购物网站建设策划报告软文营销策划
文章目录
- 三者的区别
- 特点与换算
- 举例
- em
- rem
- 总结一
- 总结二
三者的区别
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
三、em是相对于其父元素来设置字体大小的,一般都是以<body>的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值。
总之:对于em和rem的区别一句话概括:
em相对于父元素;rem相对于根元素;px是相当于设备的像素点,相对于设备的长度单位
特点与换算
-
浏览器默认的字号是16px,因此如果没有设置根节点
html的字号,这将会是一个默认基数。 -
rem与px的换算为px = rem * 设置的根节点字号。
1.设置了根节点 html 字体大小
html{font-size:12px}
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*12px = 48px2.没有设置根节点 html 字体大小
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*16px = 64px
- 注意,html 字体大小最小为 12px;如果设置为10px,则换算后的 px 依然按照 12px 计算
3.设置根节点 html 字体大小小于12px
html{font-size:10px}
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*12px = 48px
举例
em
-
子元素字体大小的
em是相对于父元素字体大小 -
元素的
width/height/padding/margin用em的话是相对于该元素的font-size
<!DOCTYPE html>
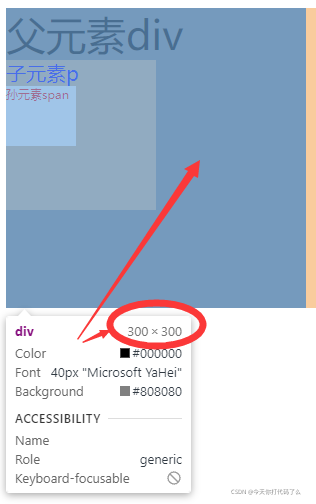
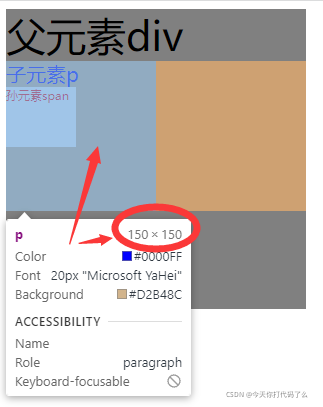
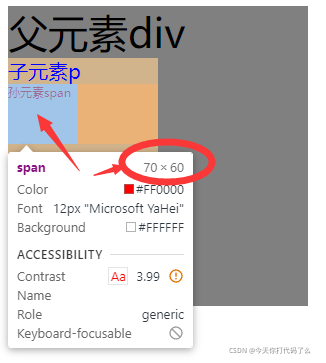
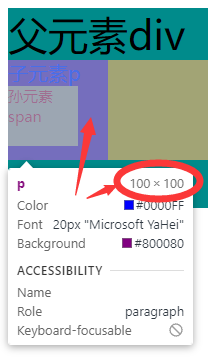
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-size: 40px;width: 7.5em; /* 300px */height: 7.5em;background-color: gray;}p {font-size: 0.5em; /* 20px */width: 7.5em; /* 150px */height: 7.5em;color: blue;background-color: tan;margin: 0;}span {font-size: 0.5em;width: 7em;height: 6em;background-color: #fff;display: block;color: red;}</style>
</head><body><div>父元素div<p>子元素p<span>孙元素span</span></p></div>
</body></html>
父元素:

子元素:

孙元素:

rem
rem是全部的长度都相对于根元素,根元素是谁?<html>元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
<!DOCTYPE html>
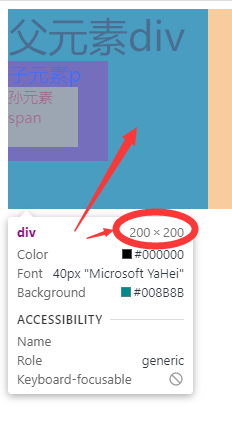
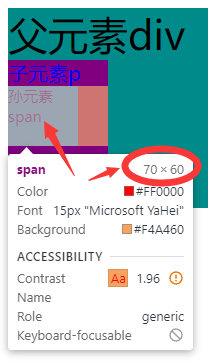
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html {font-size: 10px;}div {font-size: 4rem; /* 40px */width: 20rem; /* 200px */height: 20rem;color: black;background-color: darkcyan;}p {font-size: 2rem; /* 20px */width: 10rem;height: 10rem;color: blue;background-color: purple;margin: 0;}span {font-size: 1.5rem;width: 7rem;height: 6rem;display: block;color: red;background-color: sandybrown;}</style>
</head><body><div>父元素div<p>子元素p<span>孙元素span</span></p></div>
</body></html>
父元素:

子元素:

孙元素:

总结一
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
1、像素(px):用于元素的边框或定位。
2、em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素的父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
总结二
1、rem 和 em 单位是由浏览器基于你的设计中的字体大小计算得到的像素值。
2、em 单位基于使用他们的元素的字体大小。
3、rem 单位基于 html 元素的字体大小。
4、em 单位可能受任何继承的父元素字体大小影响
5、rem 单位可以从浏览器字体设置中继承字体大小。
6、使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
7、在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
8、使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
9、媒体查询中使用 rem 单位
10、不要在多列布局中使用 em 或 rem -改用 %。
11、不要使用em或 rem,如果缩放会不可避免地导致要打破布局元素。
需要注意的是:
样式的reset中需先设置html字体的初始化大小为50px,这是为了防止js被禁用或者加载不到或者执行错误。
而做的兼容样式的reset中需先设置body字体的初始化大小为16px,这是为了让body内的字体大小不继承父级html元素的50px,而用系统默认的16px
参考文章地址:
参考链接1
参考链接2
