网站上滚动条怎么做互联网怎么打广告推广
1.需求描述
前端项目,技术栈使用Vue3+Element Plus,参考了ruoyi-vue-pro项目与vue-element-plus-admin项目,封装了一个Icon组件,图标使用的是iconify,项目部署在内网环境,不能连接互联网,需要部署一套iconify图标离线环境使用。Icon组件代码如下。
<script lang="ts" setup>
import { propTypes } from '@/utils/propTypes'
import { useDesign } from '@/hooks/web/useDesign'
import { Icon } from '@iconify/vue'defineOptions({ name: 'Icon' })const { getPrefixCls } = useDesign()const prefixCls = getPrefixCls('icon')const props = defineProps({// icon nameicon: propTypes.string,// icon colorcolor: propTypes.string,// icon sizesize: propTypes.number.def(16),// icon svg classsvgClass: propTypes.string.def('')
})const isLocal = computed(() => props.icon.startsWith('svg-icon:'))// const data = computed(() => {
// return getIcon(props.icon)
// })const symbolId = computed(() => {return unref(isLocal) ? `#icon-${props.icon.split('svg-icon:')[1]}` : props.icon
})const getIconifyStyle = computed(() => {const { color, size } = propsreturn {fontSize: `${size}px`,color}
})const getSvgClass = computed(() => {const { svgClass } = propsreturn `iconify ${svgClass}`
})
</script><template><ElIcon :class="prefixCls" :color="color" :size="size"><svg v-if="isLocal" :class="getSvgClass" aria-hidden="true"><use :xlink:href="symbolId" /></svg><Icon v-else :icon="icon" :style="getIconifyStyle" /></ElIcon>
</template>2.方案设计
iconify有一个项目api,一个用Node.js写的http服务。

下载所有依赖后,把代码部署到内网服务器中,启动服务,利用Nginx做反向代理,暴露此服务,设置项目的iconify地址,使用离线服务。
3.项目iconify地址设置
此设置比较简单。
第一步安装依赖@iconify/vue
npm install --save-dev @iconify/vue第二步在main.ts中引入并进行地址设置
import { addAPIProvider } from "@iconify/vue";/*** @description IconifyAPI相关配置* @see {@link https://docs.iconify.design/api/providers.html}*/
addAPIProvider("", {// 地址为项目实际部署的地址 请自己替换resources: ["http://127.0.0.1:8084"],
});4.api项目部署
项目部署可以docker,可以Nginx反向代理,我选择的是Nginx反向代理。
第一步 拉取代码;
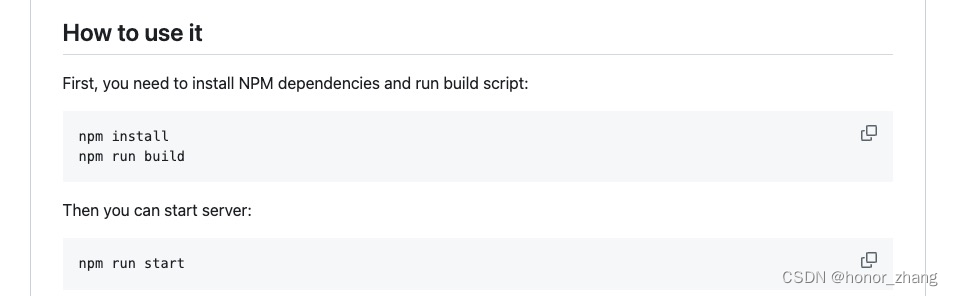
git clone git@github.com:iconify/api.git第二步 下载依赖;

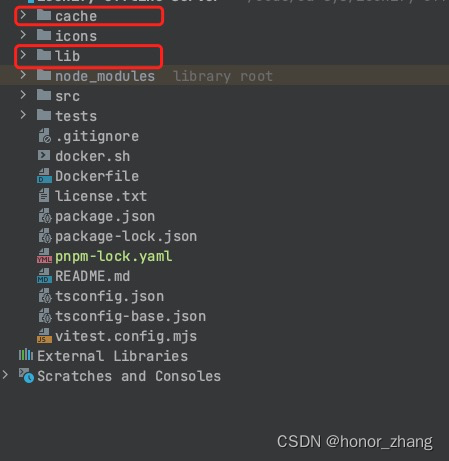
依赖下载完成后,会多出两个文件夹lib和cache。其中cache是在项目启动后,拉取的图标集缓存。


第三步 部署api项目代码到服务器目录;

第四步 启动服务,配置Nginx反向代理
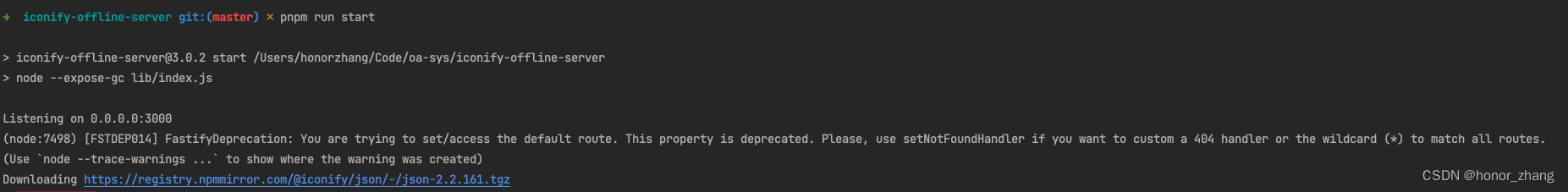
启动服务直接运行npm run start 就可以,然后在Nginx配置文件中配置反向代理,重启Nginx,搞定。
server {listen 8085;server_name iconify-server;location / {proxy_pass http://localhost:3000;}}说明:api项目的配置在src/config/中,具体可以查看api readme文档。

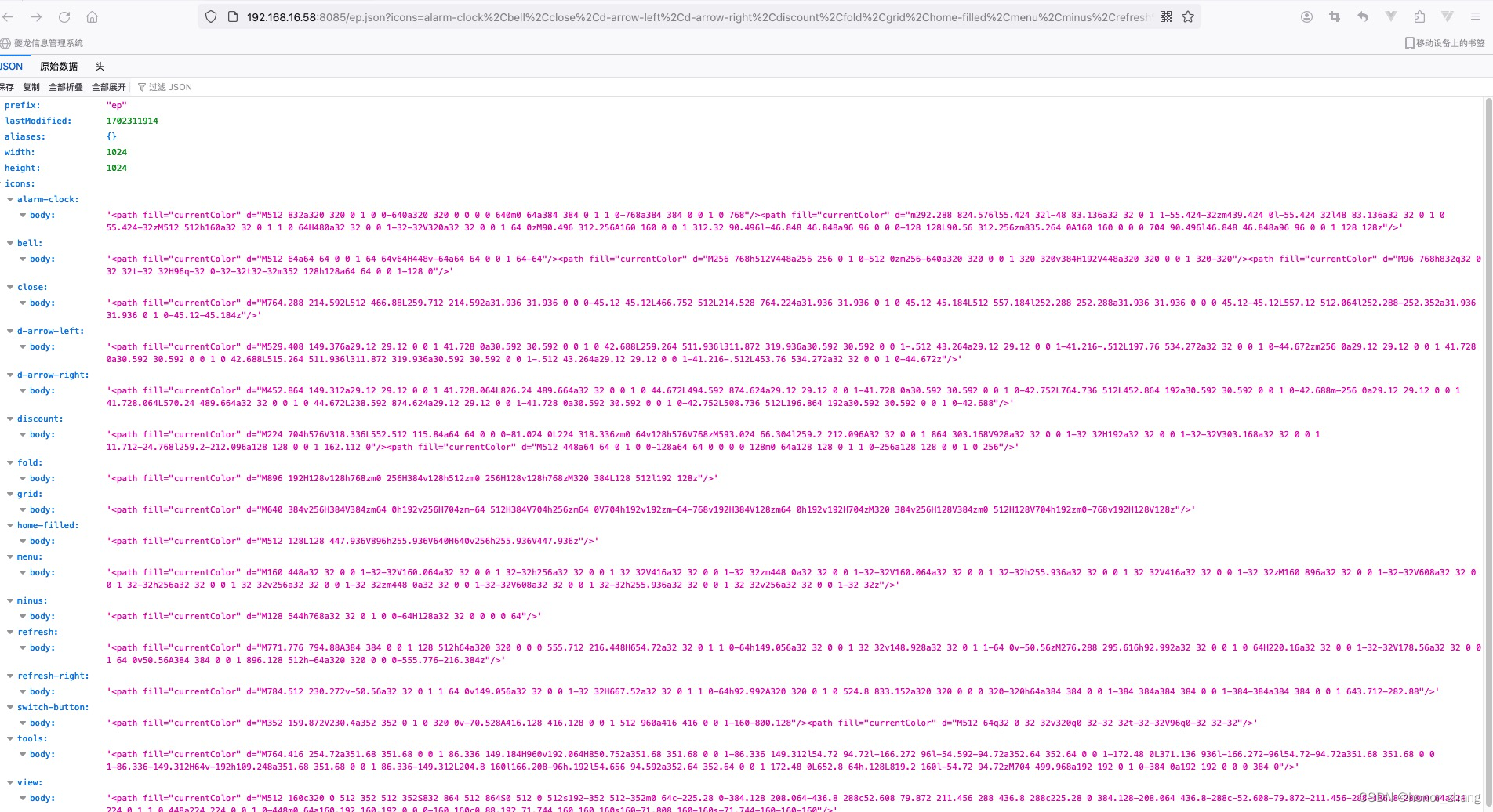
5.效果展示


6.总结
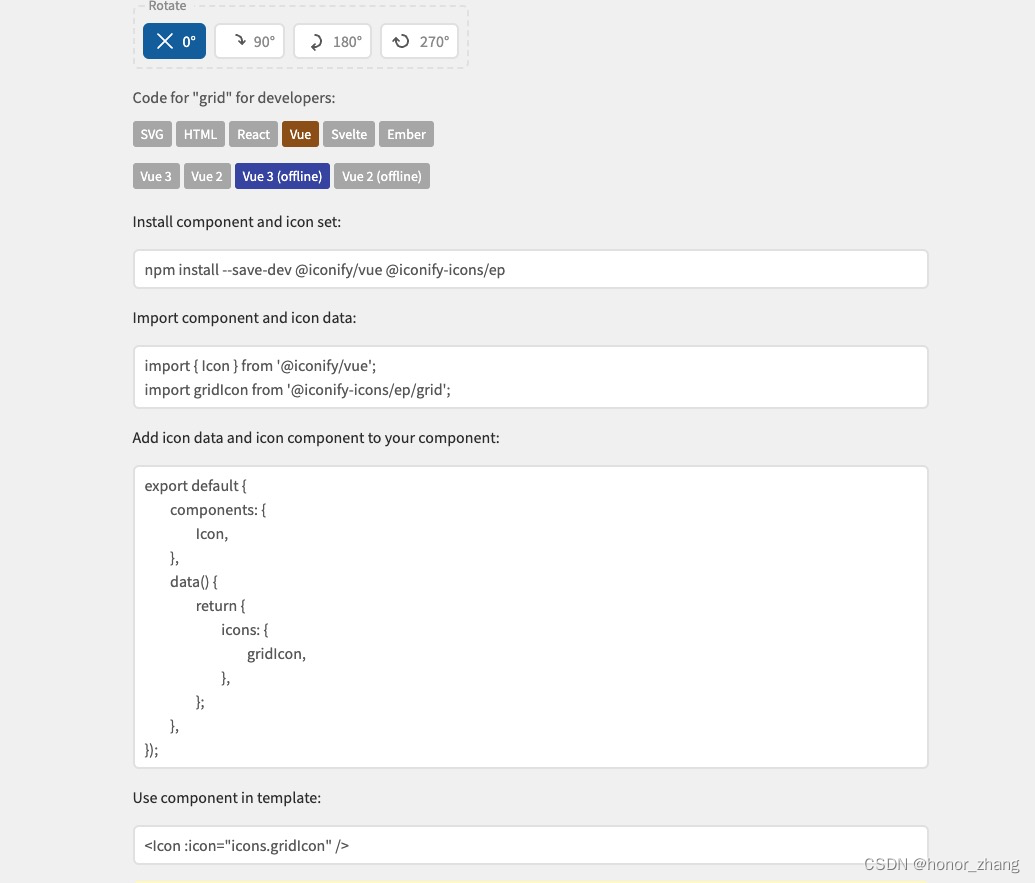
本文是在项目部署内网时,图标加载不出来的背景下,自己找解决方案的一个总结。由于一般的项目需要使用的图表是很多的,所以,单个引入离线图标(如下图所示)是解决不了实际问题的。

最后在Pure Admin项目文档以及作者的视频帮助下,部署了离线方案,然后自己加入Nginx方案代理,实现了自己项目的iconify图标集的离线使用。
本文是自己实现方案的一个总结,如有不妥之处,欢迎批评指正。
