iis5.1 新建网站网络项目推广平台
title: 使用 prerenderRoutes 进行预渲染路由
date: 2024/8/20
updated: 2024/8/20
author: cmdragon
excerpt:
prerenderRoutes 函数是 Nuxt 3 中一个强大的工具,它能够帮助开发者优化页面加载速度和改善用户体验。通过使用 prerenderRoutes,你能够灵活地指定需要预渲染的路由,提升网站性能和 SEO 效果。
categories:
- 前端开发
tags:
- 前端
- Nitro
- 预渲染
- SEO
- 路由
- 优化
- 教程


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
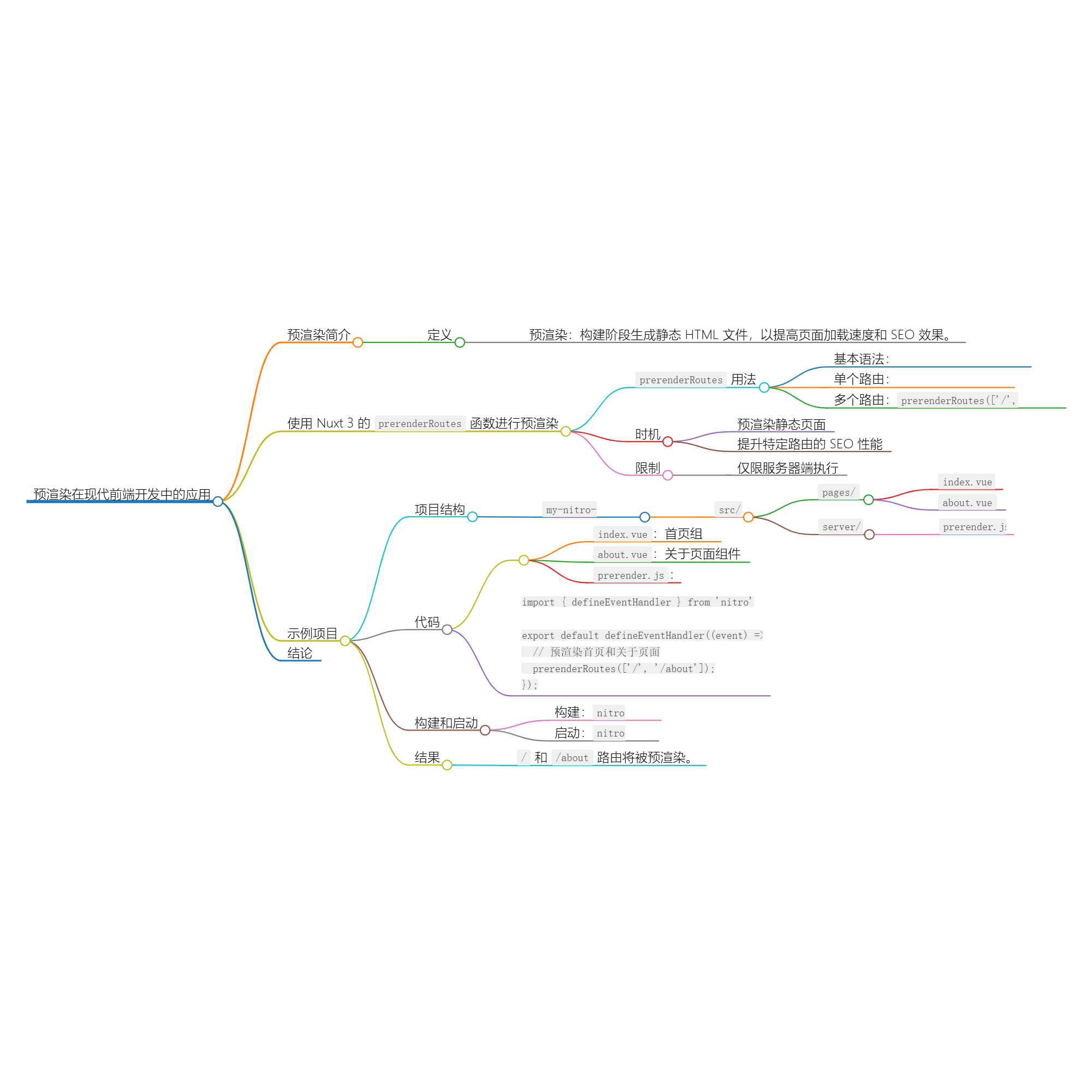
在现代前端开发中,预渲染是提升网站性能和用户体验的一项重要技术。Nitro 的 prerenderRoutes 函数允许开发者指定额外需要预渲染的路由,尽管这些路由不一定会在生成的 HTML 中显示。
什么是预渲染?
预渲染是指在构建阶段生成静态 HTML 文件的过程,以便在用户请求时直接提供这些文件。这种方法可以显著提高页面加载速度,并且对于 SEO(搜索引擎优化)也有很大的帮助。
prerenderRoutes 的基本用法
prerenderRoutes 函数允许你告诉 Nitro 需要预渲染哪些路由,即使这些路由的 HTML 不会直接显示在最终的网页中。
基本语法
以下是 prerenderRoutes 的基本用法:
// 单个路由
prerenderRoutes('/');