如何做服装的微商城网站赚钱平台
目录
- 1. 基本知识
- 2. Demo
- 3. 实战
1. 基本知识
Promise.all 是 JavaScript 中的一个方法,它接受一个由 Promise 对象组成的数组作为参数,并在所有 Promise 对象都变为 resolved(已完成)状态时才返回一个新的 Promise 对象,这个新的 Promise 对象的状态也变为 resolved,其值是一个包含了所有 Promise 对象结果的数组
如果其中任何一个 Promise 对象被 rejected(已拒绝),那么 Promise.all 返回的 Promise 对象的状态就会变为 rejected,第一个被拒绝的 Promise 对象的值会作为这个 Promise 对象的值
主要的作用如下:
- 并行执行多个异步操作,并在它们全部完成后执行相应的操作
- 可用于等待多个异步任务全部完成后进行后续处理,比如在页面加载时同时加载多个资源
基本的语法如下:Promise.all(iterable);
iterable: 一个可迭代对象,通常是一个包含多个 Promise 对象的数组
2. Demo
一、等待多个异步请求完成后进行处理:
const promise1 = new Promise((resolve, reject) => {setTimeout(() => resolve('Promise 1 finished'), 1000);
});const promise2 = new Promise((resolve, reject) => {setTimeout(() => resolve('Promise 2 finished'), 2000);
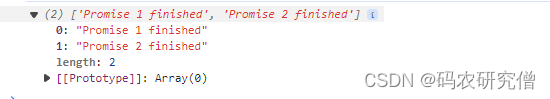
});Promise.all([promise1, promise2]).then(results => {console.log(results); // 输出: ["Promise 1 finished", "Promise 2 finished"]// 所有异步请求都已完成,可以进行后续操作}).catch(error => {console.error(error);// 如果有任何一个 Promise 被 rejected,则会在这里捕获到错误});
截图如下:

二、处理多个异步操作的结果:
function fetchUserData() {return new Promise((resolve, reject) => {setTimeout(() => resolve('User data fetched'), 1500);});
}function fetchPosts() {return new Promise((resolve, reject) => {setTimeout(() => resolve('Posts fetched'), 2000);});
}Promise.all([fetchUserData(), fetchPosts()]).then(results => {const [userData, posts] = results;console.log(userData); // 输出: "User data fetched"console.log(posts); // 输出: "Posts fetched"// 所有异步请求都已完成,可以进行后续操作}).catch(error => {console.error(error);// 如果有任何一个 Promise 被 rejected,则会在这里捕获到错误});
三、处理其中一个 Promise 被拒绝的情况:
const promise1 = new Promise((resolve, reject) => {setTimeout(() => resolve('Promise 1 finished'), 1000);
});const promise2 = new Promise((resolve, reject) => {setTimeout(() => reject('Promise 2 failed'), 1500);
});Promise.all([promise1, promise2]).then(results => {console.log(results); // 不会执行,因为有一个 Promise 被拒绝}).catch(error => {console.error(error); // 输出: "Promise 2 failed"// 只要有一个 Promise 被拒绝,就会在这里捕获到错误});
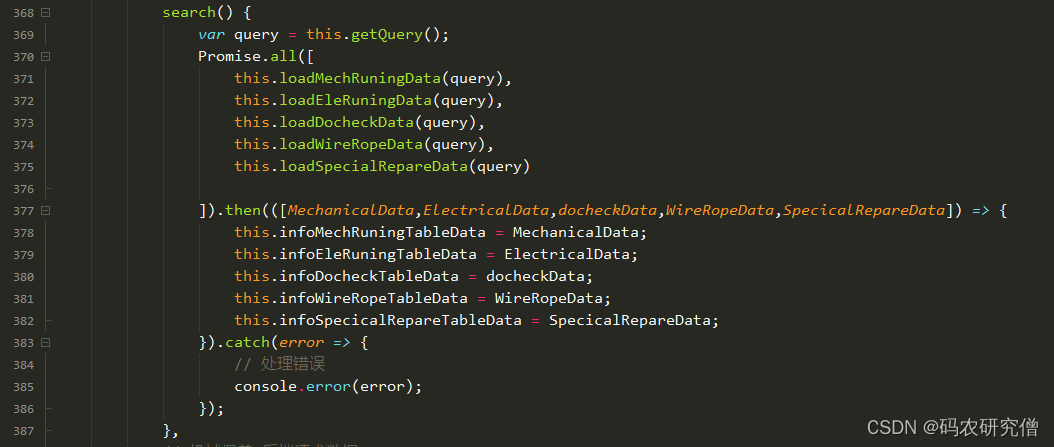
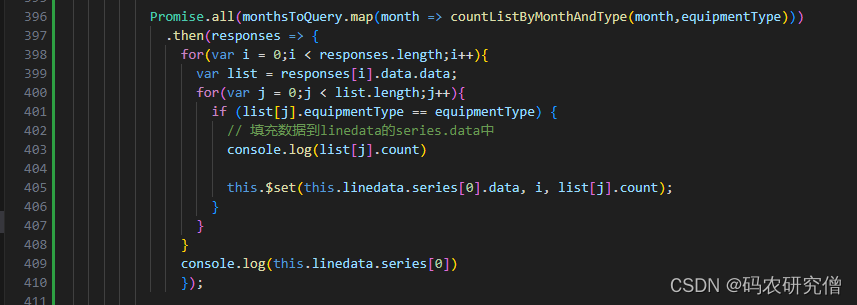
3. 实战
此处实战不可完整执行,只是方便理解
迭代计算多个数值,最后在展示页面显示到折线图中:

或者时显示在图表中: