青岛模板建站多少钱网络营销典型案例
目录
前言
v-if和v-show的区别和联系
v-show和v-if如何选择
条件渲染|v-if|v-show
v-if
v-if v-else
v-if v-else-if v-else
template
v-show
列表渲染|v-for
v-for
前言
本文介绍Vue渲染,包含条件渲染v-if和v-show的区别和联系以及列表渲染v-for
v-if和v-show的区别和联系
面试高频题!!!
v-if和v-show都可以控制便签的显示与与隐藏
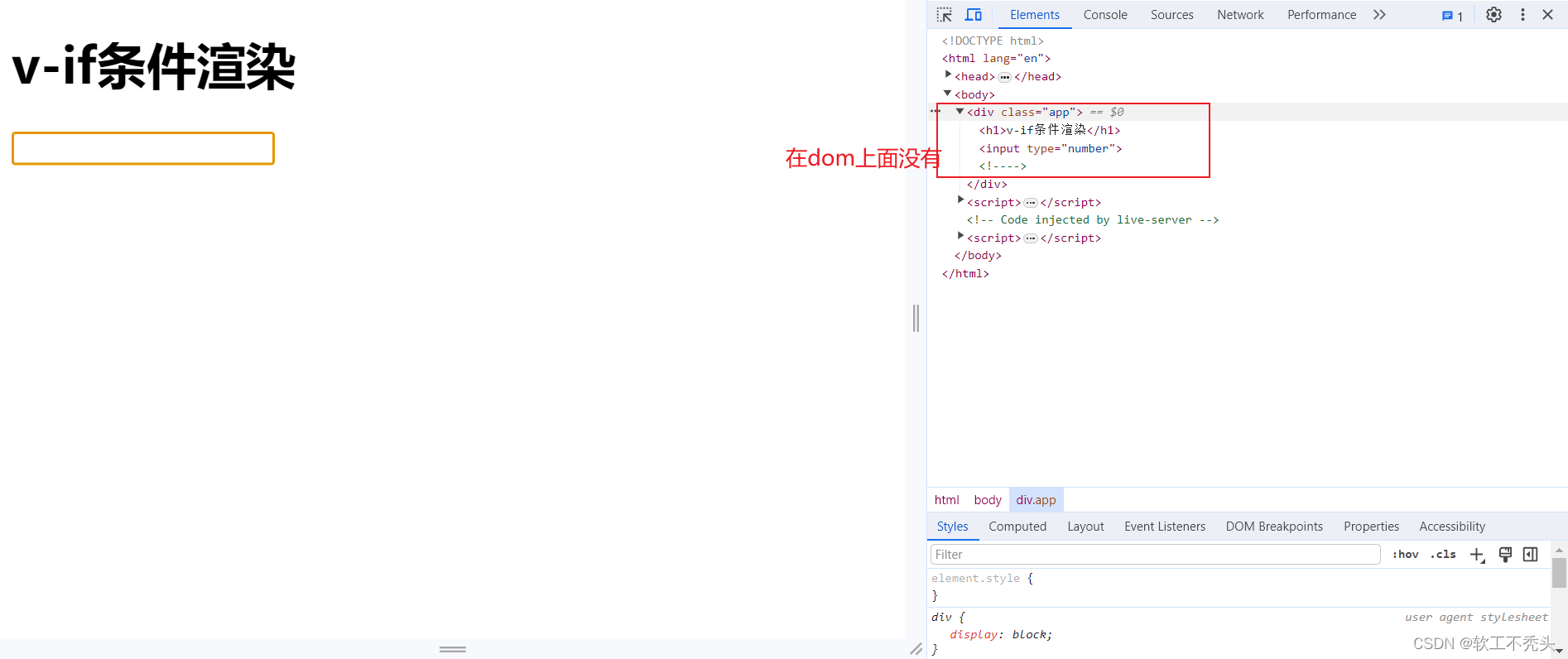
v-if是直接控制dom操作元素,true表示在dom上面渲染该元素,false表示不渲染
v-show是控制元素的css属性,display:none和display:block分别对应tfalse和true
v-show和v-if如何选择
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适
条件渲染|v-if|v-show
v-if
<标签 v-if="表达式"></标签>
表达式可以填,常量,js表达式,Vue实例管理的xx
例
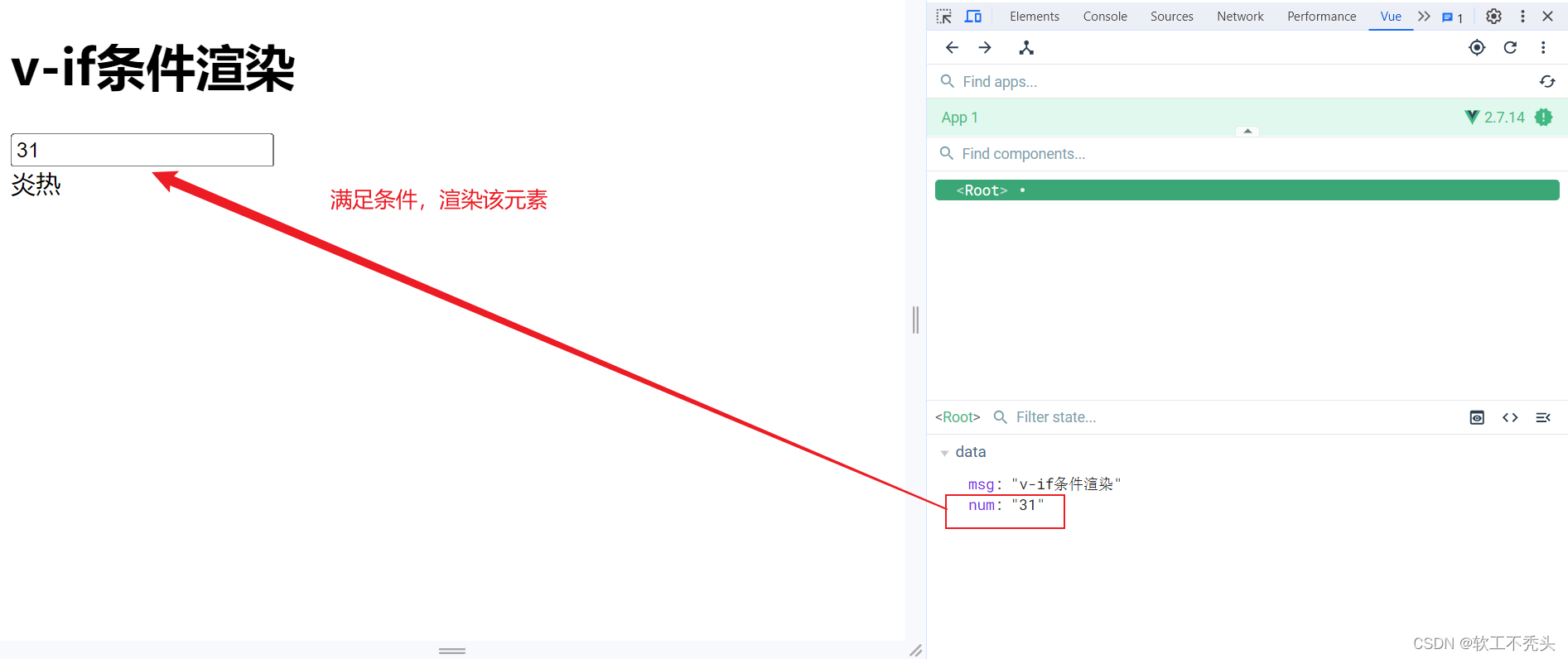
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num>30">炎热</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>
不渲染时

v-if v-else
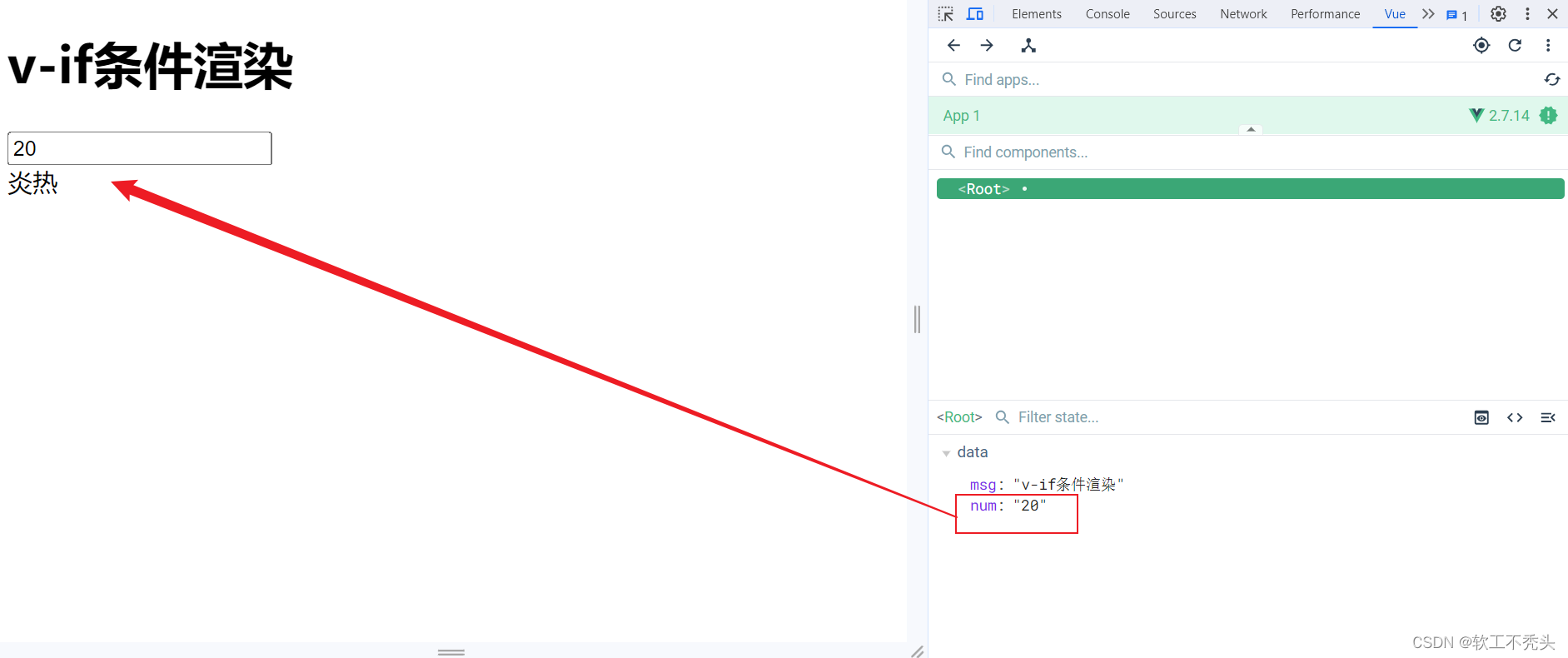
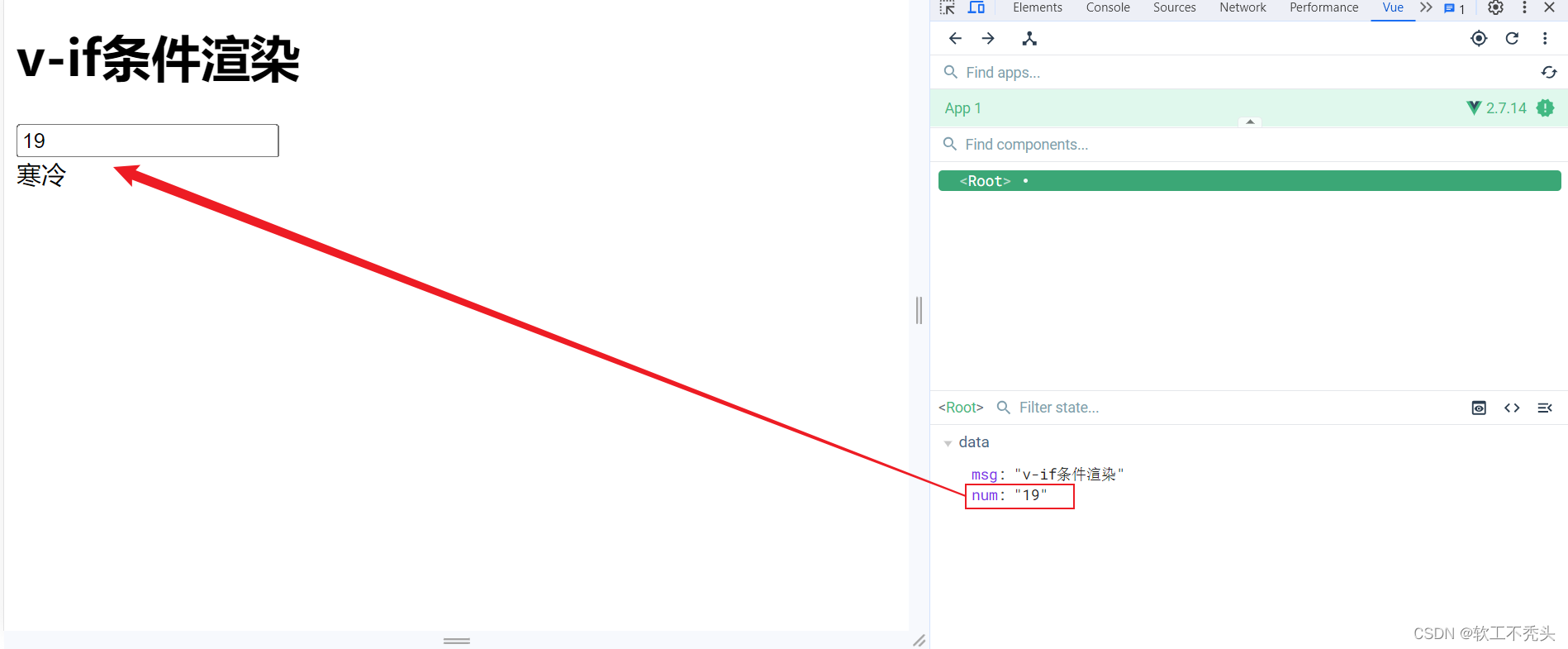
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num>=20">炎热</div><div v-else>寒冷</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>

v-if v-else-if v-else
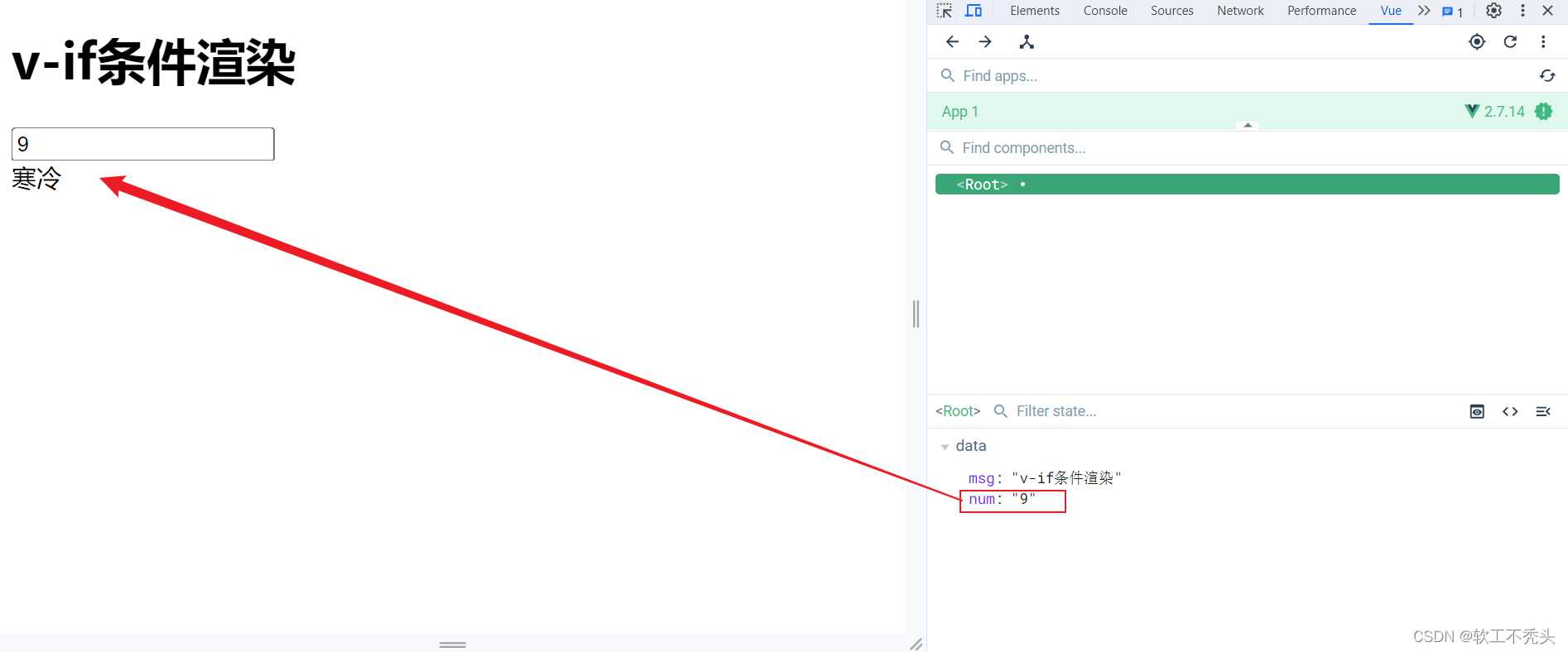
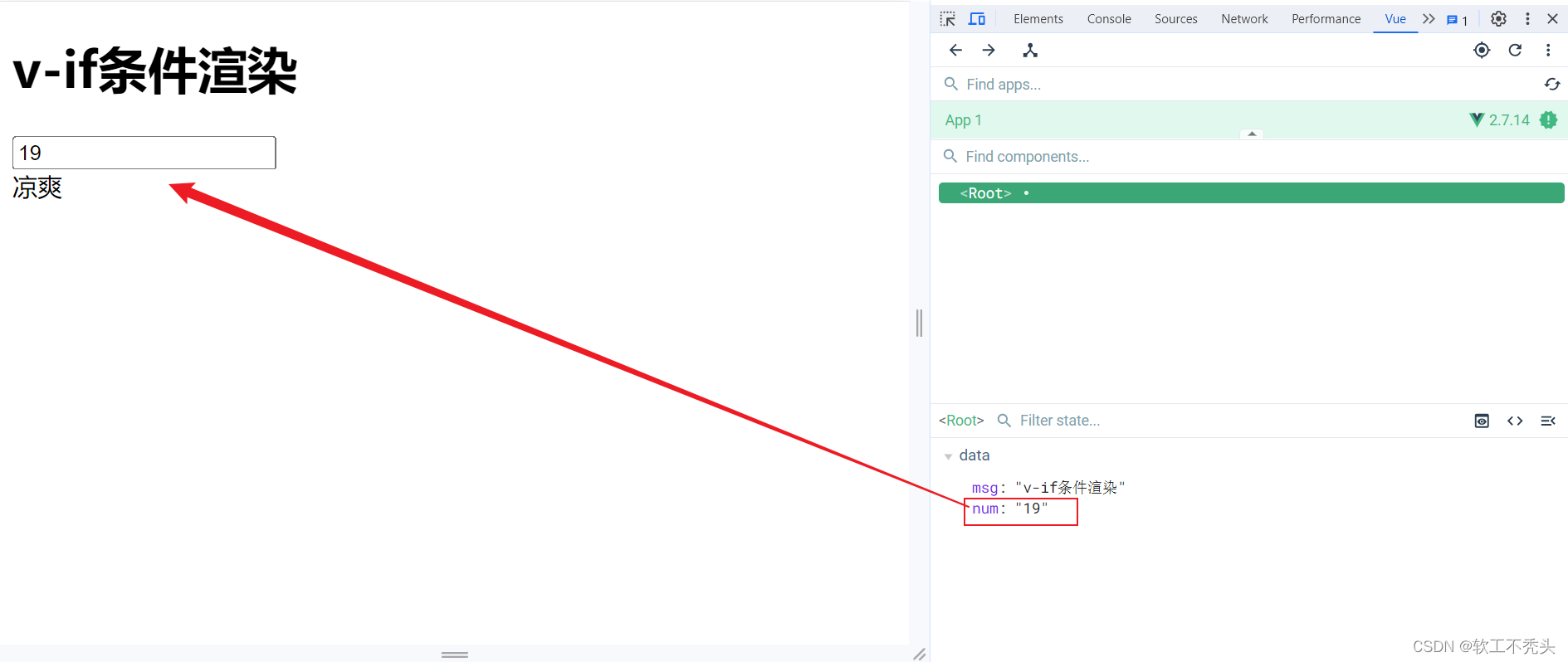
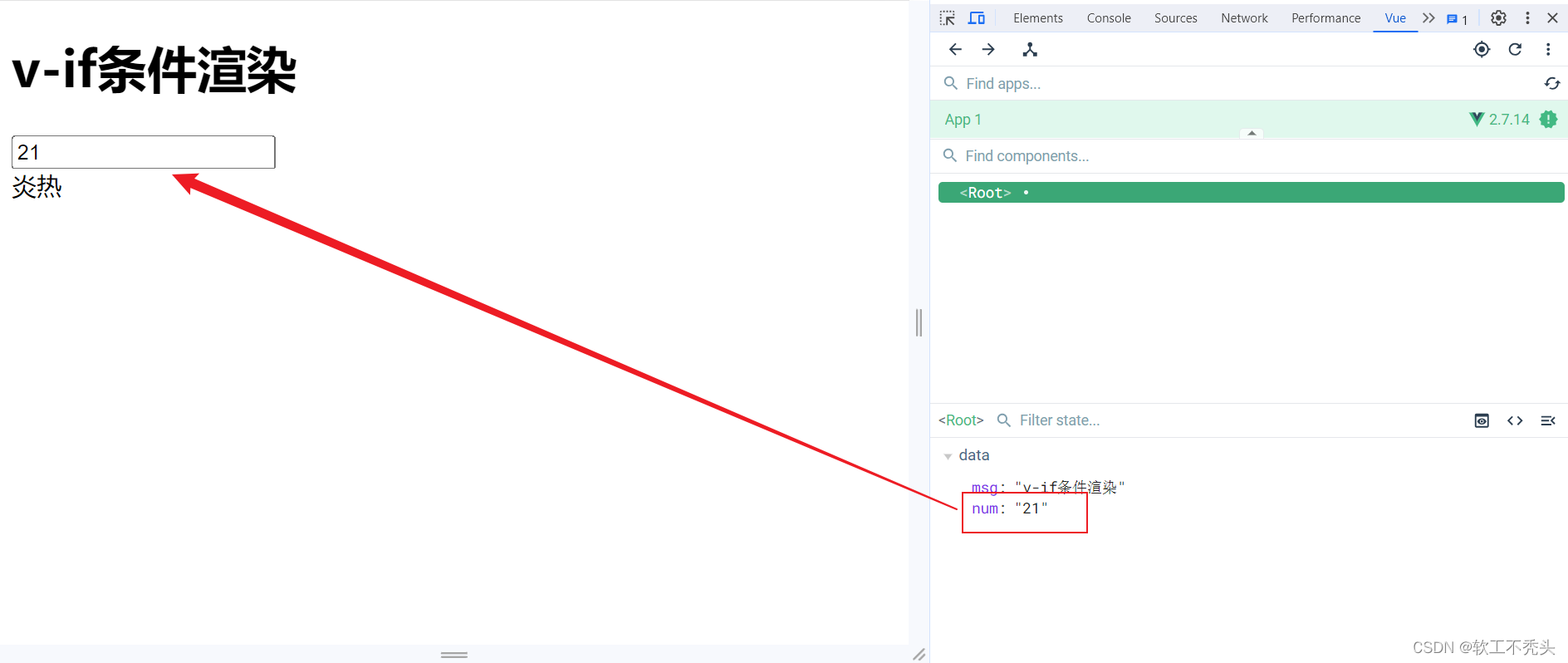
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num<=10">寒冷</div><div v-else-if="num<=20">凉爽</div><div v-else>炎热</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>


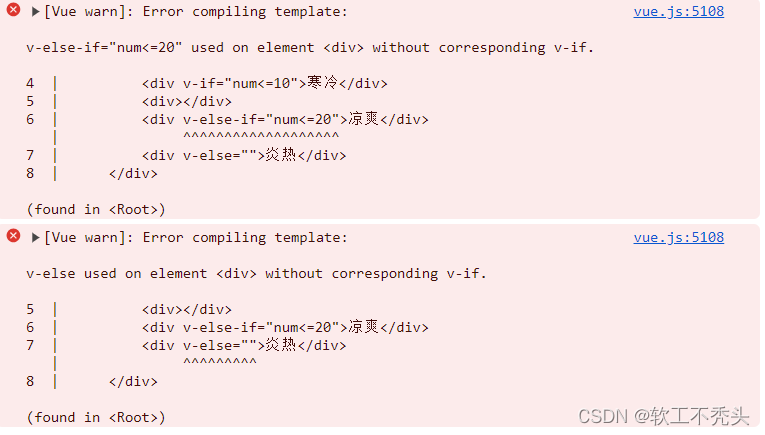
注意,在v-if v-else 、v-if v-else-if v-else中间不能添加其他标签否则就会报错

template
如果同一条件下需要控制多个标签的显示与隐藏并且减少代码的重复,那就要引入template标签,该标签是无意义的,只起到占位作用
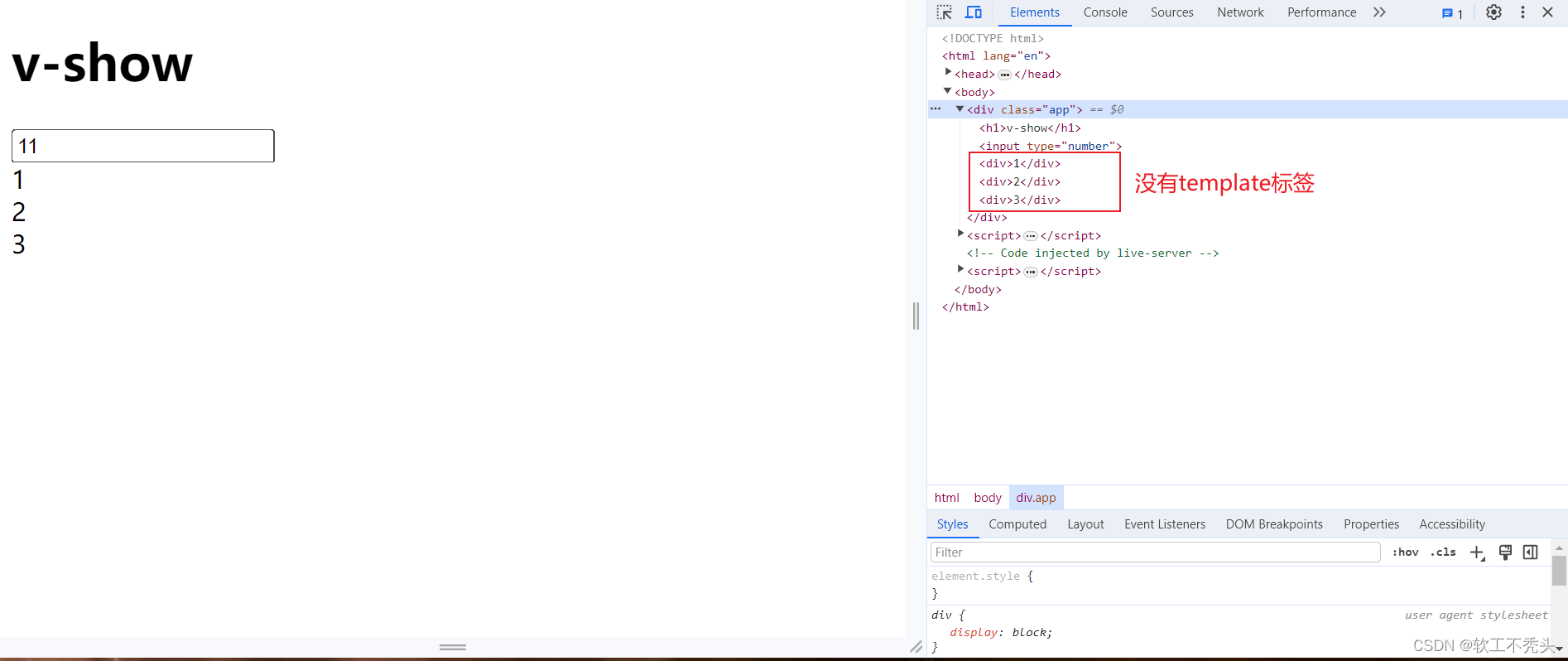
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><template v-if="num>10"><div>1</div><div>2</div><div>3</div></template></div>满足条件渲染时

v-show
<标签 v-show="表达式"></标签>
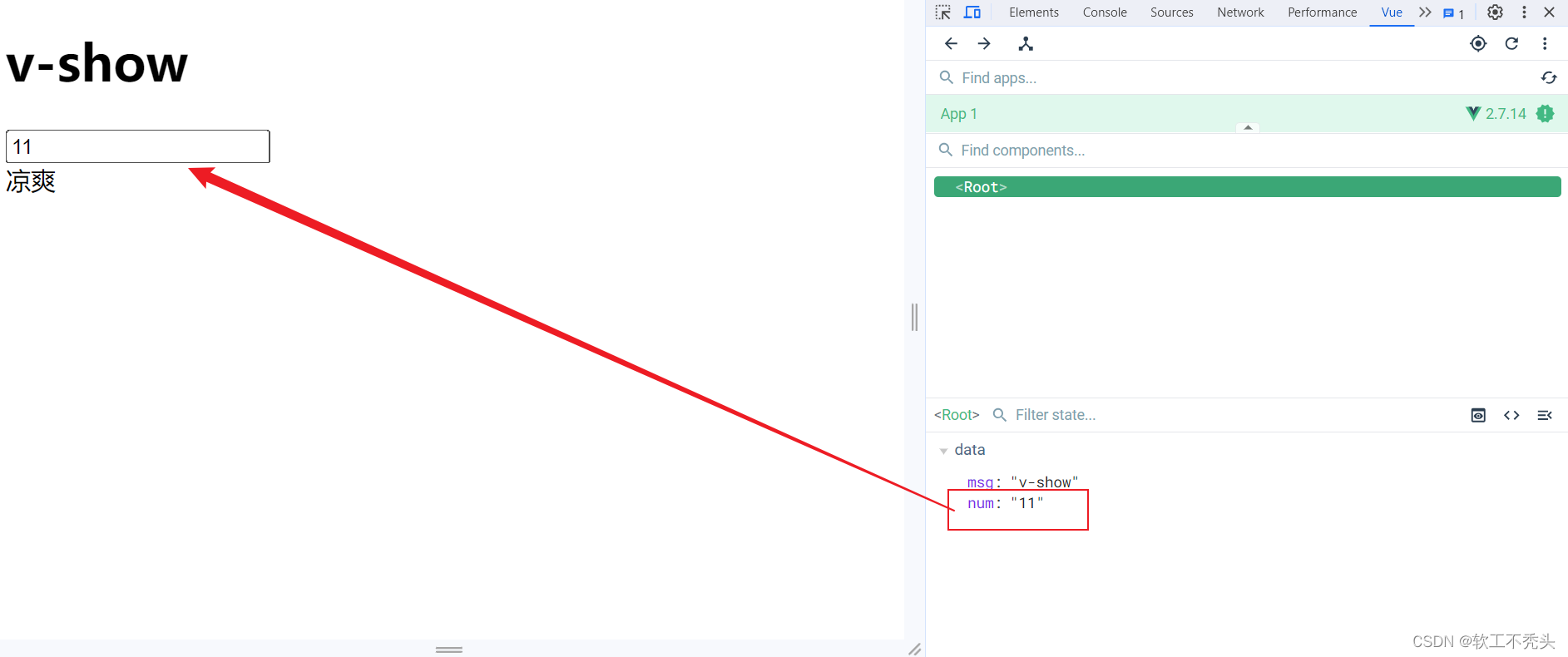
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-show="num>10">凉爽</div></div><script>const vm = new Vue({el:'.app',data:{msg:'v-show',num:''}})</script>
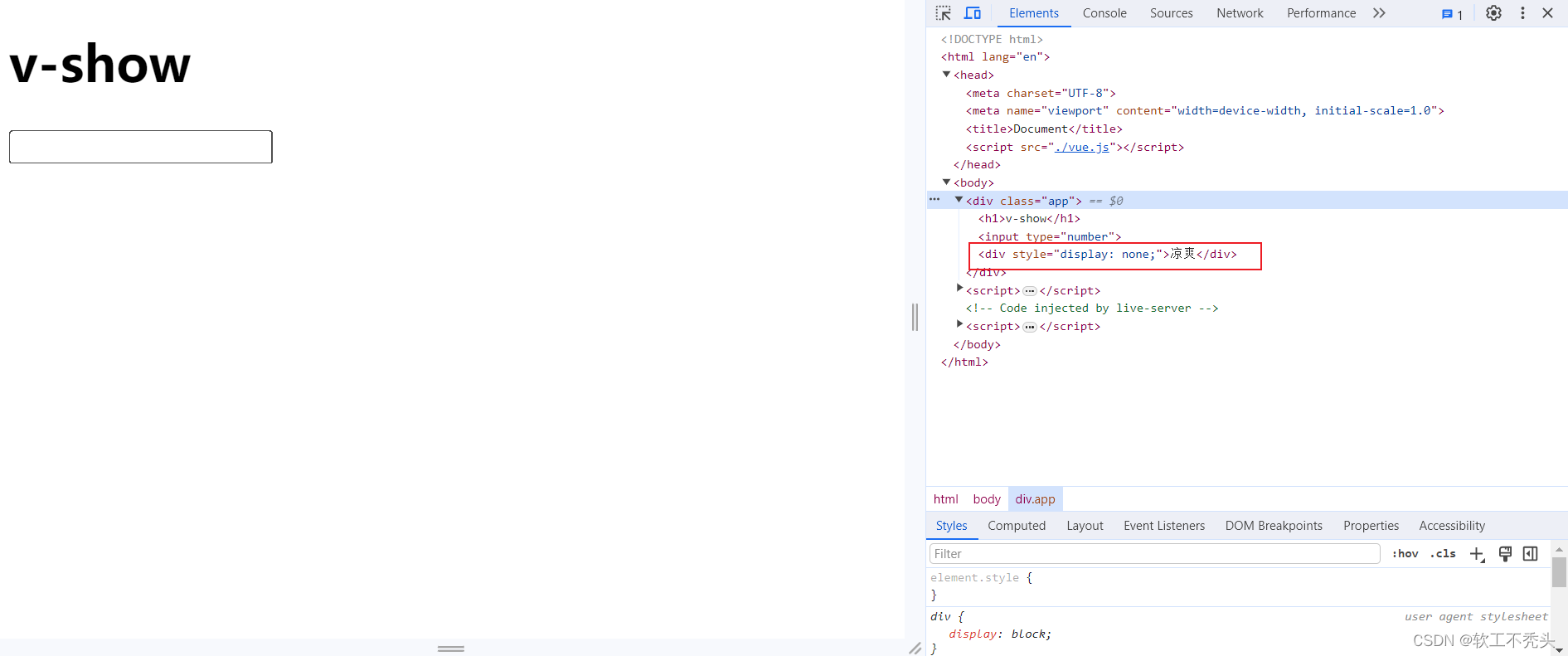
隐藏时

直接是操作标签的style display属性,用display:none来控制
列表渲染|v-for
v-for
语法格式
<标签 v-for="(每一项,索引) in 数组名">
直接使用插值语法就可以将数组中的每一项拿出来
<div class="app"><div v-for="(item,index) in arr">{{index}}--{{item}}</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-for列表渲染",arr:[1,2,3,4,5,6,7,8,9]}})</script>
数组中以对象形式
<div class="app"><div v-for="(item,index) in arr">{{item.name}}--{{item.age}}</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-for列表渲染",arr:[{name:'zhangsan',age:20},{name:'lisi',age:22},{name:'王五',age:25},]}})</script>