dw对网站建设有哪些作用站群优化公司
uniapp的介绍可以看官网,接下来我们使用uniapp创建小程序和H5界面,其他小程序也是可以的,只演示创建这2个,其实都是一套代码,只是生成的方式不一样而已。
uni-app官网
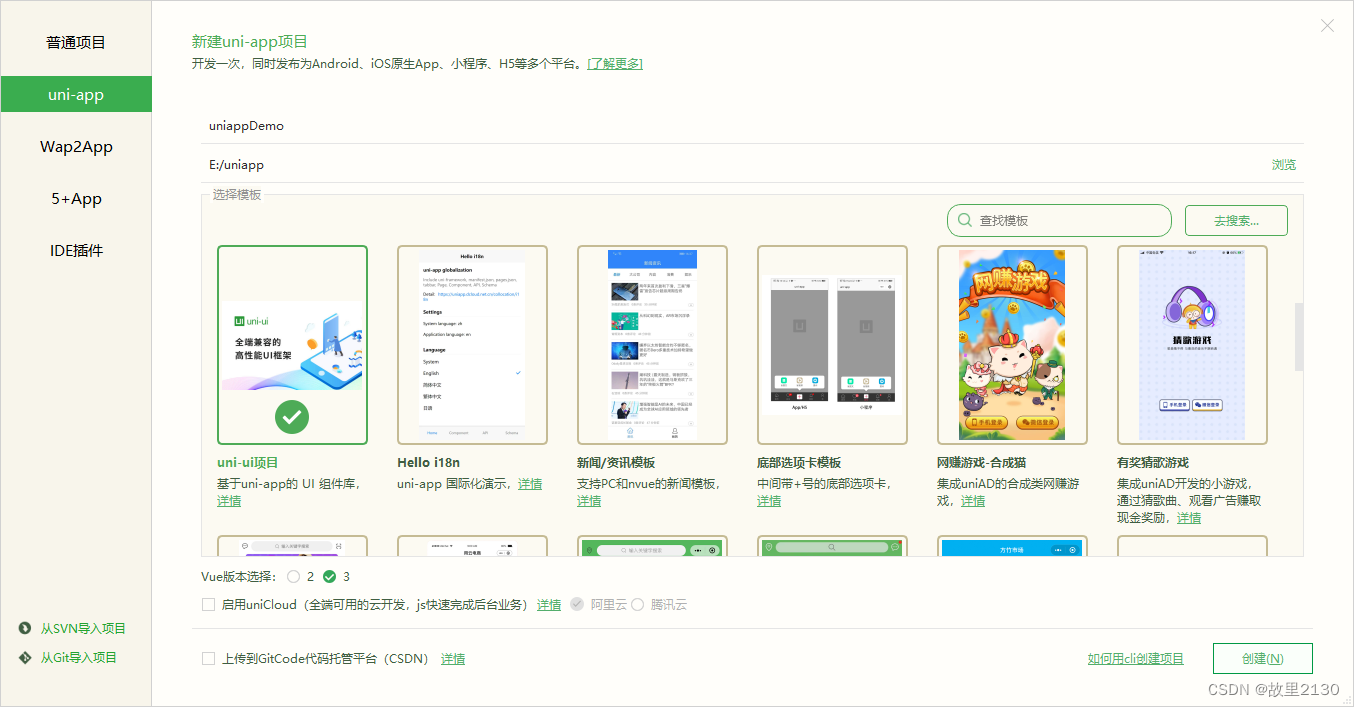
1.打开HBuilder X
选择如图所示,下面选择Vue3

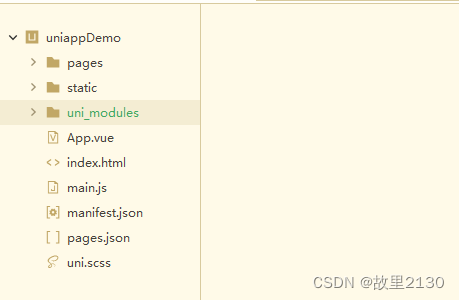
2.创建完成后
和我们创建的PC页面程序结构差不多,只是多了uni.scss,这些文件都是配置文件,主要的页面就是在pages文件夹下面

3.我们使用自带的UI控件
这里说的UI控件,就是类似于ElementPlus一样,自带的控件是uni开头的,我们也可以叫它原生UI,网站可以查看具体组件的用法,组件使用的入门教程 | uni-app官网
补充:其中uni-ui是基础组件的补充组件,所以分2部分,其实都是一回事,如果创建的是uni-ui项目模板,那么就可以一起使用,不用引用了,否则,就要单独去引用,和PC页面同理。
index.vue中代码
这里非常的简单,只需要增加代码就行了,不需要各种引用了
<template><view class="uni-container"><uni-section title="基本用法" type="line"><view class="example"><!-- 基础用法,不包含校验规则 --><uni-forms ref="baseForm" :modelValue="baseFormData"><uni-forms-item label="姓名" required><uni-easyinput v-model="baseFormData.name" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item label="年龄" required><uni-easyinput v-model="baseFormData.age" placeholder="请输入年龄" /></uni-forms-item><uni-forms-item label="性别" required><uni-data-checkbox v-model="baseFormData.sex" :localdata="sexs" /></uni-forms-item><uni-forms-item label="兴趣爱好" required><uni-data-checkbox v-model="baseFormData.hobby" multiple :localdata="hobbys" /></uni-forms-item><uni-forms-item label="自我介绍"><uni-easyinput type="textarea" v-model="baseFormData.introduction" placeholder="请输入自我介绍" /></uni-forms-item><uni-forms-item label="日期时间"><uni-datetime-picker type="datetime" return-type="timestamp"v-model="baseFormData.datetimesingle" /></uni-forms-item></uni-forms></view></uni-section><view class="goods-carts"><uni-goods-nav :options="options" :fill="true" :button-group="buttonGroup" @click="onClick"@buttonClick="buttonClick" /></view></view>
</template>
<script>export default {components: {},data() {return {baseFormData: {name: '',age: '',introduction: '',sex: 2,hobby: [5],datetimesingle: 1627529992399},options: [{icon: 'chat',text: '客服'}, {icon: 'shop',text: '店铺',info: 2,infoBackgroundColor: '#007aff',infoColor: "#f5f5f5"}, {icon: 'cart',text: '购物车',info: 2}],buttonGroup: [{text: '加入购物车',backgroundColor: 'linear-gradient(90deg, #FFCD1E, #FF8A18)',color: '#fff'},{text: '立即购买',backgroundColor: 'linear-gradient(90deg, #FE6035, #EF1224)',color: '#fff'}]}},onLoad() {},methods: {onClick(e) {uni.showToast({title: `点击${e.content.text}`,icon: 'none'})},buttonClick(e) {console.log(e)this.options[2].info++}}}
</script><style lang="scss">.example-body {padding: 0;/* #ifndef APP-NVUE */display: block;/* #endif */}.goods-carts {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;position: fixed;left: 0;right: 0;/* #ifdef H5 */left: var(--window-left);right: var(--window-right);/* #endif */bottom: 0;}.example {padding: 15px;background-color: #fff;}.segmented-control {margin-bottom: 15px;}.button-group {margin-top: 15px;display: flex;justify-content: space-around;}.form-item {display: flex;align-items: center;}.button {display: flex;align-items: center;height: 35px;margin-left: 10px;}
</style>
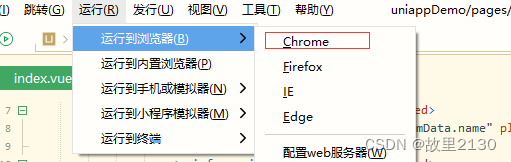
4.生成H5页面
如图所示,选择一个浏览器即可

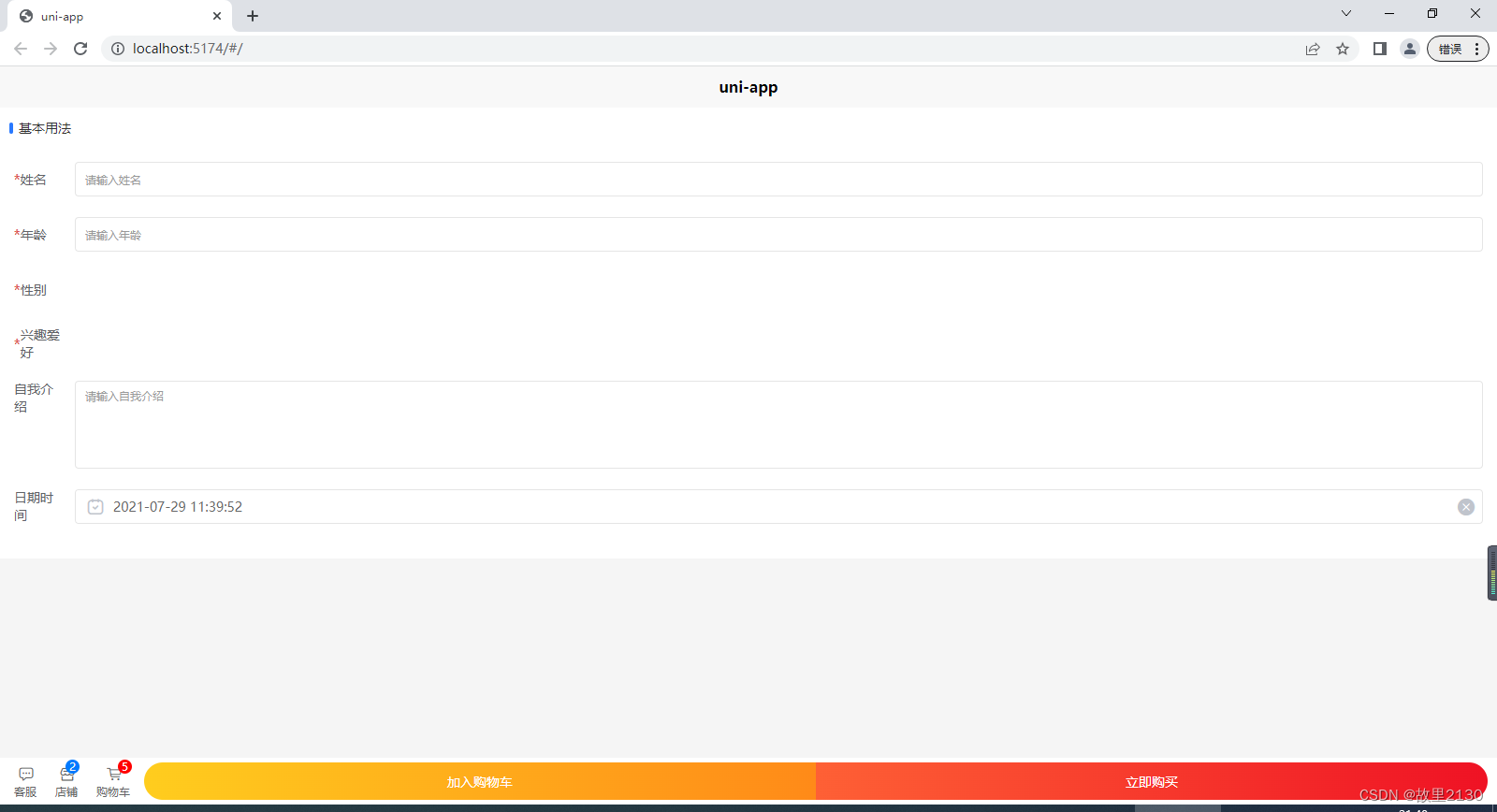
5.效果
 6.生成微信小程序
6.生成微信小程序
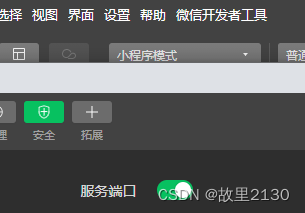
首先打开 微信开发者工具 ,把服务端口打开,否则会报错。

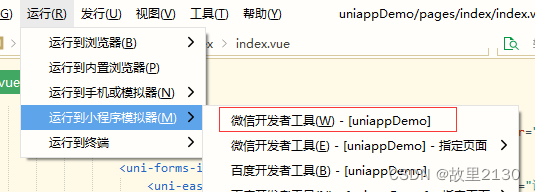
然后如图所示

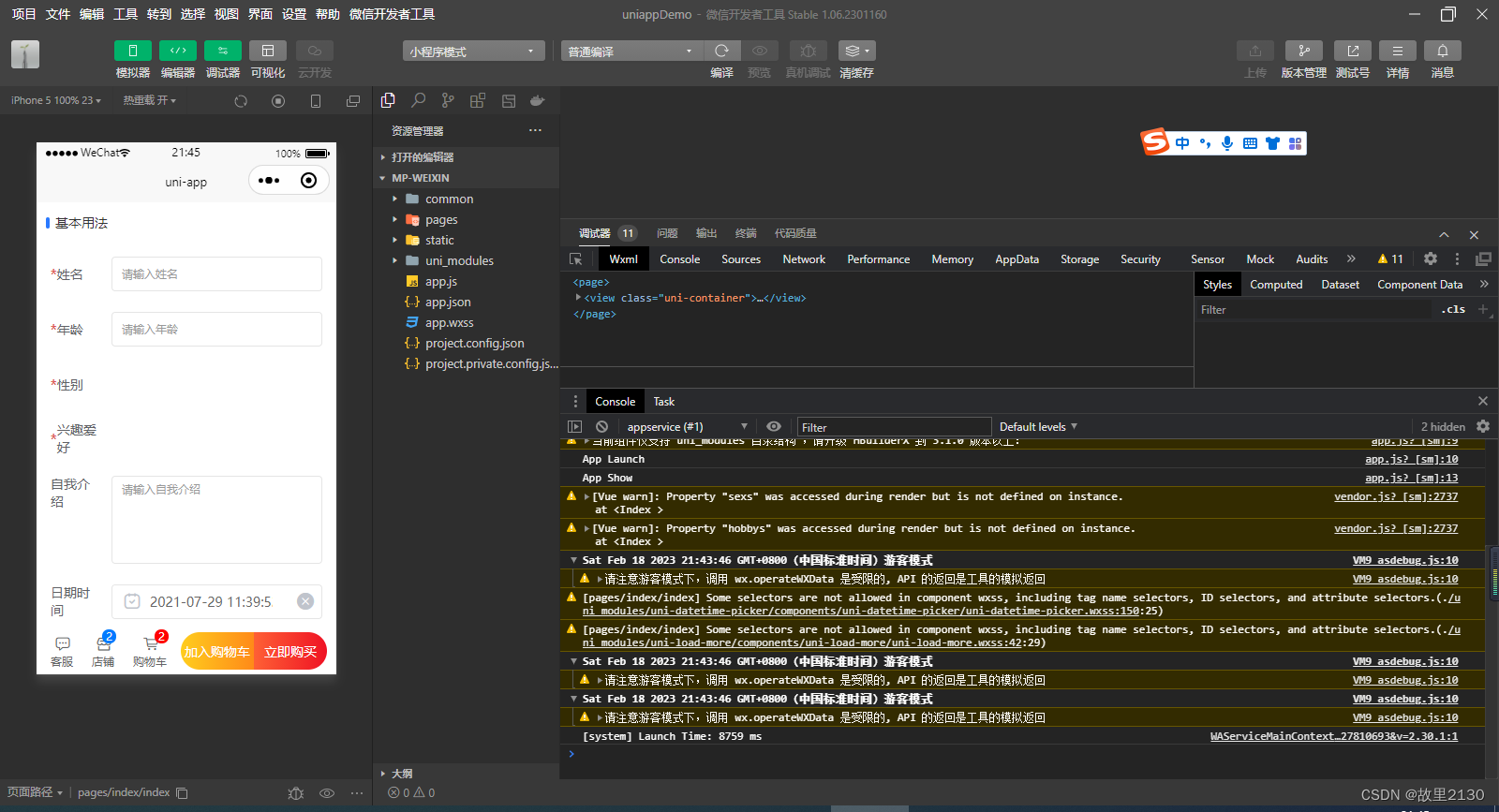
7.效果
此时,HBuilder X会自动打开 微信开发者工具 速度可能慢,如果打开后,报错了,那么关闭,再试一次,就正常了

我们只需要在HBuilder X上写代码,自动会热重载更新代码,这样就不需要在微信开发者工具上面写代码了,把它当做一个浏览器的功能即可。
