自己动手做网站免费网站制作成品
文章目录
- 前言
- 一、问题展示
- 二、解决方案
- 三、源码解析
- 1、elementui
- 2、elementplus
- 总结
前言
这个问题是element-ui中的问题,可以从源码中看出来,虽然页码更新了,active也是对的,但是未调用current-change的方法,这里就不是很合理。我先是在网上找的答案,然后改好之后去看的源码。因为大都是只说怎么改的,没有解析源码,我就记录一下;本来寻思这个问题我得去参与一下elementui的建设,给一无是处的工作添上一笔浓墨,谁知道elementui自2023年八月之后就不维护了,我又去看了elementplus,这个bug已经改好了。哎,发现的太晚了,太影响我赚钱了
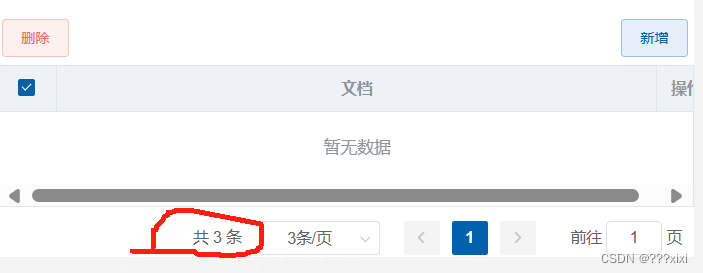
一、问题展示

这个图能看出来表格有三条数据,但是页面却没有数据,这是因为currentPage还是为2,已经没有第二页的数据了,接口自然返回为空数组,所以就暂无数据了
二、解决方案
这是我在网上看到的(PS:忘记留地址了,十分抱歉),我改造了一下,所以不是很一样
// pageNum是外部传给组件的,currentPage是给组件的用于赋值。下面的源码解析也是用的这两个
totalSize(val) {const totalPage = Math.ceil(val / this.pageSize);// 从上面的问题中也能看出来,总条数变了,会触发这个方法,只有在pageNum比totalPage大的时候执行。// 就应该1页,但是pageNum为2,这就是没更新,需要手动更新一下if (this.pageNum > totalPage) {this.currentPage = totalPage < 1 ? 1 : totalPage;// 这是用来触发查询方法的this.handleSearch();}}
三、源码解析
1、elementui

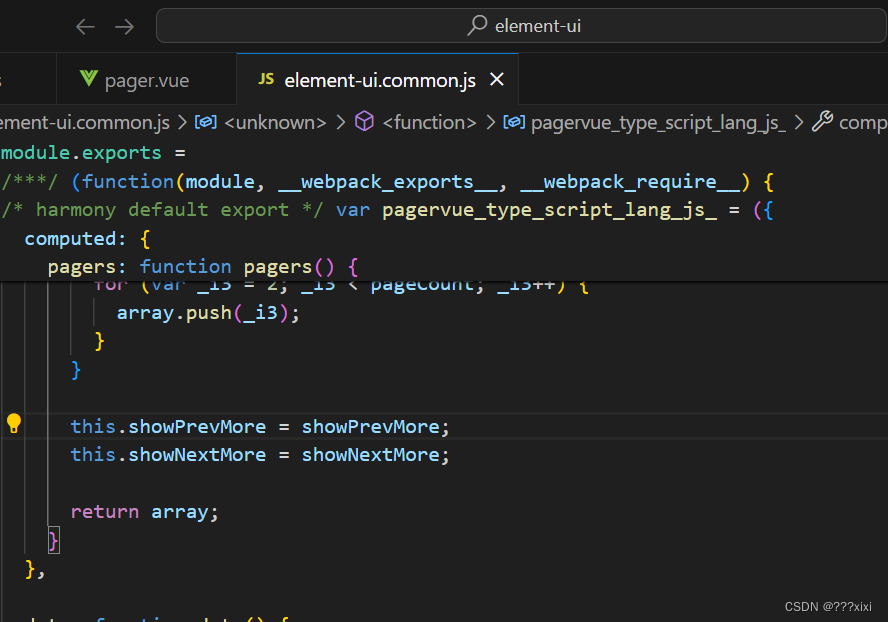
这里我必须说个小技巧哦。图上的pager是elementui封装的组件,在packages文件夹中,它跟elementui.common.js中的js方法是一样的。我要说的是如果elementui是你直接从node_modules中拉出来的,那么你在elementui.common.js中修改js,console.log就可以直接在项目运行的时候看了,超级无敌方便,就是要小心一下,不然会打包上去。
// 这个放在这里其实我是想说在这里写currentPage的监听也是可以的
watch: {showPrevMore: function showPrevMore(val) {},showNextMore: function showNextMore(val) {},// 也可以在这里加个currentPage的监听,当然最重要的也是emit。// 毕竟watch和computed在某些方面异曲同工。这个跟computed二选一即可currentPage: function currentPage(val) {this.$emit('change', val);},},methods: {// 这个方法是点击页码会执行的onPagerClick: function onPagerClick(event) {if (newPage !== currentPage) {// 这个地方留着就是因为这里的emit是更新pageNum的方法。// 意思就是currentPage变了,没执行这句话,pageNum不会更新的this.$emit('change', newPage);}},onMouseenter: function onMouseenter(direction) {}},computed: {// 这个方法就是为啥页码变色会很正常,这就是因为pagers是页码数组,就是for循环的它来进行页码渲染的。// 我也就是看到变色了,在这个地方打印了一下currentPage发现它改变了,但是并未更新pageNum,也未调用handleCurrentChange// 这也就是为啥,页码变色了,也变为1了,但是拿到的pageNum依旧是2,就是这里没有emitpagers: function pagers() {var pagerCount = this.pagerCount;var halfPagerCount = (pagerCount - 1) / 2;var currentPage = Number(this.currentPage);var pageCount = Number(this.pageCount);var showPrevMore = false;var showNextMore = false;// 中间省略了处理的步骤this.showPrevMore = showPrevMore;this.showNextMore = showNextMore;// 我是在这里加了这句话,页面就好了。就是更新一下pageNum。这个跟watch二选一即可this.$emit('change', currentPage);return array;}},
2、elementplus
// 这个就是监听了currentPage,也在下面的watch中调用了emit。就单纯看代码,elementplus比elementui写的细心的多,就什么都监听了。这就是有经验了吧
const currentPageBridge = computed<number>({get() {return isAbsent(props.currentPage)? innerCurrentPage.value: props.currentPage},set(v) {let newCurrentPage = vif (v < 1) {newCurrentPage = 1} else if (v > pageCountBridge.value) {newCurrentPage = pageCountBridge.value}if (isAbsent(props.currentPage)) {innerCurrentPage.value = newCurrentPage}if (hasCurrentPageListener) {emit('update:current-page', newCurrentPage)emit('current-change', newCurrentPage)}},})watch(pageCountBridge, (val) => {if (currentPageBridge.value > val) currentPageBridge.value = val})watch([currentPageBridge, pageSizeBridge],(value) => {emit('change', ...value)},{ flush: 'post' })
总结
看源码要趁早,毕竟万一写的不错,那可是很优秀的简历呀。反正我是没指望了,就记录一下吧
