网站建设费用做什么科目网站建设与管理
准备工作
- 安装Node.js
- 安装express等相关库
- MongoDB数据库
- 电脑系统:win11
功能分析
搭建一个简单的具有多人注册、登录、发表文章以及登出功能的博客。
设计目标
未登录:主页左侧导航栏显示home、login、register,右侧显示已发表的文章、发表日期及作者。
登录后:主页左侧导航显示home、post、logout,右侧显示已发表的文章、发表日期及作者。
路由规划
路由规划可以说是网站的骨架部分,因为它处于整个架构的枢纽位置,相当于各个接口之间的粘合剂,所以应该优先考虑。
/ : 首页
/login : 用户登录页面
/reg : 用户注册
/post : 发表文章
/logout : 登出
我们要求 /login 和 /reg 只能是未登录的用户访问,/post 和 /logout 只能是已登录的用户访问。
左侧导航栏列表针对已登录或未登录的用户显示不同的内容。
先初始化并配置工程 :具体过程可以查看我的另一篇博客 : 点击这里进入
修改index.js如下:
var express = require('express');
var router = express.Router();/* GET home page. */module.exports = function (router) {router.get('/', function (req, res, next) {res.render('index', { title: '主页' });});router.get('/reg', function (req, res, next) {res.render('reg', { title: '注册' });})router.post('/reg', function (req, res, next) {})router.get('/login', function (req, res, next) {res.render('login', { title: '登录' })})router.post('/login', function (req, res, next) {})router.get('/post', function (req, res, next) {res.render('post', { title: '发表' })})router.post('/post', function (req, res, next) {})router.get('/logout',function(req,res,next){})
};我们通过引入会话(session)机制记录用户登录状态,还要访问数据库来保存和读取用户信息。
使用数据库(MongoDB)
连接MongoDB数据库
我们使用官方提供的node-mongodb-native 驱动模块
在package.json 里的 dependencies里添加如下代码:
"mongodb":"*"
然后运行npm install 更新依赖的模块
配置数据库
在根目录下新建一个settings.js的文件作为数据库的配置文件,输入以下代码:
module.exports = {cookieSecret: 'myblog',db: 'blog',host: 'localhost'
}创建数据库实例
在根目录下新建一个models的文件夹 并在dodels目录下新建一个db.js文件 在该文件里写入如下代码创建数据库连接实例并exports导出:
var settings = require('../settings'),Db = require('mongodb').Db,Connection = require('mongodb').Connection,Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });这样我们就可以使用require导入这个文件 来对数据库进行读/写了。
会话支持
会话(session)是一种持久网络协议,在用户端和服务端之间创建关联,从而起到交换数据包的作用,session在网络实例中是非常重要的一部分。
为了在无状态的HTTP协议上实现会话,Cookie诞生了,Cookie是一些储存在客户端上的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储Cookie的请求,依靠这样的手段服务器可以识别客户端。
浏览器首次向服务器发起请求时,服务器生成一个唯一标识符发送给客户端浏览器,浏览器会将这个唯一标识储存在Cookie中,以后每次再发起请求,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一的标识符来识别用户。而对于开发者来说,我们无需关心浏览器的储存,需要关注的仅仅是如何通过这个唯一标识符来识别用户。很多服务端脚本语言都有会话功能,如PHP把每个唯一标识符储存在了文件中。
express也提供了会话中间件,默认情况下是把用户信息储存在内存中,但我们既然已经有了mongodb数据库,不妨把会话信息储存在数据库中,便于持久维护。为了使用这一功能,我们首先要获取一个叫做connect-mongo的模块。
在package.json 中添加以下代码:
"connect-mongo": "*"
控制台输入如下代码安装模块:
npm install
在导入模块的代码块里输入以下代码:
var MongoStore = require('connect-mongo')(express)
var settings = require('./settings')
导入connect-mongo模块 已经之前写好的数据库配置文件
在中间件代码块里写入以下代码:
app.use(cookieParser());
app.use(express.session({secret: settings.cookieSecret,key: settings.db,cookie: {maxAge: 1000 * 60 * 60 * 24 * 30},store: new MongoStore({db: settings.db})
}))
cookieParser()是Cookie解析的中间件。express.session(()则提供会话支持,secret用来防止篡改Cookie,key的值为Cookie的名字,通过设置Cookie的maxAge的值来设定Cookie的生存期,这里我们设置三十天,设置它的store参数为Mongestore实例,把会话信息储存到数据库中,以避免丢失。我们可以通过req,session来获取当前用户的会话对象,获取用户相关 信息。
注册和登录
页面设计
登录页和注册页面设计
修改views/index.ejs:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Blog</title><link rel='stylesheet' href='/stylesheets/style.css' />
</head><body><header><h1><%= title %></h1></header><nav><span><a title="主页" href="/">home</a></span><span><a title="登录" href="/login">login</a></span><span><a title="注册" href="/reg">register</a></span></nav><article></article>
</body></html>
修改css目录中的样式
* {padding: 0;margin: 0;
}body {width: 600px;margin: 2em auto;padding: 0 2em;font-size: 14px;font-family: "Microsoft YaHei";
}p {line-height: 24px;margin: 1em 0;}header {padding: 0.5em 0;border-bottom: 1px solid #cccccc;}nav {position: fixed;left: 12em;font-family: "Microsoft YaHei";font-size: 1.1em;text-transform: uppercase;width: 9em;text-align: right;
}nav a {display: block;text-decoration: none;padding: 0.7em 1em;color: #000;
}nav a:hover {background-color: #ff0000;color: #f9f9f9;-webkit-transition: color 0.2s linear;
}article {font-size: 16px;padding-top: 5em;
}article a {color: #dd0000;text-decoration: none;
}article a:hover {color: #333333;text-decoration: underline;
}.info {font-size: 14px;
}


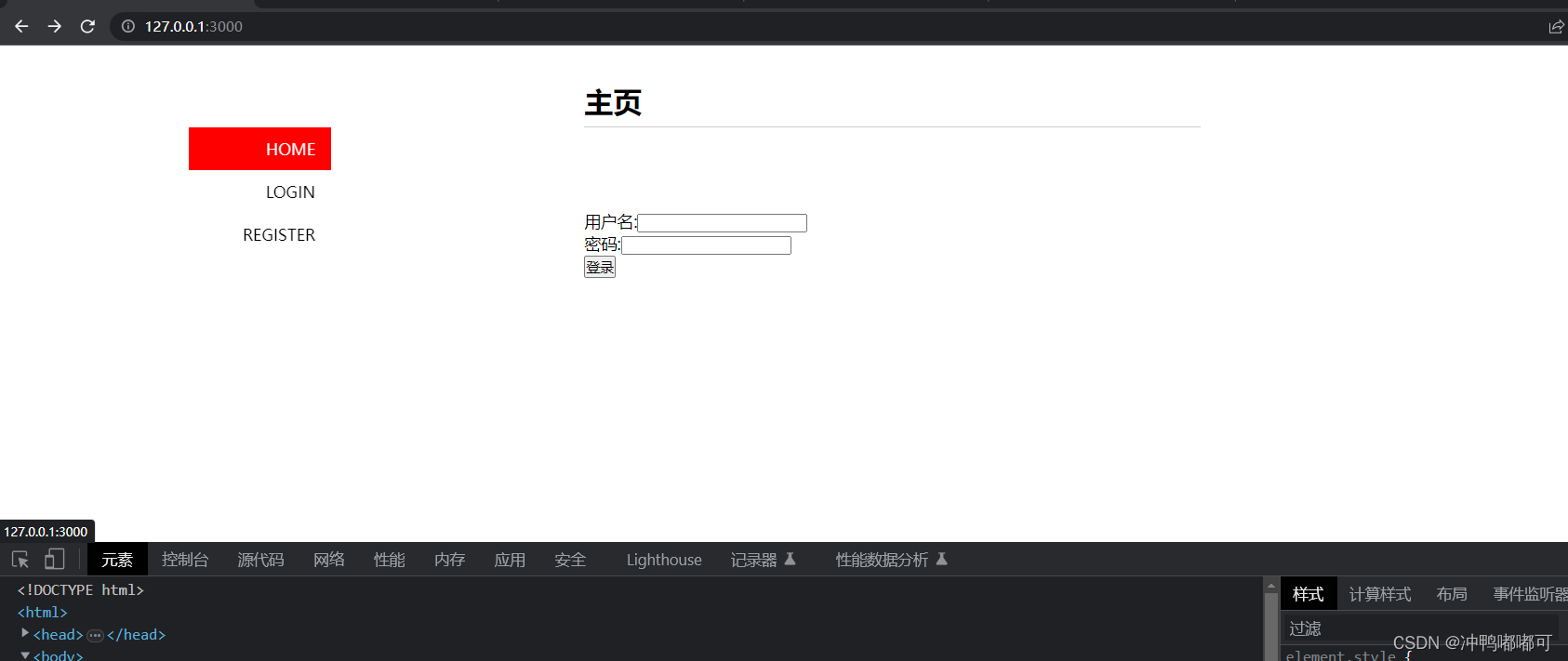
新建一个login.ejs文件写入代码并插进index.ejs中
<form method="post">用户名:<input type="text" name="name" /><br>密码:<input type="password" name="password" /><br><input type="submit" value="登录">
</form>

登录界面就完成了
