seo如何网站正常更新成都百度推广
目录
- 一、前言
- 二、伪元素选择器
- 1、选择器
- 2、注意事项
- 3、代码示例
- 三、伪元素清除浮动
- 1、第一种伪元素清除浮动
- 2、第二种伪元素清除浮动
- 四、CSS3盒子模型
- 1、box-sizing:content-box
- 2、box-sizing:border-box
- 五、CSS3图片模糊处理
- 1、图片变模糊
- ①、CSS3滤镜filter
- ②、语法
- ③、实例实现
- 2、计算盒子宽度
- ①、width:calc函数
- ②、语法
- ③、实例实现(子盒子的宽度永远比父盒子小30px)
- 六、transition 过渡
- 1、语法规范
- 2、实例实现
- 3、进度条案例实现
- ①、实现以下内容
- ②、代码示例
- 七、总结
一、前言
css3这个相信大家不陌生了,是个非常有趣,神奇的东西!有了css3,js都可以少写很多!最近我也在过一遍css3的一些新特性(不是全部,是我在工作上常用的,或者觉得有用的),以及一些实例,就写了这一篇总结!希望,这篇文章能帮到大家认识css3。
写这篇文章主要是让大家能了解css3的一些新特性,以及基础的用法,感觉css3的魅力!如果想要用好css3,这个得靠大家继续努力学习,寻找一些讲得更深入的文章或者书籍了!如果大家有什么其他特性推荐的,欢迎补充!大家一起学习,进步!
看这篇文章,代码可以不用看得过于仔细!这里主要是想让大家了解css3的新特性!代码也是很基础的用法。我给出代码主要是让大家在浏览器运行一下,让大家参考和调试。不要只看代码,只看代码的话,不会知道哪个代码有什么作用的,建议边看效果边看代码。
二、伪元素选择器
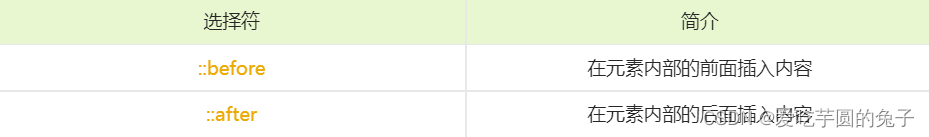
1、选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
2、注意事项
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:element::before{}
- before和after必须有content属性
- 伪元素选择器和标签选择器一样,权重为1
3、代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>div{width: 200px;height: 200px;background-color: pink;}div::before{/* 这个content是必须要写的,如果不写的话,before无效 */content: '我';}div::after{/* 这个content是必须要写的,如果不写的话,after无效 */content: '你';}</style>
</head>
<body><div>喜欢</div>
</body>
</html>

如果想要使before和after的内容有高度和宽度的话,则需要添加浮动属性或者使其变成行内块元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>div{width: 200px;height: 200px;background-color: pink;}div::before{/* 这个content是必须要写的,如果不写的话,before无效 */content: '我';width: 46px;height: 40px;display: inline-block;background-color: blueviolet;}div::after{/* 这个content是必须要写的,如果不写的话,after无效 */content: '你';}</style>
</head>
<body><div>喜欢</div>
</body>
</html>

三、伪元素清除浮动
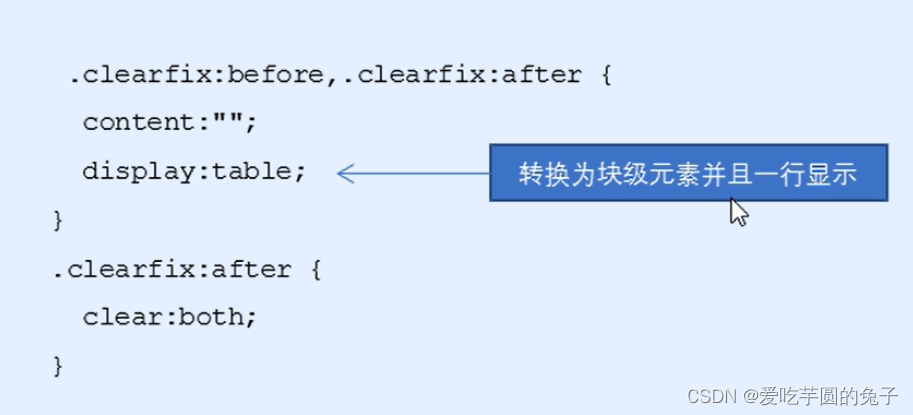
1、第一种伪元素清除浮动

2、第二种伪元素清除浮动

四、CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有两个值:即可指定为content-box,border-box,这样计算盒子大小的方式就发生了改变
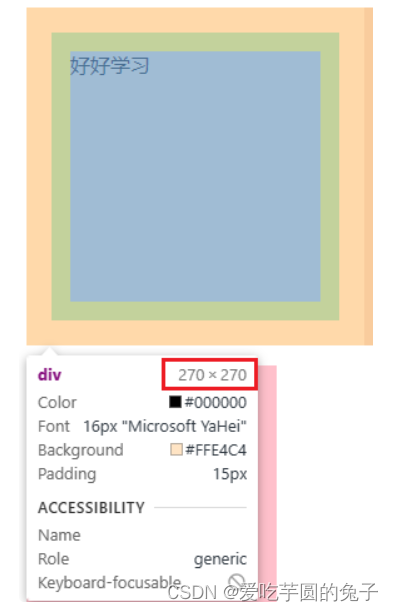
1、box-sizing:content-box
box-siziong:content-box盒子大小为width+padding+border(以前默认的)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3盒子模型</title><style>div{width: 200px;height: 200px;background-color: bisque;border: 20px solid pink;padding: 15px;box-sizing: content-box;}</style>
</head>
<body><div>好好学习</div></body>
</html>

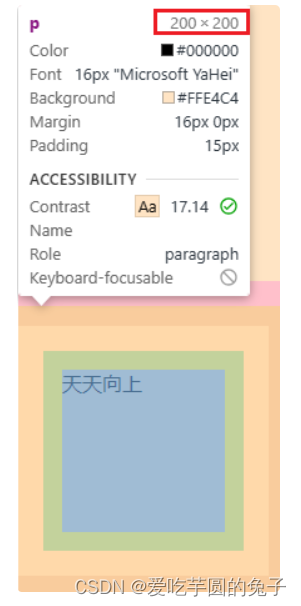
2、box-sizing:border-box
box-sizing:border-box盒子大小为width
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3盒子模型</title><style>p{width: 200px;height: 200px;background-color: bisque;border: 20px solid pink;padding: 15px;box-sizing: border-box;}</style>
</head>
<body><p>天天向上</p>
</body>
</html>

如果盒子模型改为了box-sizing:border-box,那么padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
五、CSS3图片模糊处理
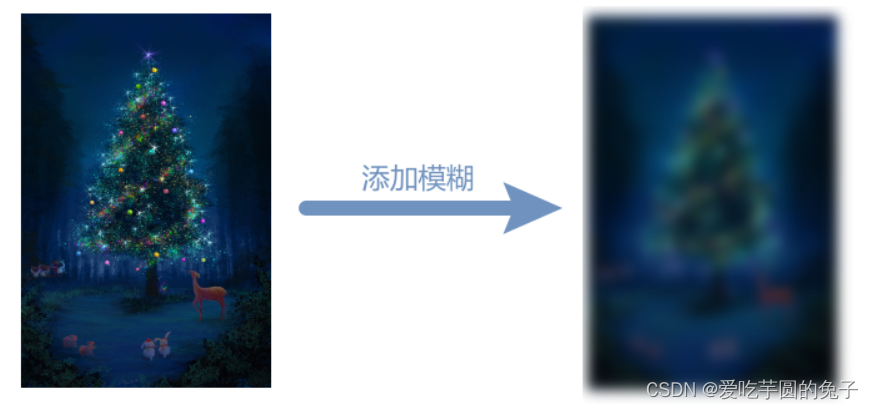
1、图片变模糊
①、CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
②、语法
filter:函数()
例如:filter:blur(5px); //blur模糊处理 数值越大越模糊
③、实例实现
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片模糊处理</title><style>img{width: 200px;height: 300px;/* blur是一个函数,小括号里面数值越大,图片越模糊,注意数值要加px单位 */filter: blur(5px);}/* 当鼠标浮到图片上后,图片变清晰 */img:hover{filter: blur(0px);}</style>
</head>
<body><img src="../02/image/圣诞树.jpg" alt="">
</body>

2、计算盒子宽度
①、width:calc函数
calc()此CSS函数在声明CSS属性值时执行一些计算,括号里面可以使用+ - * / 来进行计算
②、语法
<!-- 符号前后一定要用空格隔开,否则无效 -->
width:calc(100% - 80px)
③、实例实现(子盒子的宽度永远比父盒子小30px)
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3宽度calc函数</title><style>.father {width: 300px;height: 200px;background-color: purple;}.son {width: calc(100% - 30px);height: 200px;background-color: pink;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body>

六、transition 过渡
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换成另一种样式时为元素添加效果
- 过渡动画:是从一个状态渐渐的过渡到另外一种状态
- 目前经常和:hover一起搭配使用
- 以下案例的实现,如想要看过渡过程,则需把代码运行至自己的浏览器中即可。
1、语法规范
transition:要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的css属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以
- 花费时间:单位是秒(必须写单位),比如0.5s
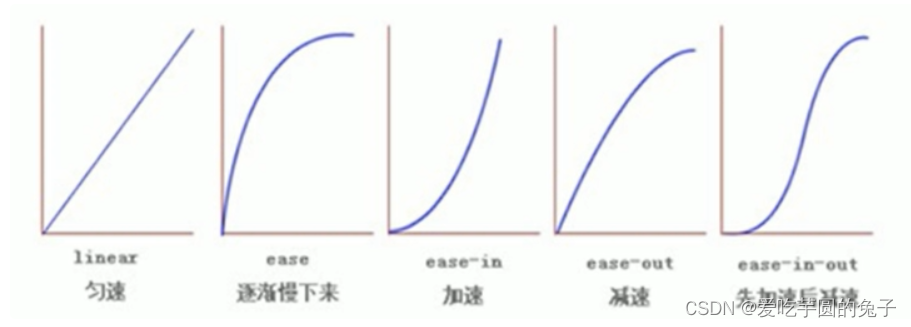
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)

2、实例实现
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过渡效果</title><style>div{width: 200px;height: 100px;background-color: bisque;/* 1.如果想要写多个属性,利用逗号进行分割 *//* transition: width 0.5s ,height 0.5s ease-in-out 1s,background-color 0.5s ease-in 1s; *//* 2.如果想要多个属性都变化,属性写all即可 */transition: all 0.5s;}div:hover{width: 400px;height: 200px;background-color: purple;}</style>
</head>
<body><div></div>
</body>

3、进度条案例实现
①、实现以下内容

②、代码示例
<head><style>.bar{width: 150px;height: 15px;border: 1px solid salmon;border-radius: 7px;padding: 1px;}.bar_in{width: 50%;height: 100%;background-color: salmon;transition: width 0.5s ;}.bar:hover .bar_in{width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>

七、总结
好了,个人总结的css3的新特性,就到这里了!其中有一些新特性如果想使用的好,必须多去了解和练习。有些新特性,如果要单独详细的讲,比如动画,过渡,弹性盒子,渐变等。估计可以写几篇或者十几篇文章!特别是动画,估计写一本书都可以!
上面对css3新特性的讲解和案例,都是基础的认识和用法,希望能起到一个拓展思维的作用。最重要的是,大家要多加练习,实操是最重要的一环,孰能生巧也是这样来的!css3不仅要会用,也要用好,用好css3,在项目的开发上,很有帮助的!
如果大家觉得我此博客还有哪些需要完善的地方,欢迎在评论区指点~!