抖音代运营的资源郑州网络seo

文章目录
- 问题
- 有问题的源码
- 问题原因
- 问题分析
- Context的含义
- BuildContext的作用
- 特殊情况
- 解决方法
问题
Flutter开发中遇到Don’t use 'BuildContext’s across async gaps警告
有问题的源码
if (await databaseHelper.isDataExist(task.title)) {showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text("已存在同名配置"),content: Text("是否覆盖已有的配置?"),actions: <Widget>[ElevatedButton(child: const Text("取消"),onPressed: () {Navigator.of(context).pop();},),ElevatedButton(child: const Text("确认"),onPressed: () async {Navigator.of(context).pop();databaseHelper.updateDatabaseByTitle(task);},),],);},);}
问题原因
“不要在异步间隙(async gaps)中使用 BuildContext” 是一个Flutter中的常见警告消息,通常表示你正在尝试在异步操作中访问 BuildContext,这是一个不推荐的做法,因为它可能引发不确定的行为或错误。
如果在将上下文传递给AlertDialog后导航堆栈发生更改,并且尝试使用旧上下文再次导航,则会出现错误。
问题分析
Context的含义
Flutter中的 BuildContext 和 Context 是相同的,BuildContext 是 Context 的别名。这两个术语用来表示小部件树中的位置信息和上下文环境,用于在构建小部件树和访问资源(例如主题、本地化、导航等)时提供上下文信息。
在Flutter中,BuildContext 或 Context 表示的是一个由小部件树组成的层次结构中的位置。每个小部件都有一个与之相关的 BuildContext,这个上下文包含有关小部件的信息,例如其位置、父级小部件、主题数据等等。
尽管 Context 和 BuildContext 是相同的类型,但通常我们更倾向于使用 BuildContext 这个术语,因为它更明确地表示它是与构建过程相关的上下文。
BuildContext的作用
BuildContext 类型通常用于以下操作:
-
访问父级小部件:你可以使用 BuildContext 访问小部件树中的父级小部件,这对于在小部件之间传递数据和状态非常有用。
-
获取主题数据:通过 BuildContext 可以访问当前主题的数据,如颜色、字体、间距等。
-
获取本地化信息:你可以使用 BuildContext 获取本地化信息,以根据用户的语言偏好来显示文本。
-
导航:BuildContext 通常用于导航操作,如推送新路由或弹出对话框。
-
构建小部件:BuildContext 是在小部件的 build 方法中传递的,它告诉小部件在小部件树中的位置。
BuildContext 和 Context 都代表了小部件树中的位置和上下文信息,它们在构建和交互中扮演着关键的角色,但它们实际上是相同的概念的不同表达方式。因此,你可以放心地将它们视为等同的,使用其中一个作为标识符,以便更清晰地表示其作用。
特殊情况
然而,在某些情况下,你可能需要在异步操作中访问 BuildContext,例如在异步回调中执行 UI 操作。这通常是不安全的,因为异步操作可能会在 BuildContext 不再有效的情况下执行,从而引发错误。
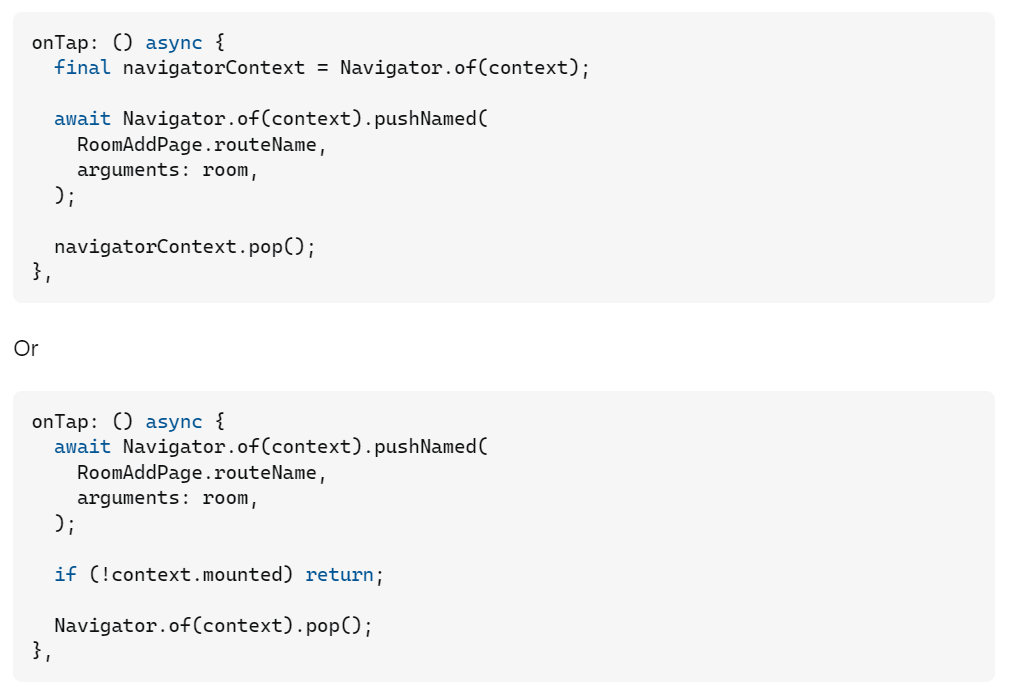
解决方法

使用
if (context.mounted) Navigator.of(context).pop();
不要在异步间隙中直接使用 BuildContext,因为它可能会导致不安全的操作。使用提供的方法来安全地查找小部件并在异步操作中访问它们的上下文。这可以帮助你避免潜在的问题和错误。
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
