中国品牌网是什么网站网址搜索域名查询
MVVM
什么是MVVM?
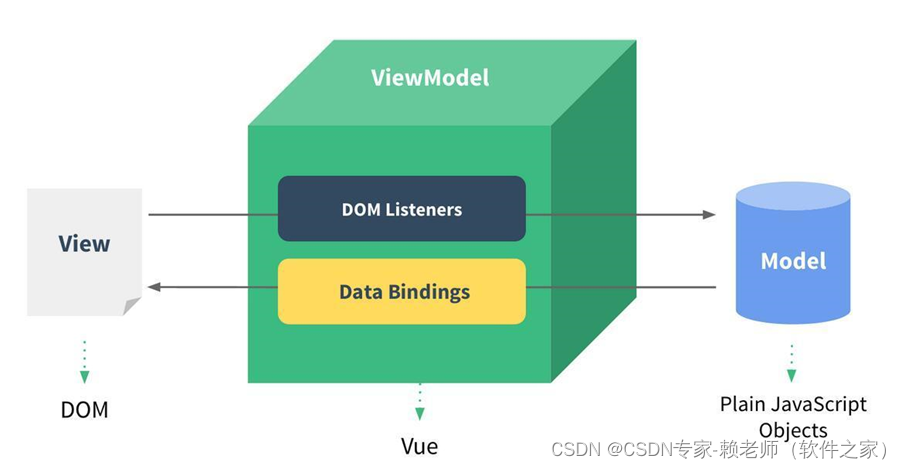
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。

View层:
视图层
在我们前端开发中,通常就是 DOM 层。
主要的作用是给用户展示各种信息。
Model层:
数据层
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
在我们计数器的案例中,就是后面抽取出来的 obj ,当然,里面的数据可能没有这么简单。
ViewModel层:
视图模型层
视图模型层是 View 和 Model 沟通的桥梁。
一方面它实现了 Data Binding ,也就是数据绑定,将 Model 的改变实时的反应到 View 中
另一方面它实现了 DOM Listener ,也就是 DOM 监听,当 DOM 发生一些事件 ( 点击、滚动、 touch 等 ) 时,可以监听到,并在需要的情况下改变对应的 Data 。
options
在上一章的HelloWorld中我们创建Vue实例的时候需要传入一个options对象。
这个options对象可以包含哪些属性?
文档: https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
目前,我们需掌握如下属性:
el:
– 类型:string | HTMLElement
– 作用:决定之后Vue实例会管理哪一个DOM。
data:
– 类型:Object | Function (组件当中data必须是一个函数)
– 作用:Vue实例对应的数据对象。
methods:
– 类型:{ [key: string]: Function }
– 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
而随着学习的深入,我们还需要掌握其它的属性,这些我们将在后面的学习中提及。
文本插值
在使用数据绑定前需在 Vue 组件对象内声明所需的变量
data() { msg: 'Hello Vue!' }
数据绑定最基础的形式是文本插值,使用 “Mustache” 语法(双花括号)
<span>Message: {{ msg }}</span>
Mustache 标签会被相应数据对象的 msg属性的值替换。每当这个属性变化时它也会更新。
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量'}},})
</script>
绑定属性
Vue.js 在数据绑定内支持全功能的 JavaScript 表达式,如下
{{ number + 1 }}
{{ age >= 18 ? '成年' : '未成年' }}
{{ message.split('').reverse().join('') }}
表达式将在所属的 Vue 实例的作用域内计算。每个绑定只能包含单个表达式。
<!-- 这是一个语句,不是一个表达式: -->
{{ var a = 1 }}
<!-- 流程控制也不可以,可改用三元表达式 -->
{{ if (ok) { return message } }}
计算属性
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。
如果需要多于一个表达式的逻辑,应当使用计算属性。
示例:
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br>a={{a}},b={{b}}<br></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量',a:1,}},/*计算属性:在computed里面定义的变量不允许在data里面定义,在compted里面定义的变量与在data里面定义的变量效果是一样的说明:computed计算属性内部必须定义函数b()相当于一个b变量的get方法;在data中定义的变量名称不能与computed中定义的函数同名,但可以当做data中定义的变量一样使用*/computed:{//相当于变量b的get方法,既是定义变量b,同时也是定义变量b的get方法//不允许使用data中定义的变量对自己赋值b(){return this.a+1;}}})
</script>
结果:a=1, b=2
说明:computed 计算属性内部必须定义函 数b() 相当于一个 b 变量的 get 方法;在 data 中定义的变量 名称 不能与 computed 中定义的函数同名,但可以当做 data 中定义的变量一样使用
指令插值
v-text指令主要是防止页面首次加载时 {{}} 出现在页面上。将对象中数据变量值显示在绑定的标签内容上。
<h1 v-text=”msg”></h1> => <h1> {{ msg }} </h1>
后者在页面首次加载时可能会出现 {{ msg }}
v-html指令
v-html 指令类似于 v-text 指令 ;
它 与 v-text 区别在于 v-text 输出的是纯文本,浏览器不会对其再进行 html 解析,但 v-html 会将其当 html 标签解析后输出 。
v-html 指令应尽量避免使用,否则会带来危险 (XSS 攻击 跨站脚本攻击 ), 一般只在可信任内容上使用 v-html ,永不用在用户提交的内容上 ;
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br>msg1={{msg1}}<br>number={{number}}<br>number={{number+1}}<br>你的年龄是{{this.age}}岁,你是{{age>18?'成年':'未成年'}}人。<br>a={{a}},b={{b}}<br><!--v-html 指令类似于 v-text 指令;它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。v-html 指令应尽量避免使用,否则会带来危险(XSS攻击 跨站脚本攻击),一般只在可信任内容上使用 v-html,永不用在用户提交的内容上;--><span v-text="test()"></span><span v-html="test2()"></span></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量',msg1: '这是字符串变量2',age:16,number:1,a:1,score:90}},/*计算属性:在computed里面定义的变量不允许在data里面定义,在compted里面定义的变量与在data里面定义的变量效果是一样的说明:computed计算属性内部必须定义函数b()相当于一个b变量的get方法;在data中定义的变量名称不能与computed中定义的函数同名,但可以当做data中定义的变量一样使用*/computed:{//相当于变量b的get方法,既是定义变量b,同时也是定义变量b的get方法//不允许使用data中定义的变量对自己赋值b(){return this.a+1;}},//生命周期created(){},methods:{test(){return "<h2>使用-v-text属性返回函数值</h2>"},test2(){return "<h2>使用v-html属性的返回值</h2>"}}})
</script>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893
