马云做一网站 只作一次网络营销推广方案有哪些
【React】react组件传参
- 一、props:父组件向子组件传参
- 1、将普通的参数作为props传递
- 2、将jsx作为props传递(组件插槽)
- (1)基础功能示例
- (2)进阶示例
- 二、自定义事件:子父组件向父组件传参
- 三、context进行多级组件传参
- 四、redux全局状态管理
一、props:父组件向子组件传参
- 所有props是单向的,对于子组件来说,父组件传过来的数据都是只读的,所有不要尝试做修改
1、将普通的参数作为props传递
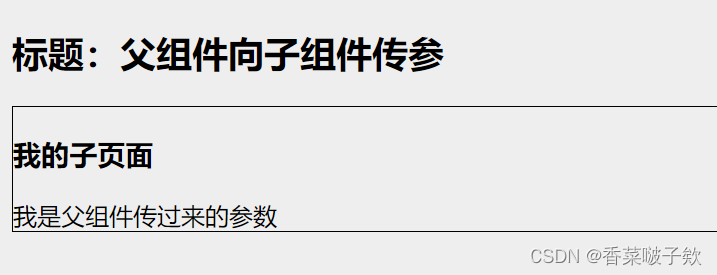
function Child(props: { name: String }) {const { name } = props;return (<div style={{border:'1px solid'}}><h3>我的子页面</h3>{name}</div>);
}
function App() {return (<div><h2>标题:父组件向子组件传参</h2><Child name={"我是父组件传过来的参数"} /></div>);
}

2、将jsx作为props传递(组件插槽)
- 父组件可以向子组件传递一些普通的值以外,还可以传递以下jsx,那这就不得不提到插槽的概念,如以下代码,就是利用jsx语法实现了所谓的一个插槽的概念
(1)基础功能示例
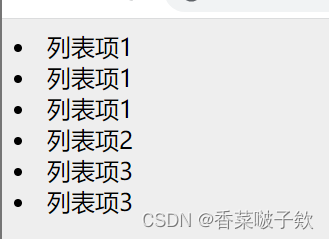
function List(props:{children:any}) {
//children会接受父元素开始和结束标签之间的内容const {children}=propsreturn <div>{children}</div>;
}
function App() {return (<div><List><li>列表项1</li><li>列表项1</li><li>列表项1</li></List><List><li>列表项2</li><li>列表项3</li><li>列表项3</li></List></div>);
}

(2)进阶示例
- 向多个位置传递jsx
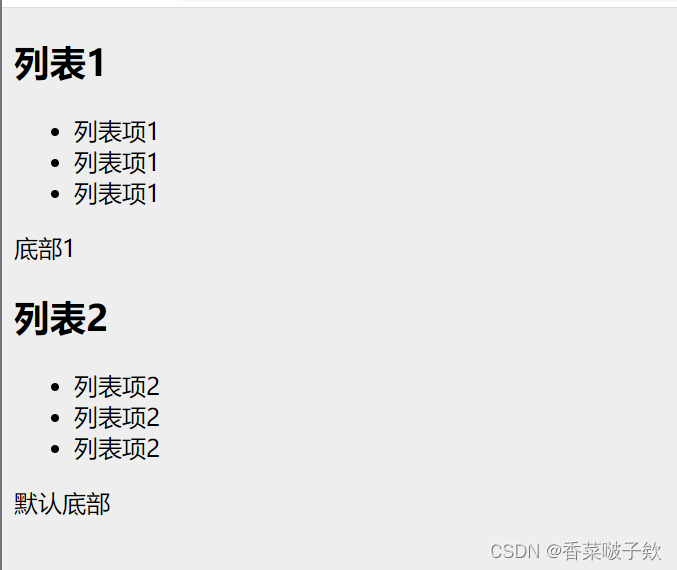
function List(props: any) {//title,footer如果是可选的注意要设置默认值//如果不设置的话或包语法错误,我这里title是必选const { children, title, footer = <div>默认底部</div> } = props;return (<><h2>{title}</h2><ul>{children}</ul><div>{footer}</div></>);
}function App() {
// 优化:这里应该将下面的列表处理成一个数组包含对象的形式进行map渲染return (<div><List title="列表1" footer={<p>底部1</p>}><li>列表项1</li><li>列表项1</li><li>列表项1</li></List><List title="列表2"><li>列表项2</li><li>列表项2</li><li>列表项2</li></List></div>);
}

二、自定义事件:子父组件向父组件传参
- 通过父组件给子组件设置自定义事件,然后通过事件触发向父组件传递参数;
function Detail(props: any) {const { onActive } = props;//status为控制Detail的内容显示不显示const [status, setStatus] = useState(false);function handClick() {setStatus(!status);//将参数status传给父组件onActive(status);}return (<><button onClick={handClick}>按钮</button><p style={{ display: status ? "block" : "none" }}>Detail的内容</p></>);
}
function App() {function handActive(status: any) {// status就是子组件传过来的参数console.log(status);}return (<div>{/* 给子组件绑定一个自定义事件onActive */}<Detail onActive={handActive} /></div>);
}

三、context进行多级组件传参
import { createContext,useContext } from 'react';
createContext:在任意组件外调用 createContext 创建一个上下文,createContext 返回一个上下文对象
useContext: 是一个 React Hook,可以让你读取和订阅组件中的 context。
import React, {useContext,createContext } from 'react';
//创建 context对象
//createContext 参数 可以进行初始化操作
const MyContext= createContext(null);//Child子组件
//const 公共数据 = useContext(Context) 这里的公共数据就是根组件value的值
function Child() {const color = useContext(MyContext);return <div><h3>我的子页面</h3>颜色值是:{color}<hr /><Child1 /></div>
}//Child1子子组件
//const 公共数据 = useContext(Context) 这里的公共数据就是根组件value的值
function Child1() {const color = useContext(MyContext);return <div><h3>我的子子页面</h3>颜色值是:{color}</div>
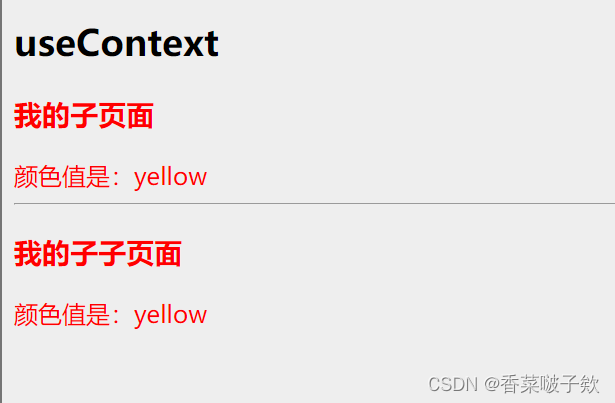
}function App() {return (// value={ 这里放要传递的数据 }<MyContext.Provider value={"yellow"}><div><h2>useContext</h2><Child /></div></MyContext.Provider>)
}
export default App;结论:
- Child和Child1都拿到了”yellow“
useContext会在context值变化时重新渲染,<MyContext.Provider>的value发生变化时,包裹着的子组件无论是否使用value值,都会重新渲染。
可以使用memo对未使用value的子组件进行优化,在组件更新的时候memo会检测自身包裹的组件是否有数据更新,如果没有,就会阻止自身组件的重新渲染,减少性能损耗。