网站特色页面建设一个新手怎么做电商
vuex基础之初始化功能、state、mutations、getters、模块化module的使用
- 一、Vuex的介绍
- 二、初始化功能
- 三、state
- 3.1 定义state
- 3.2 获取state
- 3.2.1 原始形式获取
- 3.2.2 辅助函数获取(mapState)
- 四、mutations
- 4.1 定义mutations
- 4.2 调用mutations
- 4.2.1 原始形式调用($store)
- 4.2.2 辅助函数调用(mapMutations)
- 五、actions
- 5.1 定义actions
- 5.2 调用actions
- 5.2.1 原始形式调用($store)
- 5.2.1 辅助函数调用(mapActions)
- 六、getters
- 6.1 定义getters
- 6.2 使用getters
- 6.2.1 原始形式调用($store)
- 6.2.2 辅助函数调用(mapGetters)
- 七、Module模块化
- 7.1 为什么有模块化
- 7.2 模块化的简单应用
- 7.2 模块化中的命名空间
- 7.2.1 直接调用(模块的属性名路径)
- 7.2.2 辅助函数(模块的属性名路径)
- 7.2.3 createNamespacedHelpers 创建基于某个命名空间辅助函数
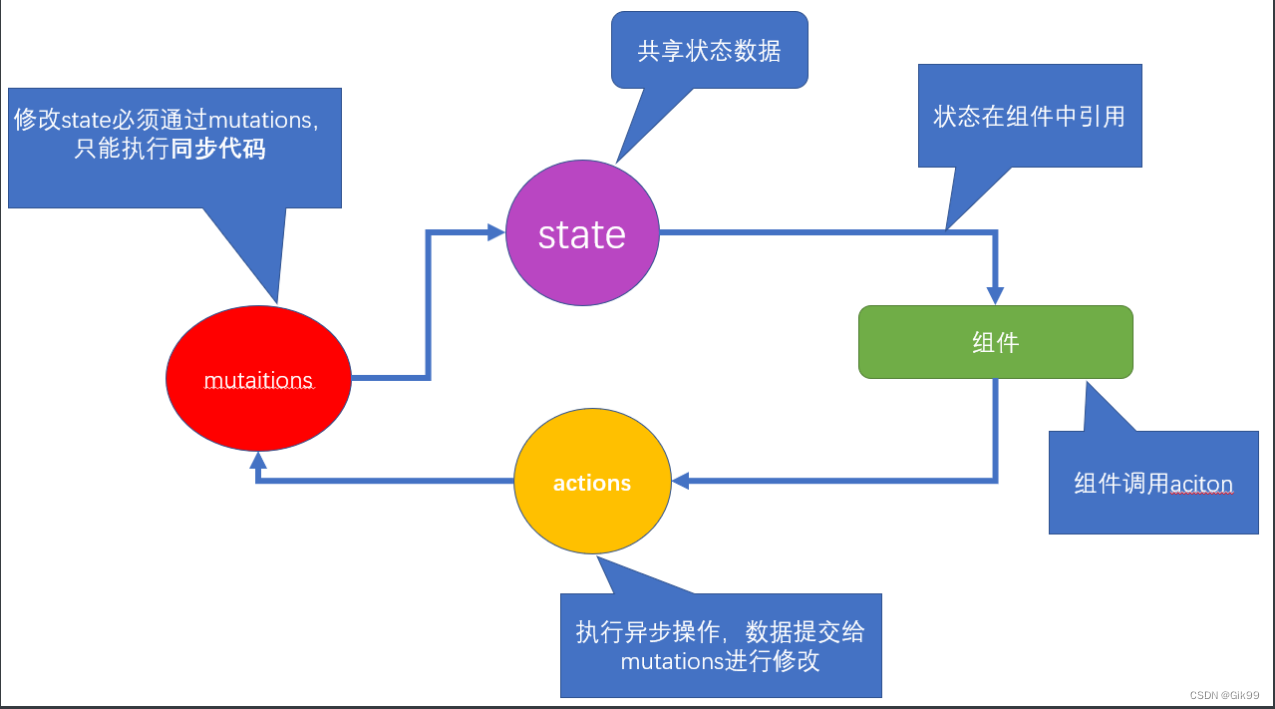
一、Vuex的介绍
Vuex是一个专为Vue.js应用程序开发的状态管理模式.
采用集中式存储管理应用的所有组件的状态,并以响应的规则保证状态以一种 可预测 的方式发生变化
vuex是采用集中式管理组件依赖的共享数据的一个工具,可以解决不同组件数据共享的体

结论
1.修改state的状态必须通过mutations2.mutations中只能执行同步代码 类似ajax,定时器之类的代码不能在mutations执行3.执行异步代码,要通过actions,然后将数据交给mutations才可以完成4.state的状态(共享数据)可以在组件中引用5.组件中可以调用action
二、初始化功能
第一步 安装运行依赖
npm install vuex@3.6.2 //版本号在3.6.2以下的vuex适用于vue2
第二步 引入到main.js中 并挂载到Vue上
import Vuex from 'vuex'Vue.use(vuex) //实际上调用了Vuex中的一个install的方法
第三步 实例化 Vuex.store 配置配置项
const store = new Vuex.Store({...配置项})
第四步 在根实例配置 store 选项指向 store 实例对象
new Vue({render: h => h(App),store //键名和值相同可以省略 ES6写法
}).$mount('#app')
三、state
state是放置所有公共状态的属性(公共的共享状态)
3.1 定义state
// 初始化vuex对象
const store = new Vuex.Store({state: {// 管理数据count: 0}
})
3.2 获取state
3.2.1 原始形式获取
1.组件中可以使用 this.$store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<div> state的数据:{{ $store.state.count }}</div>
2.计算属性 - 将state属性定义在计算属性中
// 把state中数据,定义在组件内的计算属性中computed: {count () {return this.$store.state.count}}
----------使用---------------<div> state的数据:{{ count }}</div>
3.2.2 辅助函数获取(mapState)
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便用法
第一步:导入mapState
mport { mapState } from 'vuex'
第二步: 采用数组形式引入state属性
//计算属性computed: {count() {mapState(['count']) //等价于 return this.$store.state.count}},
第三步:利用延展运算符将导出的状态映射给计算属性
computed: {...mapState(['count'])}
第四步: 使用
<div> state的数据:{{ count }}</div>
四、mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成数据快照
数据快照:一次mutation的执行,立刻得到一种视图状态,因为是立刻,所以必须是同步
4.1 定义mutations
const store = new Vuex.Store({state: {count: 0},//定义mutations 修改statemutations: {//修改state的mutation方法//每一个mutation方法都有对用的参数//参数一 state 指的是当前vuex中state对象//参数二 payload(形参) 载荷 提交mutations方法的时候传递的参数(任何形式的任何类型的值)addCount(state, payload = 1) {state.count += payload}},
})
4.2 调用mutations
4.2.1 原始形式调用($store)
<template><button @click="addCount">+1</button>
</template><script>
export default {methods: {// 调用方法addCount () {//commit()//参数一 要调用的方法名称//参数二 要传递的载荷payload (传入的参数)//commit 是用于提交mutationthis.$store.commit('addCount', 10)}}
}
</script>
4.2.2 辅助函数调用(mapMutations)
导入
import { mapMutations } from 'vuex'
methods: {...mapMutations(['addCount'])//等价于 addCount () this.$store.commit('addCount')}
}
调用
<button @click="addCount(100)">+100</button>
五、actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作
5.1 定义actions
actions: {// 获取异步的数据 context表示当前的store的实例 可以通过 context.state 获取状态 也可以通过context.commit 来提交mutations, 也可以 context.diapatch调用其他的actiongetAsyncCount (context) {setTimeout(function(){// 一秒钟之后 要给一个数 去修改statecontext.commit('addCount', 123)}, 1000)}}
5.2 调用actions
5.2.1 原始形式调用($store)
ddAsyncCount () {//调用action用dispatch//参数一 执行action的方法//参数二 传递的参数this.$store.dispatch('getAsyncCount',123)}
5.2.1 辅助函数调用(mapActions)
引入
import { mapActions } from 'vuex'
methods: {...mapActions(['getAsyncCount'])
}
调用
<button @click="getAsyncCount(111)">+异步</button>
六、getters
除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
放置所有vuex中的计算属性
例如state中定义了list,为1-10的数组,组件中,需要显示所有大于5的数据
state: {list: [1,2,3,4,5,6,7,8,9,10]
}
6.1 定义getters
getters: {// getters函数的第一个参数是 state// 必须要有返回值filterList: state => state.list.filter(item => item > 5)}
6.2 使用getters
6.2.1 原始形式调用($store)
<div>{{ $store.getters.filterList }}</div>
6.2.2 辅助函数调用(mapGetters)
computed: {...mapGetters(['filterList'])
}
使用
<div>{{ filterList }}</div>
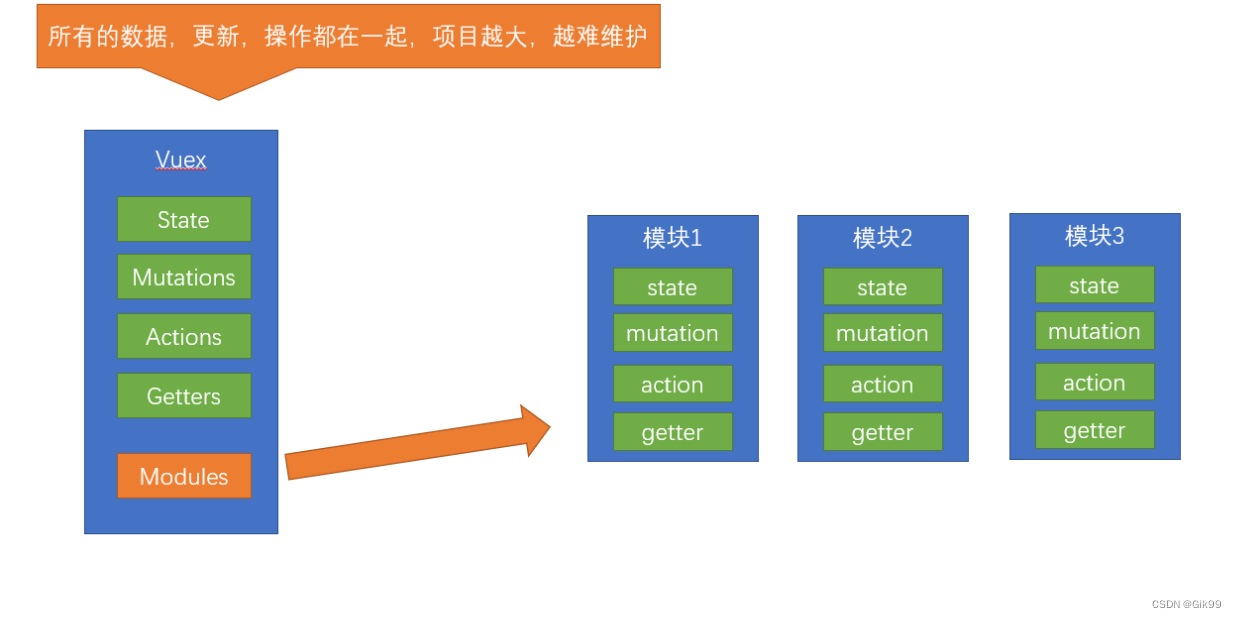
七、Module模块化
7.1 为什么有模块化
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护

7.2 模块化的简单应用
定义两个模块 user(管理用户的状态 token ) 和 setting(管理 应用的名称 name)
const store = new Vuex.Store({modules: {user: {state: {token: '12345'}},setting: {state: {name: 'Vuex实例'}}})
显示用户的token和应用名称name
通过 $store.state.模块名称.属性名 来获取
<template><div><!-- $store.state.子模块.属性 --><div>用户token {{ $store.state.user.token }}</div><div>网站名称 {{ $store.state.setting.name }}</div></div>
</template>
简化使用
1.在main.js中根级别getters
getters: {token: state => state.user.token,name: state => state.setting.name}
2.通过mapGetters引用
computed: {...mapGetters(['token', 'name'])}
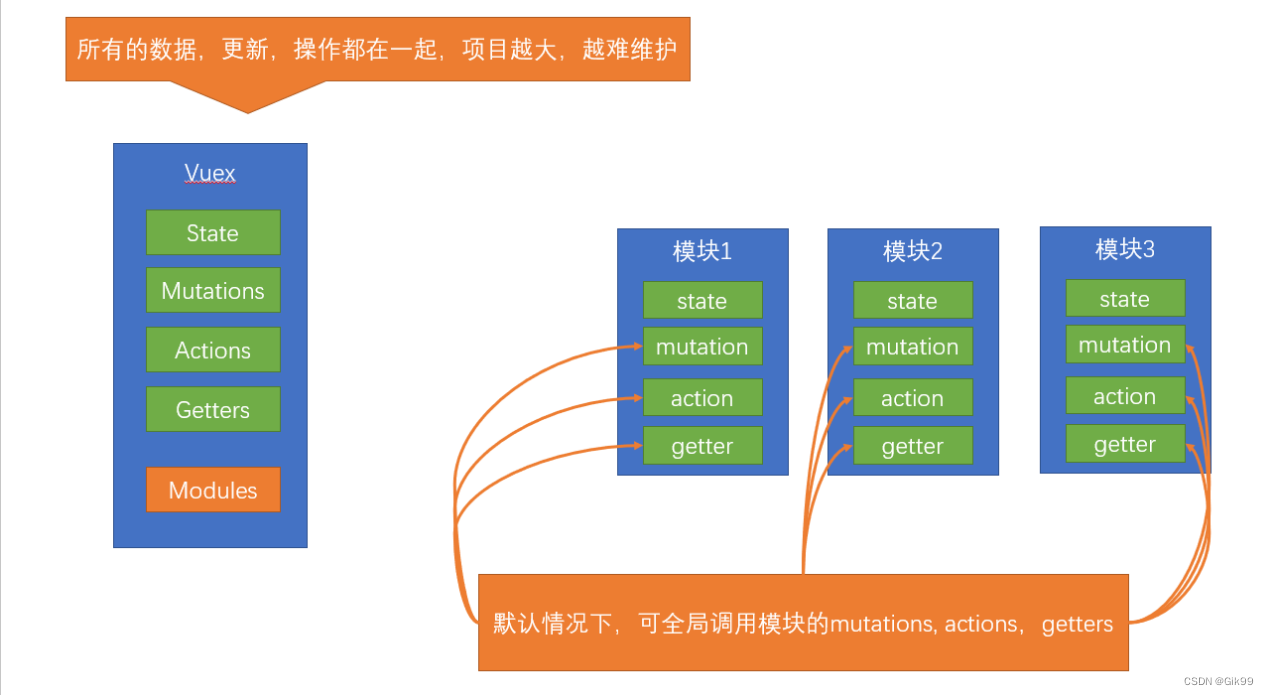
7.2 模块化中的命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
刚才的user模块还是setting模块,它的 action、mutation 和 getter 其实并没有区分,都可以直接通过全局的方式调用

实例
user: {state: {token: '12345'},mutations: {// 这里的state表示的是user的stateupdateToken (state) {state.token = 678910}}},
通过mapMutations调用
methods: {...mapMutations(['updateToken'])}<button @click="updateToken">修改token</button>
想保证内部模块的高封闭性,我们可以采用namespaced来进行设置
一家人如果分家了,此时,你的爸妈可以随意的进出分给你的小家,你觉得自己没什么隐私了,我们可以给自己的房门加一道锁(命名空间 namespaced),你的父母再也不能进出你的小家了
7.2.1 直接调用(模块的属性名路径)
test () {this.$store.dispatch('user/updateToken') // 直接调用方法
}
7.2.2 辅助函数(模块的属性名路径)
methods: {...mapMutations(['user/updateToken']),test () {this['user/updateToken']()}}<button @click="test">修改token</button>
7.2.3 createNamespacedHelpers 创建基于某个命名空间辅助函数
import { mapGetters, createNamespacedHelpers } from 'vuex'
const { mapMutations } = createNamespacedHelpers('user')
<button @click="updateToken">修改token2</button>
