做网站的项目介绍关键词搜索排名工具
Material UI 5 学习01-按钮组件
- 一、安装Material UI
- 二、 组件
- 1、Button组件
- 1、基础按钮
- 2、variant属性
- 3、禁用按钮
- 4、可跳转的按钮
- 5、disableElevation属性
- 6、按钮的点击事件onClick
- 2、Button按钮的颜色和尺寸
- 1、Button按钮的颜色
- 2、按钮自定义颜色
- 3、Button按钮的尺寸
- 3、图标按钮
- 1、带有图标的按钮
一、安装Material UI
首先我们创建React工程。然后安装样式和字体。下面使用yarn安装
//Material UI
yarn add @mui/material @emotion/react @emotion/styled
//styled-components
yarn add @mui/material @mui/styled-engine-sc styled-components
//安装Roboto字体
yarn add @fontsource/roboto
//安装MUI图标
yarn add @fontsource/roboto//在public index.html引入google字体样式
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap"/>
//在public index.html引入google MUI字体样式
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"/>二、 组件
我们先学习MUI的组件
1、Button组件
1、基础按钮
最基本的button按钮定义:
import {Button} from "@mui/material";
function App() {return (<div><Button>这是一个按钮</Button></div>);
}
export default App;
可以看出,最基本的按钮没有边框,字体默认是蓝色的,其鼠标点击上去有背景颜色,是淡蓝色。其他的就没有什么了。

2、variant属性
| 序号 | 属性值 | 含义 |
|---|---|---|
| 1 | text | 文本按钮,这个是按钮的默认属性。文本按钮 通常用于不太明显的动作,包括那些位于对话框、卡片中的动作。 在卡片中,文本按钮有助于保持卡片内容的重点。 |
| 2 | contained | 包含按钮。包含按钮 是高度强调的,以其使用的抬高和填充来区分。 它们包含对你的应用来说是主要的操作。 |
| 3 | outlined | 轮廓按钮。轮廓按钮也是包含按钮的一种较低强调度的选择, 或者更强调文本按钮的替代品。 |
代码演示:
<Button variant='text'>这是一个文本按钮</Button>
<Button variant='contained'>这是包含按钮</Button>
<Button variant='outlined'>这是轮廓按钮</Button>

3、禁用按钮
加上disabled属性可以禁用按钮。默认是true。false就不是禁用了。
<Button variant='text' disabled>禁用文本按钮</Button>
4、可跳转的按钮
加尚href属性,可以进行跳转
<Button variant='text' href="#">禁用文本按钮</Button>
import {Button} from "@mui/material";
function App() {return (<div><Button variant='text'>这是一个文本按钮</Button><Button variant='text' disabled>禁用文本按钮</Button><Button variant='text' href="#">禁用文本按钮</Button></div>);
}
export default App;

5、disableElevation属性
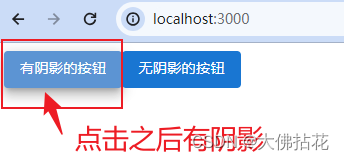
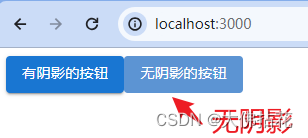
disableElevation是禁用阴影的意思。加上此属性,那么点击按钮没有阴影。
默认的按钮点击之后都存在阴影,左边的按钮是默认的按钮,右边的加了disableElevation属性,因此右边的点击没有阴影


6、按钮的点击事件onClick
import {Button} from "@mui/material";function App() {const showData = () => {alert('按钮被点击了');}return (<div><Button onClick={showData} variant='contained'>按钮</Button></div>);
}export default App;
上面的代码也可以简写:
import {Button} from "@mui/material";
function App() {return (<div><Button onClick={()=>{alert("按钮被点击")}} variant='contained'>按钮</Button></div>);
}
export default App;
2、Button按钮的颜色和尺寸
1、Button按钮的颜色
按钮使用color属性即可设置值:color=“primary”
默认的按钮属性值有7个
| 序号 | 属性值 | 含义 |
|---|---|---|
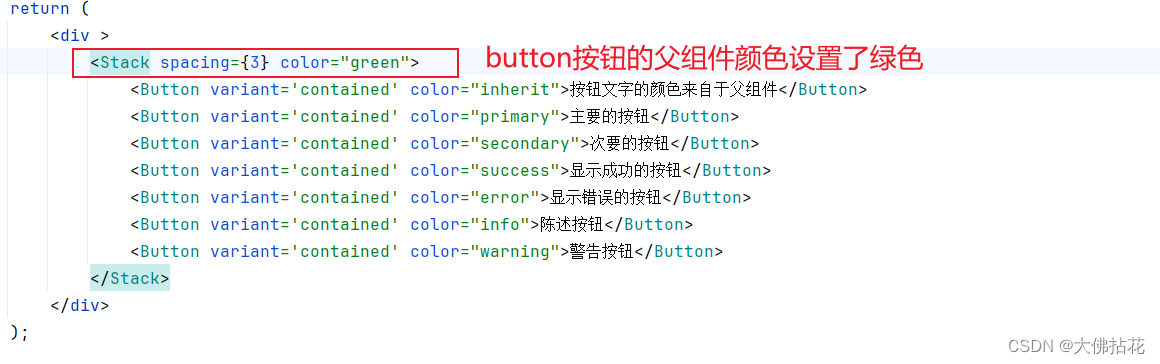
| 1 | color=“inherit” | 按钮文字的颜色取决于父组件的颜色 |
| 2 | color=“primary” | 强调重要行为的按钮 |
| 1 | color=“secondary” | 次要行为的按钮 |
| 1 | color=“success” | 显示操作成功的按钮 |
| 1 | color=“error” | 显示操作错误的按钮 |
| 1 | color=“info” | 陈述按钮 |
| 1 | color=“warning” | 警告按钮 |

|

2、按钮自定义颜色
使用Theme自定义颜色
创建Theme.jsx文件,编写自定义的样式
import {createTheme} from "@mui/material";
export const theme = createTheme({palette: {primary: {main: '#000000',},secondary: {main: '#F5EBF7',light: '#F5EBFF',contrastText: '#47008F',},},
});
在index中使用ThemeProvider引入theme
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {ThemeProvider} from "@mui/material";
import {theme} from './Theme'const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><ThemeProvider theme={theme}><App /></ThemeProvider></React.StrictMode>
);reportWebVitals();
最后在按钮中应用
import {Button, Stack} from "@mui/material";function App() {return (<div ><Stack spacing={3}><Button variant='contained' color="primary">主要的按钮</Button></Stack></div>);
}
export default App;
由于自定义的primary为黑色,所以最终按钮呈现黑色

疑惑点:Button好像颜色属性只能从那7个属性值去选择。虽然可以自定义7个属性值的颜色。但是无法使用main、light、dark更为详细的定义。Box就可以定义具体的色调
export const theme = createTheme({palette: {primary: {main: '#000000',light: '#F5EBF7',contrastText: '#80ff80',/*文本颜色*/},secondary: {main: '#F5EBF7',light: '#F5EBFF',contrastText: '#47008F',},},
});
也就是说Button组件默认就是main。不知道如何使用light。
3、Button按钮的尺寸
使用size属性申明
| 序号 | 属性 | 含义 |
|---|---|---|
| 1 | size=“small” | 小按钮 |
| 2 | size=“medium” | 中按钮 |
| 3 | size=“large” | 大按钮 |
import {Button, Stack} from "@mui/material";function App() {return (<div ><Stack spacing={3}><Button variant='contained' size="small">按钮1</Button><Button variant='contained' size="medium">按钮2</Button><Button variant='contained' size="large">按钮3</Button></Stack></div>);
}
export default App;

3、图标按钮
使用图标,可以直接在Material Icons中选择,前提是安装icon库
yarn add @mui/icons-material @mui/material @emotion/styled @emotion/react1、带有图标的按钮
| 序号 | 属性 | 含义 |
|---|---|---|
| 1 | startIcon={<图标组件/>} | 在按钮文字前面的图标 |
| 2 | endIcon={<图标组件 />} | 在按钮文字之后的图标 |
import {Button, Stack} from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
import SendIcon from '@mui/icons-material/Send';function App() {return (<div ><Stack spacing={3}><Button variant="outlined" startIcon={<DeleteIcon />}>Delete</Button><Button variant="contained" endIcon={<SendIcon />}>Send</Button></Stack></div>);
}
export default App;
上面的代码引入了两个图标组件DeleteIcon 、SendIcon 。图标可以自定搜索

