公司注册名字怎么取抖音seo软件工具
前置内容
- vue配置
文章目录
- 插值表达式
- v-html
- 条件渲染v-show和v-if
- v-if
- v-if的扩展标签
- 复用组件
- v-show
- v-on /@事件
- v-bind /:属性
- v-model
- v-for 循环元素
- v-slot
- v-pre
- v-cloak
vue指令只的是带有v-前缀的特殊标签属性
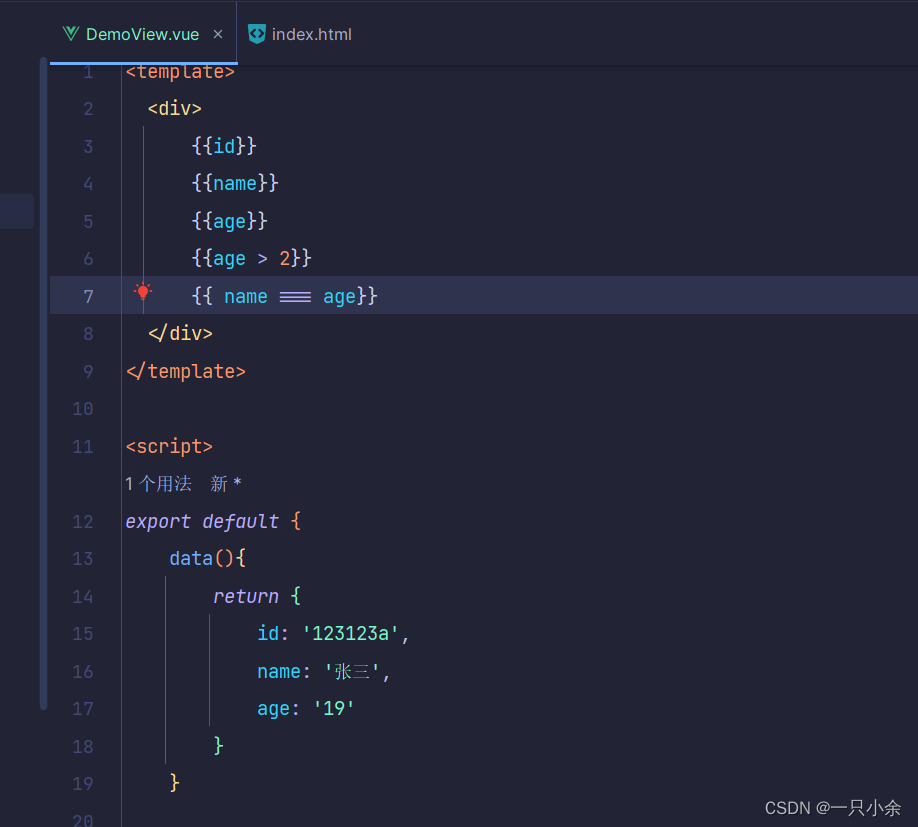
插值表达式
插值表达式{{}}是一种vue模板语法。
利用表达式进行差值,渲染到页面。
表达式可以是被求值的代码,js会计算
不能用差值表达式的
- 不存在的数据
{{data里面不存在的字段 - js关键字
{{if}} - 标签属性
<span id=“{{id}}”/>


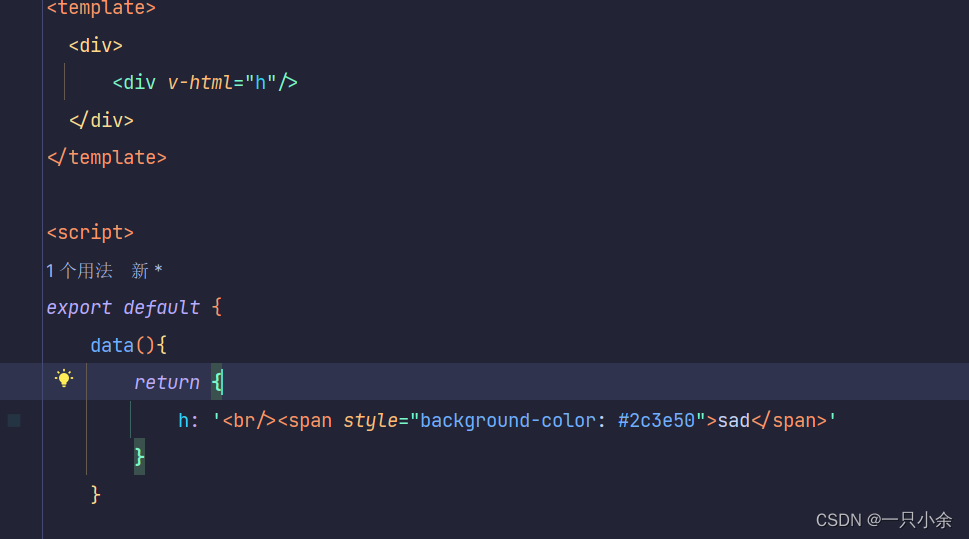
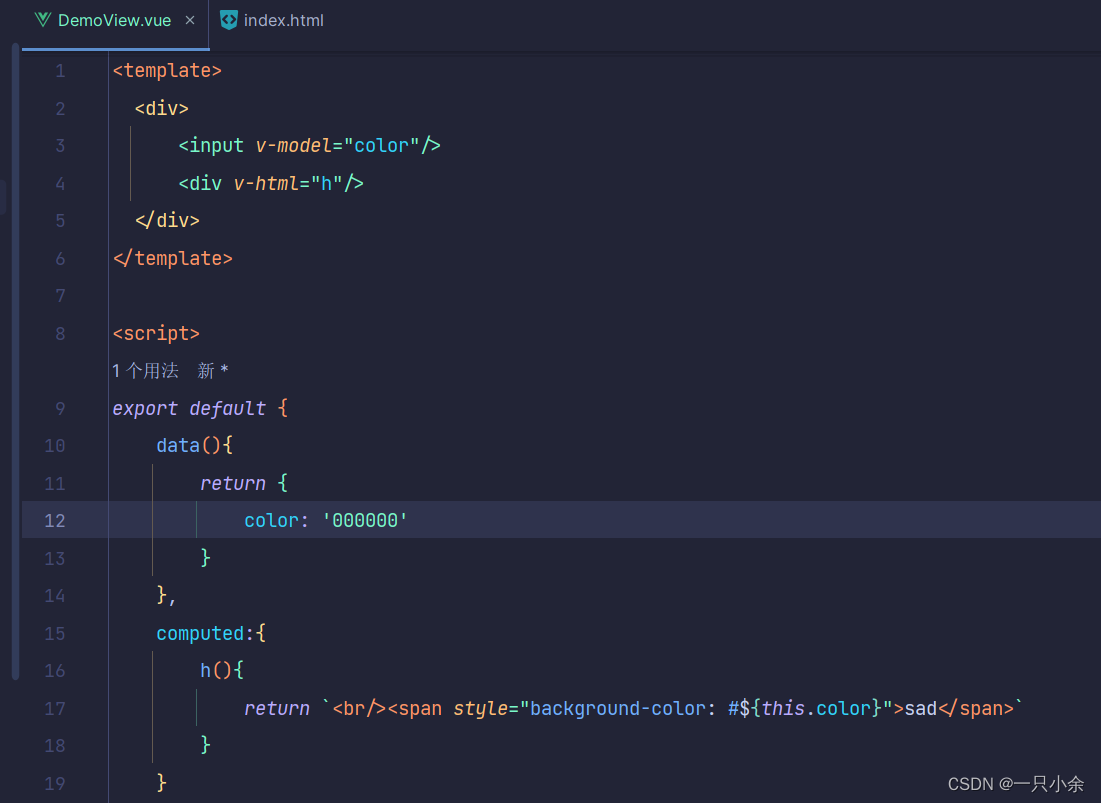
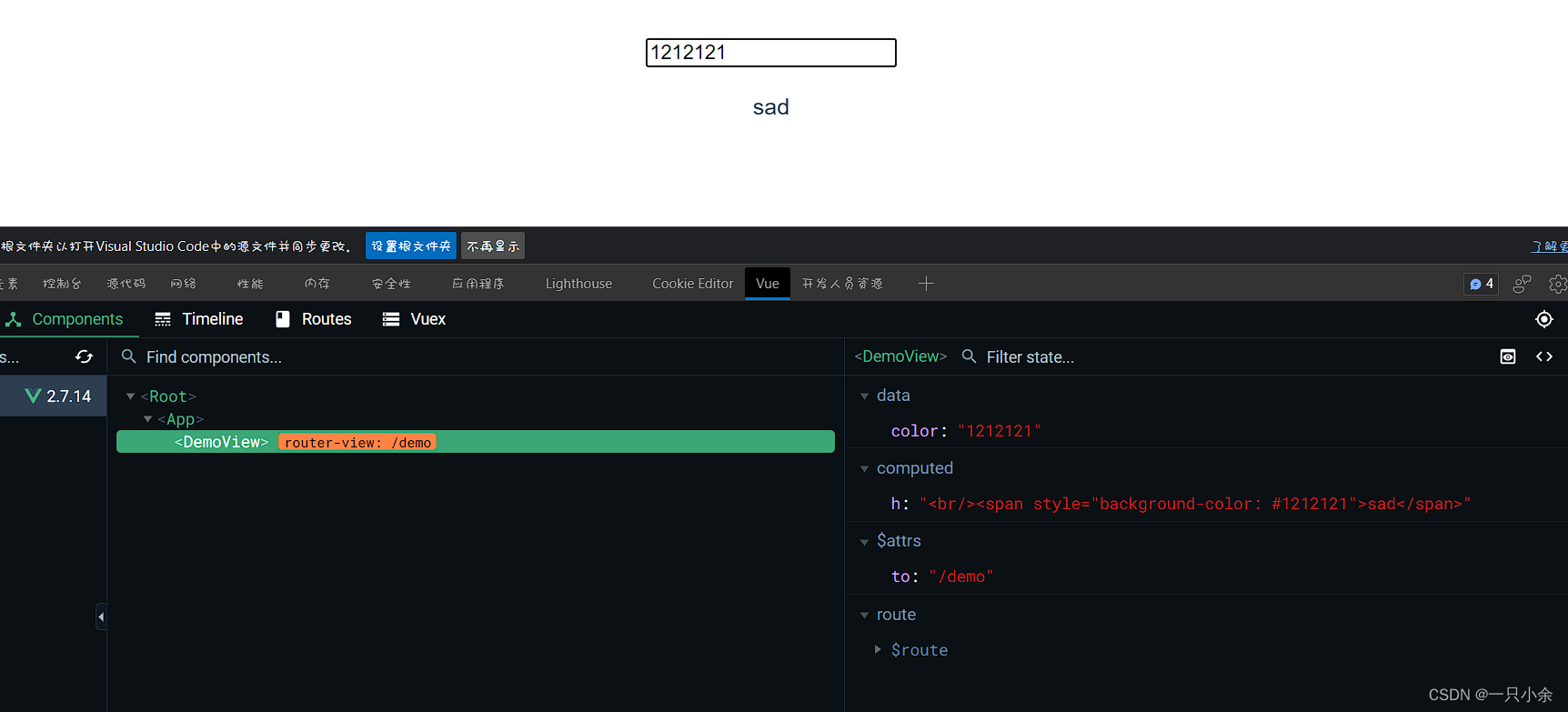
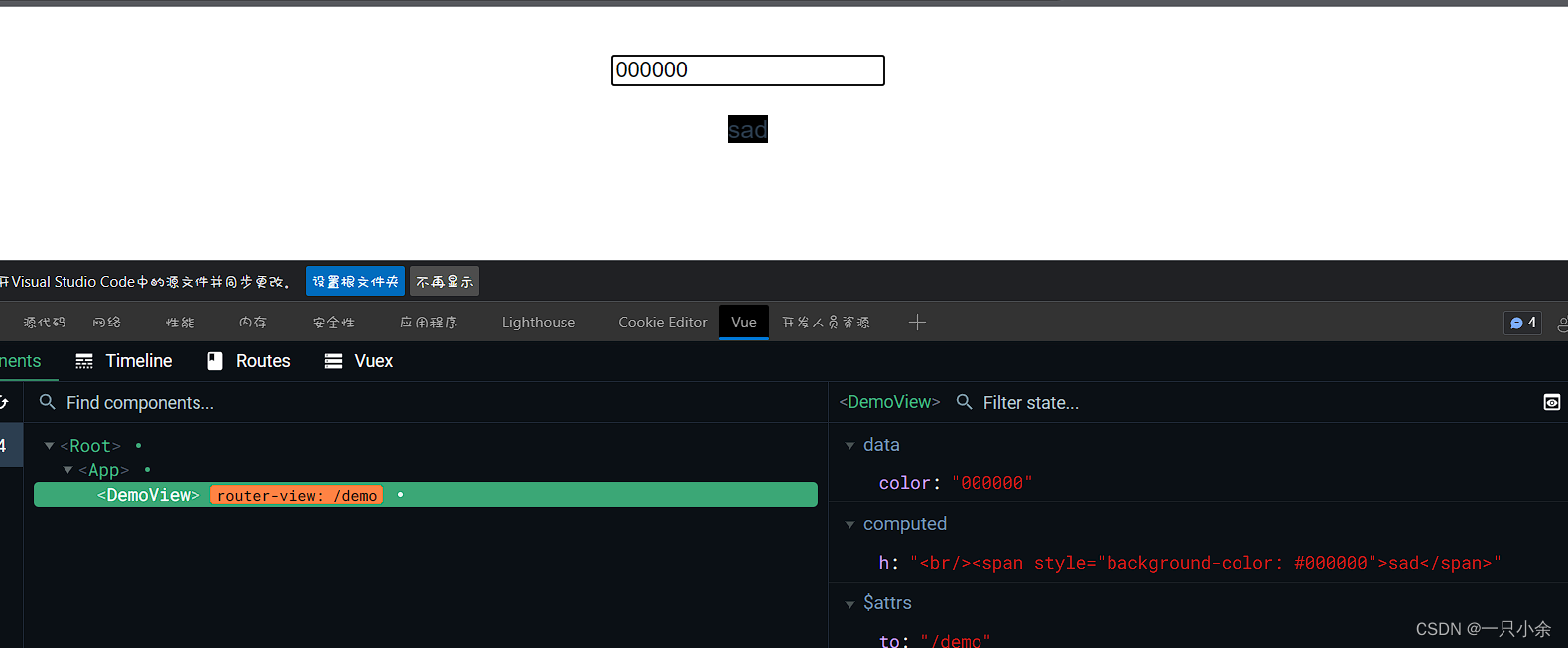
v-html
设置元素的innerHTML


可以动态的进行html的渲染,虽然用的会少。



条件渲染v-show和v-if
v-show和v-if都是通过后面的表达式来判断是否显示,这块内容只会在指令的表达式返回 truthy 值的时候被渲染。


v-if
渲染分组
可以用一个大的元素配上v-if来进行
如:
<template v-if="ok"><h1>Title</h1><p>P1</p><p>P2</p>
</template>
v-if的扩展标签
v-else-if以及v-else
这个应该很好理解那就是v-if走不通就看一下v-else-if条件是否满足,不满足在解析else
复用组件
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username">
</template>
<template v-else><label>Email</label><input placeholder="Enter your email address">
</template>
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素, 不会被替换掉——仅仅是替换了它的 placeholder。
所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key attribute 即可:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username" key="username-input">
</template>
<template v-else><label>Email</label><input placeholder="Enter your email address" key="email-input">
</template>
注意,
v-show
和if作用一样,但是show只是不显示,不会移除掉这个标签。而if是会移除掉的。
所以我们在这个组件如果会多次显示和隐藏转换我们选择show,如果判断之后不会出现我们选择if,直接就不加载了。
show底层用style的display用的是css样式
if底层是条件判断是否创建或移除

当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。请查阅列表渲染指南以获取详细信息。
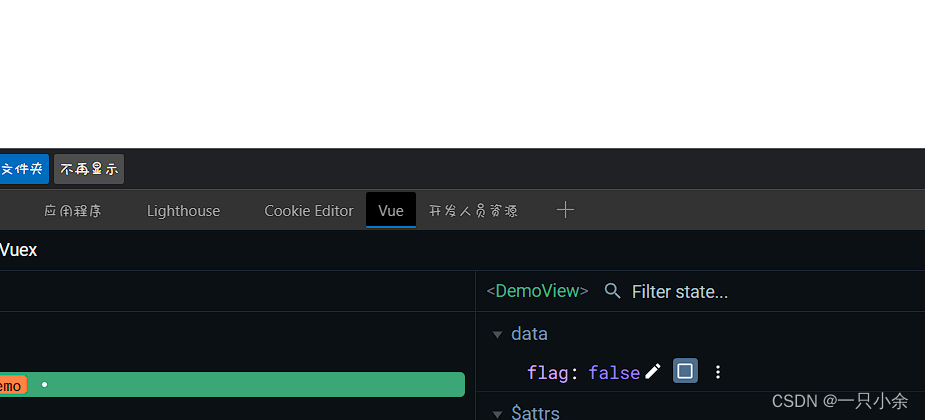
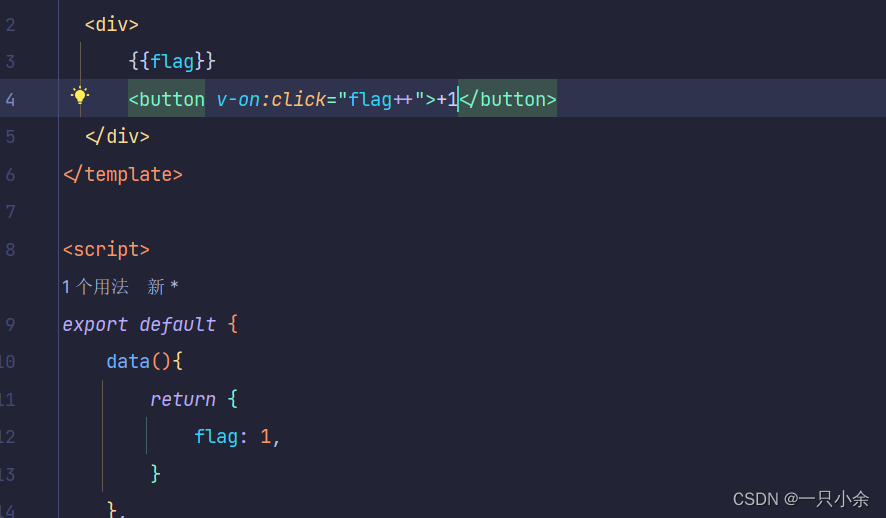
v-on /@事件
注册事件
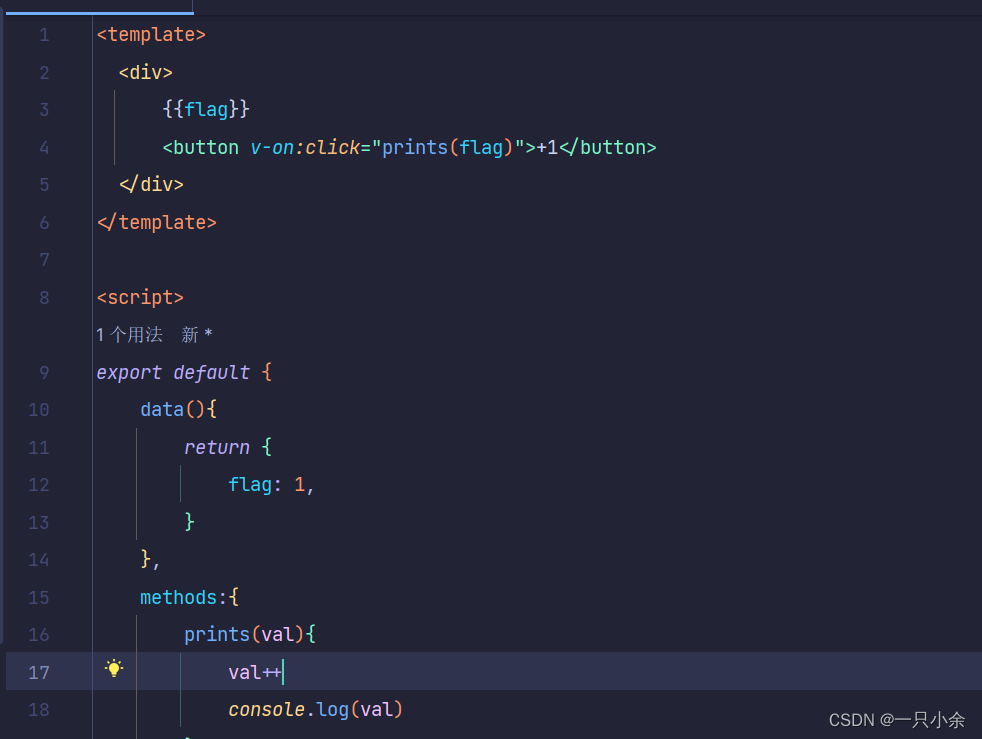
v-on:事件名=执行事件函数,也可以直接写函数名字就可以了
这个也可以省写为@click


点击一下


可以发现无论我按了多少下这个flag永远是1,所以这的传参是按值传参。

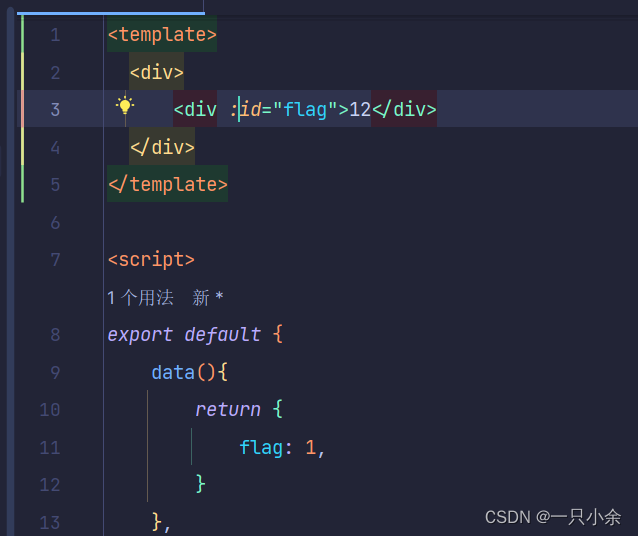
v-bind /:属性
动态绑定标签的属性如url,title,name等
格式:v-bind:属性名=“”
或者:属性=“”

修饰符
.prop - 作为一个 DOM property 绑定而不是作为 attribute 绑定。
.camel - 将 kebab-case attribute 名转换为 camelCase。
.sync 语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。

但是注意在表单元素中是不能动态绑定的,用下面的mode
v-bind对样式控制做了增强
:class=“{类名1:布尔,类名2:布尔}”,布尔为true才会添加(对象)
:class="[类名1,类名2]"数组类型都会添加
对样式的加强
:style=“{css属性:css属性,css样式2:css属性值}”(对象)因为属性名不支持-所以我们可以选择用’‘引号括起来样式,或者用驼峰。如background-color可以写成’background-color’ 或者 backgroundColor
v-model
用于表单的双向绑定,双向指的是视图和数据之间的双向,一方改了另一方也会改。
修饰符
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
v-for 循环元素
多次渲染
语法v-for=“(item,index) in 数组”
item是数组的每一项,index是对应的索引。
如果不需要index的时候可以不写直接v-for=“item in 数组”
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, name, index) in object"></div>
为了确保它们在每个索引位置正确渲染v-for我们一般都需要指定一个key来作为唯一值来绑定。除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
就是如果是3个元素,删除第一个,没有加key就是只留下前2个然后把值赋给前2,如果加key就是只删除指定那个
<div v-for="item in items" :key="item"></div>
数组更新渲染,只有在原始数组改变的方法才会进行同步像
- push 加入元素到最后
- pop 删除最后一个
- shift 删除元素第一个
- unshift 添加到第一个
- splice 删除/替换
- sort 排序
- reverse 反转
像filter/concat/slice不改变原始数组而是产生了新数组就不会同步。
v-slot
插槽
可放置在函数参数位置的 JavaScript 表达式 (在支持的环境下可使用解构)。可选,即只需要在为插槽传入 prop 的时候使用。
限用于
/< template>
组件 (对于一个单独的带 prop 的默认插槽)
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
