北京建站推广如何推广小程序平台
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
- 实现功能07-删除家居信息
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能08-分页显示列表
- 需求分析/图解
- 说明
- 思路分析
- 代码实现
- 完成测试
- 分页显示效果
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
实现功能07-删除家居信息
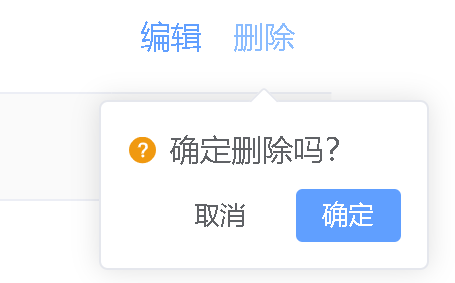
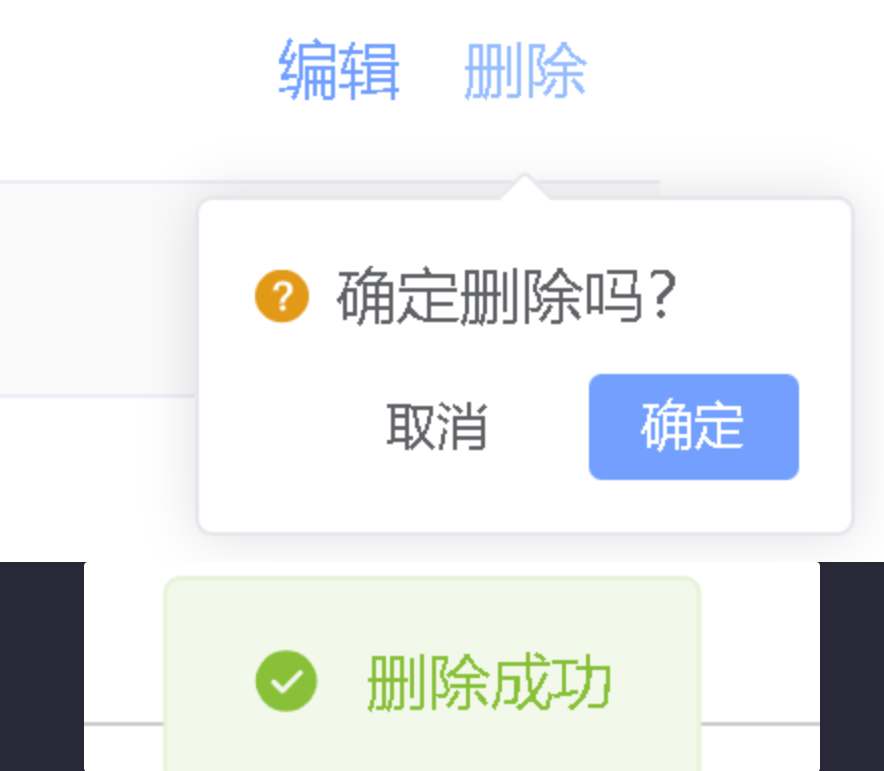
需求分析/图解


思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码,使用axios 发送http 请求,删除数据, 将数据绑定显示
代码实现
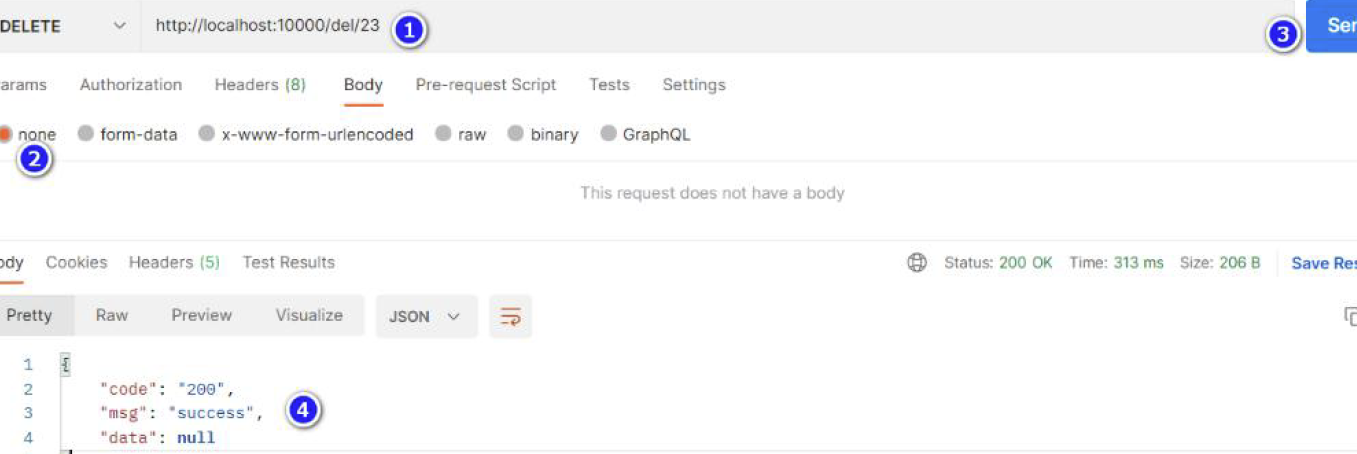
- 修改FurnController.java , 处理删除请求, 并使用Postman 完成测试
//增加方法[接口],根据id,返回对应的家居信息//如何设计? 依然使用url占位符+@PathVariable@GetMapping("/find/{id}")public Result findById(@PathVariable Integer id) {Furn furn = furnService.getById(id);log.info("furn={}", furn);return Result.success(furn);//返回成功的信息-携带查询到furn信息}

- 修改HomeView.vue , 编写handleDel 方法, 完成删除并测试
//处理删除方法
handleDel(id) {request.delete("/api/del/" + id).then(res => {if (res.code === 200) {this.$message({type: "success",message: "删除成功"})} else {this.$message({type: "error",message: res.msg})}this.list() // 刷新列表})
}//响应删除点击<template #default="scope"><el-button size="mini" @click="handleEdit(scope.row)" type="primary">编辑</el-button><!--增加popcomfirm 控件,确认删除-- ><el-popconfirmtitle="确定删除吗?" @confirm="handleDel(scope.row.id)" ><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template >
- 完成测试测试

实现功能08-分页显示列表
需求分析/图解
说明
- 显示共多少记录
- 可以设置每页显示几条
- 点击第几页,显示对应数据

思路分析
- 后台使用MyBatis-plus 分页插件完成查询
- 修改FurnController , 增加处理分页显示代码
- 完成前台代码,加入分页导航,并将分页请求和后台接口结合
代码实现
- 创建com/nlc/furn/config/MybatisPlusConfig.java 配置类,引入mybatis-plus 分页插件
@Configuration
public class MybatisPlusConfig {/*** 梳理* 1、注入MybatisPlusInterceptor 对象/bean* 2. 在MybatisPlusInterceptor bean 加入分页插件 PaginationInnerInterceptor*/@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();//这里分页需要指定数据库类型,因为不同的DB,分页SQL语句不同interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
}
- 修改FurnController.java 增加分页查询处理
/*** @param pageNum 显示第几页 ,默认1* @param pageSize 每页显示几条记录 , 默认5* @return*///分页查询的接口/方法@GetMapping("/furnsByPage")public Result listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize) {//这里通过page方法,返回Page对象, 对象中就封装了分页数据Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize));//这里我们注意观察,返回的page数据结构是如何的?这样你才能指定在前端如何绑定返回的数据return Result.success(page);}
- 为方便观察SQL, 配置MyBatis-Plus 日志输出, 修改D:\nlc_springboot_vue_temp\springboot_furns\src\main\resources\application.yml
mybatis-plus:configuration:#这里我们配置输出底层的sql,方便我们观察sqllog-impl: org.apache.ibatis.logging.stdout.StdOutImpl
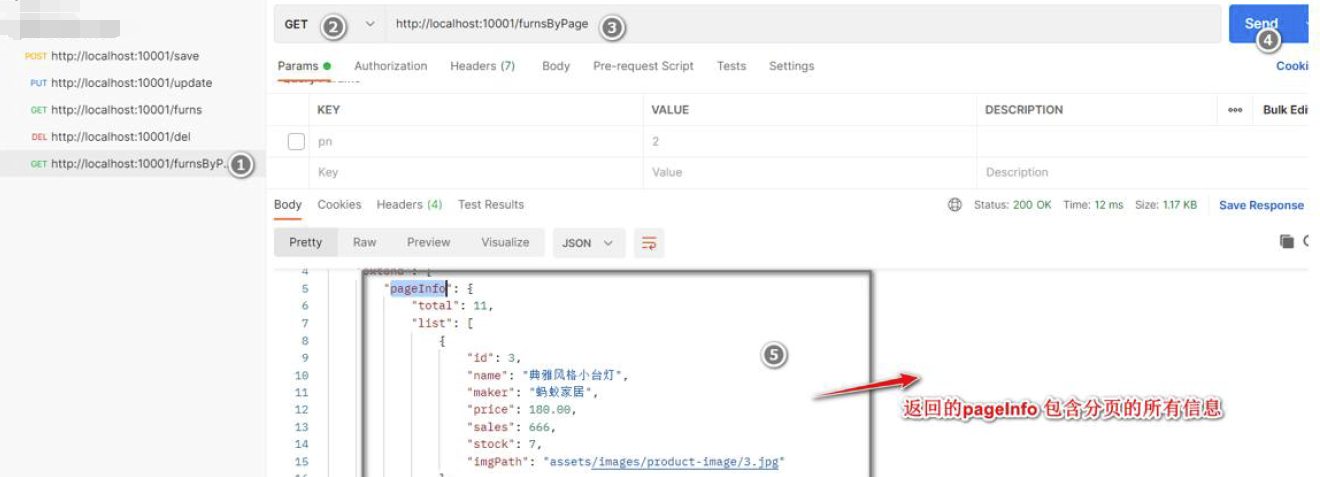
- 使用Postman 进行测试, 看看分页查询是否OK , 浏览器输入http://localhost:10000/furnsByPage

------看后端sql--------
==> Preparing: SELECT COUNT(*) FROM furn
==> Parameters:
<== Columns: COUNT(*)
<== Row: 5
<== Total: 1
==> Preparing: SELECT id,name,maker,price,sales,stock FROM furn LIMIT ?
==> Parameters: 3(Long)
<== Columns: id, name, maker, price, sales, stock <== Row: 1, 北欧风格小桌子, 熊猫家居, 180.00, 666, 7
<== Row: 2, 简约风格小椅子, 熊猫家居, 180.00, 666, 7
<== Row: 3, 典雅风格小台灯, 蚂蚁家居, 180.00, 666, 7
<== Total: 3
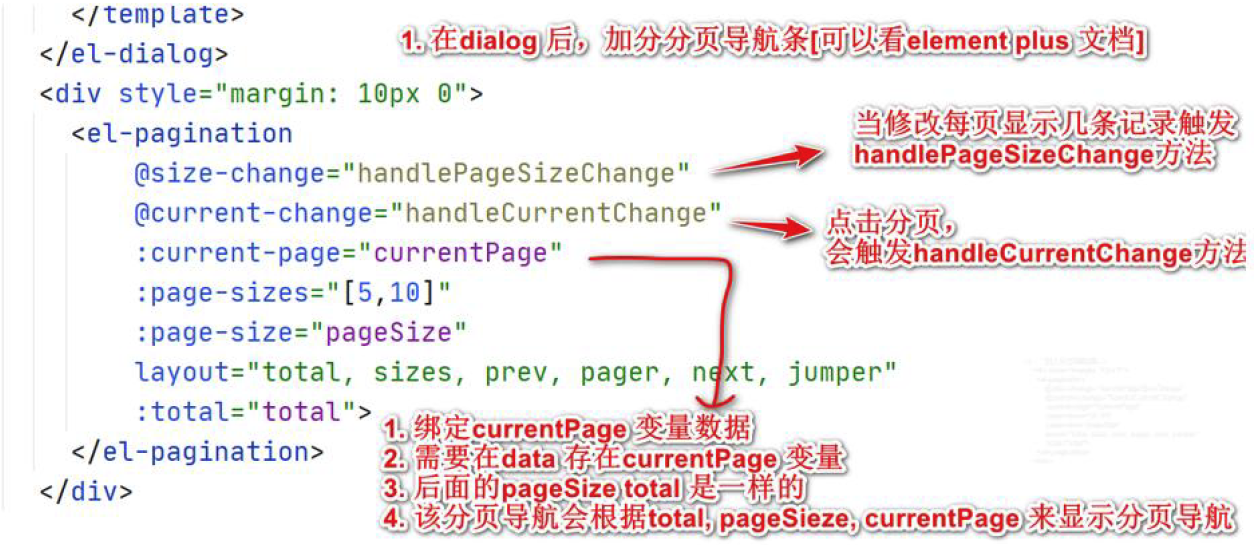
- 修改HomeView.vue , 完成分页导航显示、分页请求


//增加element-plus 分页控件
<div style="margin: 10px 0"><el-pagination
@size-change="handlePageSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5,10]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total">
</el-pagination>
</div >
</div >
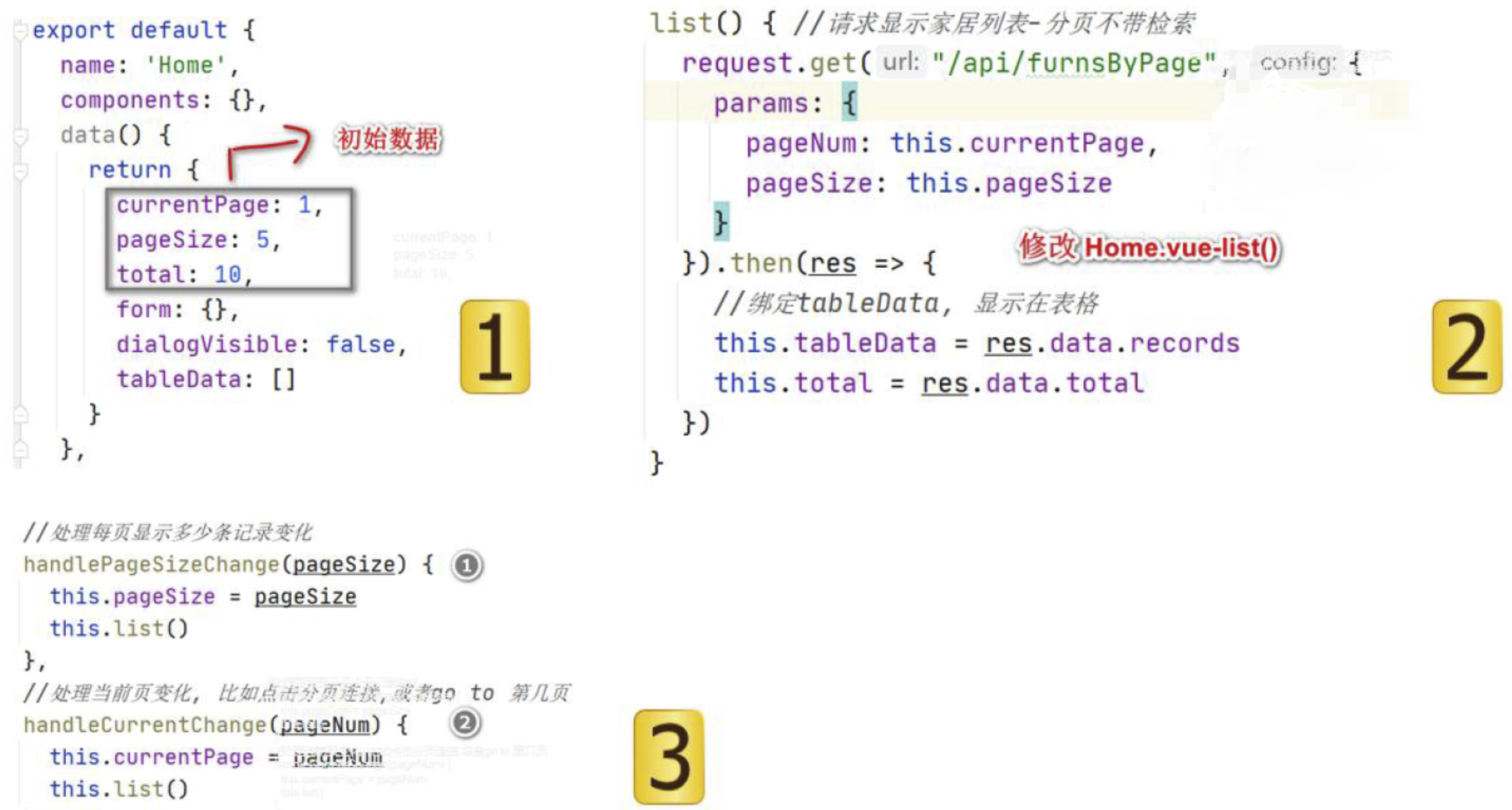
</template >//增加分页初始化数据data() {return {currentPage: 1,pageSize: 5,total: 10,//修改list(), 换成分页请求数据list() { //请求显示家居列表-不带检索request.get("/api/furnsByPage", {params: {pageNum: this.currentPage,pageSize: this.pageSize}}).then(res => {//绑定tableData, 显示在表格this.tableData = res.extend.pageInfo.listthis.total = res.extend.pageInfo.total})}
//增加方法, 处理记录的变化, 这两个方法是和分页控件绑定的.
//处理每页显示多少条记录变化
handlePageSizeChange(pageSize) {this.pageSize = pageSizethis.list()},//处理当前页变化, 比如点击分页连接,或者go to 第几页handleCurrentChange(pageNum) {this.currentPage = pageNumthis.list()}
完成测试
启动项目后台服务springboot-furn, 启动项目前台springboot_vue, 浏览器输入: http://localhost:10000/
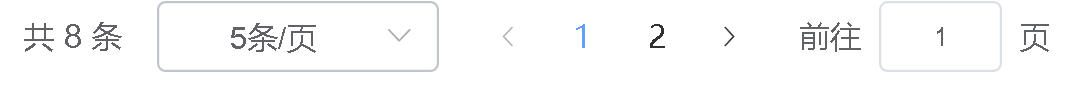
分页显示效果
● 测试分页显示效果, 浏览器: http://localhost:10000/

文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
