app01 import viewsurlpatterns = [path('tpl/', views.tpl),
]
【views.py】文件
from django.shortcuts import render, HttpResponse, redirect
def tpl(request):name = "布莱克"roles = ["光明守护者", "邪灵二当家", "战联副队"]user_info = {"name": "布莱克", 'friend': "索兰特", 'role': "夜魔之神"}data_list = [{"name": "布莱克", 'attribute': "暗影系", 'role': "夜魔之神"},{"name": "卡修斯", 'attribute': "地暗影系", 'role': "大地之神"},{"name": "雷伊", 'attribute': "电系", 'role': "雷神"},{"name": "盖亚", 'attribute': "战斗系", 'role': "战神"},{"name": "缪斯", 'attribute': "超能系", 'role': "赤瞳"},]return render(request, "tpl.html", {"n1": name, "n2": roles, "n3": user_info, "n4": data_list})
【tpl.html】文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>{% for item in n2 %}<span>{{ item }}</span>{% endfor %}
</div>
<hr/>
{{ n3 }}
{{ n3.name }}
{{ n3.friend }}
{{ n3.role }}
<ul>
{% for k,v in n3.items %}<span>{{ k }} = {{ v }}</span>
{% endfor %}
</ul>
<hr/>
{{ n4.1 }}
{{ n4.1.name }}
{{ n4.1.role }}{% for item in n4 %}<div>{{ item.name }} {{ item.attribute }}</div>
{% endfor %}
<hr/>
{% if n1 == "布莱克" %}<h1>光明的救赎</h1>
{% else %}<h1>威斯克</h1>
{% endif %}{% if n1 == "威斯克" %}<h1>光明的救赎</h1>
{% elif n1 == "卡修斯" %}<h1>诅咒之子</h1>
{% else %}<h1>赛尔号</h1>
{% endif %}</body>
</html>
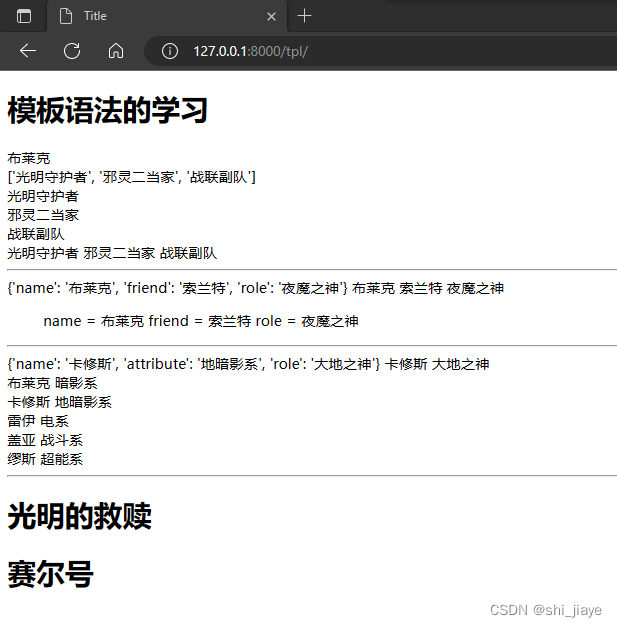
运行结果

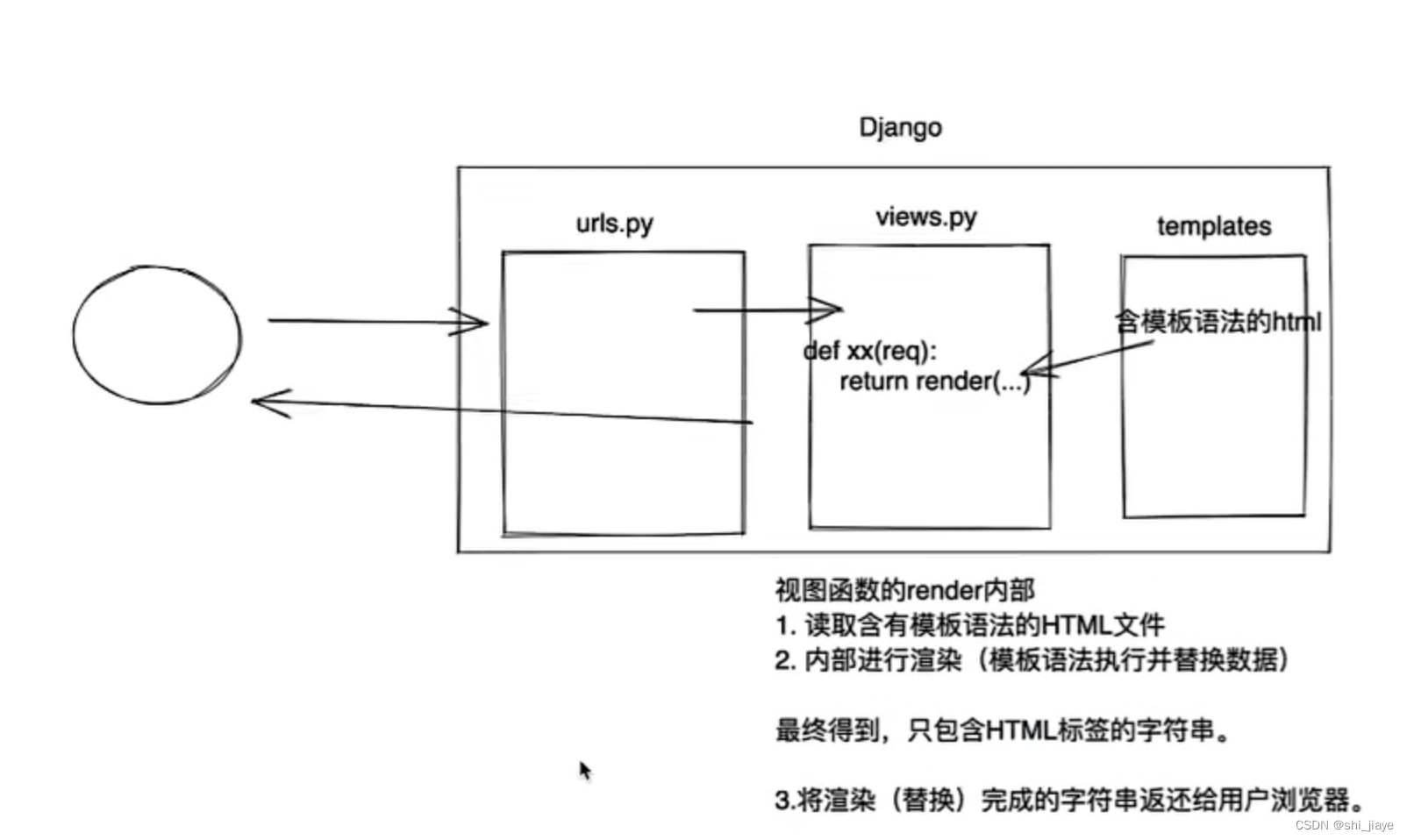
运行模式

七、请求和响应
【urls.py】文件
from django.urls import path
from app01 import viewsurlpatterns = [# 请求和响应path('something/', views.something),
]
【views.py】文件
from django.shortcuts import render, HttpResponse, redirect
def something(request):# request是一个对象,封装了用户发送过来的所有请求相关数据# 1.获取请求方式 GET/POSTprint(request.method)# 2.在URL上传递值 /something/?n1=123&n2=999print(request.GET)# 3.在请求体中提交数据print(request.POST)# 4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者# return HttpResponse("返回内容")# 5.【响应】读取HTML的内容 + 渲染(替换) ->字符串,返回给用户的浏览器# return render(request, "something.html", {"title": "来了"})# 6.【响应】让浏览器重定向到其他的页面return redirect("https://www.baidu.com")
【something.html】文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>某些请求{{ title }}</h1>
</body>
</html>
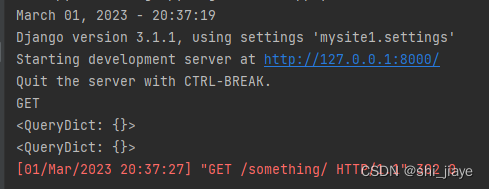
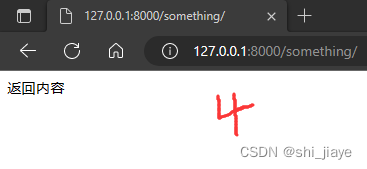
运行结果



关于重定向:第二种形式是对的

