公司网站栏目网站收录怎么做
目录
- 1 工程化开发和脚手架
- 1.1 开发Vue的两种方式
- 1.2.脚手架Vue CLI
- 2 项目目录介绍和运行流程
- 2.1 项目目录介绍
- 2.2 运行流程
- 3 组件化开发
- 4 根组件 App.vue
- 4.1 根组件介绍
- 4.2 组件是由三部分构成
- 4.3 总结
- 5 普通组件的注册使用-局部注册
- 5.1 特点:
- 5.2 步骤:
- 5.3 使用方式:
- 5.4 注意:
- 5.5 语法:
- 5.6 练习
- 5.7 总结
- 6 普通组件的注册使用-全局注册
- 6.1 特点:
- 6.2 步骤
- 6.3 使用方式
- 6.4 注意
- 6.5 语法
- 6.6 练习
- 6.7 总结
1 工程化开发和脚手架

1.1 开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
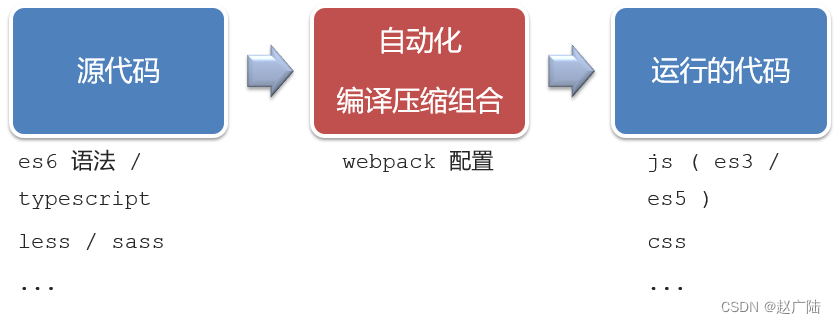
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
1.2.脚手架Vue CLI
基本介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
- 查看vue/cli版本: vue --version
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
2 项目目录介绍和运行流程
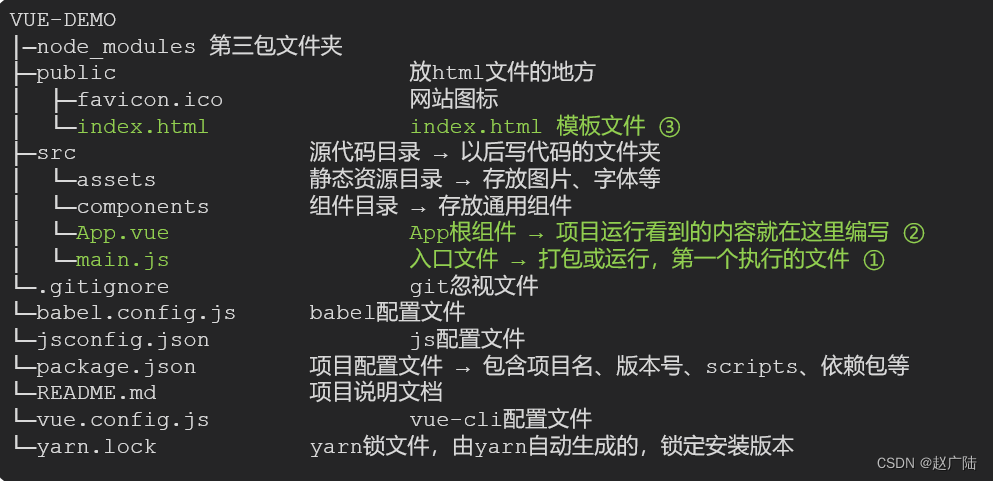
2.1 项目目录介绍

虽然脚手架中的文件有很多,目前咱们只需人事三个文件即可
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
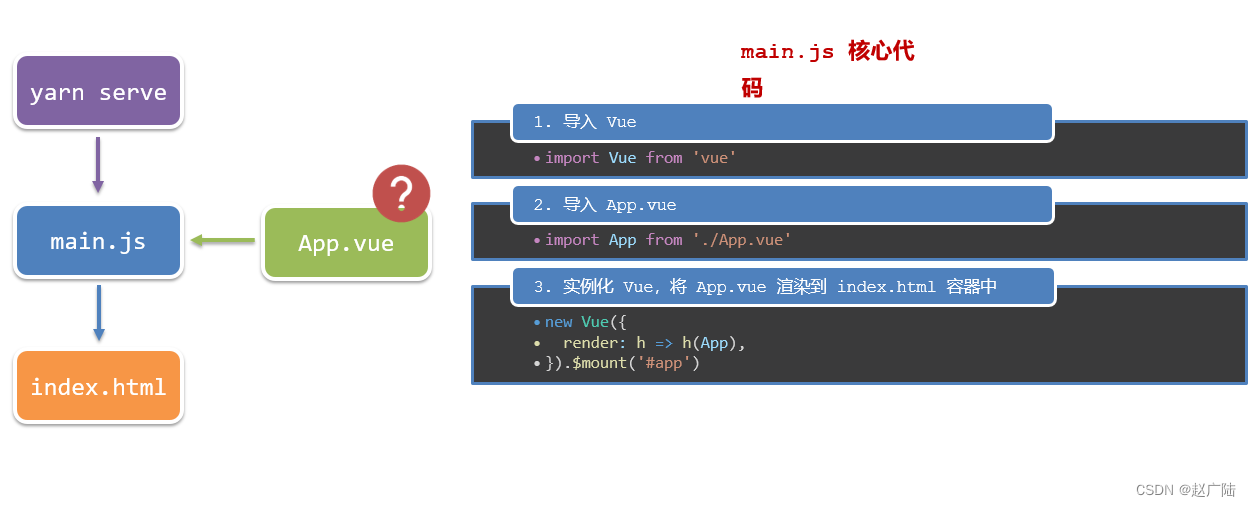
2.2 运行流程

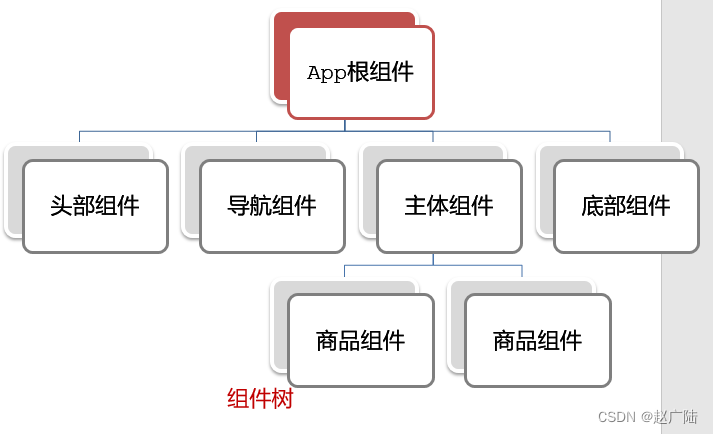
3 组件化开发
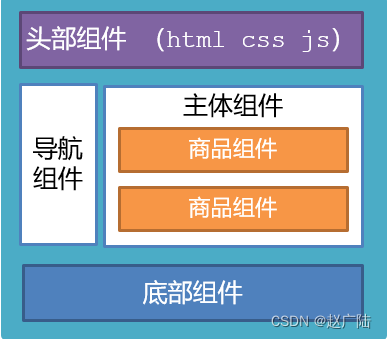
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分

总结:
组件化的好处是什么?
组件的分类?
4 根组件 App.vue
4.1 根组件介绍
整个应用最上层的组件,包裹所有普通小组件

4.2 组件是由三部分构成
- 语法高亮插件

-
三部分构成
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style: 样式 (可支持less,需要装包)
-
让组件支持less
(1) style标签,lang=“less” 开启less功能
(2) 装包: yarn add less less-loader -D 或者npm i less less-loader -D
4.3 总结
App组件包含哪三部分?
5 普通组件的注册使用-局部注册
5.1 特点:
只能在注册的组件内使用
5.2 步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
5.3 使用方式:
当成html标签使用即可 <组件名></组件名>
5.4 注意:
组件名规范 —> 大驼峰命名法, 如 HmHeader
5.5 语法:

// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'export default { // 局部注册components: {'组件名': 组件对象,HmHeader:HmHeaer,HmHeader}
}
5.6 练习
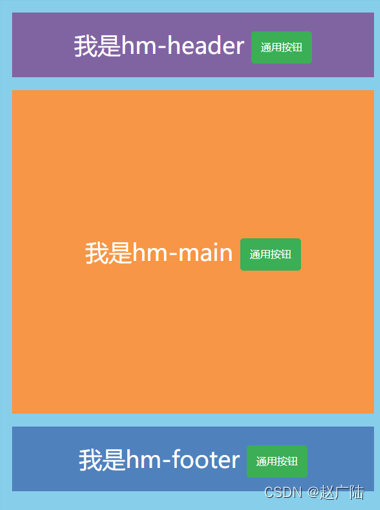
在App组件中,完成以下练习。在App.vue中使用组件的方式完成下面布局

<template><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color: white;
}
</style>
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main {height: 400px;line-height: 400px;text-align: center;font-size: 30px;background-color: #f79646;color: white;margin: 20px 0;
}
</style>
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color: white;
}
</style>
5.7 总结
- A组件内部注册的局部组件能在B组件使用吗
- 局部注册组件的步骤是什么
- 使用组件时 应该按照什么命名法
6 普通组件的注册使用-全局注册
6.1 特点:
全局注册的组件,在项目的任何组件中都能使用
6.2 步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
6.3 使用方式
当成HTML标签直接使用
<组件名></组件名>
6.4 注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
6.5 语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
Vue.component('HmButton', HmButton)
6.6 练习
在以下3个局部组件中是展示一个通用按钮

<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;
}
</style>
6.7 总结
1.全局注册组件应该在哪个文件中注册以及语法是什么?
2.全局组件在项目中的任何一个组件中可不可以使用?
