小程序商城代码宁阳网站seo推广
Angulai 是google 公司开发的前端开发框架。Angular 使用 typescript 作为编程语言。typescript 是Javascript 的一个超集,提升了某些功能。本文介绍运行我的第一个angular 程序。
前面部分参考: Angular TypeScript Tutorial in Visual Studio Code
一:安装angular 的前提是安装好了node.js。
我在visual code 下的node.js的hello world-CSDN博客 这个文章中介绍了怎么安装。
检查的方法是: node -v 能显示node 的版本。
二:安装angular cli 的方法是终端输入下面命令:
npm install -g @angular/cli三:建立angular 应用的方法是:
ng new my-appmy-app 是应用工程的目录。ng new 命令执行是会问你stylesheet format, 直接回车选择缺省的,也可以用箭头选择,然后回车选定。我建立的目录是 myfirst,执行过程如下:
C:\Users\leon>cd \angular
C:\angular>ng new myfirst
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss
]
CREATE myfirst/angular.json (2879 bytes)
CREATE myfirst/package.json (1038 bytes)
CREATE myfirst/README.md (1061 bytes)
CREATE myfirst/tsconfig.json (901 bytes)
CREATE myfirst/.editorconfig (274 bytes)
CREATE myfirst/.gitignore (548 bytes)
CREATE myfirst/tsconfig.app.json (263 bytes)
CREATE myfirst/tsconfig.spec.json (273 bytes)
CREATE myfirst/.vscode/extensions.json (130 bytes)
CREATE myfirst/.vscode/launch.json (470 bytes)
CREATE myfirst/.vscode/tasks.json (938 bytes)
CREATE myfirst/src/main.ts (214 bytes)
CREATE myfirst/src/favicon.ico (948 bytes)
CREATE myfirst/src/index.html (293 bytes)
CREATE myfirst/src/styles.scss (80 bytes)
CREATE myfirst/src/app/app-routing.module.ts (245 bytes)
CREATE myfirst/src/app/app.module.ts (393 bytes)
CREATE myfirst/src/app/app.component.html (23115 bytes)
CREATE myfirst/src/app/app.component.spec.ts (994 bytes)
CREATE myfirst/src/app/app.component.ts (212 bytes)
CREATE myfirst/src/app/app.component.scss (0 bytes)
CREATE myfirst/src/assets/.gitkeep (0 bytes)
√ Packages installed successfully.
...
四:运行angular 的方法是转到工程目录,然后 ng serve 启动:
ng serve然后在浏览器中 http://localhost:4200 就可以看到你启动的工程了。
我的操作过程如下:
C:\angular>cd myfirst
C:\angular\myfirst>ng server
Error: Unknown command. Did you mean serve?
C:\angular\myfirst>ng serve
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. No
Global setting: enabled
Local setting: disabled
Effective status: disabled
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.35 MB |
polyfills.js | polyfills | 333.17 kB |
styles.css, styles.js | styles | 230.91 kB |
main.js | main | 48.73 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.95 MB
Build at: 2023-09-30T00:12:18.385Z - Hash: 0dce8cec7daf64de - Time: 16863ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.
√ Browser application bundle generation complete.
打开浏览器界面如下:

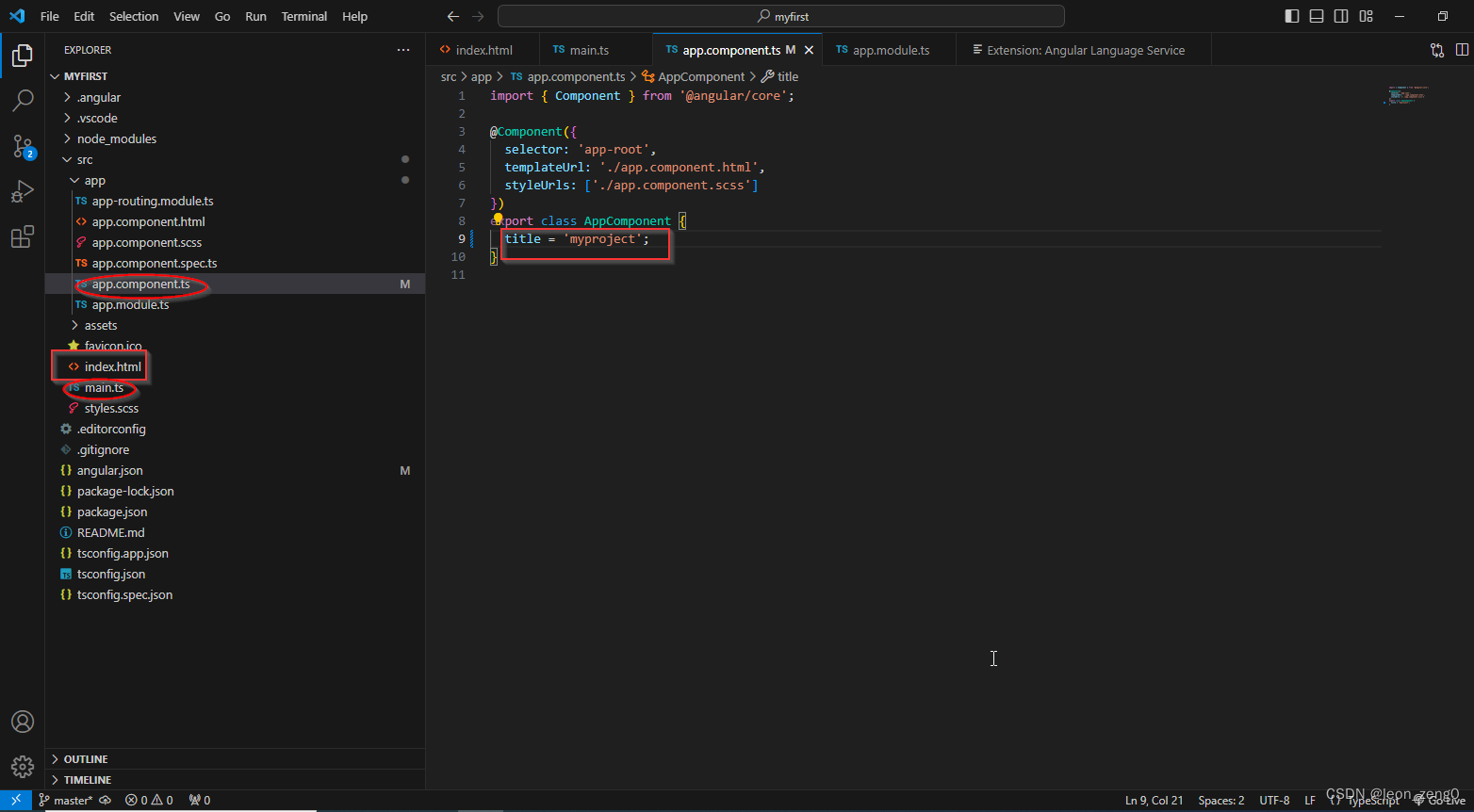
五:查看工程内容:
打开另一个终端:
cd my-app
code .
启动vscode,或者直接启动vscode 然后转到工程目录下:

介绍部分参考:https://www.simplilearn.com/tutorials/angular-tutorial/angular-hello-world
Root HTML - index.html
The Entry Point - main.ts
Main Module - app.module.ts
Root Component - AppComponent: app.component.ts
这个文件中把 myproject 修改为 Hello World 并保存,浏览器界面里显示 hello world app is running
介绍到此,看上去要学会angular 还有点难。
