有网站怎么做企业邮箱营销课程
文章目录
- 1.项目基本介绍
- 2.安装Node.js(SSM部分安装过)
- 3.初始化前端工程
- 1.创建一个文件夹 springboot_vue
- 2.创建vue项目
- 1.在刚才创建的文件夹下打开命令行,使用脚手架搭建项目
- 2.选择手动配置
- 3.选择三个
- 4.选择vue3
- 5.选择路由模式
- 6.选择包管理方式
- 7.保留这次设置
- 8.为这次设置命名
- 9.配置成功
- 10.启动项目
- 4.使用IDEA打开项目
- 1.退出项目
- 2.拖动刚才创建的项目到IDEA
- 3.Vue基本执行流程
- 4.配置使用npm方式启动
- 5.启动项目
- 6.配置启动项目自动打开首页
- 7.配置默认浏览器
- 5.安装Element-Plus
- 1.官方文档
- 2.指南-安装
- 3.进行安装(IDEA命令行或者项目目录下打开cmd都可以)
- 6.配置Vue的服务端口(防止端口冲突)
- 1.vue.config.js下配置
- 2.配置启动端口代码
- 3.启动,端口变成9999
- 7.修改默认项目配置
- 1.App.vue
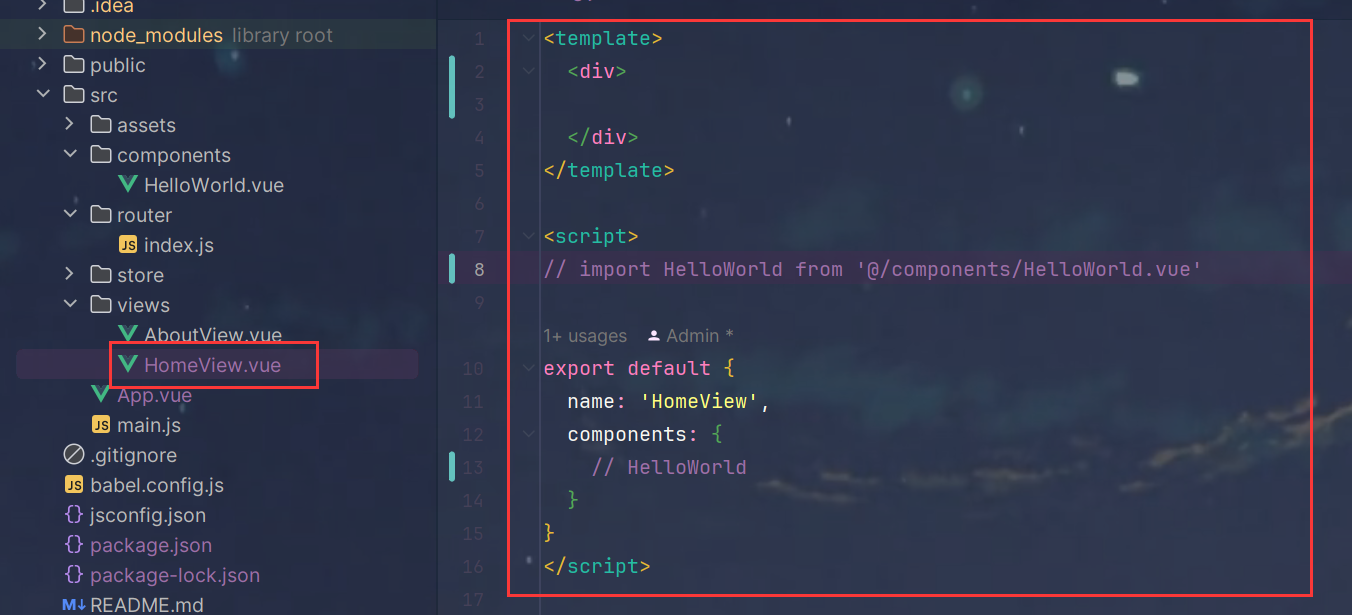
- 2.HomeView.vue
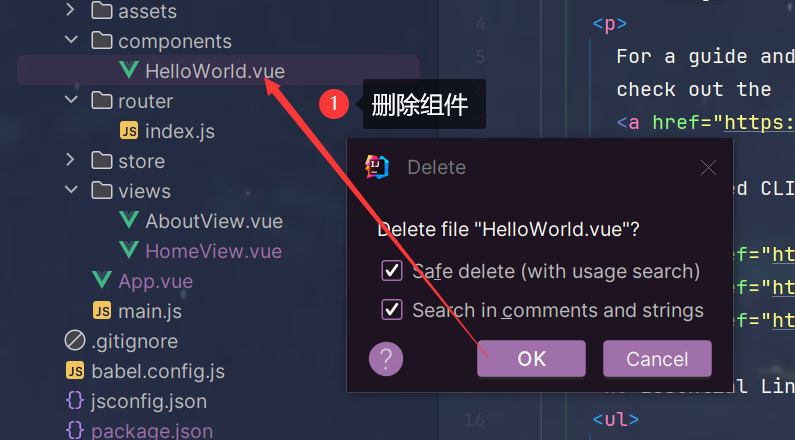
- 3.删除HelloWorld.vue组件
- 8.项目基本界面
- 1.src/components/Header.vue 编写组件
- 2.src/App.vue 主页面引入组件
- 3.src/assets/css/global.css 创建全局样式css
- 4.src/main.js 引入全局样式
- 5.src/main.js 引入Element-Plus
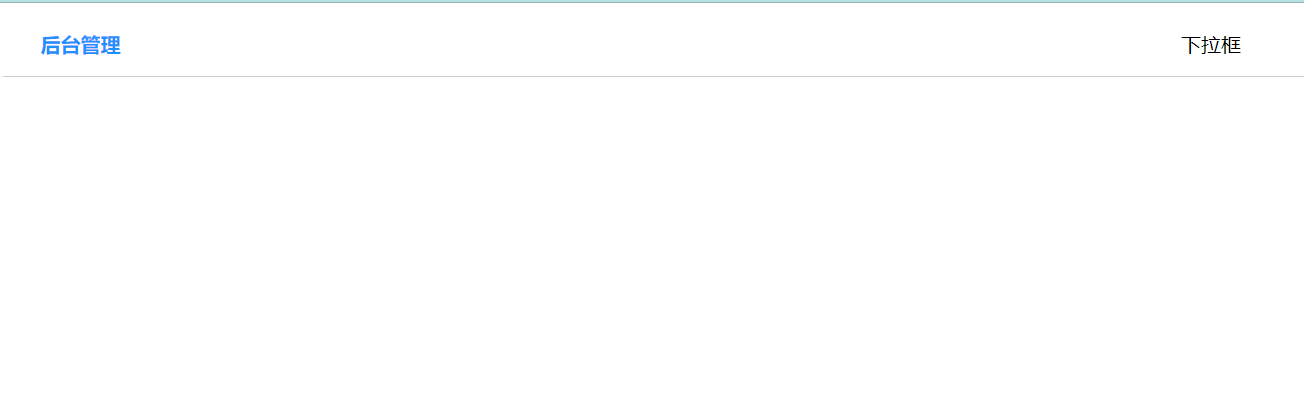
- 6.src/App.vue 引入一个Element-Plus组件测试
- 7.src/components/Header.vue 设置Header的下拉框
- 8.src/components/Aside.vue 编写侧边栏组件
- 9.src/App.vue 将页面分为三个部分并引入侧边栏组件
- 10.src/views/HomeView.vue 引入表格组件
- 11.src/main.js 国际化
- 12.src/views/HomeView.vue 表格排序
- 13.src/views/HomeView.vue 为表格添加固定列
- 14.src/views/HomeView.vue 添加搜索框和按钮
- 15.小结
1.项目基本介绍

2.安装Node.js(SSM部分安装过)

3.初始化前端工程
1.创建一个文件夹 springboot_vue

2.创建vue项目
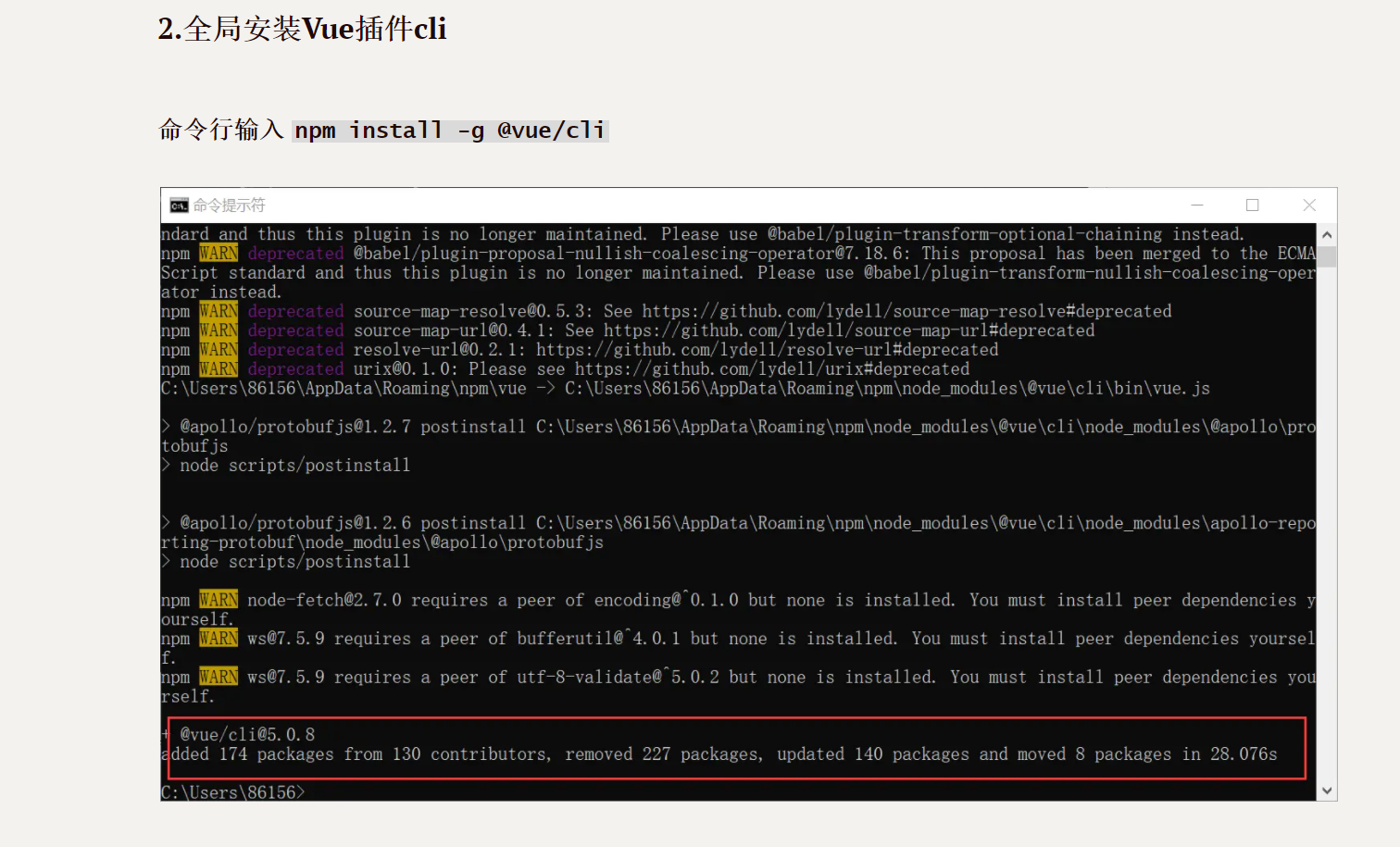
1.在刚才创建的文件夹下打开命令行,使用脚手架搭建项目

这里如果提示 ‘vue’ 不是内部或外部命令,也不是可运行的程序,就是没有安装脚手架,还是有问题就是没有安装node.js

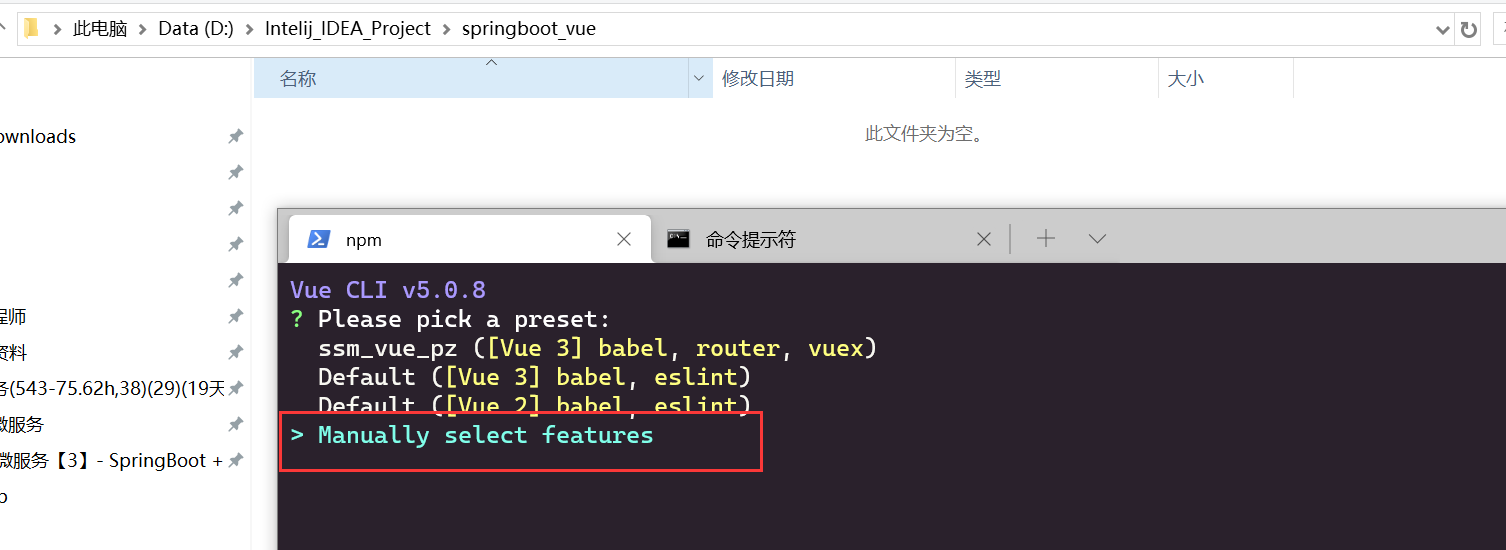
2.选择手动配置

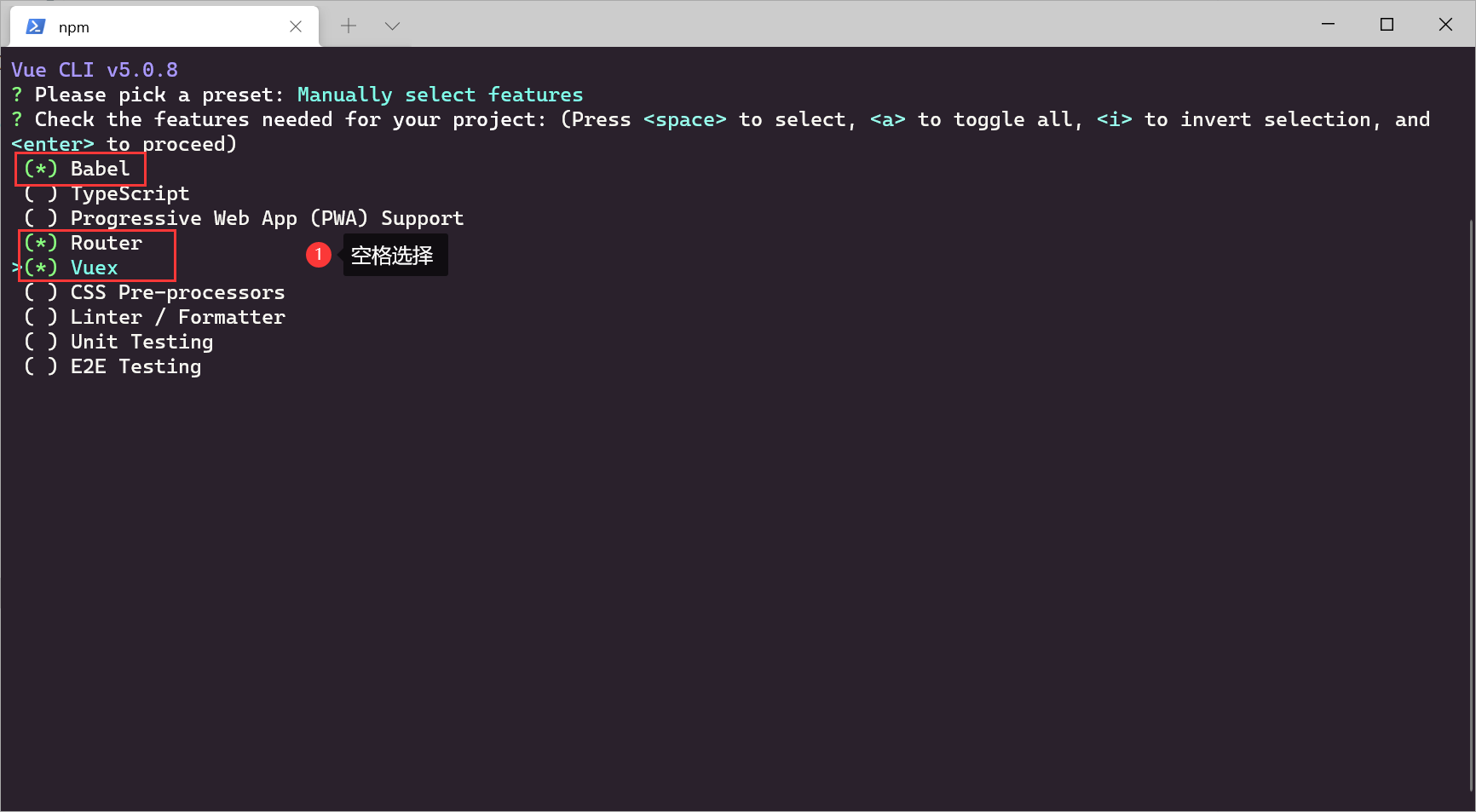
3.选择三个

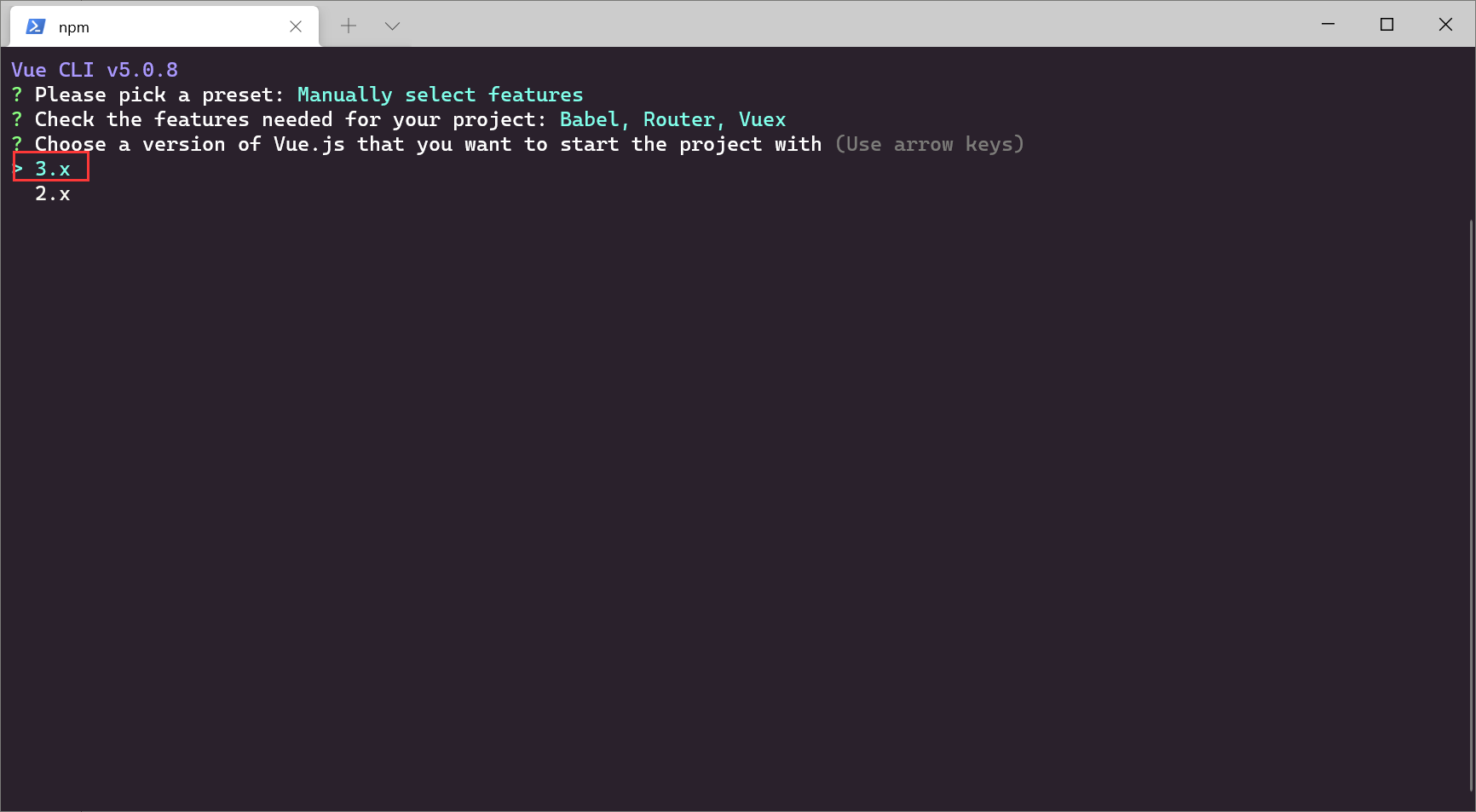
4.选择vue3

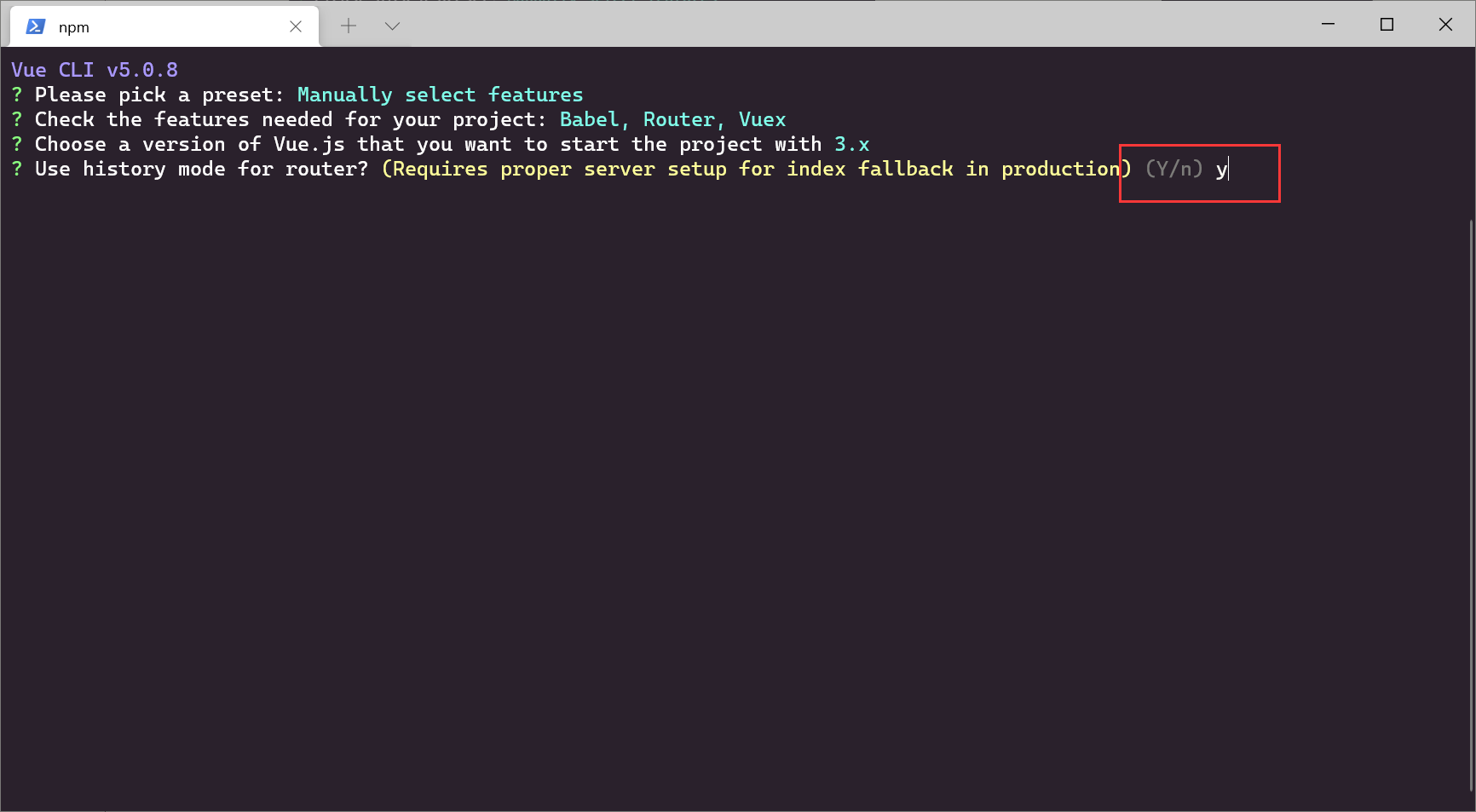
5.选择路由模式

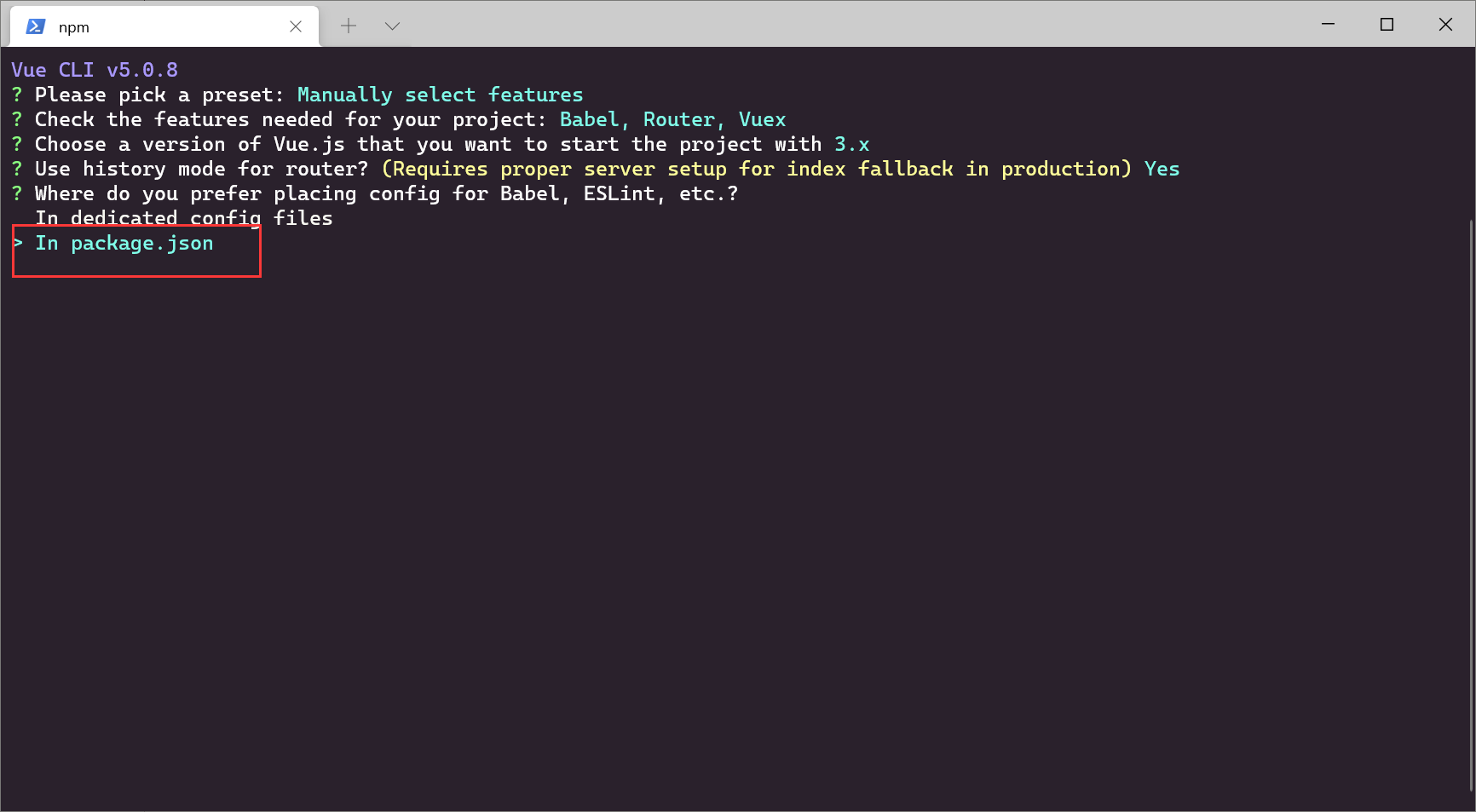
6.选择包管理方式

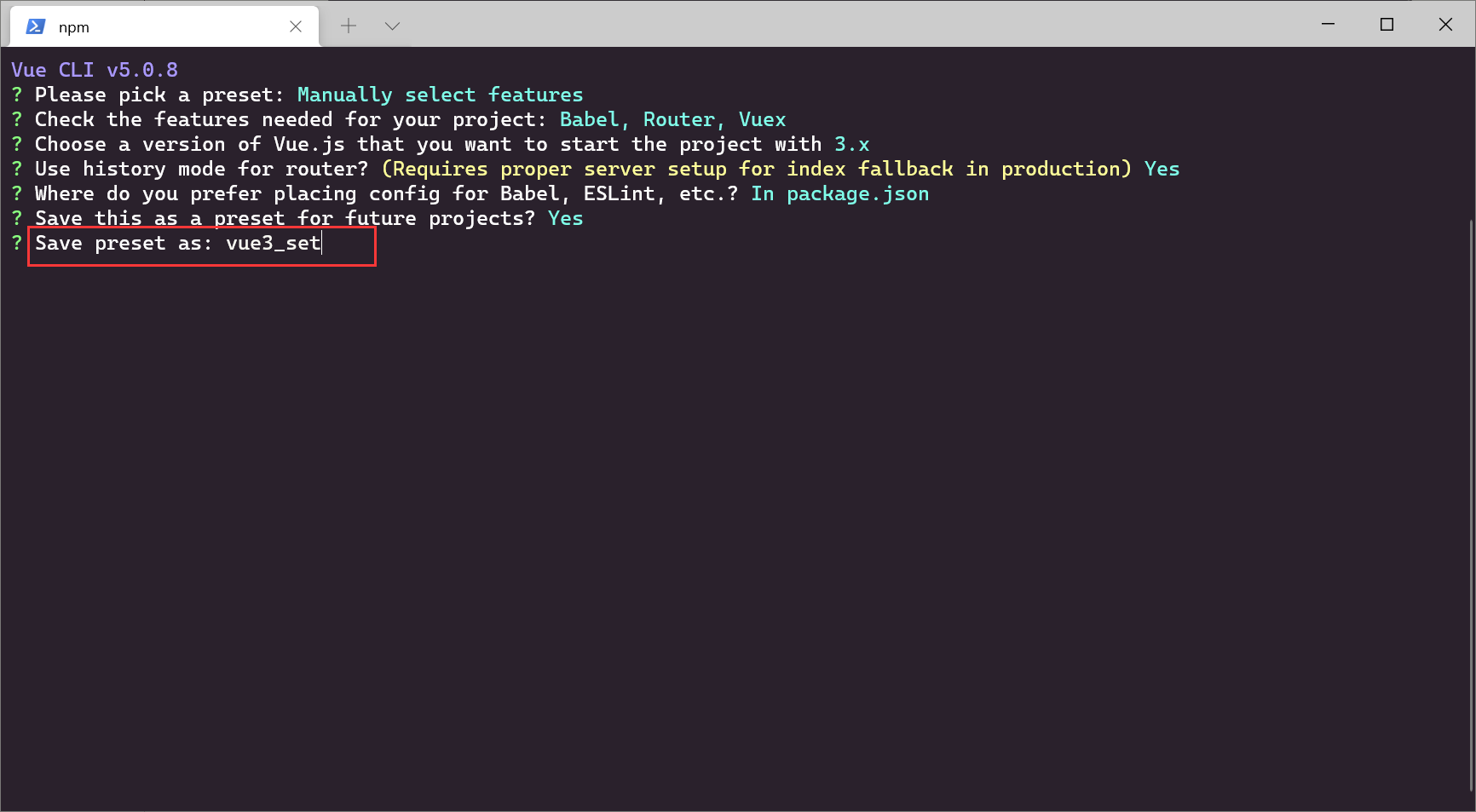
7.保留这次设置

8.为这次设置命名

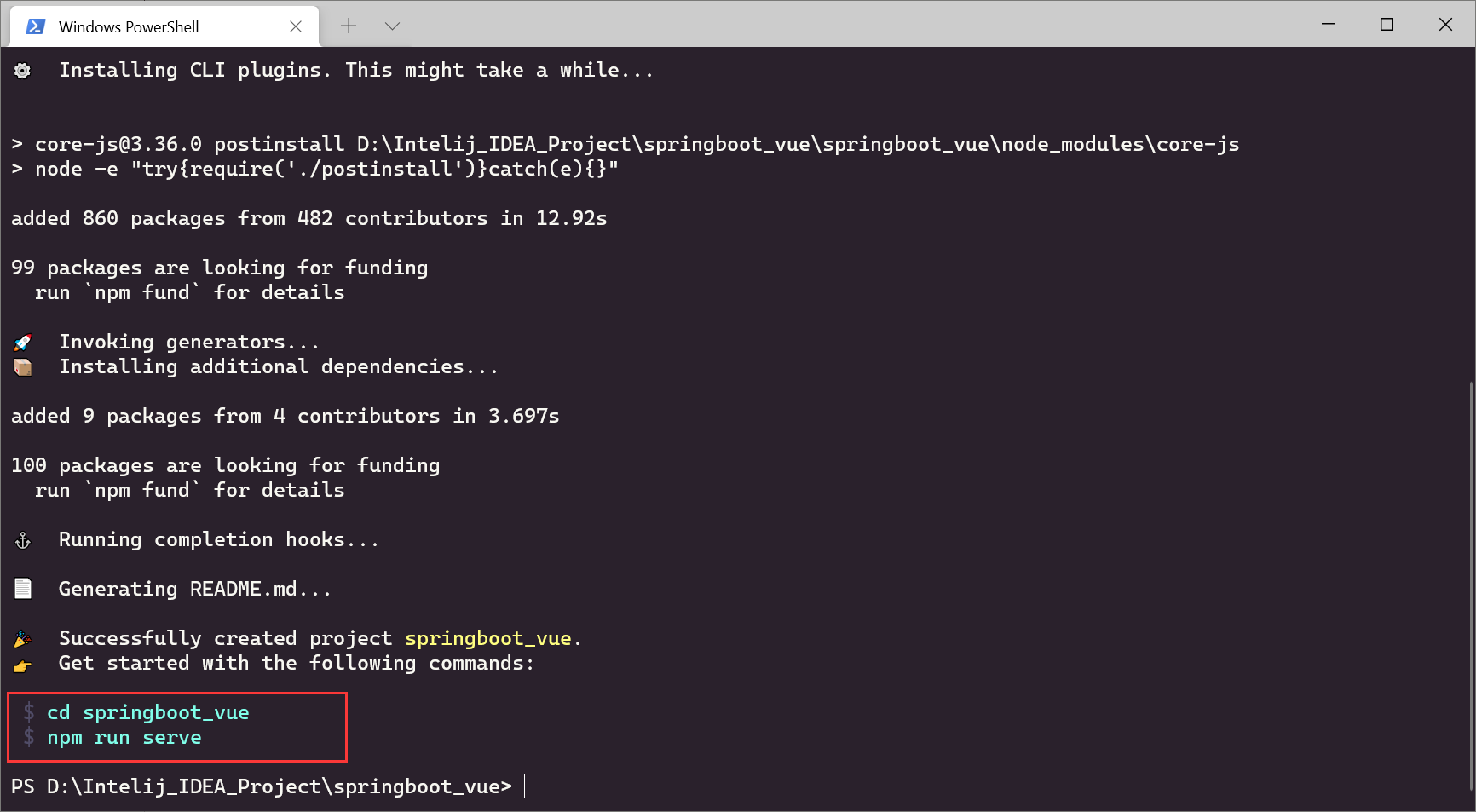
9.配置成功

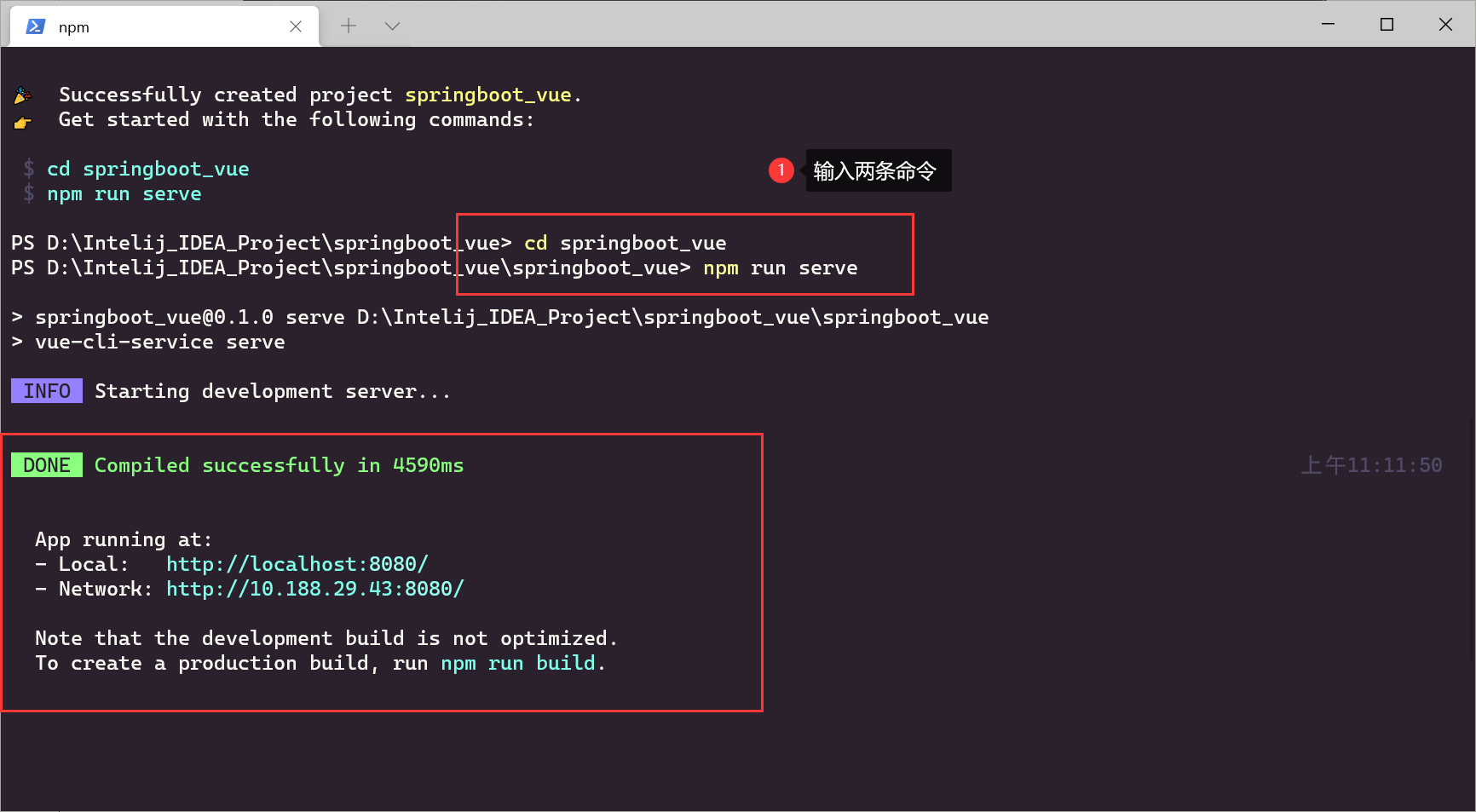
10.启动项目


4.使用IDEA打开项目
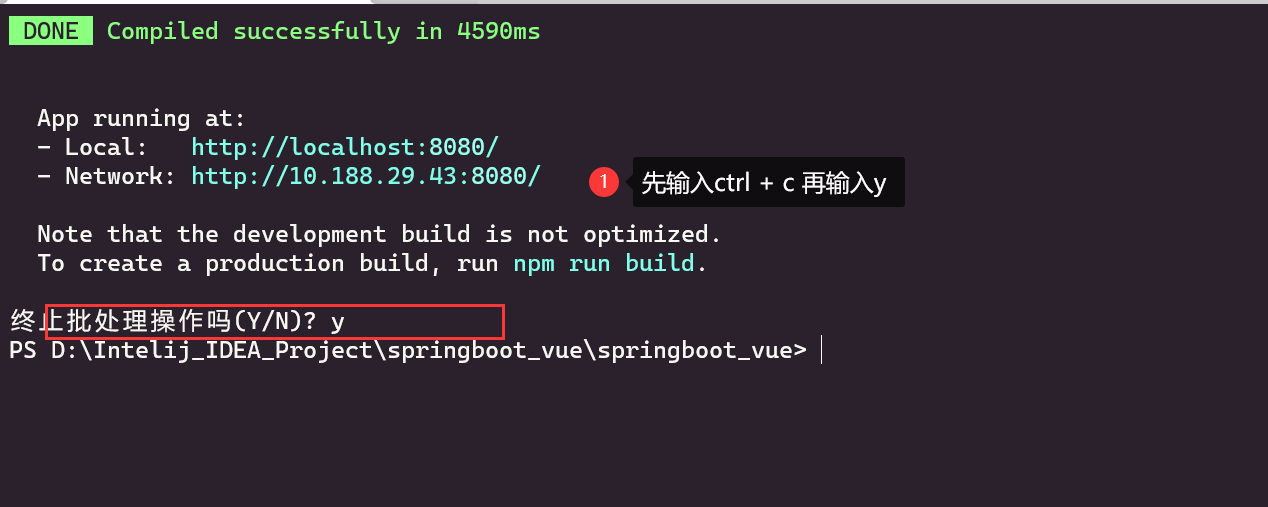
1.退出项目

2.拖动刚才创建的项目到IDEA

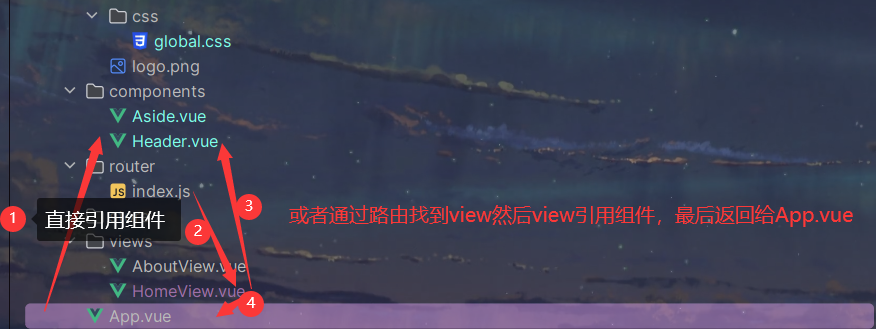
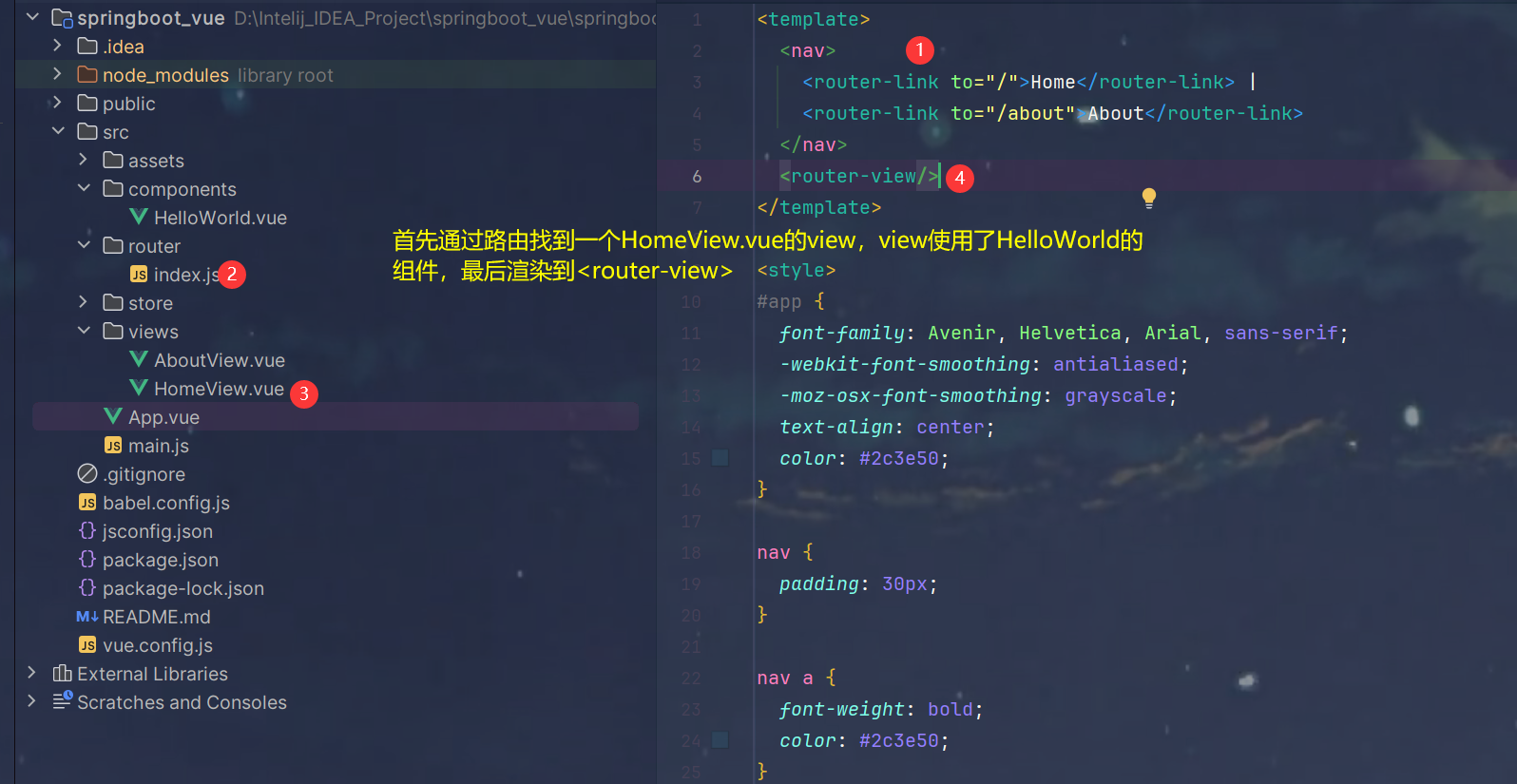
3.Vue基本执行流程

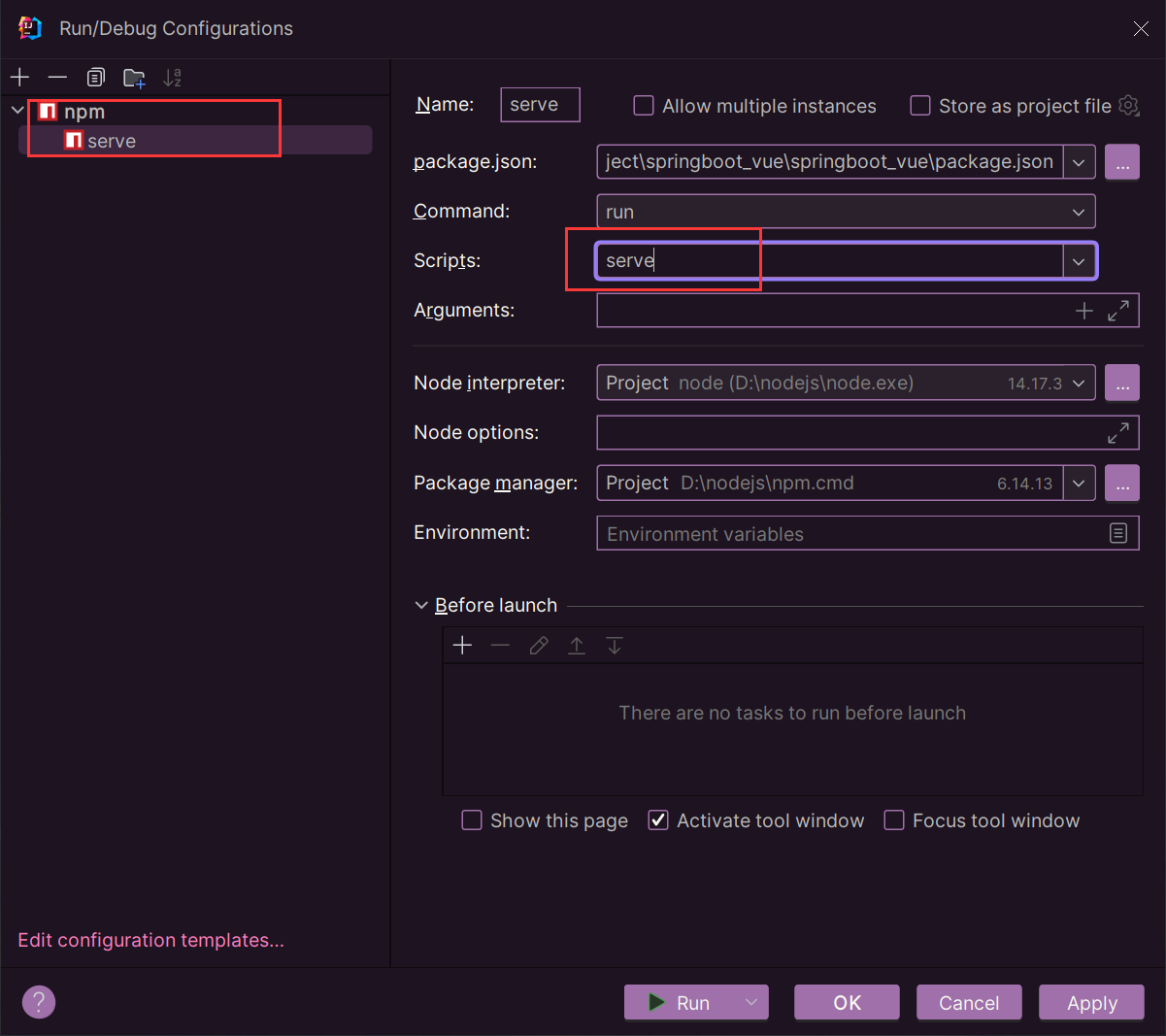
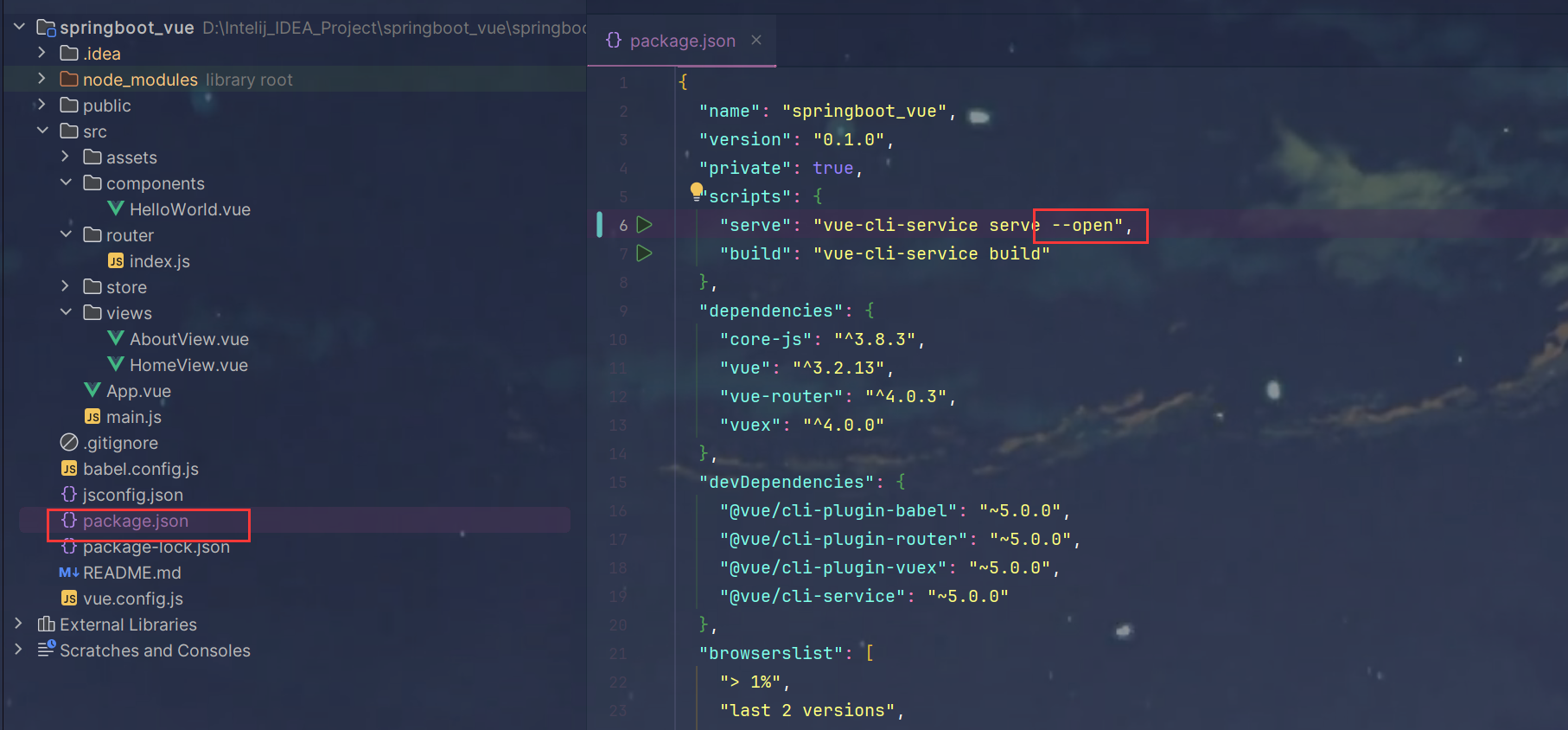
4.配置使用npm方式启动

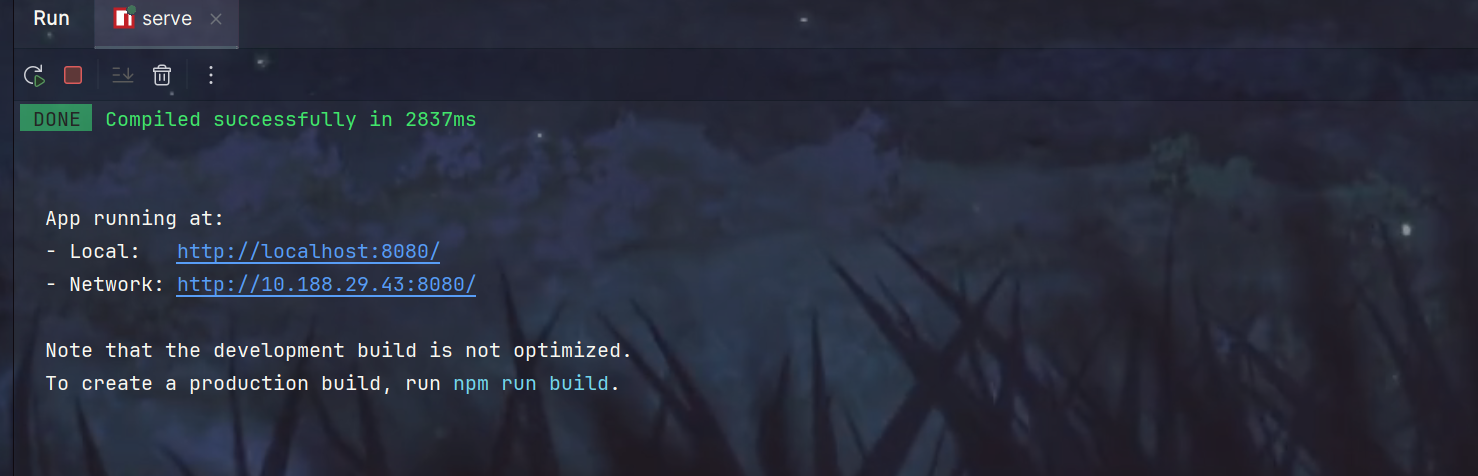
5.启动项目


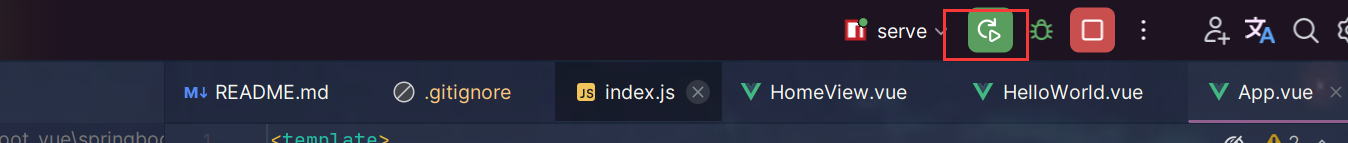
6.配置启动项目自动打开首页

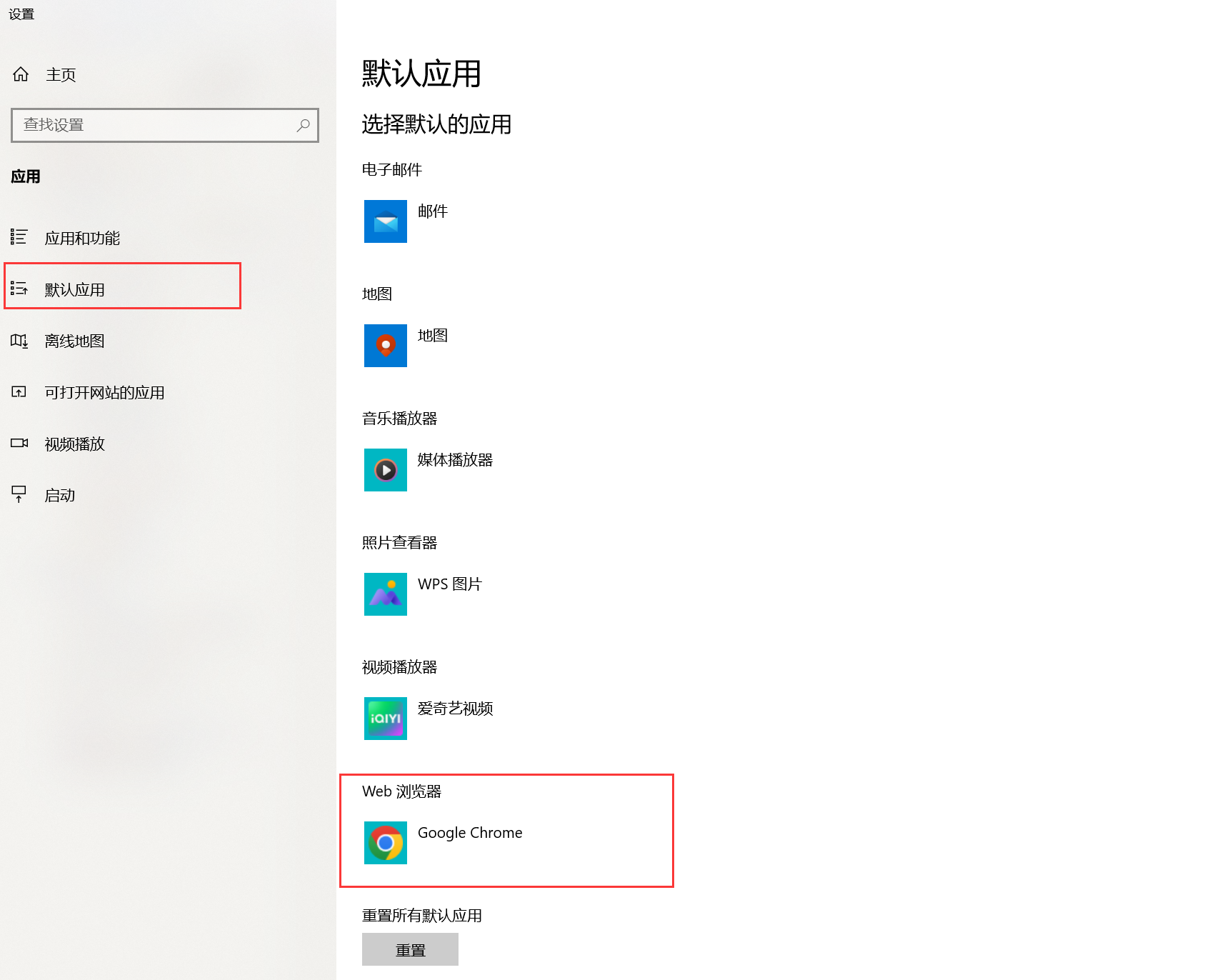
7.配置默认浏览器

5.安装Element-Plus
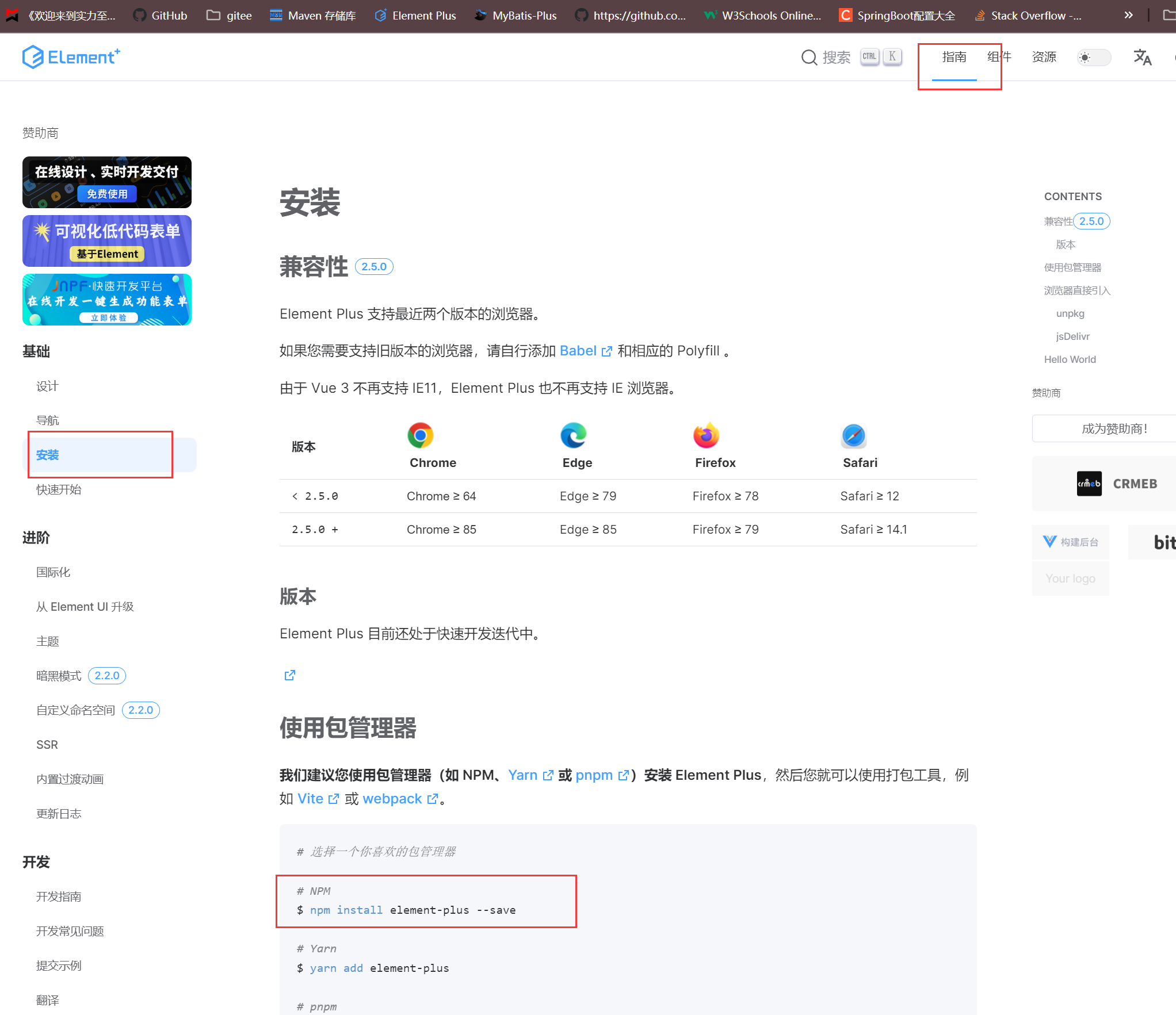
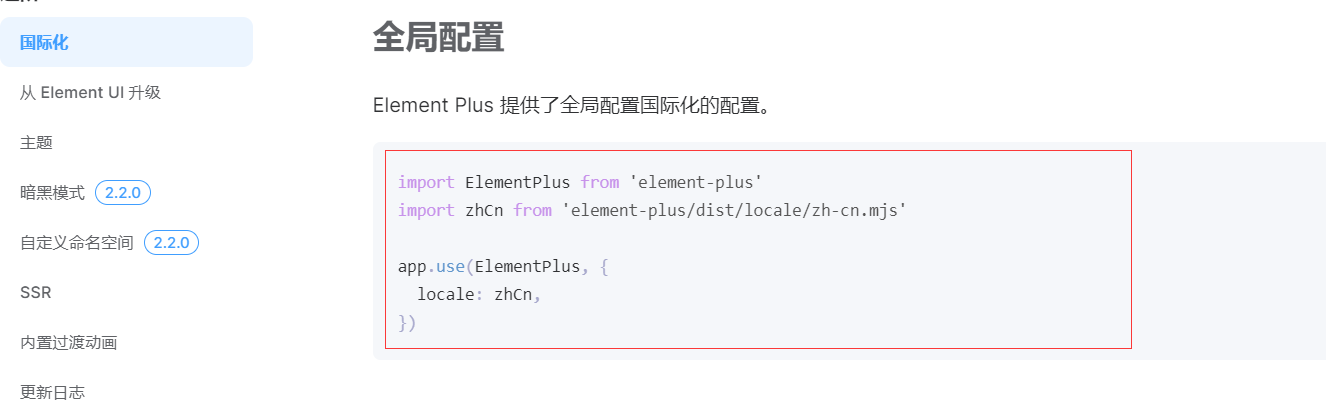
1.官方文档
Element-Plus官方文档
2.指南-安装

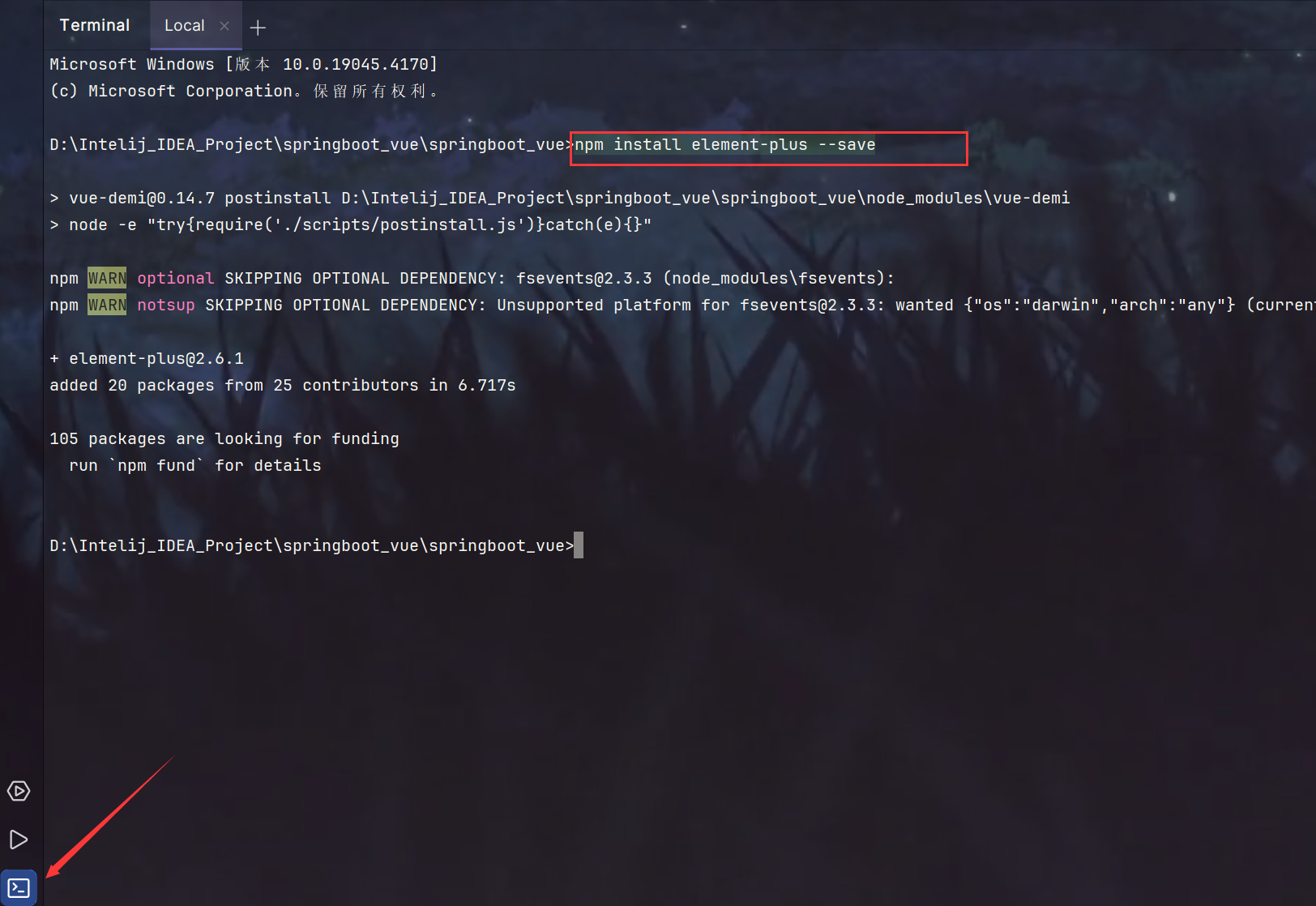
3.进行安装(IDEA命令行或者项目目录下打开cmd都可以)

6.配置Vue的服务端口(防止端口冲突)
1.vue.config.js下配置

2.配置启动端口代码
// 配置启动端口
module.exports = {devServer: {port: 9999}
}
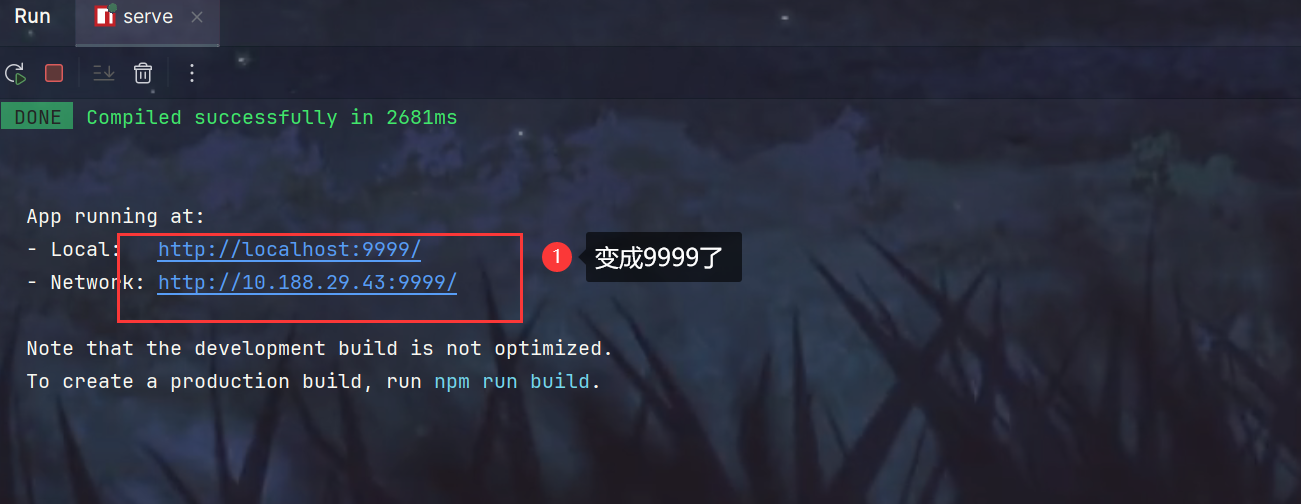
3.启动,端口变成9999

7.修改默认项目配置
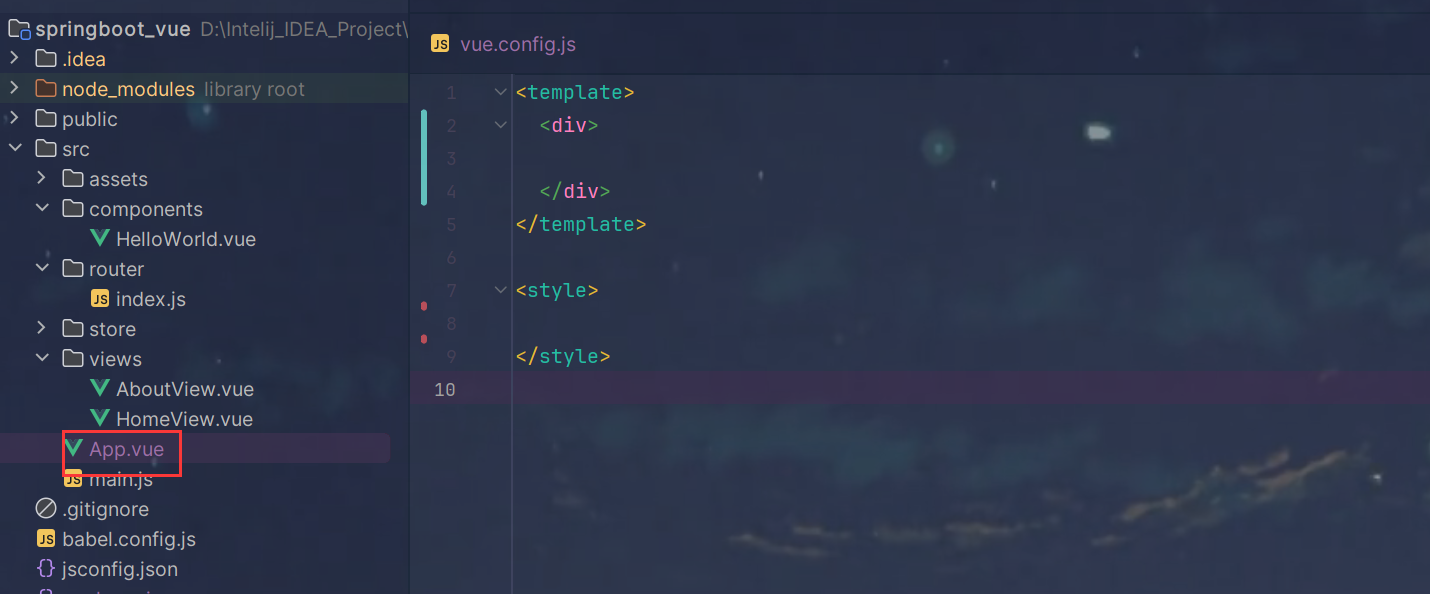
1.App.vue

<template><div></div>
</template><style></style>2.HomeView.vue

<template><div></div>
</template><script>
// import HelloWorld from '@/components/HelloWorld.vue'export default {name: 'HomeView',components: {// HelloWorld}
}
</script>3.删除HelloWorld.vue组件

8.项目基本界面
1.src/components/Header.vue 编写组件
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px">下拉框</div></div></template>
<script>
export default {name: "Header"
}
</script>
<style></style>
2.src/App.vue 主页面引入组件
<template><div><Header></Header></div>
</template><style></style><script>import Header from "@/components/Header.vue";export default {name: "Layout",components: {Header}}
</script>

3.src/assets/css/global.css 创建全局样式css
* {margin: 0;padding: 0;box-sizing: border-box;
}
4.src/main.js 引入全局样式

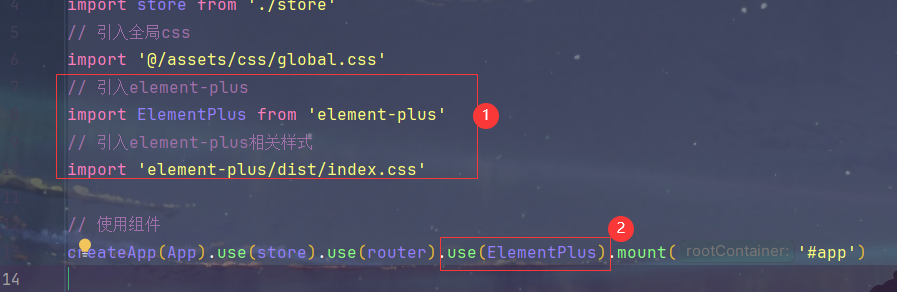
5.src/main.js 引入Element-Plus

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入全局css
import '@/assets/css/global.css'
// 引入element-plus
import ElementPlus from 'element-plus'
// 引入element-plus相关样式
import 'element-plus/dist/index.css'// 使用组件
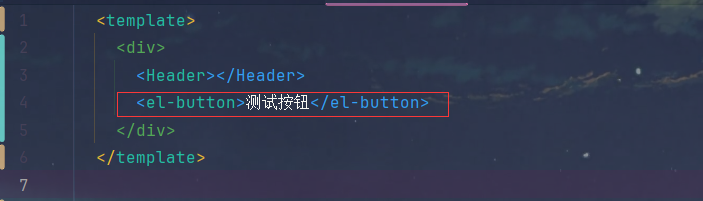
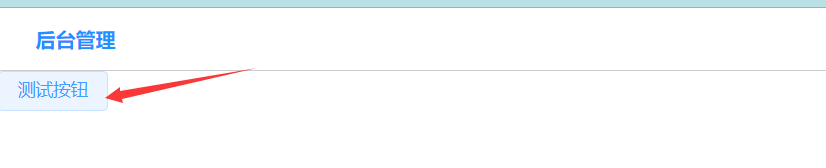
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')6.src/App.vue 引入一个Element-Plus组件测试


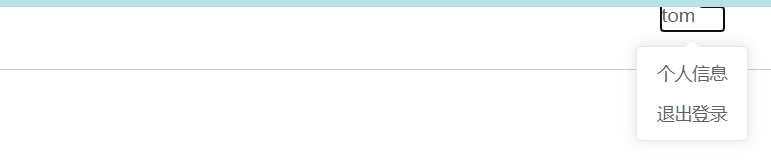
7.src/components/Header.vue 设置Header的下拉框
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px"><el-dropdown><span class="el-dropdown-link">tom<el-icon class="el-icon--right"><arrow-down/></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div></template>
<script>
export default {name: "Header"
}
</script>
<style></style>

8.src/components/Aside.vue 编写侧边栏组件
<script>export default {name: "Aside"}
</script><template><!-- 引入导航菜单--><div><el-menu style="width: 200px"default-active="2"class="el-menu-vertical-demo"><el-menu-item index="1"><el-icon><icon-menu /></el-icon><span>导航一</span></el-menu-item><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>导航二</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>导航三</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>导航四</span></el-menu-item></el-menu> </div>
</template><style></style>
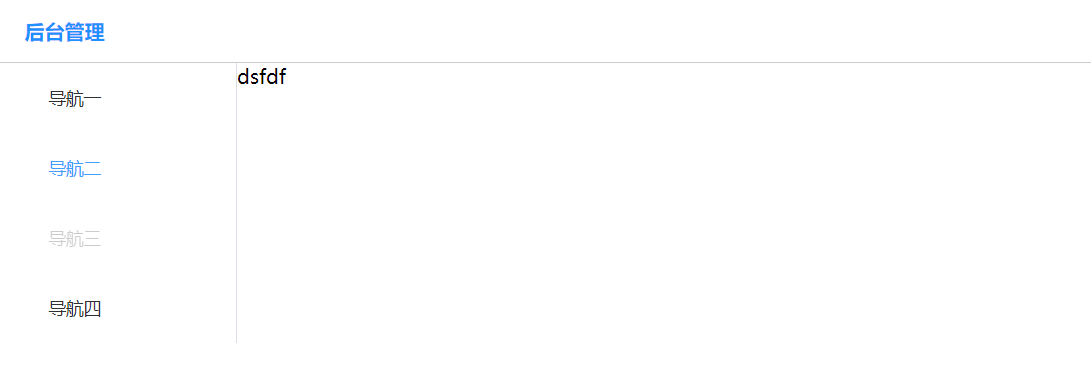
9.src/App.vue 将页面分为三个部分并引入侧边栏组件
<template><div><!-- 头部--><Header></Header><!-- 主体弹性布局--><div style="display: flex"><!-- 侧边栏--><Aside/><!-- 路由弹性布局--><router-view style="flex: 1"/></div></div>
</template><style></style><script>
import Header from "@/components/Header.vue";
import Aside from "@/components/Aside.vue";export default {name: "Layout",components: {Aside,Header}
}
</script>

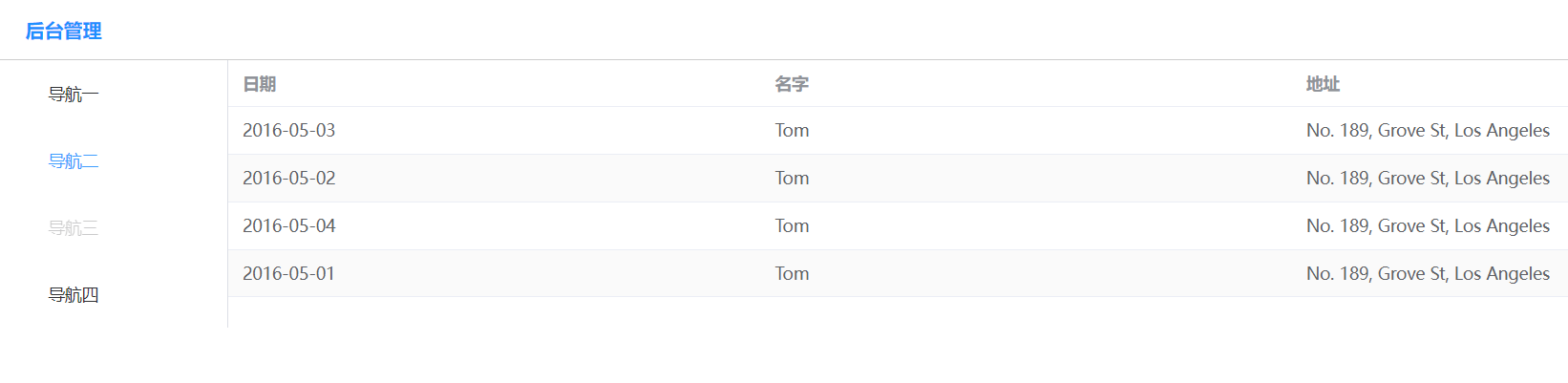
10.src/views/HomeView.vue 引入表格组件
<template><div><el-table :data="tableData" stripe style="width: 100%"><!-- 把width去掉,就会自适应--><el-table-column prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址" /></el-table></div>
</template><script>export default {name: 'HomeView',components: {},//增加一个data,单项绑定tableDatadata() {return {tableData: [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},]}}
}
</script>
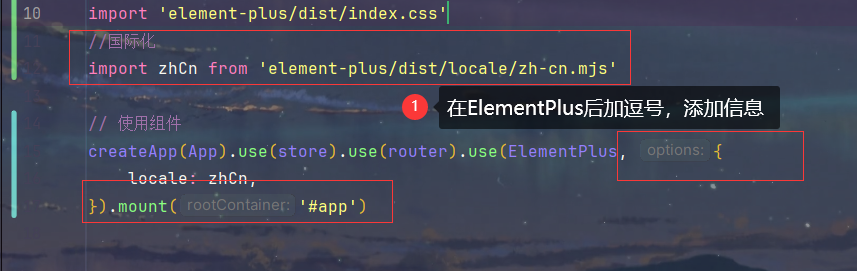
11.src/main.js 国际化


12.src/views/HomeView.vue 表格排序

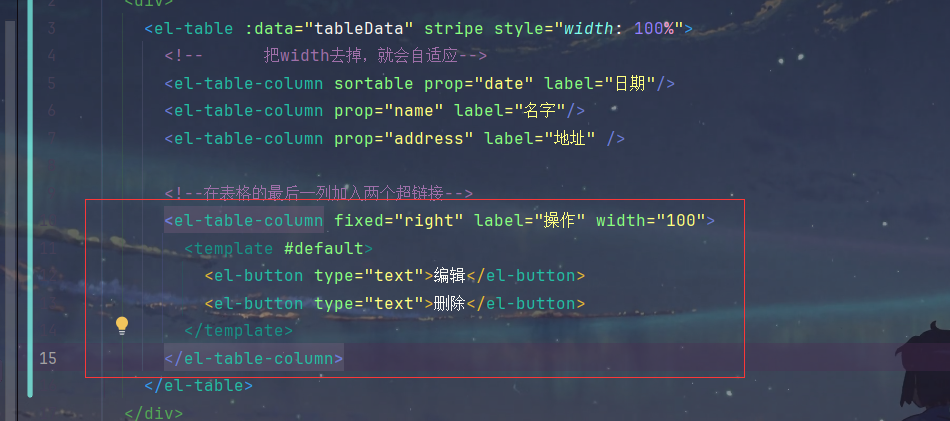
13.src/views/HomeView.vue 为表格添加固定列

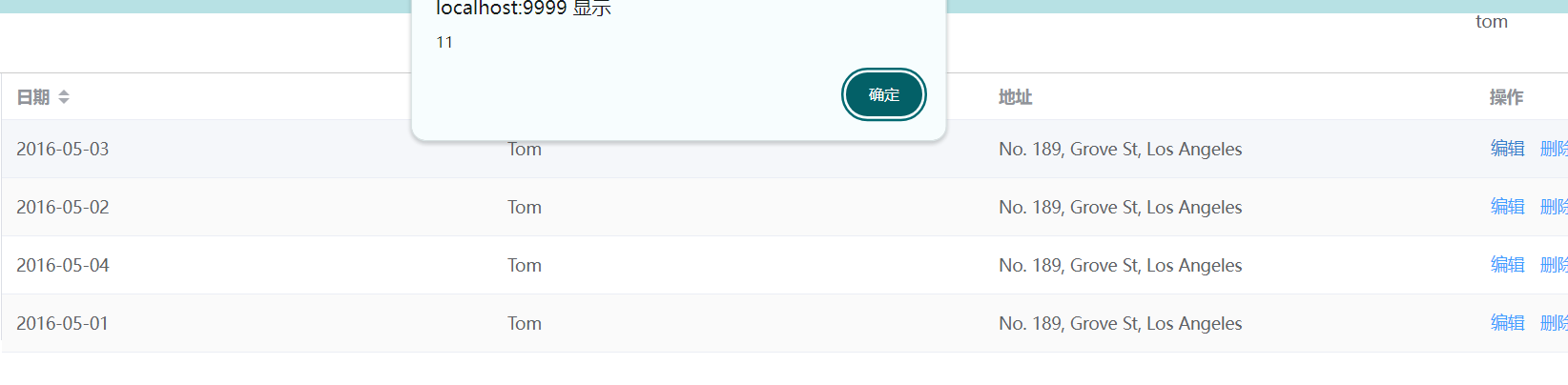
<!--在表格的最后一列加入两个超链接--><el-table-column fixed="right" label="操作" width="100"><template #default="scope"><!-- 插槽机制,点击编辑会将本行的信息传到handleEdit中--><el-button @click="handleEdit(scope.row)" type="text">编辑</el-button><el-button type="text">删除</el-button></template></el-table-column>
方法池编写一个空方法
methods: {handleEdit() {alert(11)}}

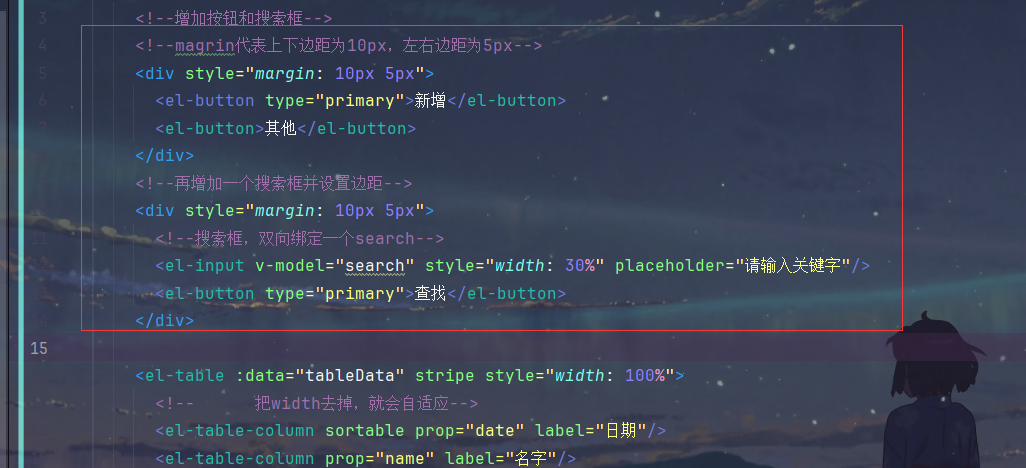
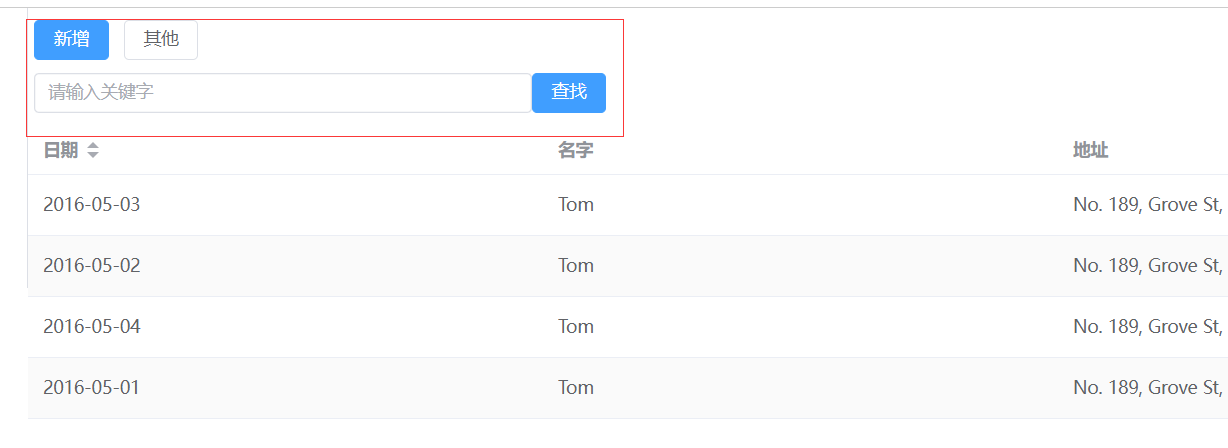
14.src/views/HomeView.vue 添加搜索框和按钮

<!--增加按钮和搜索框--><!--magrin代表上下边距为10px,左右边距为5px--><div style="margin: 10px 5px"><el-button type="primary">新增</el-button><el-button>其他</el-button></div><!--再增加一个搜索框并设置边距--><div style="margin: 10px 5px"><!--搜索框,双向绑定一个search--><el-input v-model="search" style="width: 30%" placeholder="请输入关键字"/><el-button type="primary">查找</el-button></div>
数据池双向绑定搜索框


15.小结