有什么手机做网站的如何在百度发布信息
1.按钮边框如何去除?
参考博主:微信小程序按钮去不掉边框_微信小程序button去掉边框-CSDN博客文章浏览阅读1k次。最近在学uni-app,顺便自己写个小程序。左上角放了个button,可边框怎么也去不掉…原来微信小程序的按钮要去掉边框要这么写。。。_微信小程序button去掉边框https://blog.csdn.net/weixin_43738058/article/details/94738053?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_utm_term~default-0-94738053-blog-135058801.235%5Ev43%5Epc_blog_bottom_relevance_base4&spm=1001.2101.3001.4242.1&utm_relevant_index=3

2.弹窗代码
<view class="popup-container" v-if="showPopup"><view class="popup"><view class="popup-header"><text>弹窗标题</text><view class="close-btn" @click="closePopup">×</view></view><view class="popup-content"><input type="text" v-model="inputValue" placeholder="请输入内容" /></view><view class="popup-footer"><button @click="confirmPopup">确定</button></view></view></view>其中data如下:data() {return {showPopup:false, // 控制弹窗显示与隐藏 inputValue: '', // 输入框的值 }},
methods如下
// 显示弹窗 showPopupFunc() {this.showPopup = true;},// 关闭弹窗 closePopup() {console.log(this.showPopup,'jhh');this.showPopup = false;this.inputValue = ''; // 清空输入框 },// 确认弹窗内容 confirmPopup() {// 这里可以处理输入框的值,比如发送到服务器等 console.log('你输入了:', this.inputValue);this.closePopup(); // 关闭弹窗 },
css样式/* 弹窗样式 */.popup-container {position: fixed;top: 0;left: 0;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;background-color: rgba(0, 0, 0, 0.5);/* 半透明背景 */}.popup {width: 80%;/* 弹窗宽度 */background-color: #fff;border-radius: 10px;}.popup-header,.popup-content,.popup-footer {padding: 10px;}.close-btn {/* 关闭按钮的样式 */float: right;font-size: 20px;line-height: 1;cursor: pointer;}3:nvue页面和vue控制显隐只可以使用v-if不可以使用v-show页面
4.uni冒泡解决

5.样式绑定

点击变化按钮--改变宽度

6.uniapp的登录拦截如何写??---全网最全!
页面跳转用的“switchTab”

创建这样的目录结构就完事!

然后在requestInter.js敲如下代码--注意自己的路径!
function requestInter() {const whiteList = ['/pages/index/index']//判断是否登录或者可以进入白名单function hasPermission(url) {//获取tokenlet isLogin = uni.getStorageSync('note-token')//token-true或者falseisLogin = Boolean(Number(isLogin))// 在白名单内/有登录的,直接跳转if (whiteList.indexOf(url) !== -1 || isLogin) {console.log("跳转的页面在白名单内/已经实现登录");return true}console.log("跳转的页面不在白名单内并且没实现登录");return false}const handler = (options) => {// 不在白名单内且没有登录if (!hasPermission(options.url)) {// 清空跳转的路径记录uni.reLaunch({url: '/pages/login/login'})//实现拦截 return false}//实现登录return true}// switchTab拦截uni.addInterceptor( /*要拦截的api*/ 'switchTab', /*对象*/ {invoke: handler})}export default {// 是否开启拦截enable: true,requestInter
}在index.js敲如下代码:意思是调用拦截
import requestFn from "./requestInter.js";
export default function() {if (requestFn.enable) requestFn.requestInter()
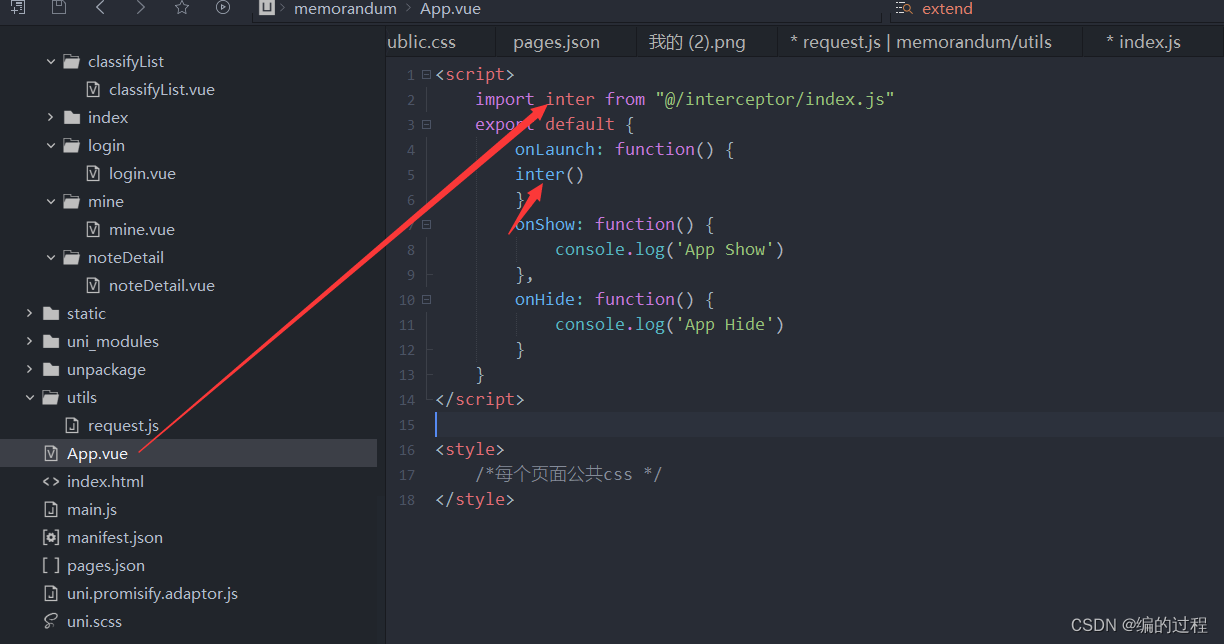
}来到app.vuey进入调用完事!

7.如何使用vant组件图标??参考博主
微信小程序安装Vant组件库-CSDN博客
8.input的placeholder样式设置

