网站建设需要洽谈什么免费推广引流平台
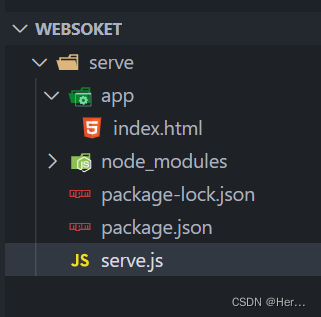
本篇博客只是一个demo,具体应用还要结合项目实际情况,以下是目录结构:

1.首先通过express搭建一个本地服务器
npm install express
2.在serve.js中自定义测试数据
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);app.get('/', (req, res) => {res.send('服务器搭好了');
});app.get('/list', (req, res) => {res.send([{ id: 1, name: 'Tom', age: 18 },{ id: 2, name: 'Jerry', age: 12 },{ id: 3, name: 'houseHolder', age: 30 }]);
});// 0.0.0.0 表示监听当前机器所有ip 包含本机ip和外网ip
server.listen(2000, '0.0.0.0', () => {console.log('127.0.0.1:2000');
});3.运行服务器
node serve.js

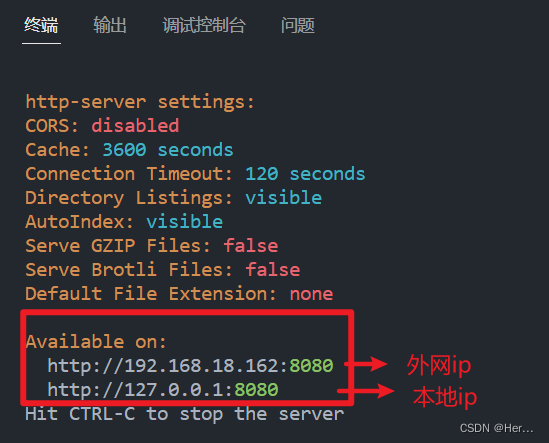
注:如何查看所有ip ?(本地+外网ip)
npm install http-server
终端直接输入:http-server

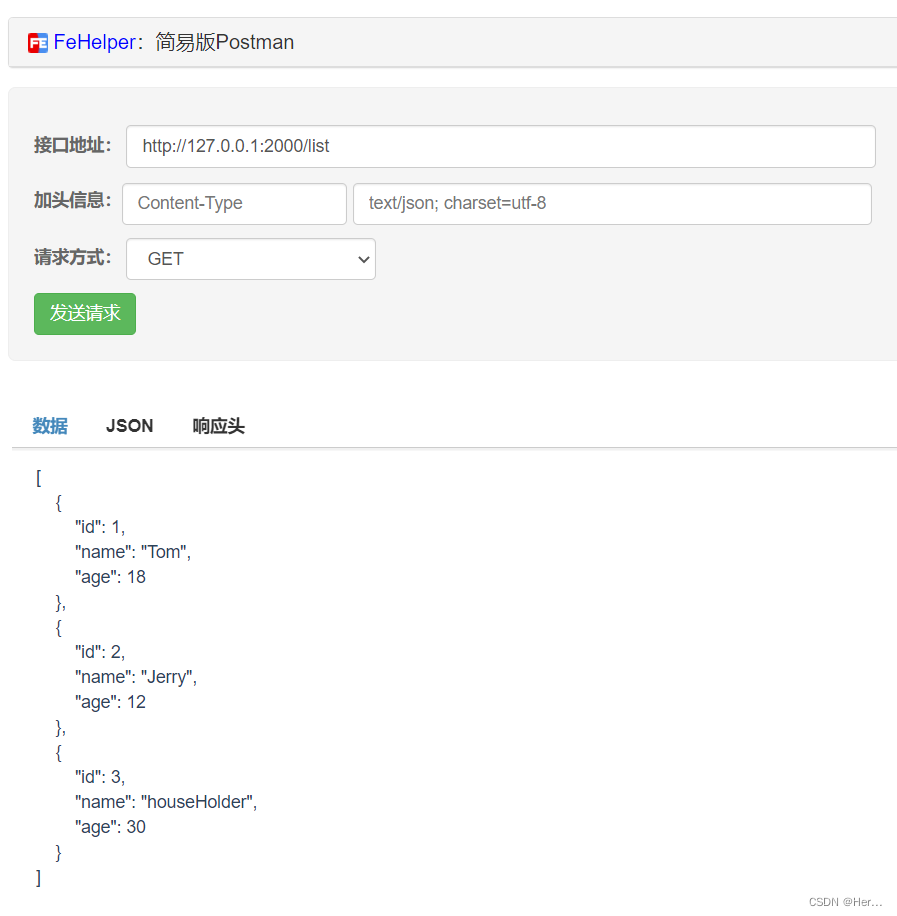
4.测试服务器是否开启
发送请求,可以拿到返回的数据,服务器开启成功

5.通过 socket.io-client 实现客户端代码
npm install socket.io-client
6.创建websocket服务器
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);+const { Server } = require("socket.io");
+// 创建了一个websocket服务器,并解决了跨域的问题
+const io = new Server(server, { cors: true });+// 监听与客户端的连接事件
+io.on('connection', socket => {console.log('服务端连接成功');// 监听浏览器传过来的事件socket.on('handle', (e) => {console.log(e, 'app传过来的数据');socket.emit('message', e);})
})app.get('/', (req, res) => {res.send('服务器搭好了');
});app.get('/list', (req, res) => {res.send([{ id: 1, name: 'Tom', age: 18 },{ id: 2, name: 'Jerry', age: 12 },{ id: 3, name: 'houseHolder', age: 30 }]);
});// npm install -g http-server查看所有ip 0.0.0.0 表示监听当前机器所有ip 包含本机ip和外网ip
server.listen(2000, '0.0.0.0', () => {console.log('127.0.0.1:2000');
});7.在app/index.js中导入socket.io的cdn线上包,并连接本地服务器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
</head><body><input type="text" id="ipt" placeholder="请输入内容"><button id="btn">按钮</button><script>let socket = io('ws://192.168.18.162:2000')// 监听浏览器、服务器是否建立连接socket.on('connect', () => {console.log('浏览器和服务器连接上了');})socket.on('message', (e) => {console.log(e, '服务器传过来的值');})const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')btn.addEventListener('click', () => {console.log(ipt.value, 'input框信息');// 向服务器传递表单数据socket.emit('handle', ipt.value);})</script>
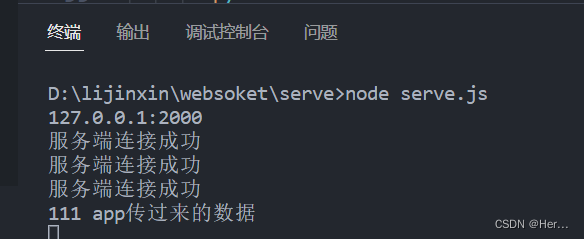
</body></html>8.连接成功客户端和服务器都可以获取input框的值


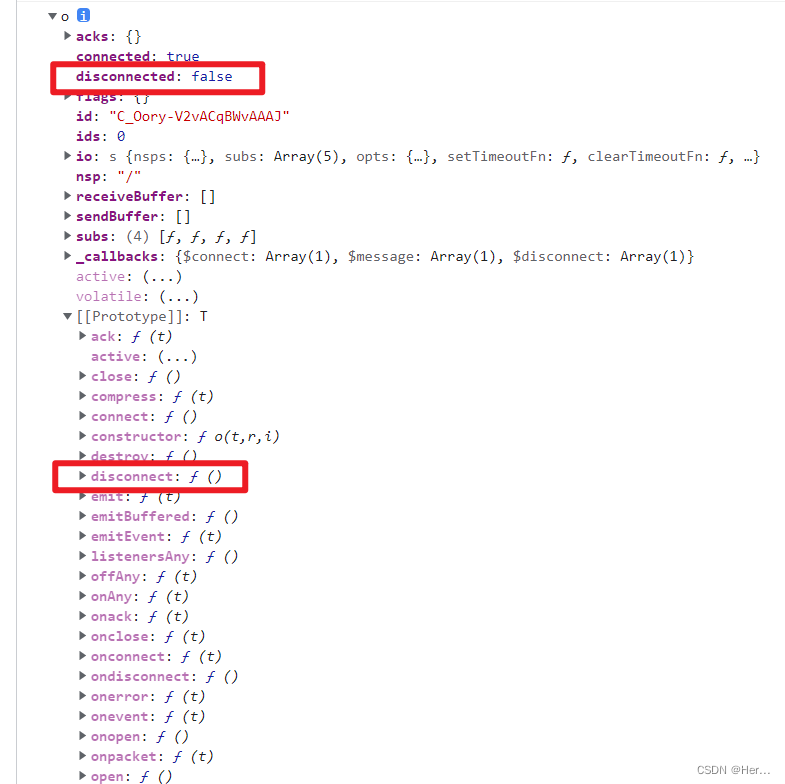
9.优化:解决断线重连问题
思路:在监听客户端监听是否和服务端连接成功的函数中,监听断线连接函数,如果连接失败设置定时器每3s重新建立连接

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
</head><body><input type="text" id="ipt" placeholder="请输入内容"><button id="btn">按钮</button><script>let socket = io('ws://192.168.18.162:2000')// 监听浏览器、服务器是否建立连接socket.on('connect', () => {console.log('浏览器和服务器连接上了');// 解决:断线重连console.dir(socket)socket.on('disconnect', () => {let intervalSocket = nullintervalSocket = setInterval(() => {console.log("disconnect:" + socket.disconnected)if (socket.disconnected) {socket = io('ws://192.168.18.162:2000')} else {clearInterval(intervalSocket)}}, 3000)})})socket.on('message', (e) => {console.log(e, '服务器传过来的值');})const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')btn.addEventListener('click', () => {console.log(ipt.value, 'input框信息');// 向服务器传递表单数据socket.emit('handle', ipt.value);})</script>
</body></html>