网络营销推广套餐seowhy培训
1、promise链式调用
/*** 目标:把回调函数嵌套代码,改成Promise链式调用结构* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中*/let pname = ''axios({url: 'http://hmajax.itheima.net/api/province',}).then(result => {pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// then方法返回一个promise对象 此对象调用then中的result为此处返回的结果return axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } })}).then(result => {const cname = result.data.list[0]document.querySelector('.city').innerHTML = cnamereturn axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } })}).then(result => {// 此处result为上面请求返回的promise对象console.log(result)})// let pname = ''// // 1. 得到-获取省份Promise对象// axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {// pname = result.data.list[0]// document.querySelector('.province').innerHTML = pname// // 2. 得到-获取城市Promise对象// return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})// }).then(result => {// const cname = result.data.list[0]// document.querySelector('.city').innerHTML = cname// // 3. 得到-获取地区Promise对象// return axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})// }).then(result => {// console.log(result)// const areaName = result.data.list[0]// document.querySelector('.area').innerHTML = areaName// })
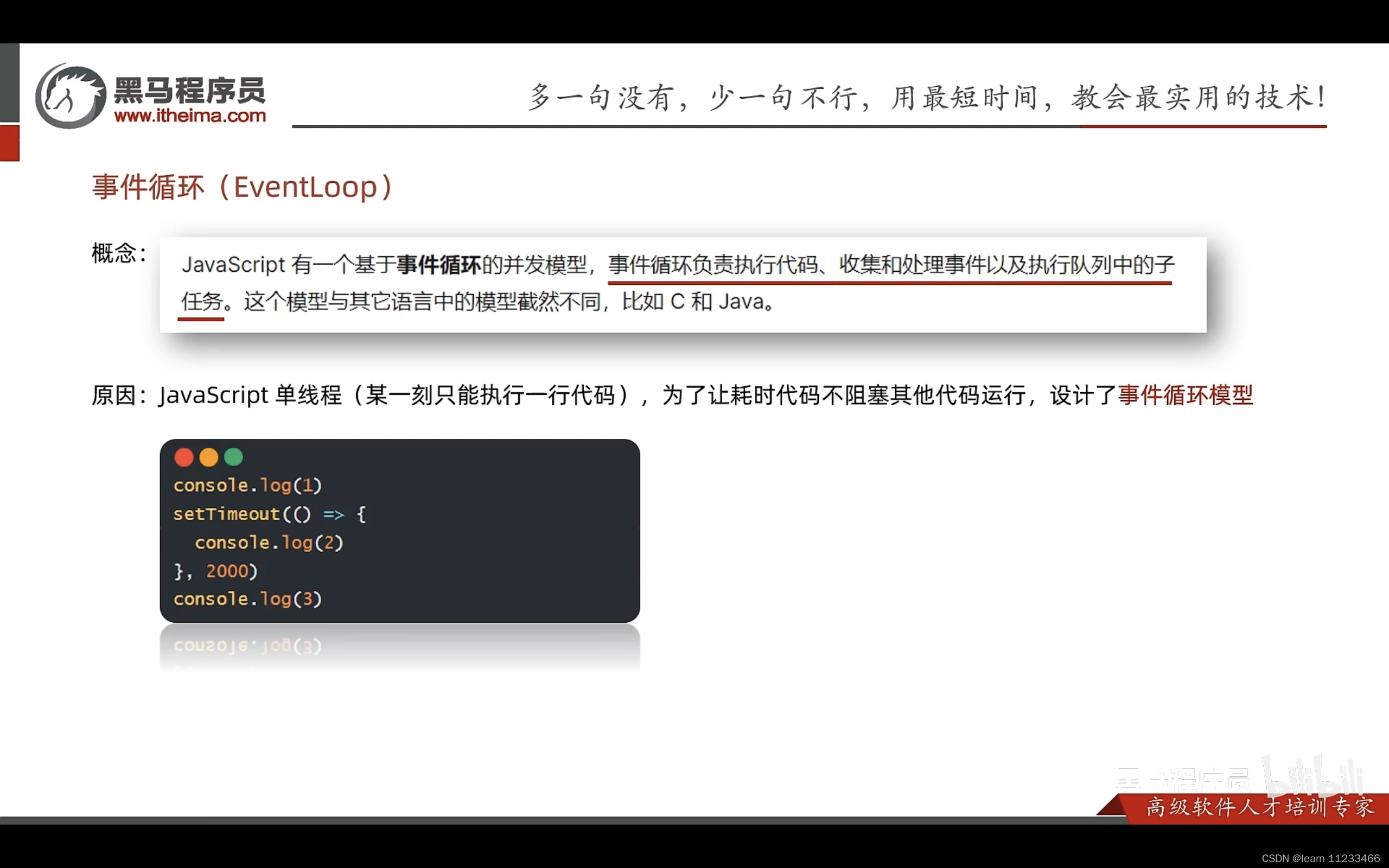
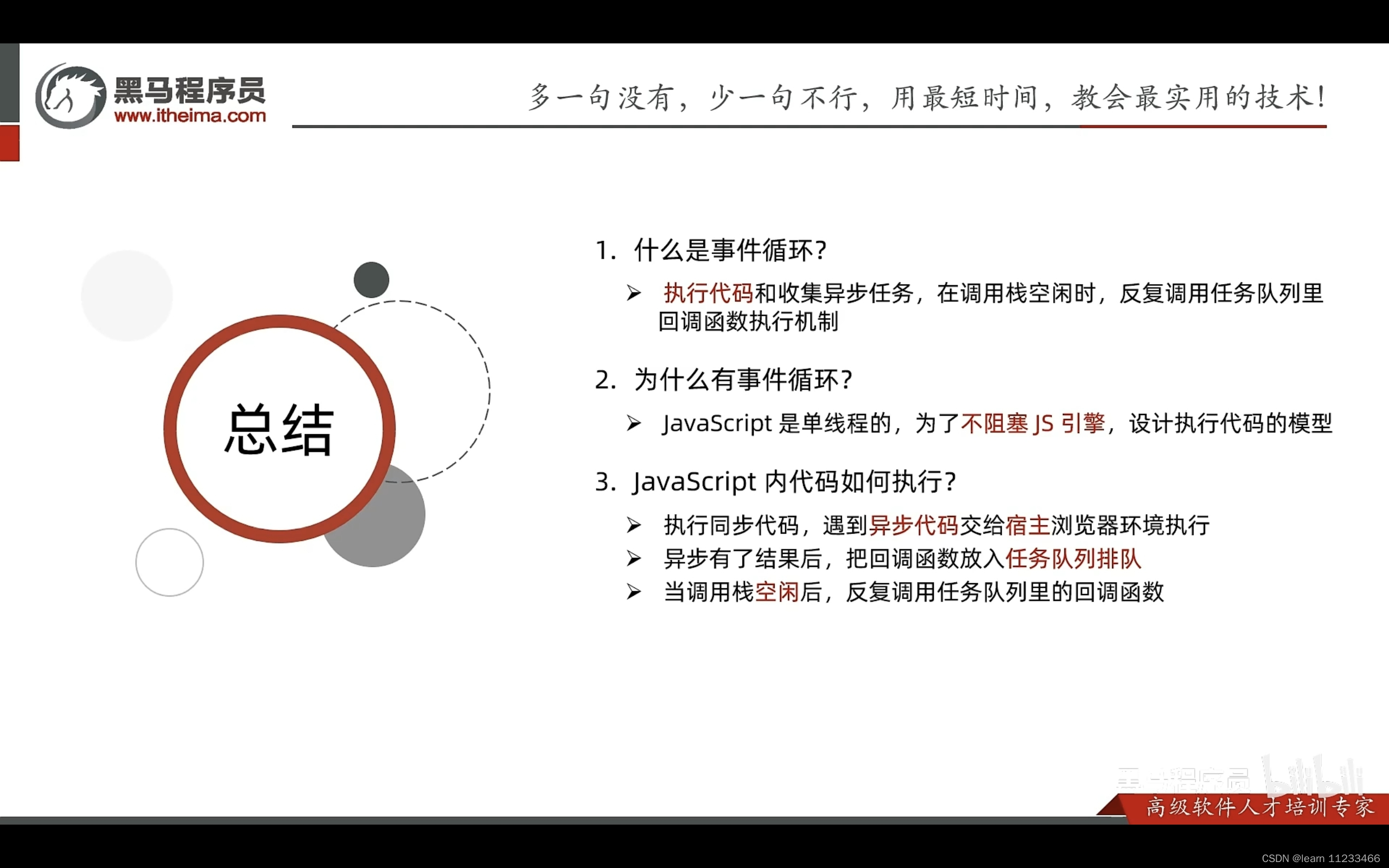
2、事件循环
异步代码交由指定的线程处理, 处理完毕后推入任务队列, 当主线程空闲时就会循环从任务队列中取出异步代码执行
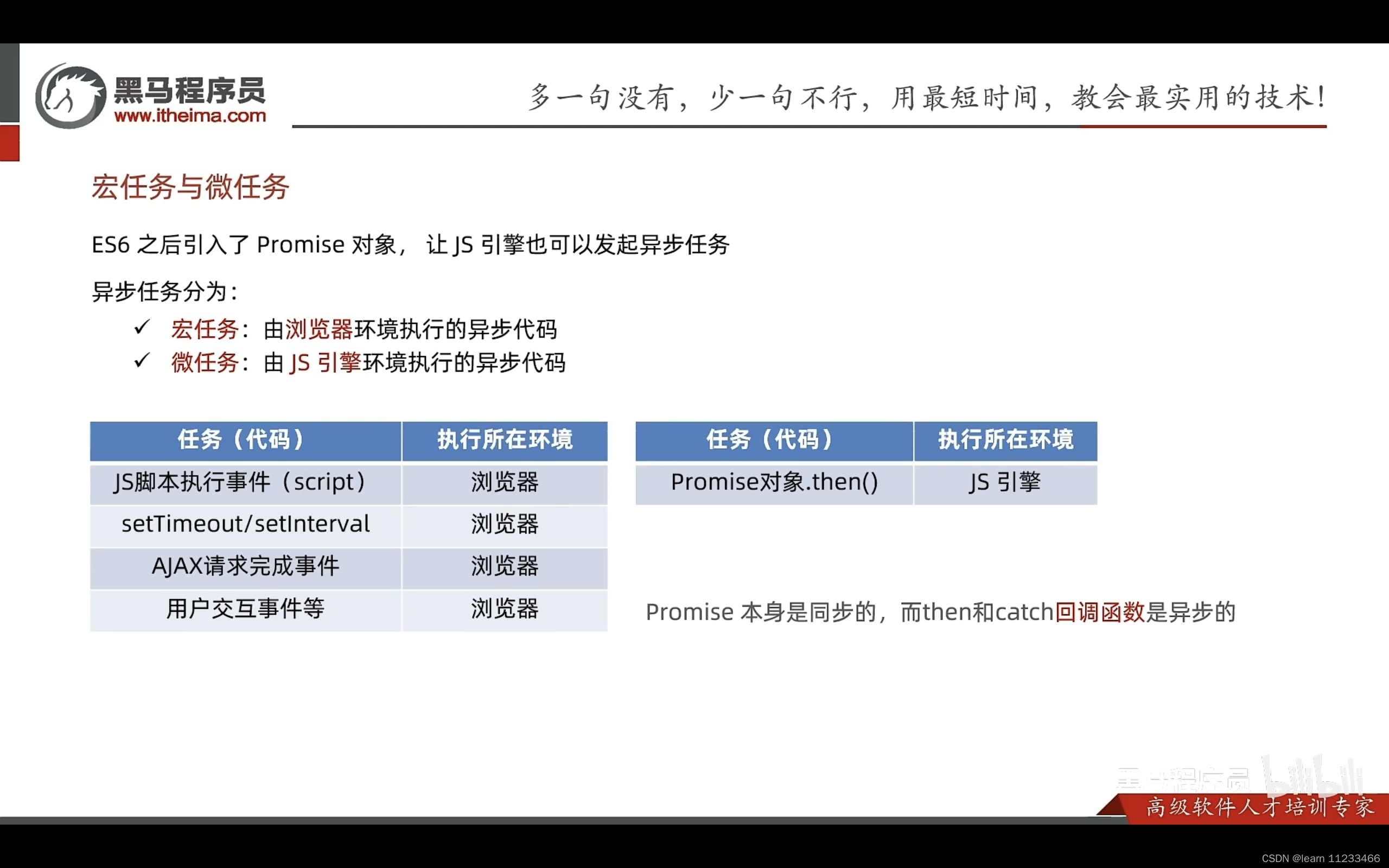
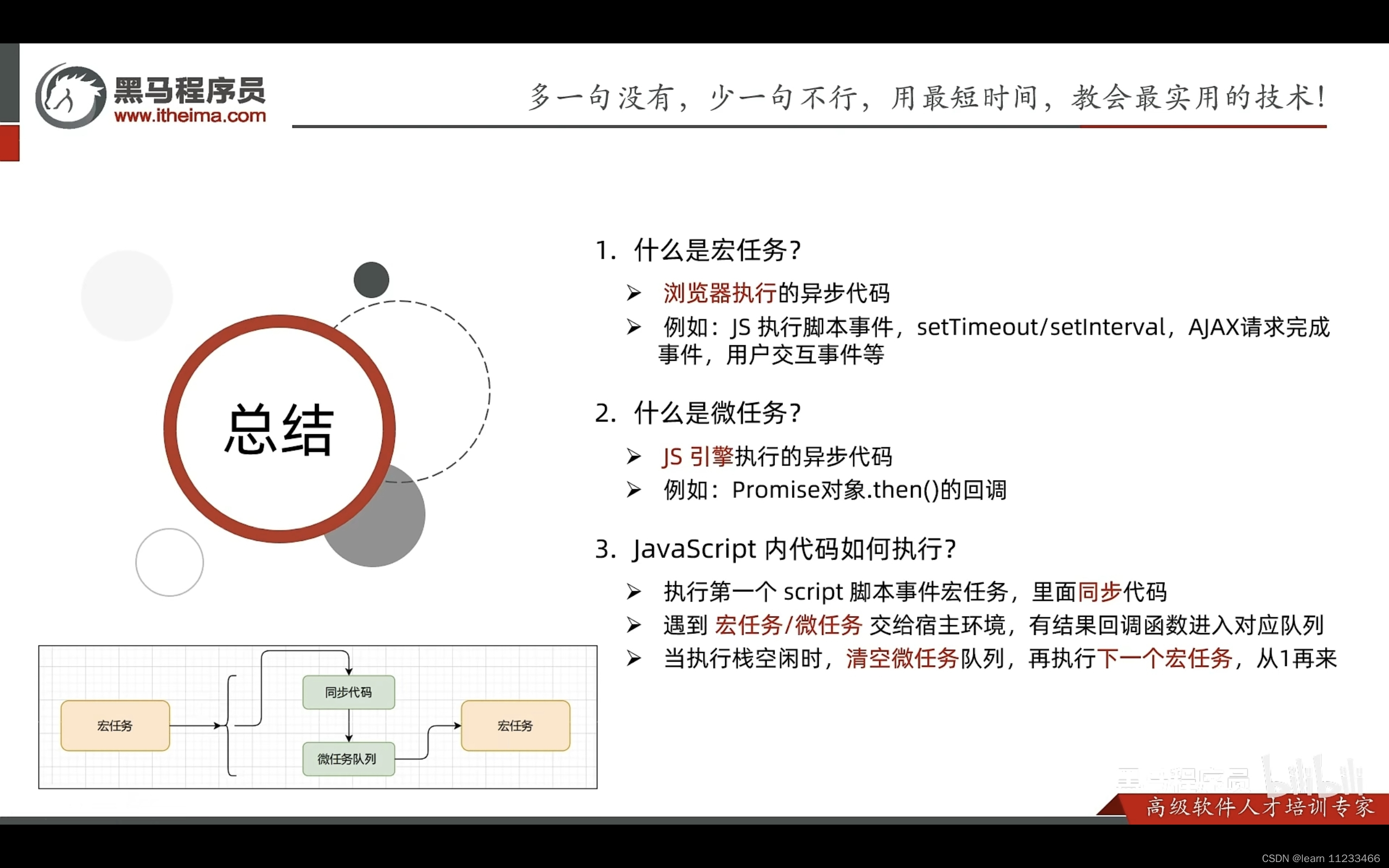
3、宏任务和微任务
promise本身是同步的,而then和catch回调函数是异步的

例题:

答案:1 7 5 6 2 3 4

调用栈空闲时,优先清空微任务队列中的回调
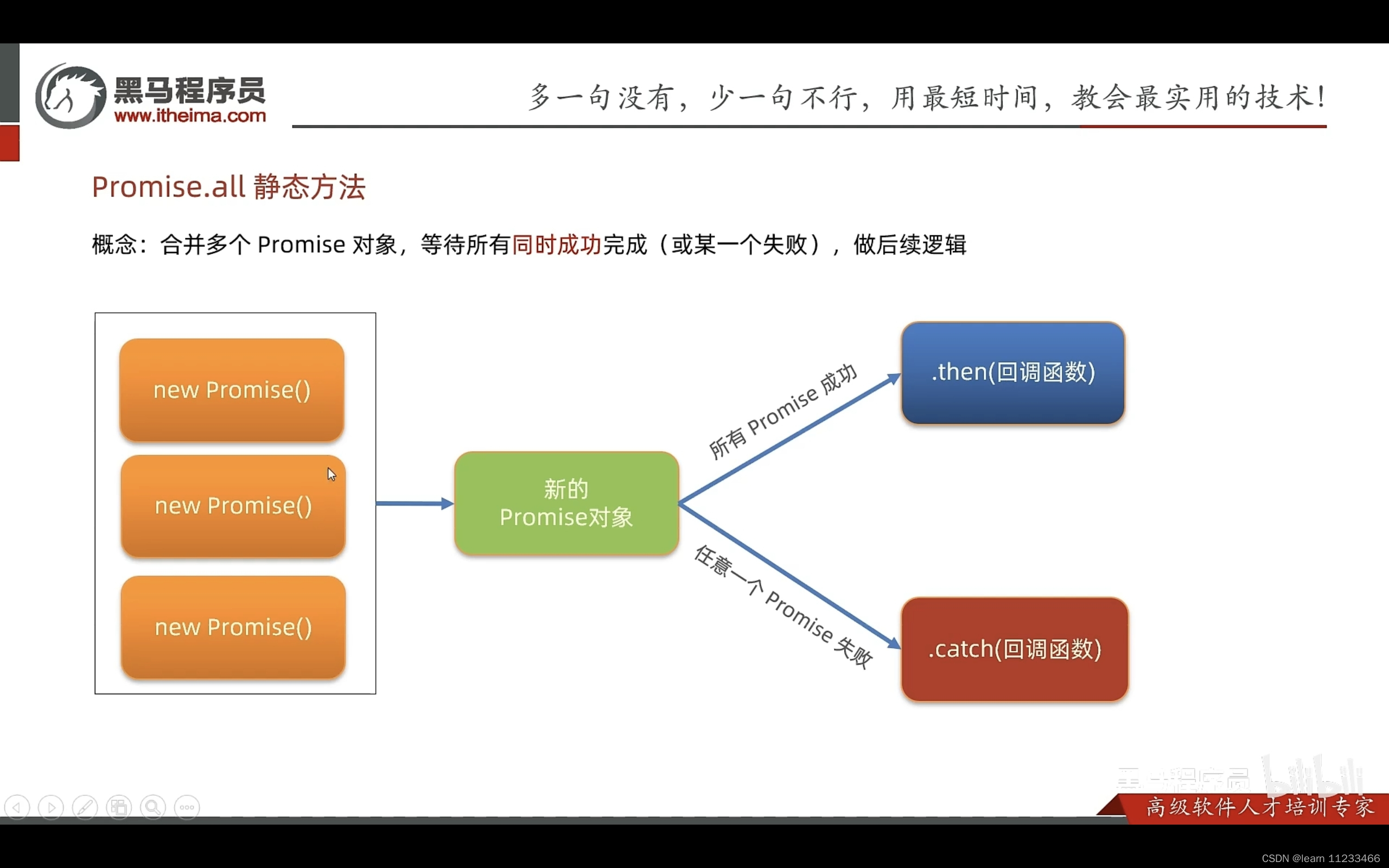
4、promise.all 静态方法
什么时候使用:想合并多个promise对象,同时等待大家都成功的结果,然后做后续处理的场景


<script>/*** 目标:掌握Promise的all方法作用,和使用场景* 业务:当我需要同一时间显示多个请求的结果时,就要把多请求合并* 例如:默认显示"北京", "上海", "广州", "深圳"的天气在首页查看* code:* 北京-110100* 上海-310100* 广州-440100* 深圳-440300*/// 1. 请求城市天气,得到Promise对象const bjPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '110100' } })const shPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '310100' } })const gzPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440100' } })const szPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440300' } })// 2. 使用Promise.all,合并多个Promise对象const p = Promise.all([bjPromise, shPromise, gzPromise, szPromise])p.then(result => {// 注意:结果数组顺序和合并时顺序是一致console.log(result)const htmlStr = result.map(item => {return `<li>${item.data.data.area} --- ${item.data.data.weather}</li>`}).join('')document.querySelector('.my-ul').innerHTML = htmlStr}).catch(error => {console.dir(error)})</script>
5、axios返回的是一个promise对象,axios.then方法也返回一个新promise对象
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const p = axios({url: 'http://hmajax.itheima.net/api/weather',params: { city: '110100' }})console.log(typeof p)const p2 = p.then(result => {console.log(result)})console.log(p2 === p)console.log(typeof p === typeof p2)</script>

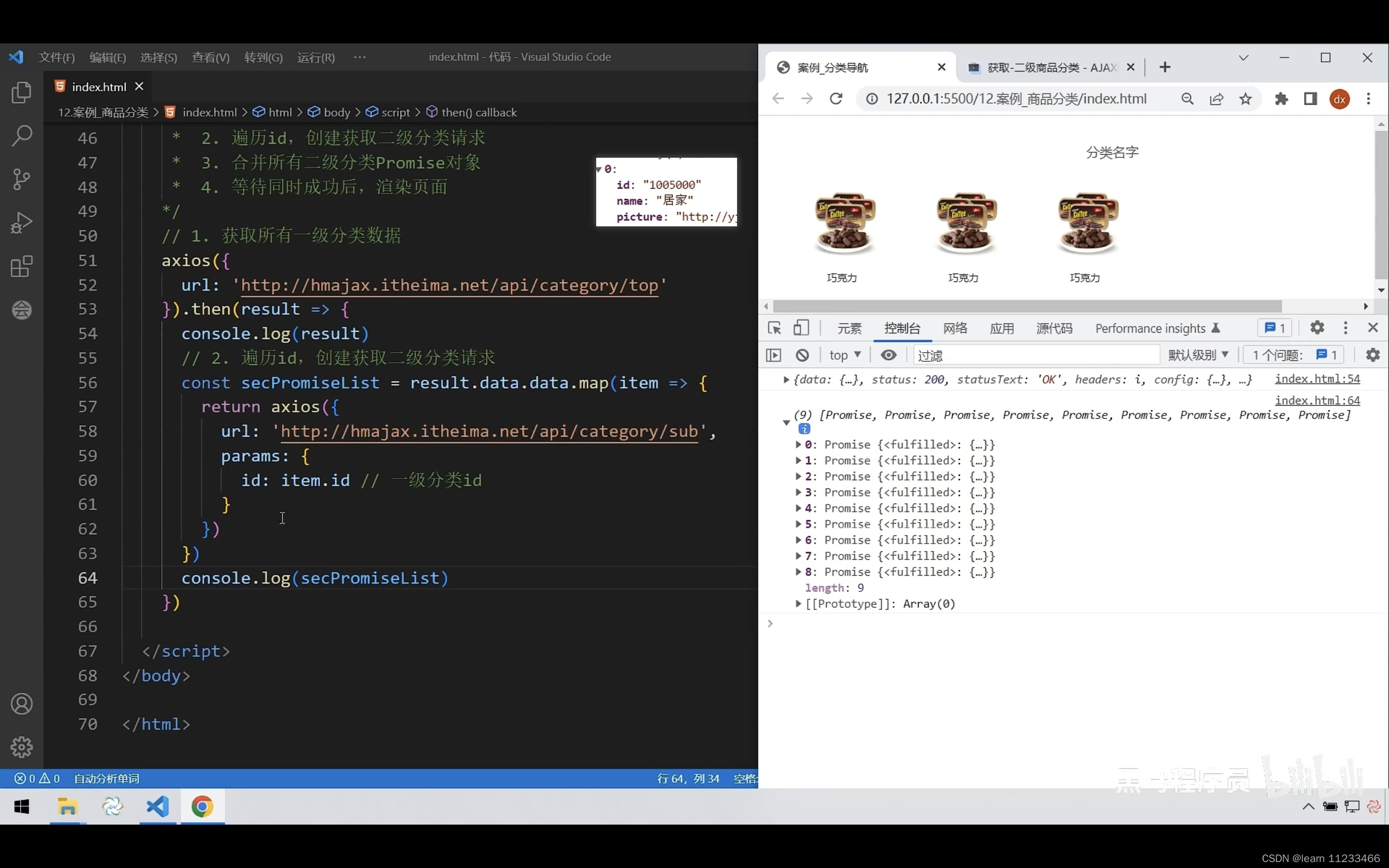
6、案例:
需求:同时展示数据
返回的是一个个promise对象组成的数组
${}中放一个表达式,map函数调用也是一个表达式
在模板字符串中如何体现循环操作
<script>//一级 二级 及所有商品要一起展示axios({url: 'http://hmajax.itheima.net/api/category/top'}).then(result => {// console.log(result)const arr = result.data.dataconst pArr = arr.map(item => {return axios({url: 'http://hmajax.itheima.net/api/category/sub',params: {id: item.id}})})//返回一个promise对象组成的数组const p = Promise.all(pArr)p.then(result => {// console.log(result)document.querySelector('.sub-list').innerHTML = result.map(item => {const itemData = item.data.dataconst children = itemData.children// console.log(children)return `<div class="item"><h3>${itemData.name}</h3><ul>${children.map(item => {return `<li><a href="javascript:;"><img src=${item.picture}><p>${item.name}</p></a></li>`}).join('')}</ul></div>`}).join('')})})// /**// * 目标:把所有商品分类“同时”渲染到页面上// * 1. 获取所有一级分类数据// * 2. 遍历id,创建获取二级分类请求// * 3. 合并所有二级分类Promise对象// * 4. 等待同时成功后,渲染页面// */// // 1. 获取所有一级分类数据// axios({// url: 'http://hmajax.itheima.net/api/category/top'// }).then(result => {// console.log(result)// // 2. 遍历id,创建获取二级分类请求// const secPromiseList = result.data.data.map(item => {// return axios({// url: 'http://hmajax.itheima.net/api/category/sub',// params: {// id: item.id // 一级分类id// }// })// })// console.log(secPromiseList) // [二级分类请求Promise对象,二级分类请求Promise对象,...]// // 3. 合并所有二级分类Promise对象// const p = Promise.all(secPromiseList)// p.then(result => {// console.log(result)// // 4. 等待同时成功后,渲染页面// const htmlStr = result.map(item => {// const dataObj = item.data.data // 取出关键数据对象// return `<div class="item">// <h3>${dataObj.name}</h3>// <ul>// ${dataObj.children.map(item => {// return `<li>// <a href="javascript:;">// <img src="${item.picture}">// <p>${item.name}</p>// </a>// </li>`// }).join('')}// </ul>// </div>`// }).join('')// console.log(htmlStr)// document.querySelector('.sub-list').innerHTML = htmlStr// })// })</script>
