湖南长沙市芙蓉区疫情最新消息seo培训网的优点是
Ajax
同步请求 :全局刷新的方式 -> synchronous请求 客户端发一个请求,服务器响应之后你客户端才能继续后续操作,请求二响应完之后才能发送后续的请求,依次类推
有点:服务器负载较小,但是由于服务器相应的是整个页面资源,容易造成资源重复加载浪费,服务器相应的数据没有进行对应的选择刷新 -> 局部刷新
异步请求:asynchronous你只要发,不管服务器有没有给你响应,你依然可以继续第二次请求的发送,这是一种异步的方式 调用回调函数把响应返回给你
客户端 ->异步引擎对象xmlHttpRequets(队列结构,有个口进,有个口出,队列里面存下请求,再一个一个把请求发给服务器) -> 服务器 数据传输的载体,现在用的是xml数据格式的数据。
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML"。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在基本都是json格式)。
特点:
- 与服务器异步交互
- 浏览器页面局部刷新
- 排队导致的服务器压力过大也是其中的一个特点
java 对象 -> json xml三个之间的转换
Ajax的实现
1.原生版本
2.第三方的原生的ajax封装:jquery axios
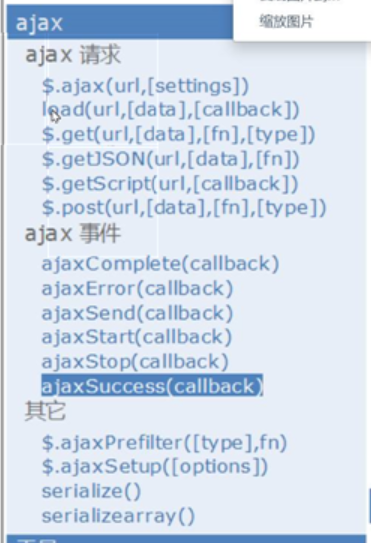
基于jquery对ajax的实现
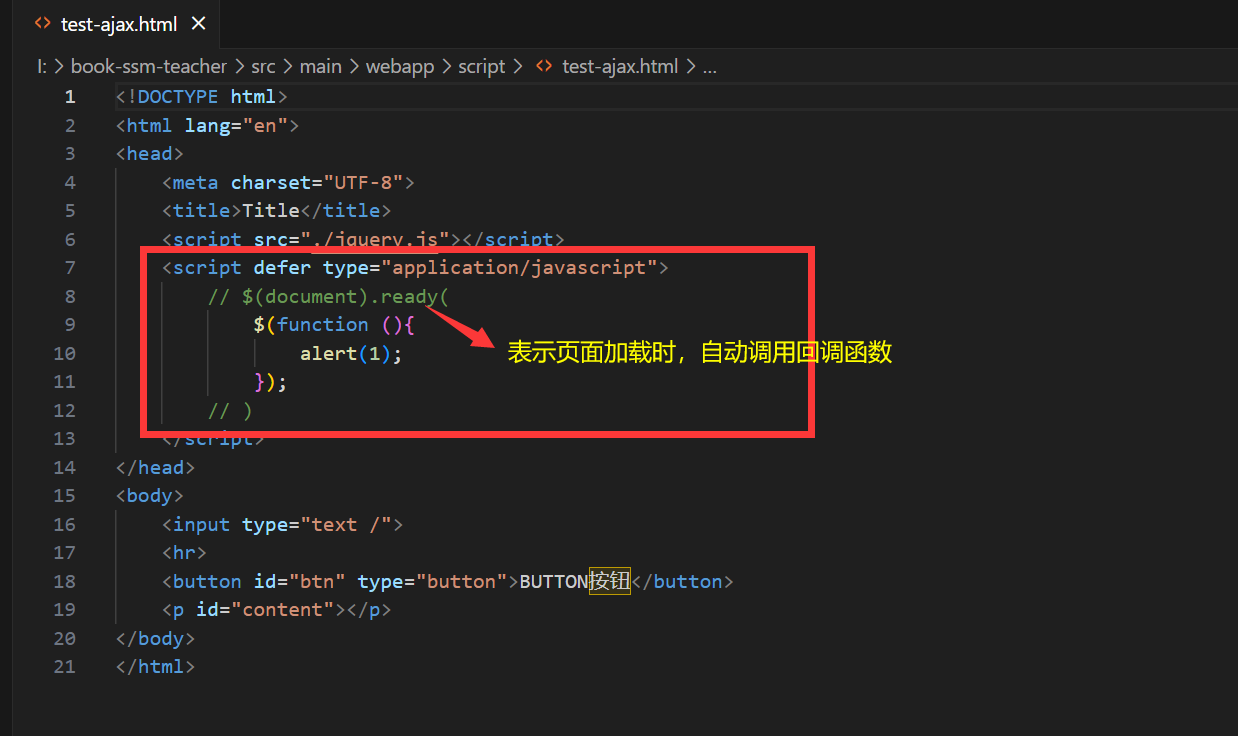
1.回调函数的概念,不是手动调用的函数,写事件函数时,其实括号内部写的就是回调函数
。
。
。
。
。
。
。
。
axios.click(function (){})




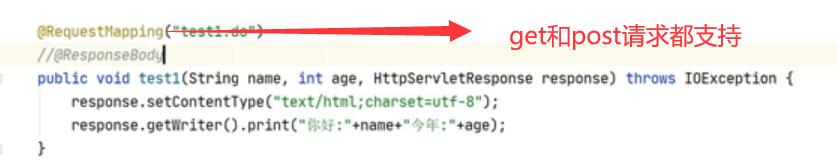
加上Requetsbody表示他是一个数据了




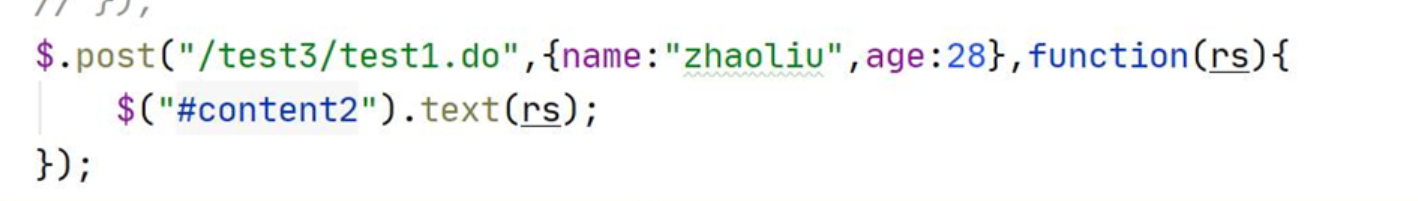
post请求完毕
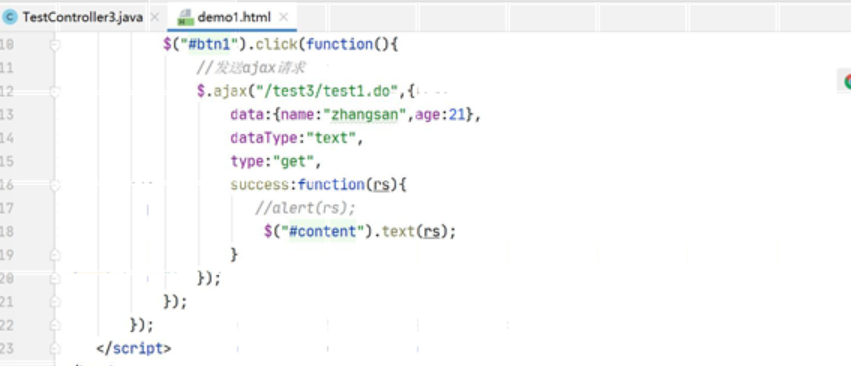
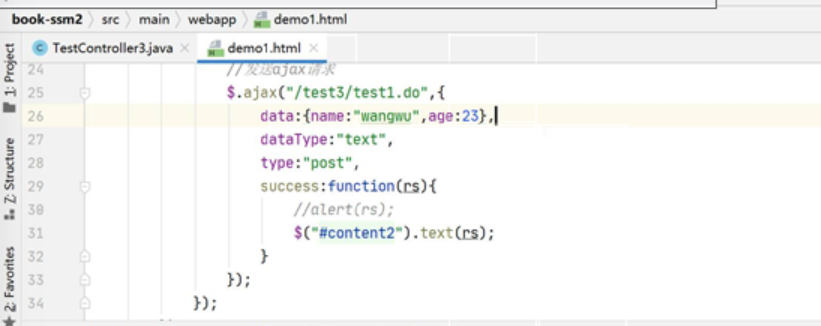
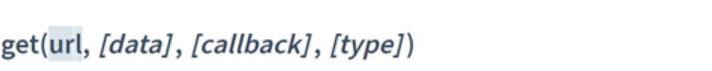
现在->get 支持url传值 也支持内部自己写data传值


jquery提供的对ajax再次封装的简写!

$("btn").click(fcuntion (){
$.get("/test3/test1.do?name=lisi&age=23),function(rs){
$("content").text(rs)};})
只适用于get

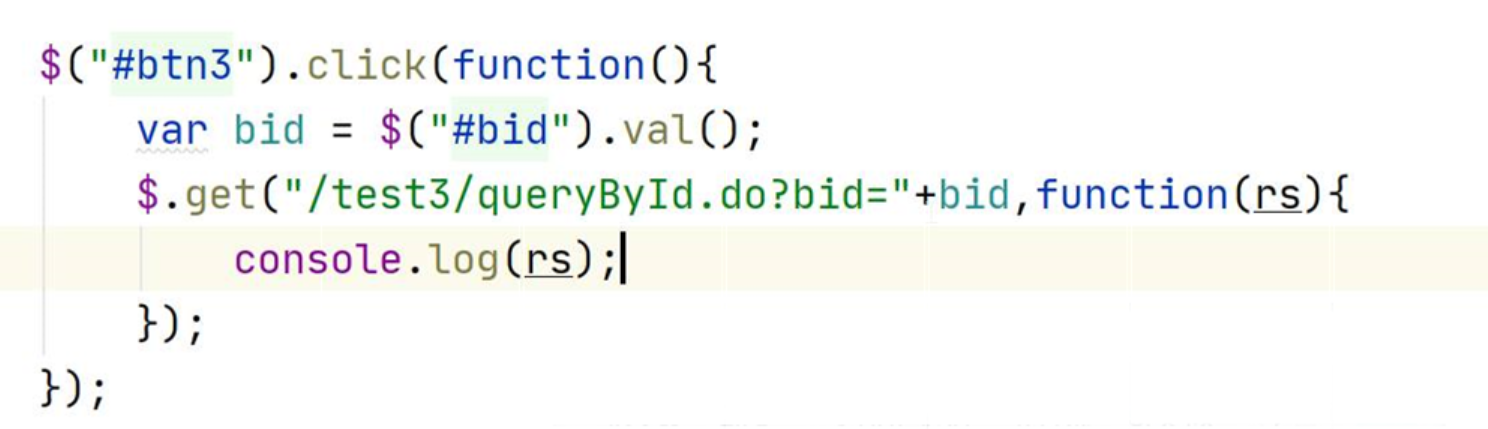
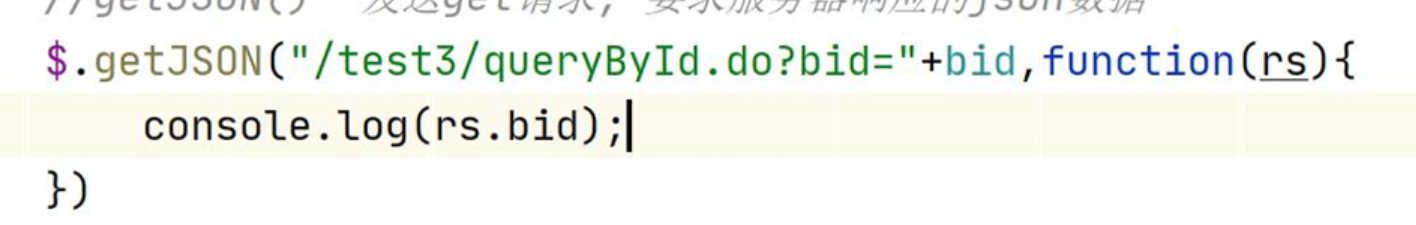
根据bid去查询书籍


注入service 接收一个bid int id

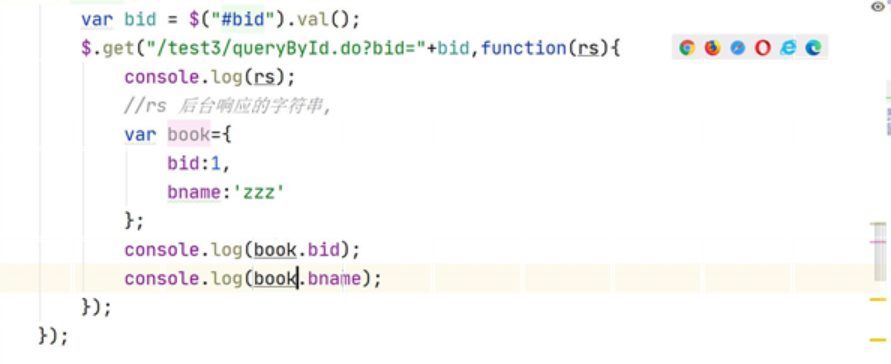
其实调用了book.toString方法
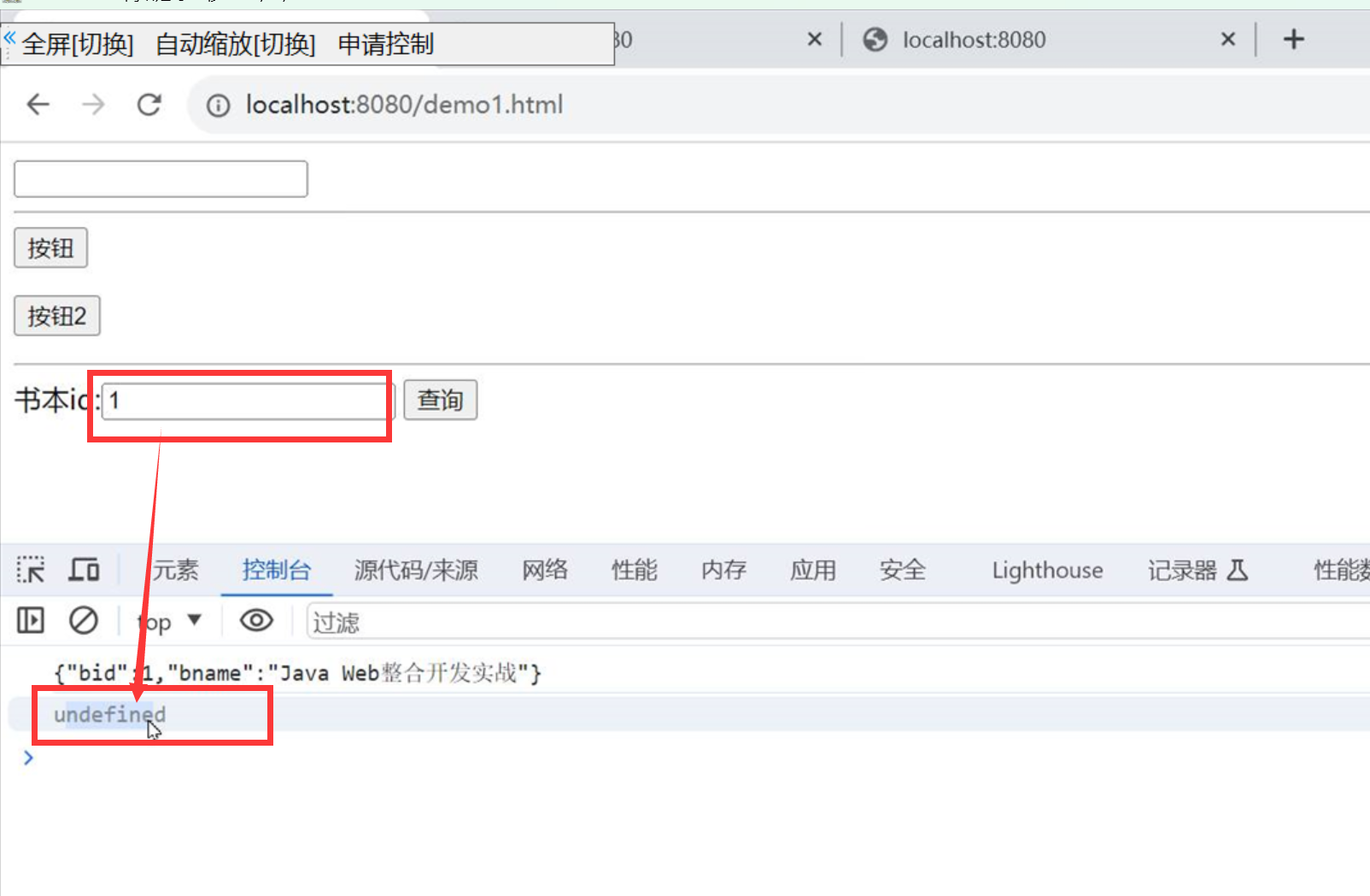
数据想对象.属性调用出来 因为此时rs是一个字符串
rs是后台相应的一个字符串
下面这种方式才可以拿出

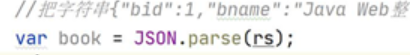
问题:把字符串转换成一个js对象var obj= {}



使用parseJson 把字符串{“k”:"v","k1":"v1'}转换成js对象


但是对于后台的拼接就会显得特别麻烦
后台是得到一个java对象,前端需要得到对象的属性,把字符串变成js对象{} 就是json
json就是带有格式的一个字符串 非常类似于js的对象格式
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。
JSON是用字符串来表示Javascript对象,例如可以在Servlet中发送一个JSON格式的字符串给客户端Javascript,Javascript可以执行这个字符串,得到一个Javascript对象。

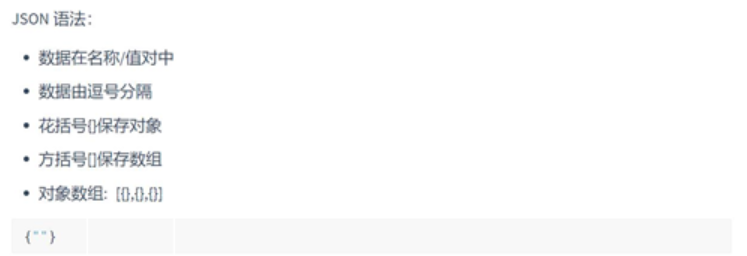
Json语法
数据在名称/值对中
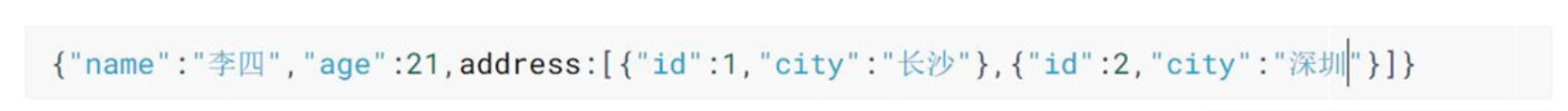
数据由逗号分隔花括号{}
保存对象方括号[]
保存数组对象数组:[{},{},{}]
json的key必须使用双引号引起
对象数组:
json就是用于跨平台的数据传递
后端:java对象转换为json 有相应的jar包
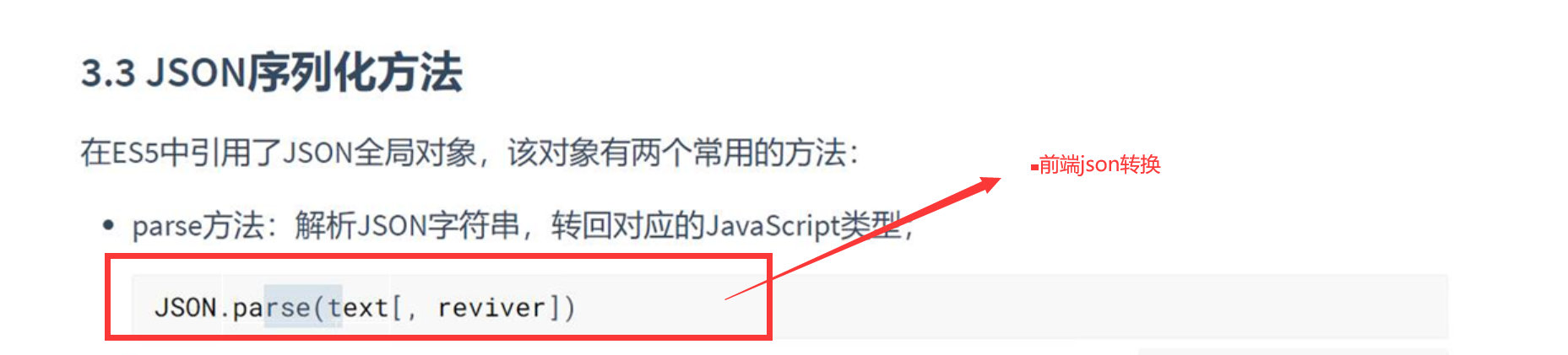
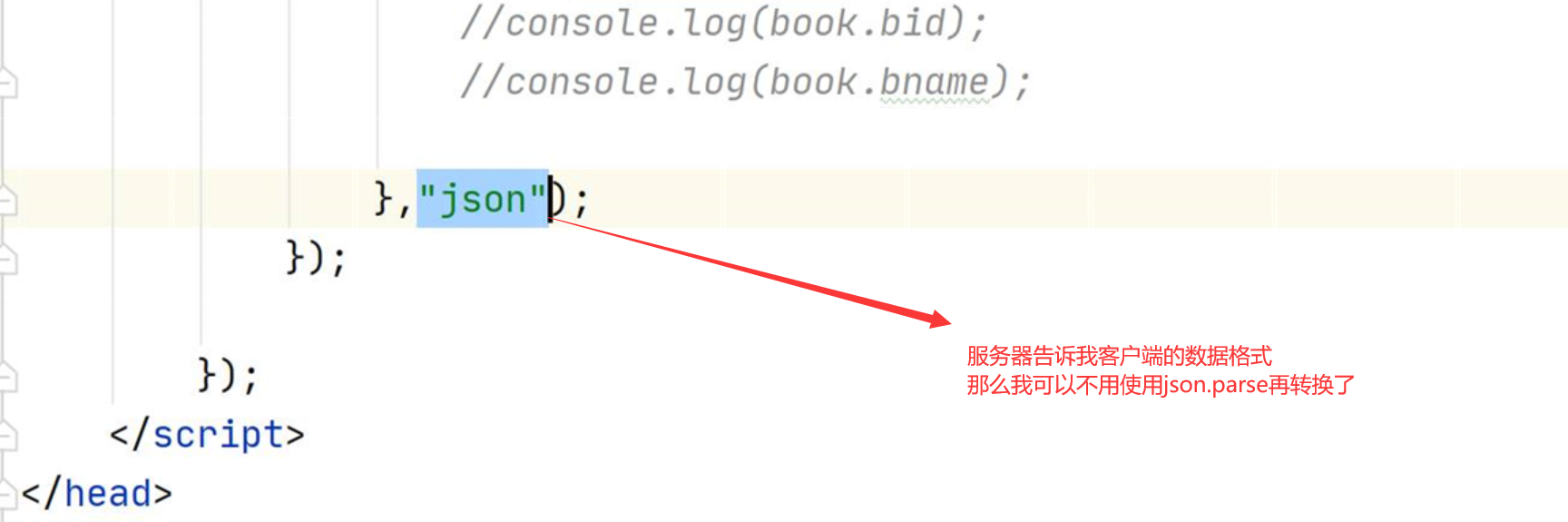
前端:把字符串转换为js对象 Json.parse(rs) rs是一个字符串
json -> 字符串 json.Stringfy

java后台java对象与json的转换
1.使用第三方的json的jar包:jackson(spring默认) fastjson(阿里提供) jsonlib
Spring使用jackson
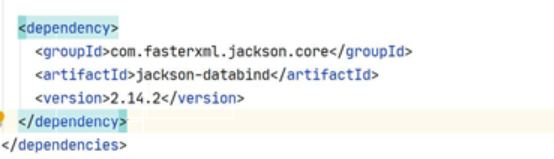
1.导入依赖
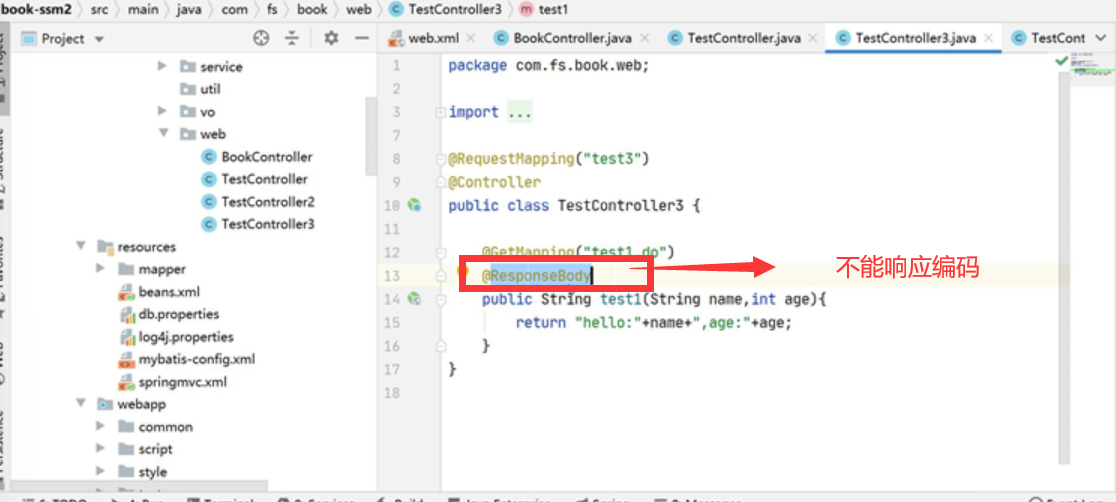
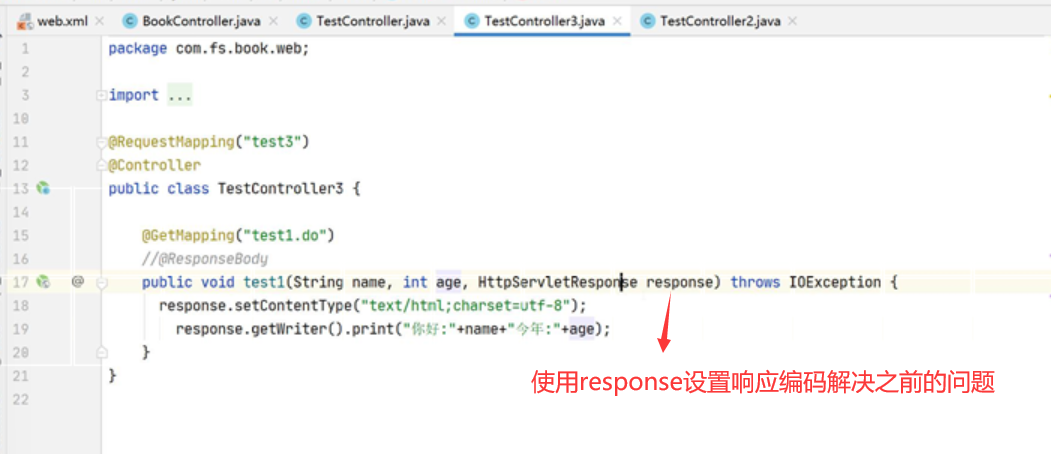
然后SpringMvc帮你做下面的事
2.配合@ReponseBody把java对象转换为json字符串
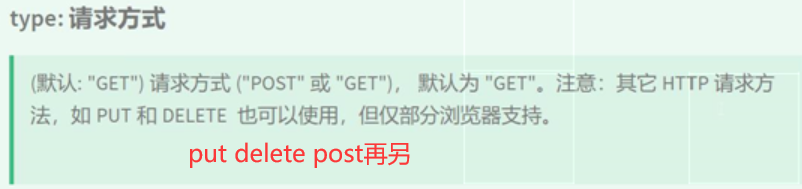
@RequestBody:把json字符串转换为java对象







但是没有postJson
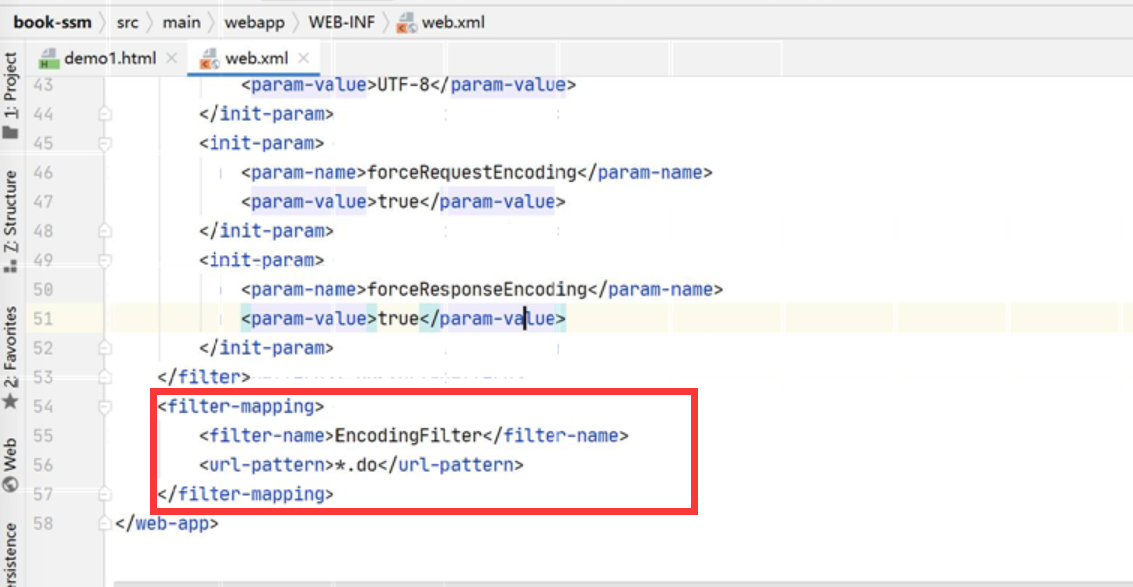
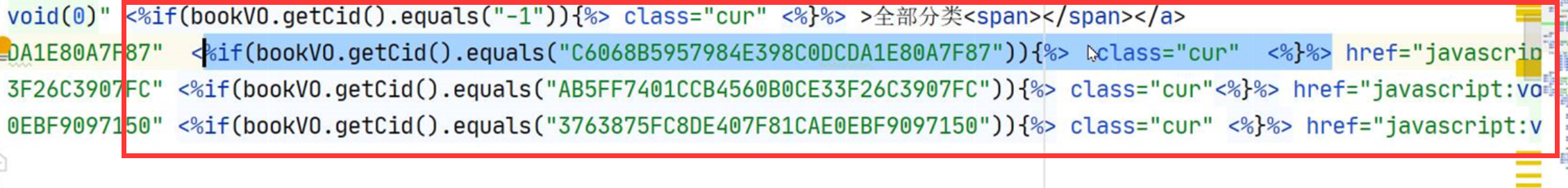
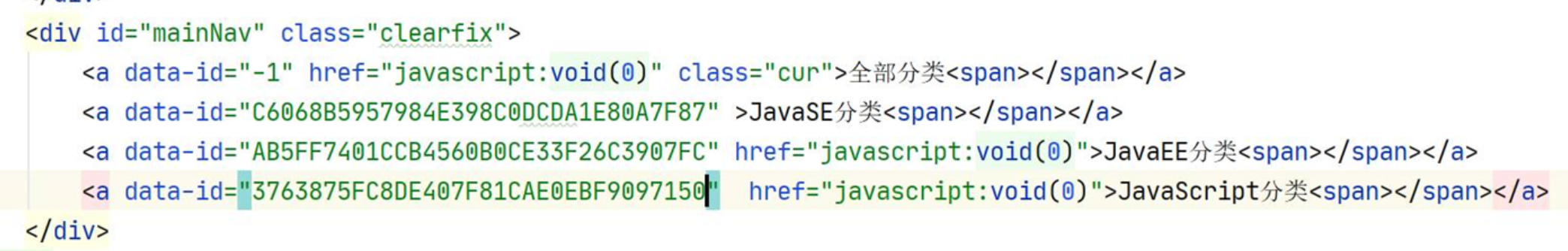
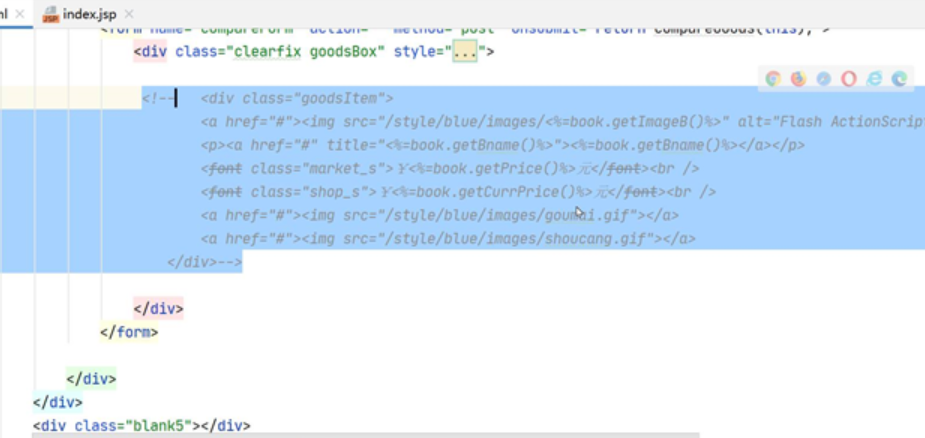
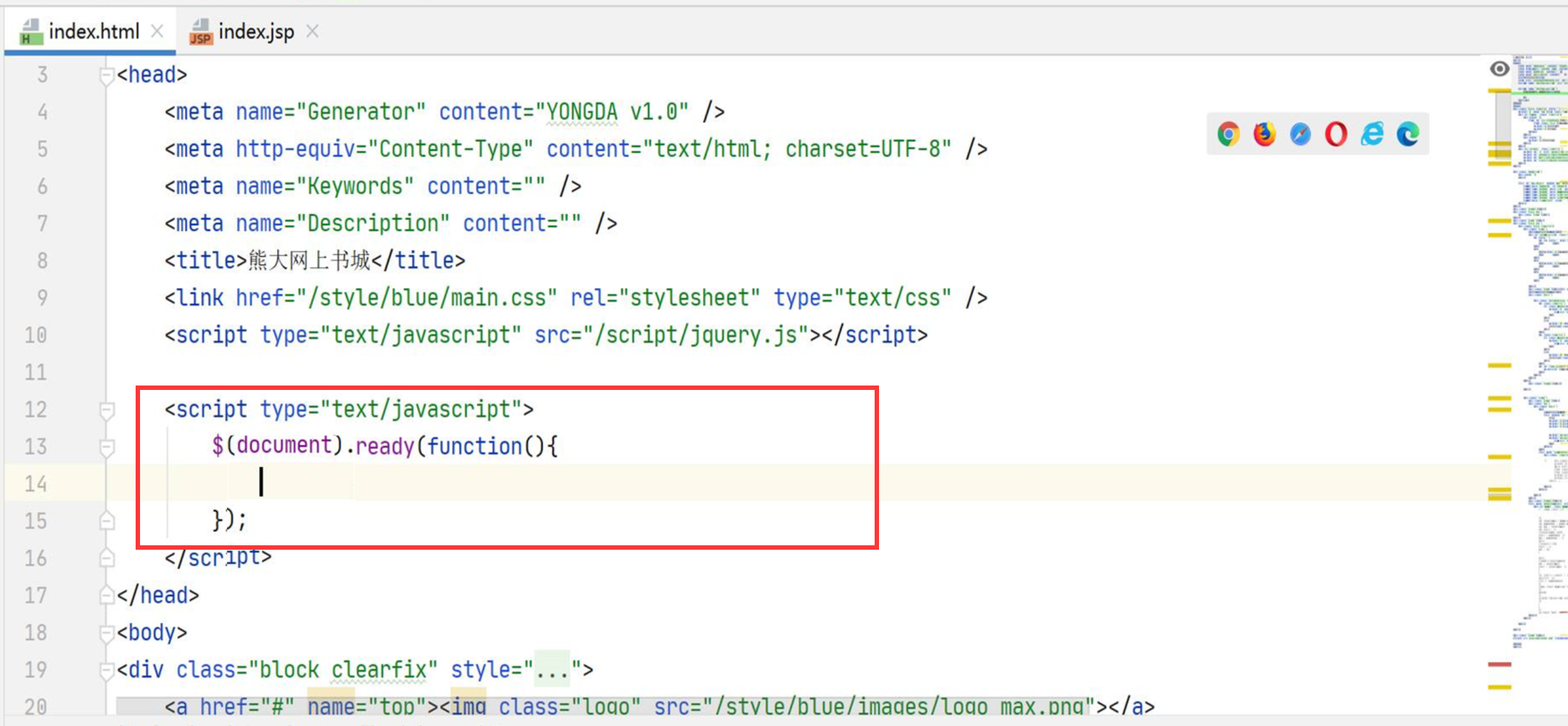
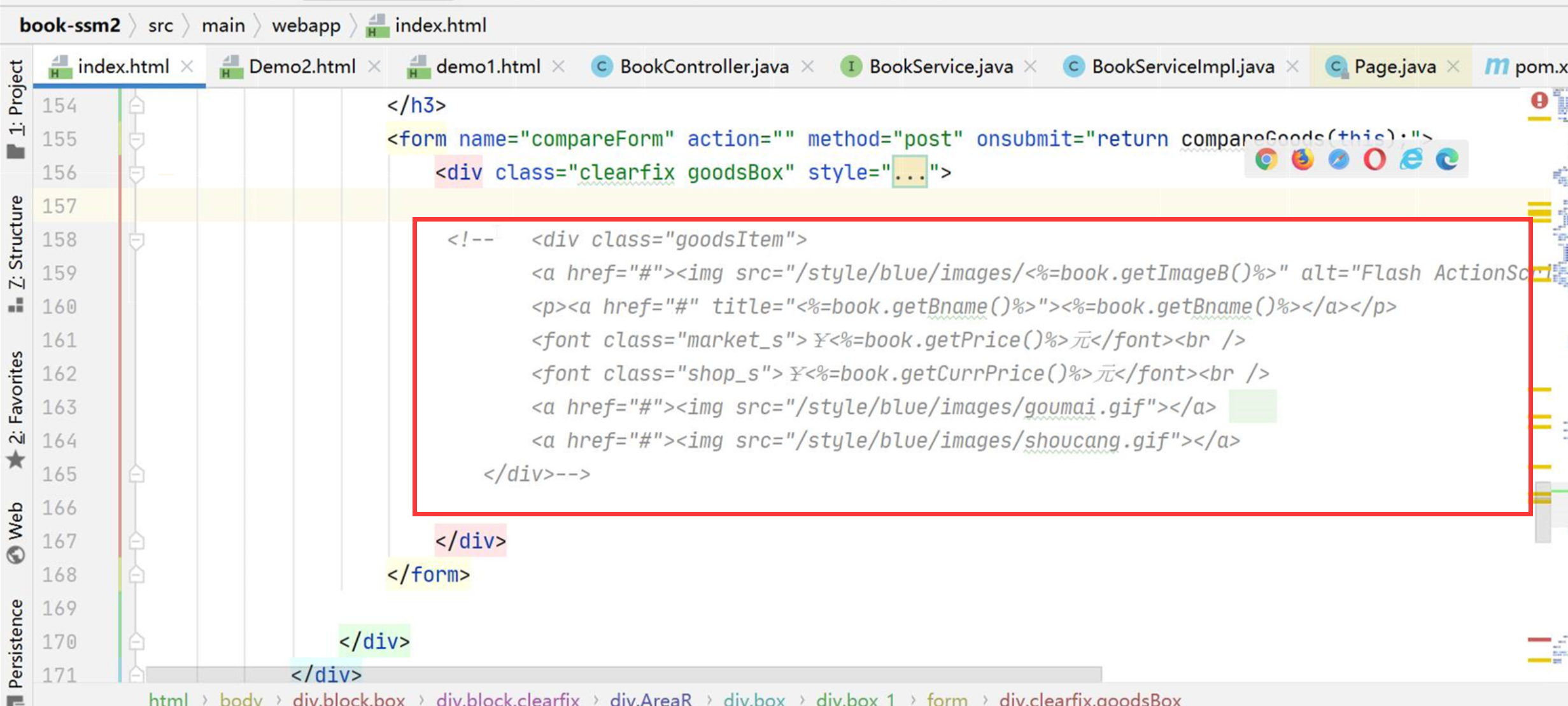
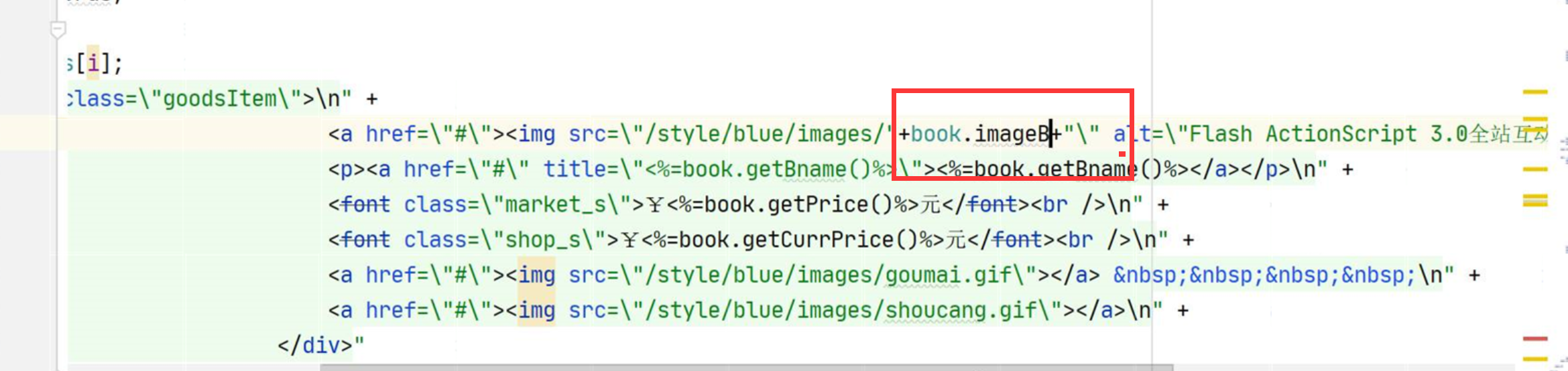
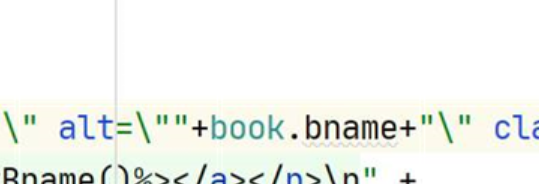
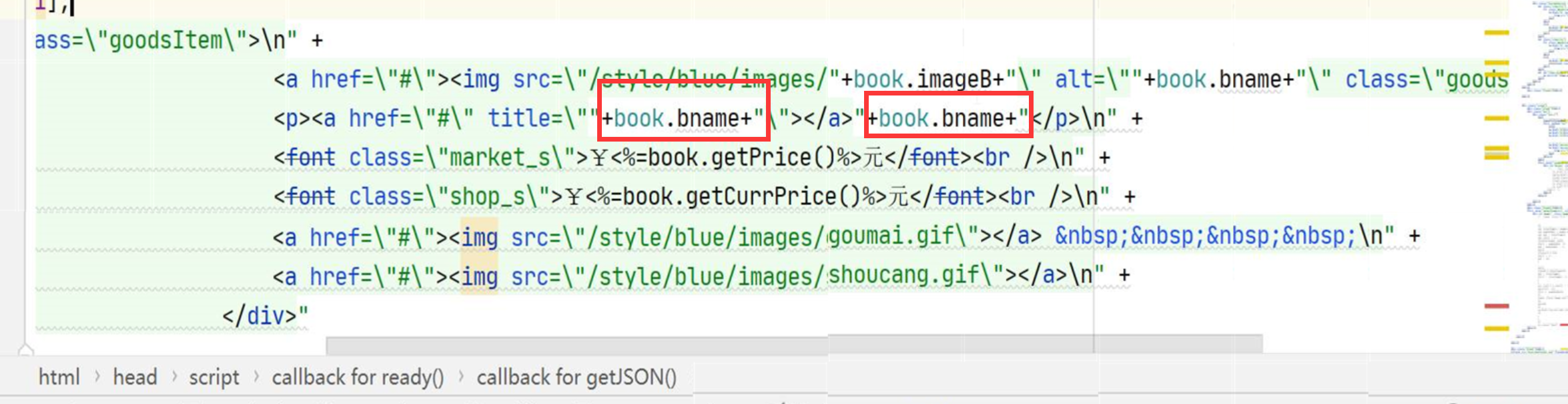
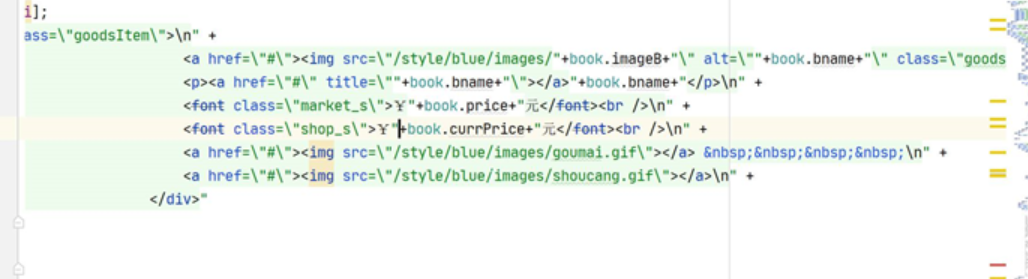
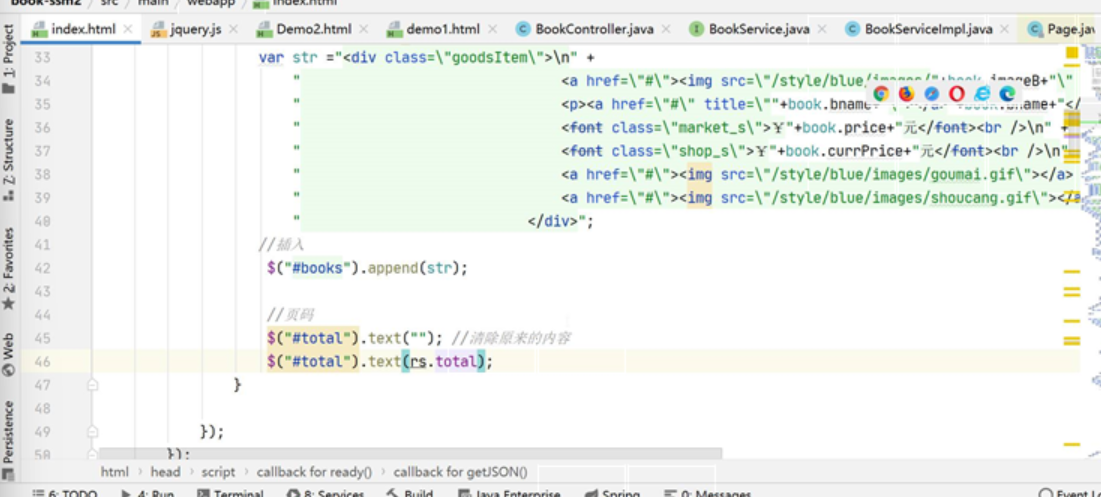
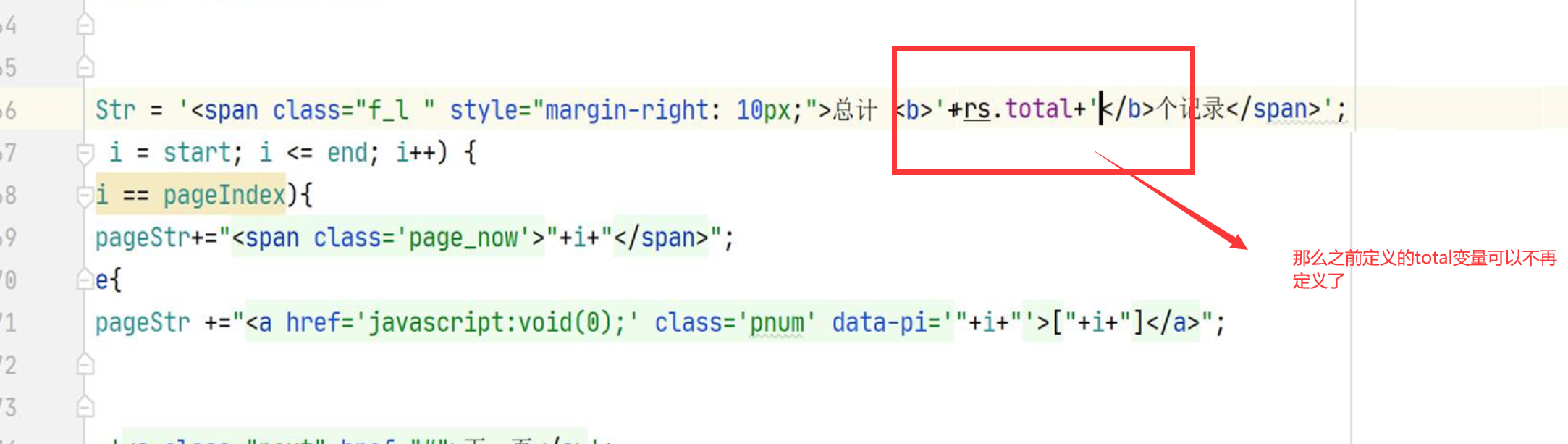
更改首页的原生写法:

js动态加cur这个类选择器 但是我们的页面时全局刷新
ajax应用
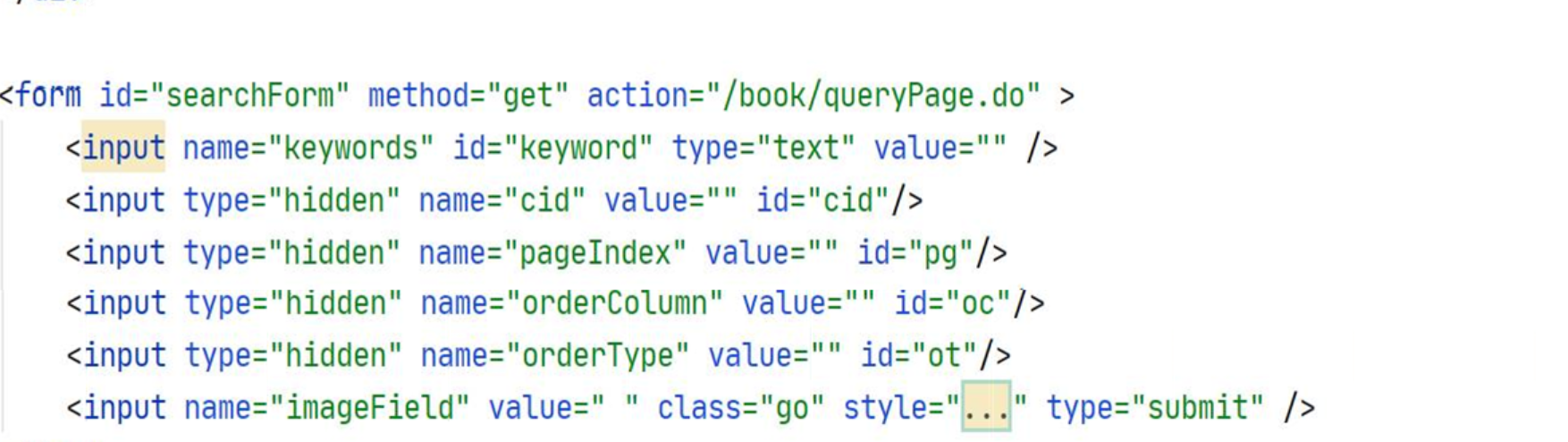
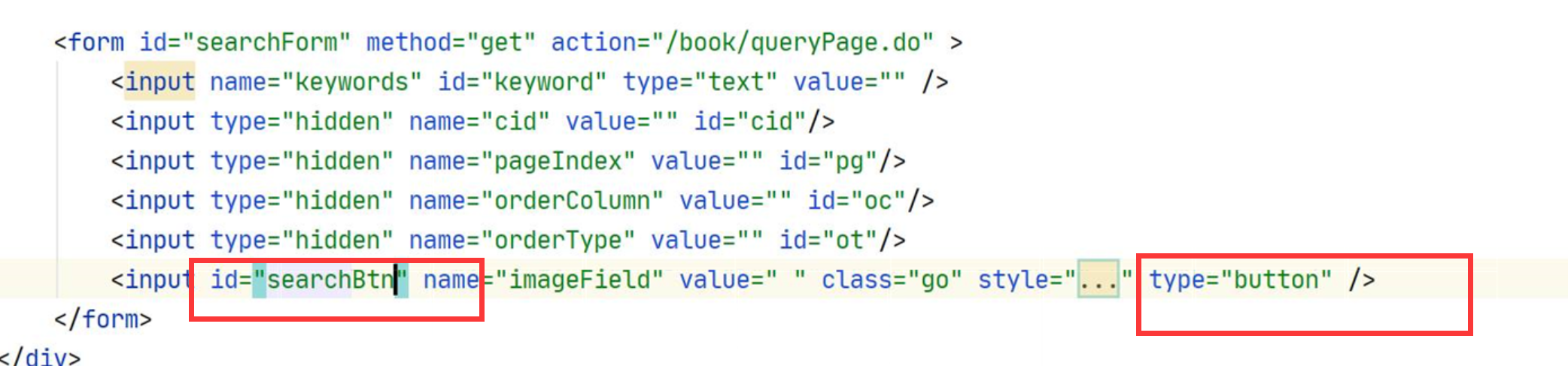
实现表单 发起ajax请求 数据不是放到域当中了 使用js的DOM操作来动态操纵元素




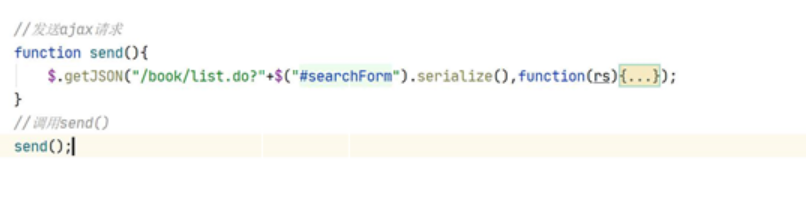
调一下位置:




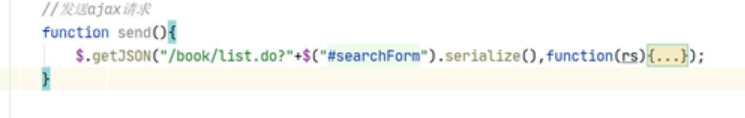
页面一加载 我们发起所谓的ajax请求

发起给请求
@("document").ready(function (){
})
@("searchBtn").get



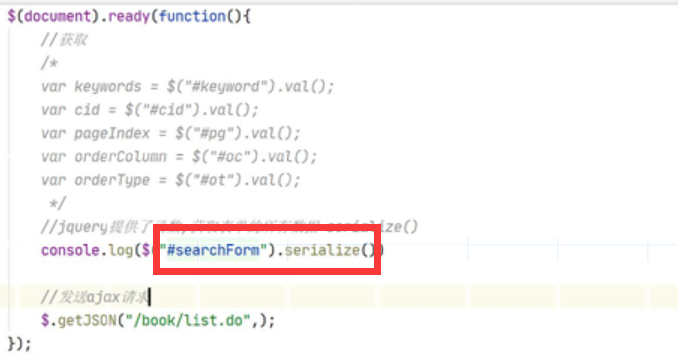
一次性取出数据:
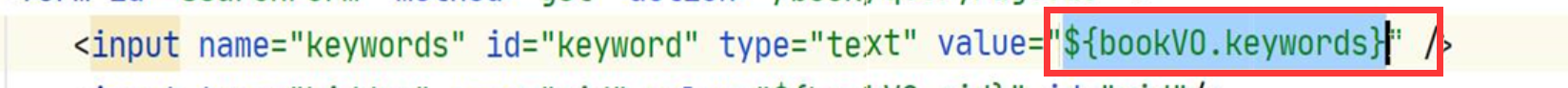
serializable 序列化表单

得到data的字符串格式

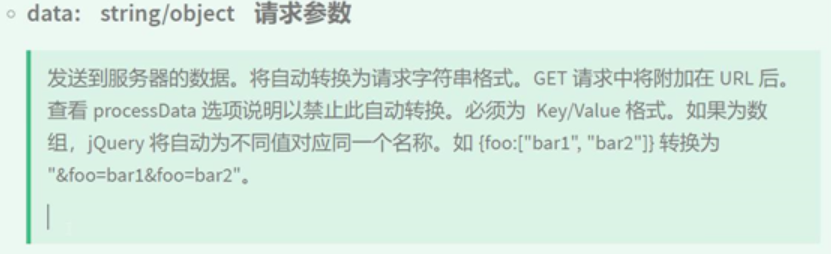
data通过url传了过去 就不管了

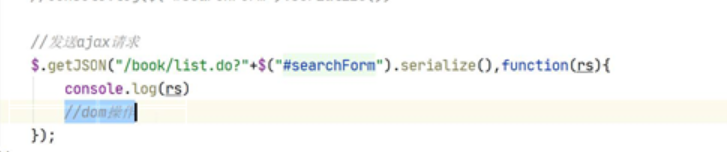
写controller
响应的是list.do 返回的是Page对象 需要一个ResponseBody

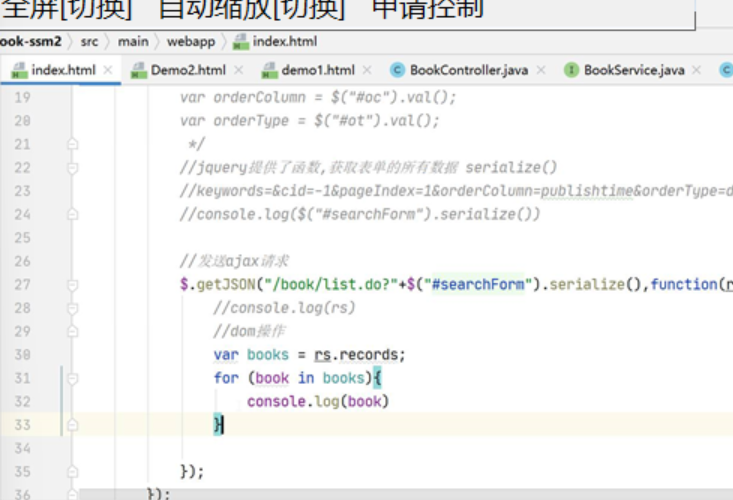
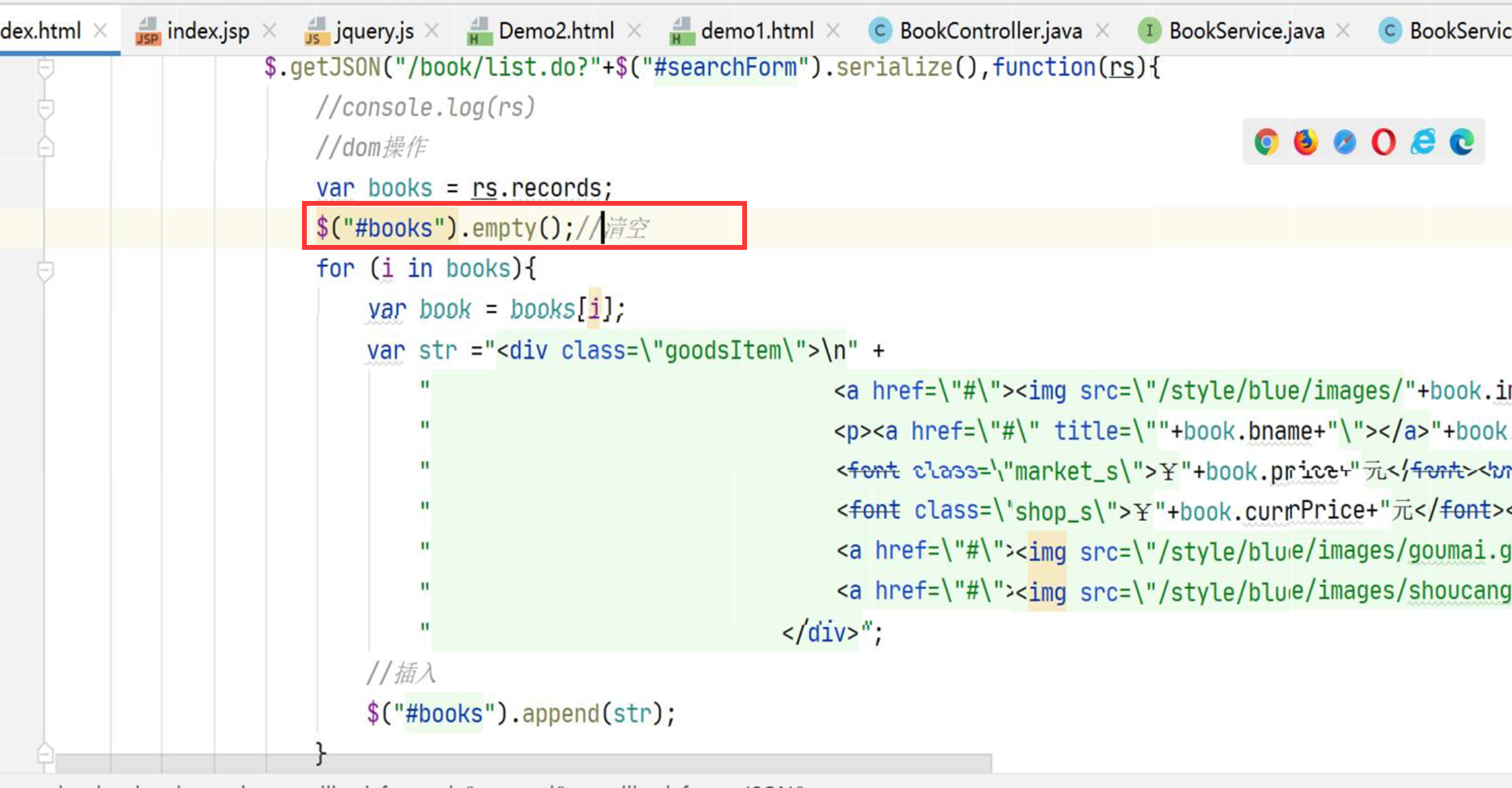
数据给到前台 然后前台渲染即可
java对象->map


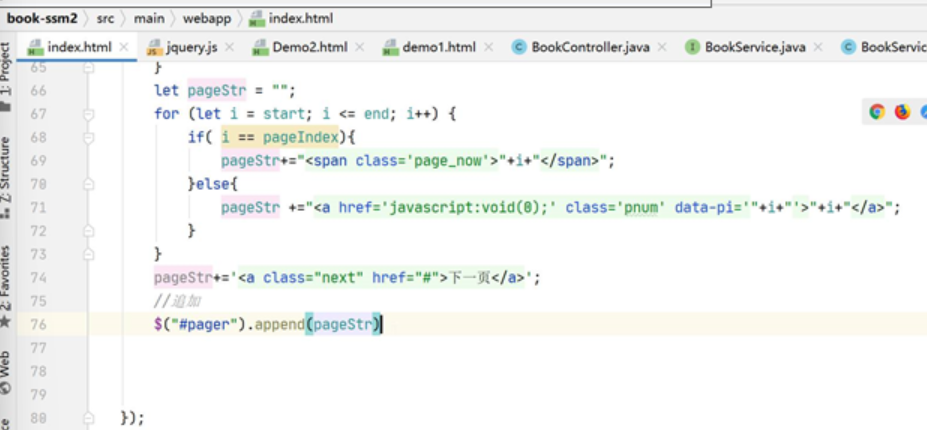
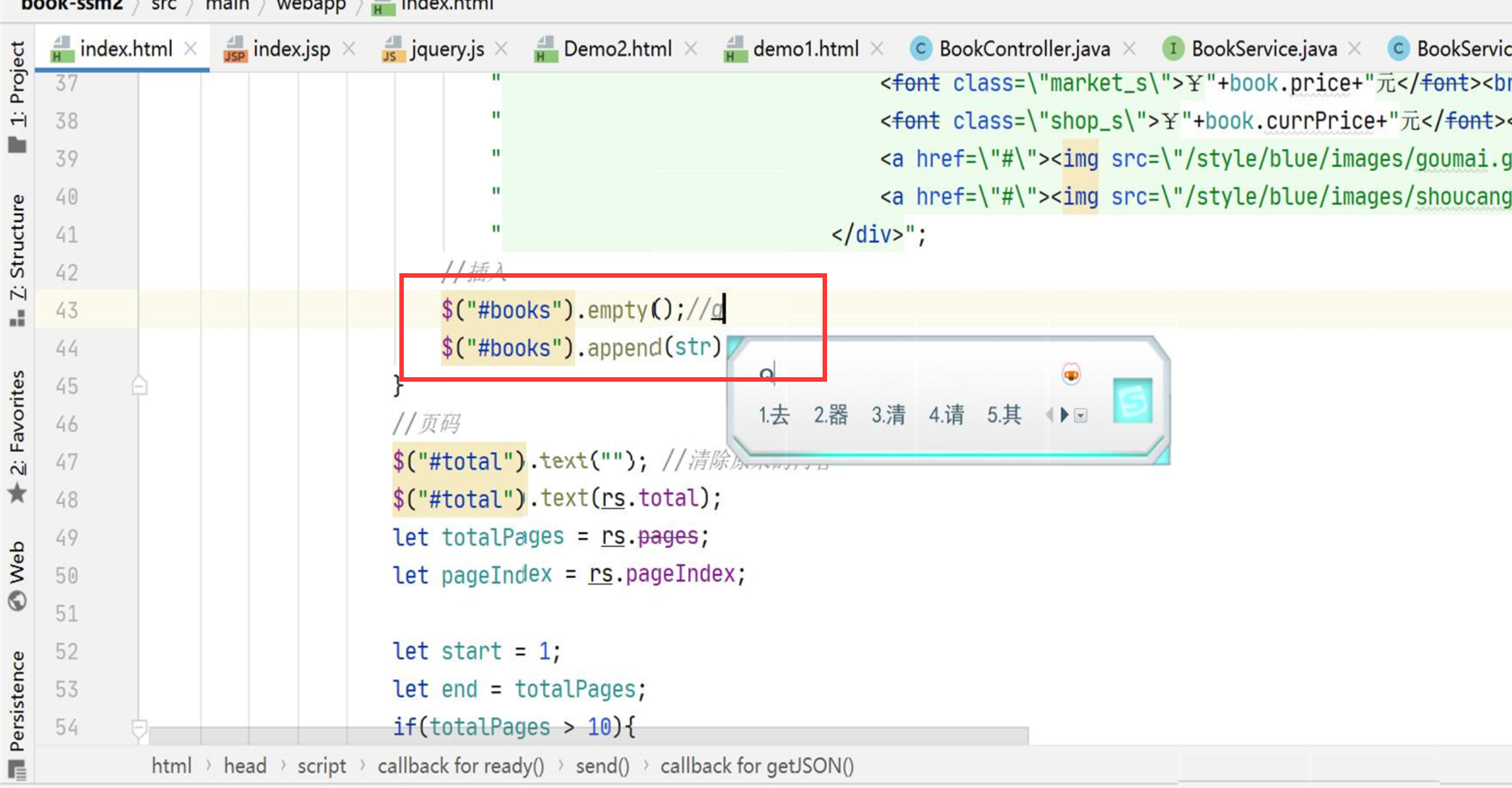
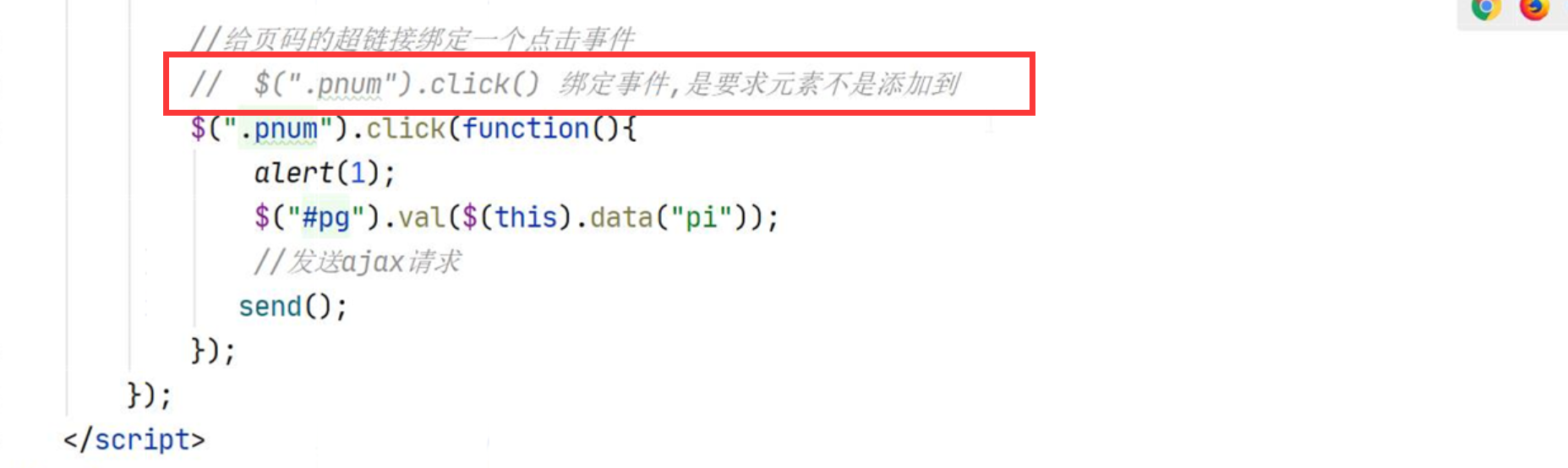
js代码循环实现数据渲染













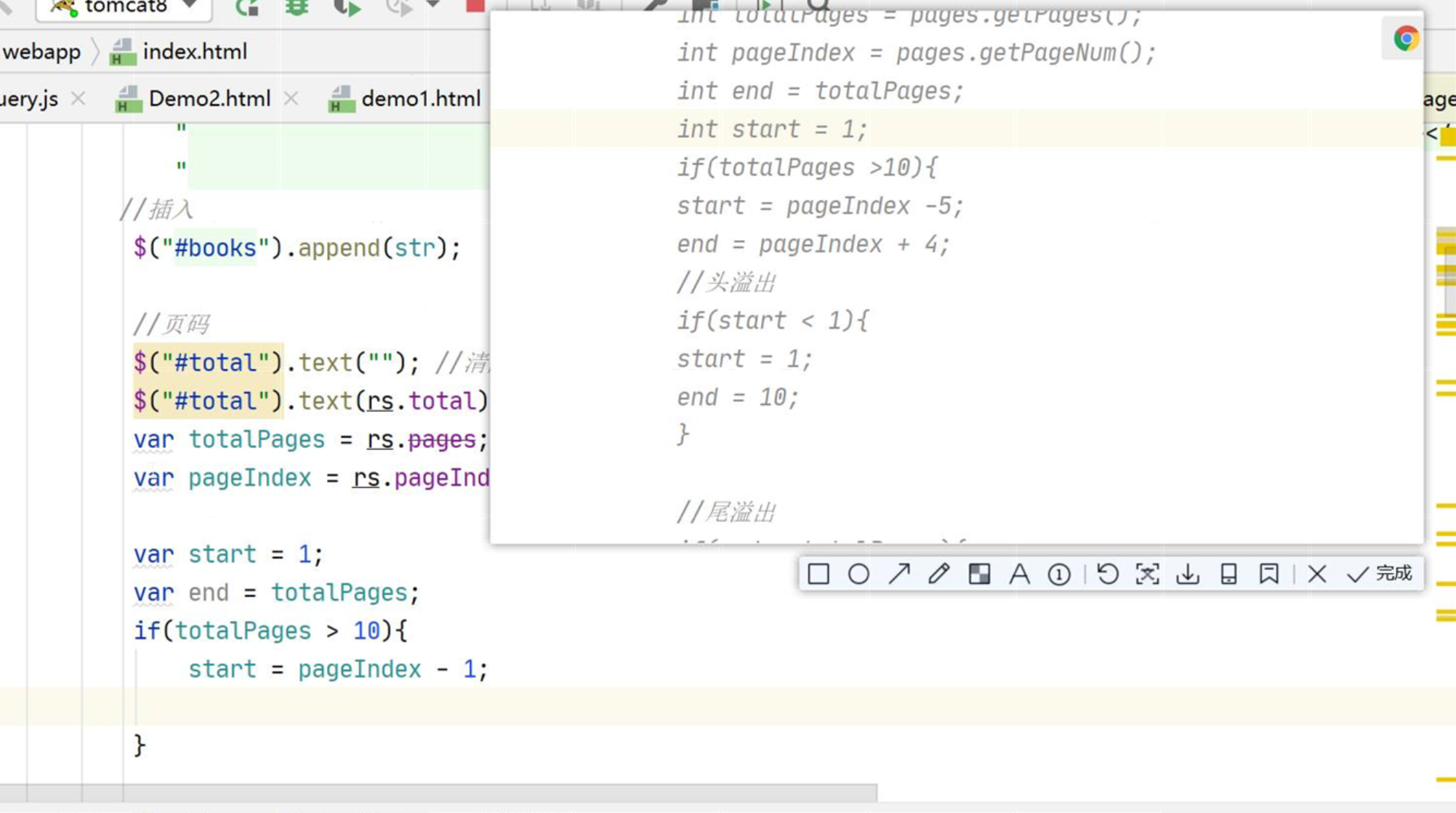
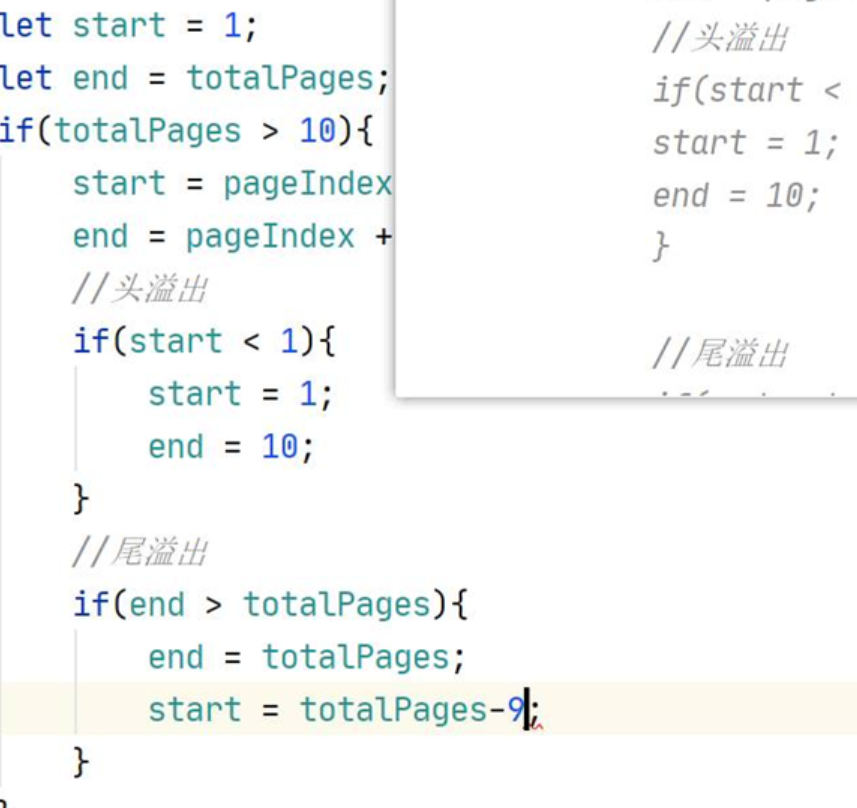
完成下一页



页面刷新执行一次


实现情况:追加不行







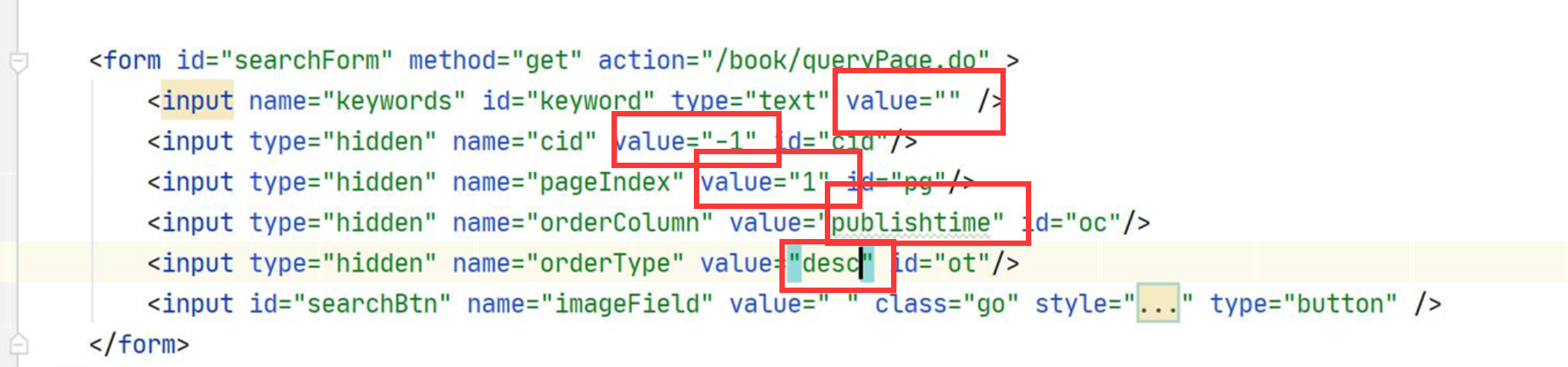
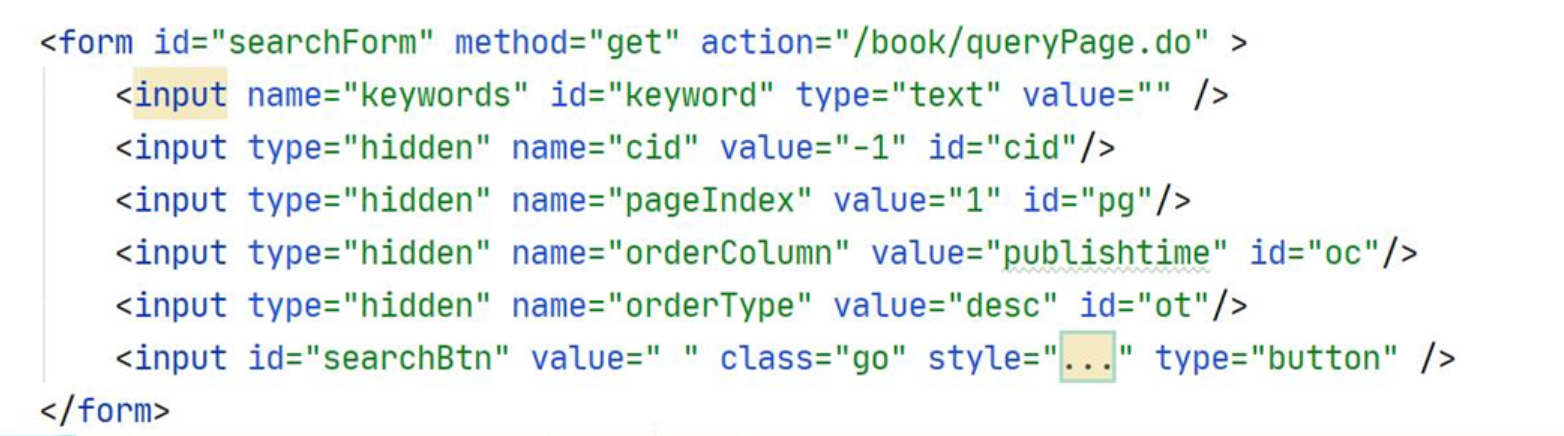
点击分类:实现页码复位
实现价格排序
shiyongshi'yong