怎样注册网站做销售教育培训机构
在 Jetpack Compose 中,对话框(Dialog)是一种常见的用户界面组件,用于展示重要的信息、确认操作或者收集用户输入。本篇博客将带你深入了解 Jetpack Compose 中的对话框,并展示如何创建自定义的对话框,以满足你的独特需求。
一、基本对话框
首先,让我们了解如何创建一个基本的对话框。在 Jetpack Compose 中,我们使用 AlertDialog 组件来实现对话框。下面是一个简单的例子:
@Preview
@Composable
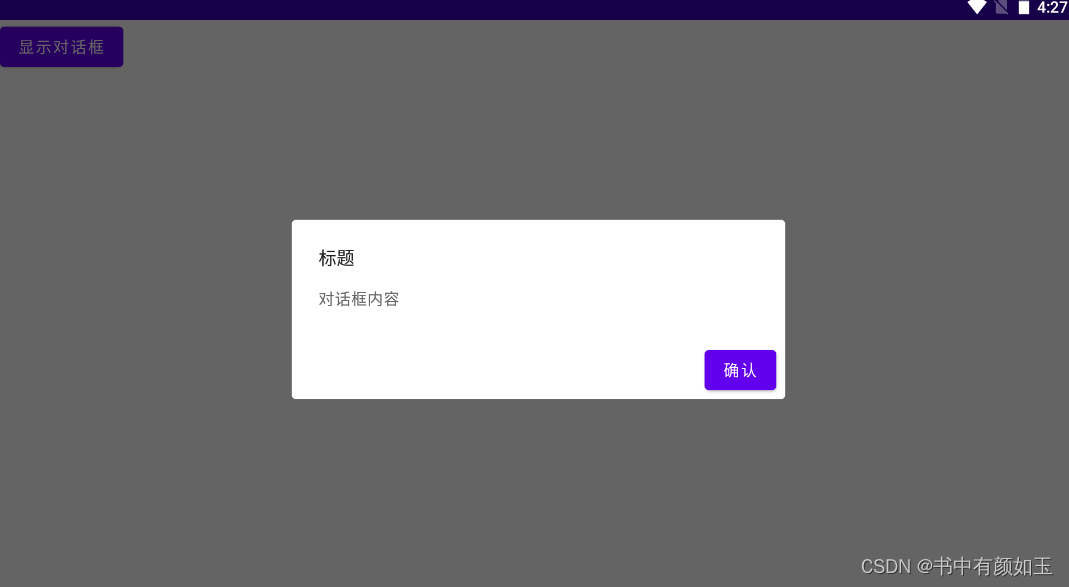
fun BasicDialogExample() {val showDialog = remember {mutableStateOf(false)}Column {Button(onClick = {showDialog.value = true}) {Text(text = "显示对话框")}if (showDialog.value) {AlertDialog(onDismissRequest = { showDialog.value = false },title = {Text(text = "标题")},text = { Text(text = "对话框内容") },confirmButton = {Button(onClick = { showDialog.value = false }) {Text(text = "确认")}})}}
}
在这个例子中,我们首先创建了一个 showDialog 的状态,用于控制对话框的显示与隐藏。当点击按钮时,我们将 showDialog 的值设置为 true,从而显示对话框。
对话框由 AlertDialog 组件创建,它接受多个参数,包括 onDismissRequest(关闭对话框的回调)、title(标题)、text(内容)和 confirmButton(确认按钮)。我们可以根据需要定制这些参数,以实现不同的对话框效果。
二、自定义对话框
除了基本的对话框,Jetpack Compose 还提供了丰富的自定义选项,使我们能够创建符合特定需求的个性化对话框。以下是一个自定义对话框的例子:
@Preview
@Composable
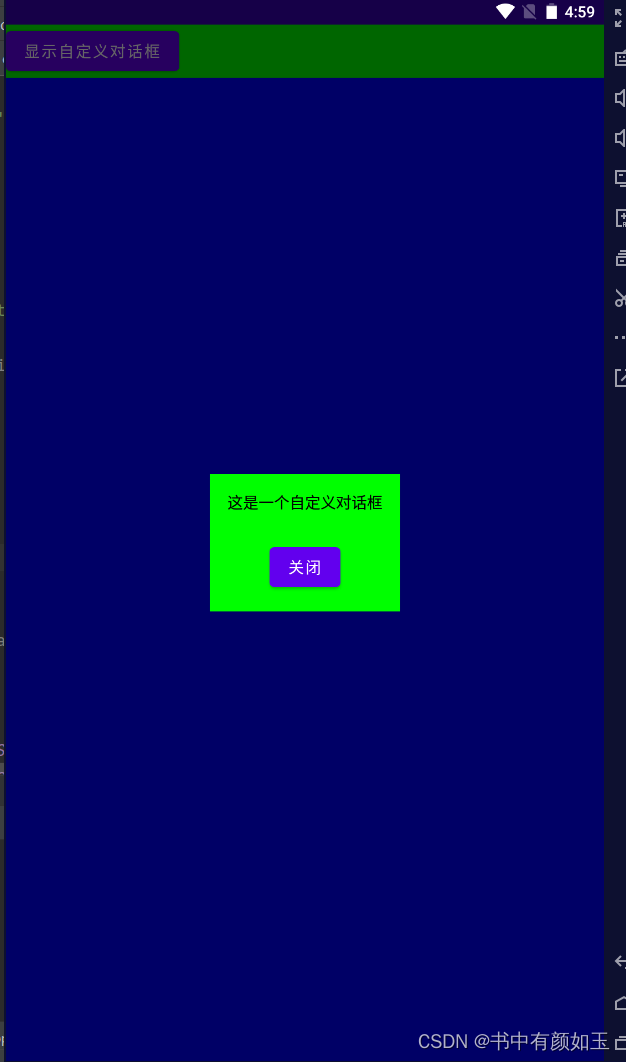
fun CustomDialogExample(){val showDialog = remember{ mutableStateOf(false)}Column(modifier = Modifier.fillMaxSize().background(Color.Green)){Button(onClick={ showDialog.value = true}){Text(text = "显示自定义对话框")}if(showDialog.value){Box(modifier = Modifier.fillMaxSize().background(Color.Blue)){Dialog(onDismissRequest = { showDialog.value =false },content = {Box( contentAlignment = Center){Column(modifier = Modifier.background(Color.Green).padding(16.dp),horizontalAlignment = Alignment.CenterHorizontally){Text(text = "这是一个自定义对话框")Spacer(modifier = Modifier.height(25.dp))Button(onClick = { showDialog.value =false }){Text(text = "关闭")}}}})}}}}
在这个例子中,我们使用 Dialog 组件创建自定义对话框。它接受 onDismissRequest(关闭对话框的回调)和 content(对话框内容)两个参数。
在 content 中,我们可以自由地组合其他 Compose 组件,以实现自定义的对话框布局。在这个例子中,我们创建了一个包含文本和关闭按钮的简单对话框。
三、进一步定制
Jetpack Compose 提供了更多选项来进一步定制对话框的外观和行为。你可以使用 Modifier 来调整对话框的大小、位置和样式。你还可以使用动画来实现平滑的进入和退出效果。
此外,Jetpack Compose 还提供了 rememberDialogState 函数,用于管理对话框的状态,包括显示和隐藏状态以及对话框的位置。
综上所述,Jetpack Compose 提供了强大而灵活的工具,帮助我们创建自定义的对话框。通过使用 Jetpack Compose,我们可以轻松构建现代、美观的用户界面,并满足各种复杂的需求。
希望本篇博客对你理解和使用 Jetpack Compose 中的对话框有所帮助。继续探索 Jetpack Compose 的其他功能,发挥你的创造力,构建出独特而精彩的应用界面!
