做都是正品的网站很难吗百度平台app下载
CSS 边框宽度学习手记
CSS 边框宽度小概念
在CSS的世界里,border-width这个属性真的很实用,它能帮我指定HTML元素四周边框的宽度。这个宽度嘛,可以用像素px、点pt、厘米cm、相对单位em这些来表示,很方便吧!还有呢,它还有三个预设的关键词:thin、medium和thick,分别对应细、中、粗三种感觉。
来,看个小例子,感受下不同边框宽度的魅力。这次我会使用更具描述性的类名,并在注释中提供更详细的信息:
/* 展示不同边框宽度的段落样式 */
p.narrow-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: 3px; /* 设置较窄的边框宽度为3像素 */
}p.medium-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: medium; /* 使用中等宽度的边框 */
}p.dotted-thin-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 1px; /* 设置非常细的边框宽度 */
}p.dotted-thick-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 5px; /* 设置相对较粗的边框宽度 */
}
这里我定义了四个更具描述性的类名:.narrow-solid-border、.medium-solid-border、.dotted-thin-border和.dotted-thick-border,它们可以应用于<p>标签。每个类都清晰地说明了边框的样式和宽度。
完整页面代码
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="UTF-8"> <title>CSS 边框宽度学习手记</title> <!-- 可以在这里添加CSS样式链接,如果有的话 --> <style>/* 展示不同边框宽度的段落样式 */p.narrow-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: 3px; /* 设置较窄的边框宽度为3像素 */}p.medium-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: medium; /* 使用中等宽度的边框 */}p.dotted-thin-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 1px; /* 设置非常细的边框宽度 */}p.dotted-thick-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 5px; /* 设置相对较粗的边框宽度 */}</style>
</head>
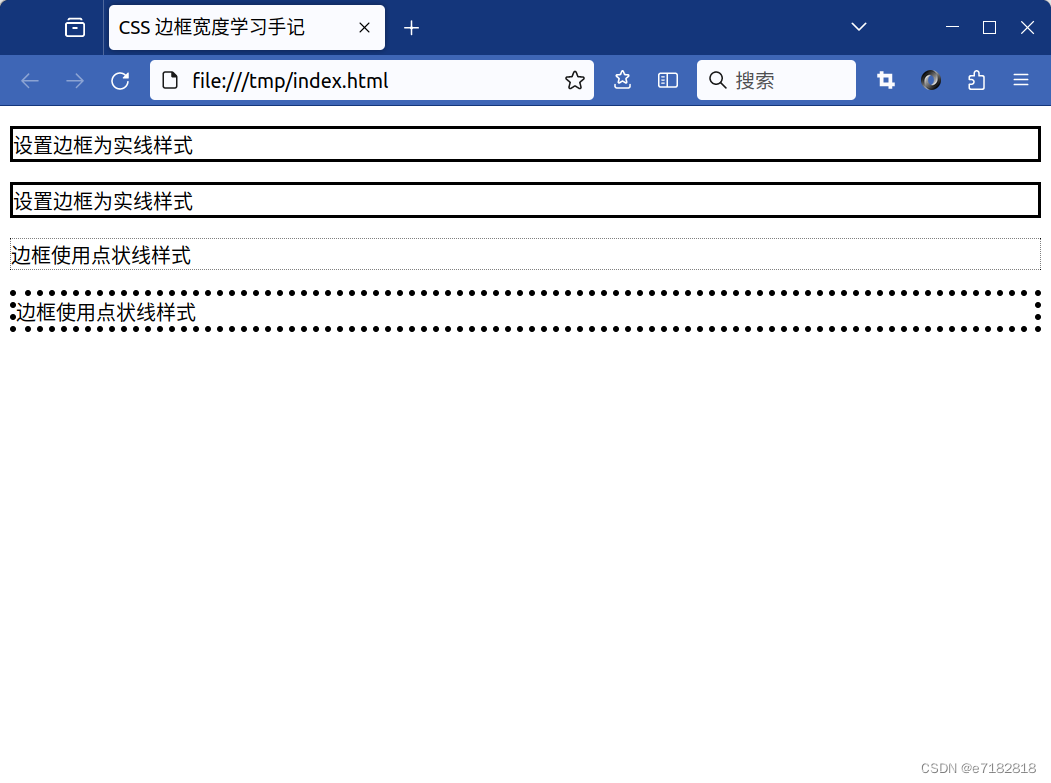
<body><p class="narrow-solid-border">设置边框为实线样式</p><p class="medium-solid-border">设置边框为实线样式</p><p class="dotted-thin-border">边框使用点状线样式</p><p class="dotted-thick-border">边框使用点状线样式</p></body>
</html>运行结果如下:

单独设置每一边的宽度
除了统一设置四个边的宽度,border-width还能让我单独给上、右、下、左四个边设定不一样的宽度。很简单,就给border-width提供1到4个值,按顺序对应上右下左四个边。
让我们再看一个更具实际意义的例子:
/* 展示如何单独设置每一边宽度的段落样式 */
p.header-style {border-style: solid; /* 设置边框为实线样式 */border-width: 10px 20px; /* 上下边框宽度为10px,左右边框宽度为20px,适合作为页眉的样式 */
}p.sidebar-style {border-style: solid; /* 设置边框为实线样式 */border-width: 25px 15px; /* 上下边框宽度为25px,左右边框宽度为15px,适合作为侧边栏的样式 */
}p.custom-border {border-style: solid; /* 设置边框为实线样式 */border-width: 30px 20px 10px 40px; /* 上边框30px,右边框20px,下边框10px,左边框40px,适合特殊设计的区域 */
}
在这个例子中,我创建了三个类:.header-style、.sidebar-style和.custom-border,它们分别适用于不同的页面布局元素。每个类都通过border-style和border-width属性来定义边框的样式和宽度,并且注释中说明了它们各自适合的用途。
通过改写后的示例代码,我希望能够更清晰地展示CSS中边框宽度的设置方法,并为实际应用提供一些启发。
