网站建设公司上海做网站公司头条搜索
我在昨天的文章(贪吃蛇HTML源码)里面分享了网页版贪吃蛇小游戏的源码,今天就来给大家详细讲解一下每部分代码是如何运作的,以及以后要如何美化贪吃蛇的UI界面,在哪里修改等。
目录
一、代码运作
1、HTML结构:
2、CSS样式:
3、JavaScript代码:
二、补充知识
1、详细解释一下:
2、在我们的贪吃蛇游戏中的应用:
三、如何优化UI
1、加载图片:
2、修改绘制蛇的函数:
3、修改绘制食物的函数:
4、等待图片加载完成后开始游戏:
一、代码运作
1、HTML结构:
<!DOCTYPE html>
<html lang="en">
<head><!-- head内容 -->
</head>
<body><canvas id="gameCanvas" width="400" height="400"></canvas><script>// JavaScript代码</script>
</body>
</html>这是基本的HTML结构。<canvas>元素用于绘制游戏,而<script>标签包含了所有的JavaScript代码。
2、CSS样式:
<style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #333;}canvas {border: 1px solid #fff;}
</style>这些CSS规则用于居中显示游戏画布并设置背景颜色。
3、JavaScript代码:
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');这里获取了canvas元素并创建了2D绘图上下文,用于在canvas上绘制图形。
const GRID_SIZE = 20;
const CELL_SIZE = canvas.width / GRID_SIZE;这定义了网格大小和每个单元格的尺寸。
let snake = [{ x: 5, y: 10 },{ x: 4, y: 10 },{ x: 3, y: 10 }
];初始化蛇的位置,蛇由一系列坐标点组成。
let food = {x: Math.floor(Math.random() * GRID_SIZE),y: Math.floor(Math.random() * GRID_SIZE)
};随机生成食物的位置。
function moveSnake() {// 移动蛇的逻辑
}这个函数处理蛇的移动,包括检查是否吃到食物或撞到墙壁。
function drawSnake() {// 绘制蛇的逻辑
}function drawFood() {// 绘制食物的逻辑
}function drawGrid() {// 绘制网格的逻辑
}这些函数负责在canvas上绘制游戏元素。
function startGame() {gameInterval = setInterval(function() {moveSnake();drawSnake();drawFood();}, gameSpeed);
}startGame函数使用setInterval定期调用游戏的核心函数,实现游戏循环。
document.addEventListener('keydown', (event) => {// 处理键盘输入
});这段代码监听键盘事件,用于控制蛇的方向。
这个游戏的核心在于不断更新蛇的位置,检查碰撞,然后重新绘制游戏状态。通过setInterval函数,我们可以定期执行这些操作,从而创建一个简单但功能完整的贪吃蛇游戏。
二、补充知识
很多0基础的朋友们看不太懂ctx.fillStyle还有ctx.strokeStyle这些用法,这些其实都是canvas中的用法。
ctx.fillStyle、ctx.strokeStyle 以及其他许多 ctx 相关的属性和方法都是 HTML5 Canvas API 的一部分。
1、详细解释一下:
ctx是什么: 当我们调用canvas.getContext('2d')时,我们获得了一个 CanvasRenderingContext2D 对象,通常我们将它赋值给ctx。这个对象提供了在 canvas 上绘图的所有方法和属性。- 常用的 Canvas 属性和方法:
-
ctx.fillStyle: 设置或返回用于填充绘画的颜色、渐变或模式。 例如:ctx.fillStyle = '#fff';设置填充颜色为白色。ctx.strokeStyle: 设置或返回用于笔触的颜色、渐变或模式。 例如:ctx.strokeStyle = '#444';设置线条颜色为深灰色。ctx.fillRect(x, y, width, height): 绘制一个填充的矩形。 例如:ctx.fillRect(10, 10, 100, 100);在坐标(10,10)处绘制一个100x100的填充矩形。ctx.beginPath(): 开始一个新的绘制路径。ctx.moveTo(x, y): 将绘图游标移动到指定的坐标。ctx.lineTo(x, y): 添加一个新点,然后创建一条从该点到最后指定点的线条。ctx.stroke(): 绘制已定义的路径。
2、在我们的贪吃蛇游戏中的应用:
function drawSnake() {ctx.fillStyle = '#fff';snake.forEach(segment => {ctx.fillRect(segment.x * CELL_SIZE, segment.y * CELL_SIZE, CELL_SIZE, CELL_SIZE);});
}这段代码将填充颜色设置为白色(#fff),然后为蛇的每个部分绘制一个填充矩形。
function drawGrid() {ctx.strokeStyle = '#444';for (let x = 0; x <= canvas.width; x += CELL_SIZE) {ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, canvas.height);ctx.stroke();}// ... 绘制水平线的代码
}这段代码设置线条颜色为深灰色(#444),然后使用路径绘制方法画出网格线。
Canvas API 提供了强大而灵活的 2D 绘图能力,可以用于创建各种图形、动画和游戏。在我们的贪吃蛇游戏中,我们只使用了它的一小部分功能。如果对 Canvas 绘图感兴趣,还有很多有趣的技术可以探索,比如绘制圆形、添加渐变色、使用变换等。
三、如何优化UI
最基本的优化就是改变蛇和食物的外观了,于是我加了几个加载图片的代码
1、加载图片:
const headImg = new Image();
const bodyImg = new Image();
const tailImg = new Image();
const foodImg = new Image();
headImg.src = 'img/head.png';
bodyImg.src = 'img/body.png';
tailImg.src = 'img/tail.png';
foodImg.src = 'img/food.png';2、修改绘制蛇的函数:
function drawSnake() {// ... (前面的代码保持不变)snake.forEach((segment, index) => {let img;if (index === 0) {img = headImg;} else if (index === snake.length - 1) {img = tailImg;} else {img = bodyImg;}ctx.save();ctx.translate(segment.x * CELL_SIZE + CELL_SIZE / 2, segment.y * CELL_SIZE + CELL_SIZE / 2);// 根据蛇的方向旋转图片if (index === 0) {switch (direction) {case 'up':ctx.rotate(-Math.PI / 2);break;case 'down':ctx.rotate(Math.PI / 2);break;case 'left':ctx.rotate(Math.PI);break;case 'right':// 默认方向,不需要旋转break;}}ctx.drawImage(img, -CELL_SIZE / 2, -CELL_SIZE / 2, CELL_SIZE, CELL_SIZE);ctx.restore();});
}3、修改绘制食物的函数:
function drawFood() {ctx.drawImage(foodImg, food.x * CELL_SIZE, food.y * CELL_SIZE, CELL_SIZE, CELL_SIZE);
}4、等待图片加载完成后开始游戏:
Promise.all([new Promise(resolve => headImg.onload = resolve),new Promise(resolve => bodyImg.onload = resolve),new Promise(resolve => tailImg.onload = resolve),new Promise(resolve => foodImg.onload = resolve)
]).then(() => {resetGame();
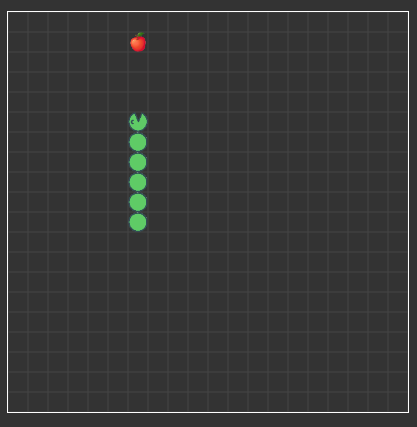
});于是我美化成了这样,哈哈哈哈哈哈,想要完整代码和素材的拿去即可
网盘链接:夸克网盘分享
CSDN下载链接:【免费】0基础制作HTML网页小游戏-贪吃蛇(附详细解析)资源-CSDN文库