雅安交通建设集团网站怎么在网上推销产品
目录
- 一、基本使用
- 1. 界面效果
- 2. 代码实现
- 3. 问题1:下拉框占满整个屏幕
- 4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。
- 二、数据回显、滚动条定位
- 1. 界面效果
- 2. 代码实现
- 2.1 获取默认展开节点
- 2.1.1 代码实现
- 2.1.2 说明
- 2.2 设置滚动条定位
- 2.2.1 注意:找到选中后的样式名,见下图。
- 2.2.2 代码实现
- 三、完整代码
一、基本使用
1. 界面效果

2. 代码实现
<template><div><div class="box"><a-tree-selectv-model="name":replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
3. 问题1:下拉框占满整个屏幕
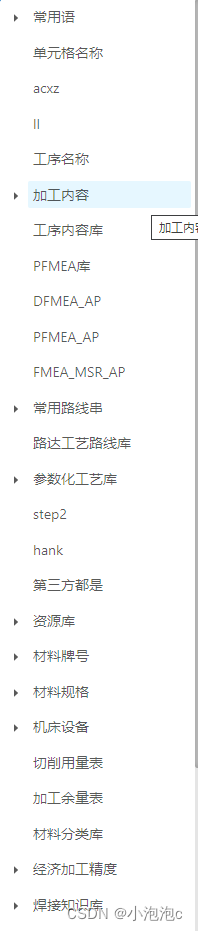
1)问题效果

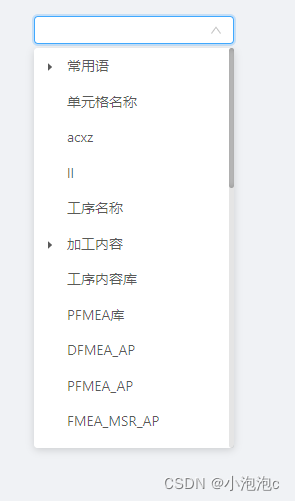
2)理想效果

3)完整代码
说明:设置 dropdownStyle( 下拉菜单样式 ),添加如下代码,高度可自己调整。
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
<template><div><div class="box"><a-tree-selectv-model="name":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }" :replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。
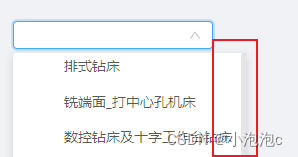
1)问题效果

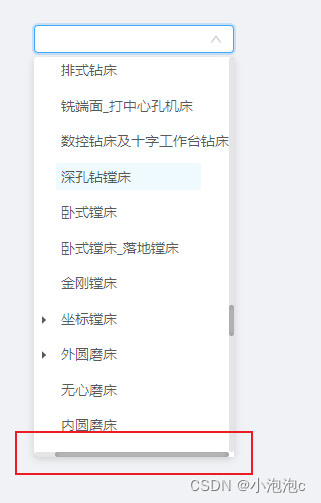
2)理想效果
说明:与文本框同宽,内容过长时出现横向滚动条。

3)完整代码
说明:设置 dropdownMatchSelectWidth (下拉菜单和选择器同宽)。
:dropdownMatchSelectWidth="true"
<template><div><div class="box"><a-tree-selectv-model="name":dropdownMatchSelectWidth="true":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }":replaceFields="replaceFields":tree-data="treeData"class="tree-select"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: ''}},created() {this.getSortData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
二、数据回显、滚动条定位
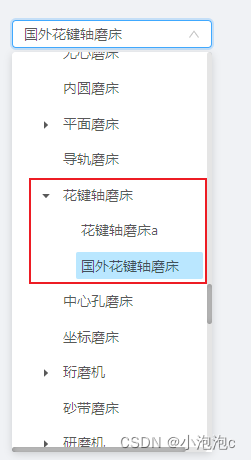
1. 界面效果
说明:将上次选中的内容回显,默认展开该节点及父节点,并将滚动条自动定位到选中的节点。

2. 代码实现
思路:1)设置默认展开节点
treeDefaultExpandedKeys2)将滚动条定位到选中节点处
2.1 获取默认展开节点
思路:
1)根据选中节点的key,找到这个节点的所有父节点的key。这里用的是 xe-utils 库里封装好的方法。
2)由于findTree方法有指定的数据格式,所以我们需要将数据格式化(key:id,child:‘children’),右侧是格式化后的。
3)格式化方法为mapTree。
2.1.1 代码实现
getExpandKeys(id) {// 1.数据格式化let newTree = XEUtils.mapTree(this.treeData, // 格式化树数据(item) => {return {id: item.class_name // id对应的字段名}},{children: 'subclasses', // 子数组对应的字段名mapChildren: 'children' // 子数组格式化后的名称})// 2.找到节点路径let data = XEUtils.findTree(newTree, (item) => item.id === id)// 3.获取默认展开节点this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)
}
2.1.2 说明
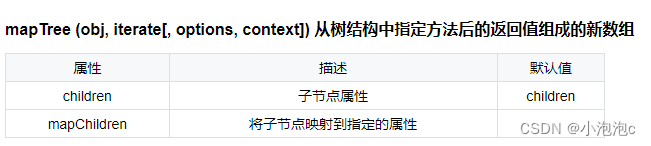
1) mapTree 方法
- api

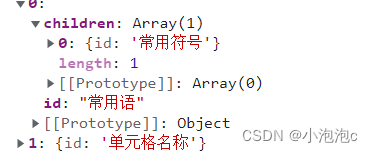
- 格式化后数据:只有id(key),子数组为 children

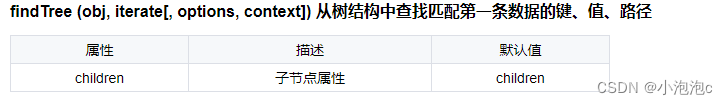
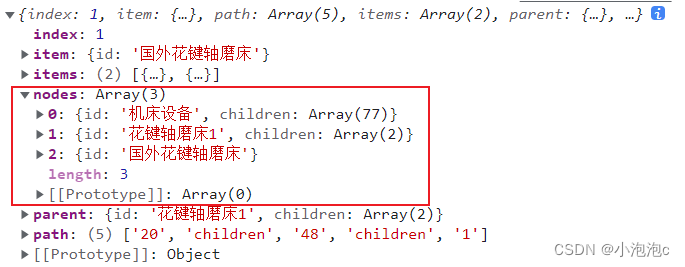
2) findTree方法
- api

- 返回数据展示:

2.2 设置滚动条定位
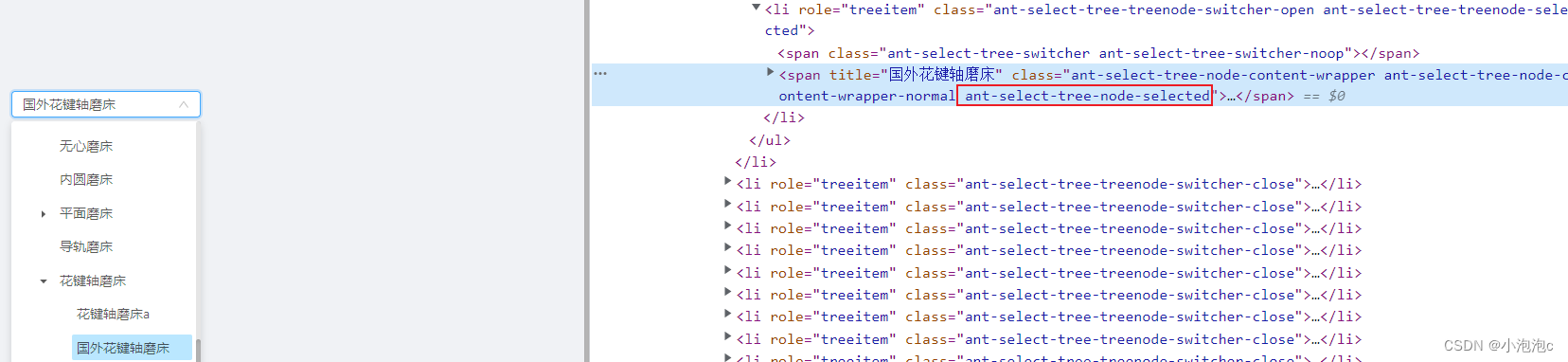
2.2.1 注意:找到选中后的样式名,见下图。

2.2.2 代码实现
setTimeout(() => {this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)}, 500)setTimeout(() => {if (document.getElementsByClassName('ant-select-tree-node-selected').length > 0) {document.getElementsByClassName('ant-select-tree-node-selected')[0].scrollIntoView()}}, 1000)
三、完整代码
<template><div><div class="box"><a-tree-selectv-model="name":dropdownMatchSelectWidth="true":dropdown-style="{ maxHeight: '400px', overflow: 'auto' }":replaceFields="replaceFields":treeDefaultExpandedKeys="treeDefaultExpandedKeys":tree-data="treeData"class="tree-select"v-if="treeData.length > 0"></a-tree-select></div></div>
</template><script>
import { getPkProperty } from '@/api/process-cfg/process-cfg.js'
import XEUtils from 'xe-utils'
export default {data() {return {replaceFields: {children: 'subclasses',title: 'dsp_class_name',key: 'class_name',value: 'class_name'},treeData: [],name: '',treeDefaultExpandedKeys: []}},async created() {await this.getSortData()await this.echoData()},methods: {async getSortData() {let result = await getPkProperty()this.treeData = result.subclasses},async echoData() {// 1.获取回显数据this.name = '国外花键轴磨床'// 2.获取默认展开节点this.getExpandKeys(this.name)},getExpandKeys(id) {// 1.数据格式化let newTree = XEUtils.mapTree(this.treeData,(item) => {return {id: item.class_name}},{children: 'subclasses',mapChildren: 'children'})// 2.找到节点路径let data = XEUtils.findTree(newTree, (item) => item.id === id)// 3.设置展开的keysetTimeout(() => {this.treeDefaultExpandedKeys = data.nodes.map((item) => item.id)}, 500)setTimeout(() => {if (document.getElementsByClassName('ant-select-tree-node-selected').length > 0) {document.getElementsByClassName('ant-select-tree-node-selected')[0].scrollIntoView()}}, 1000)}}
}
</script><style>
.box {margin: 100px;width: 500px;height: 500px;
}.tree-select {width: 200px;
}
</style>
