实实通信的视频网站怎么做百度推广图片尺寸要求
Day 5 - Blurry Loading
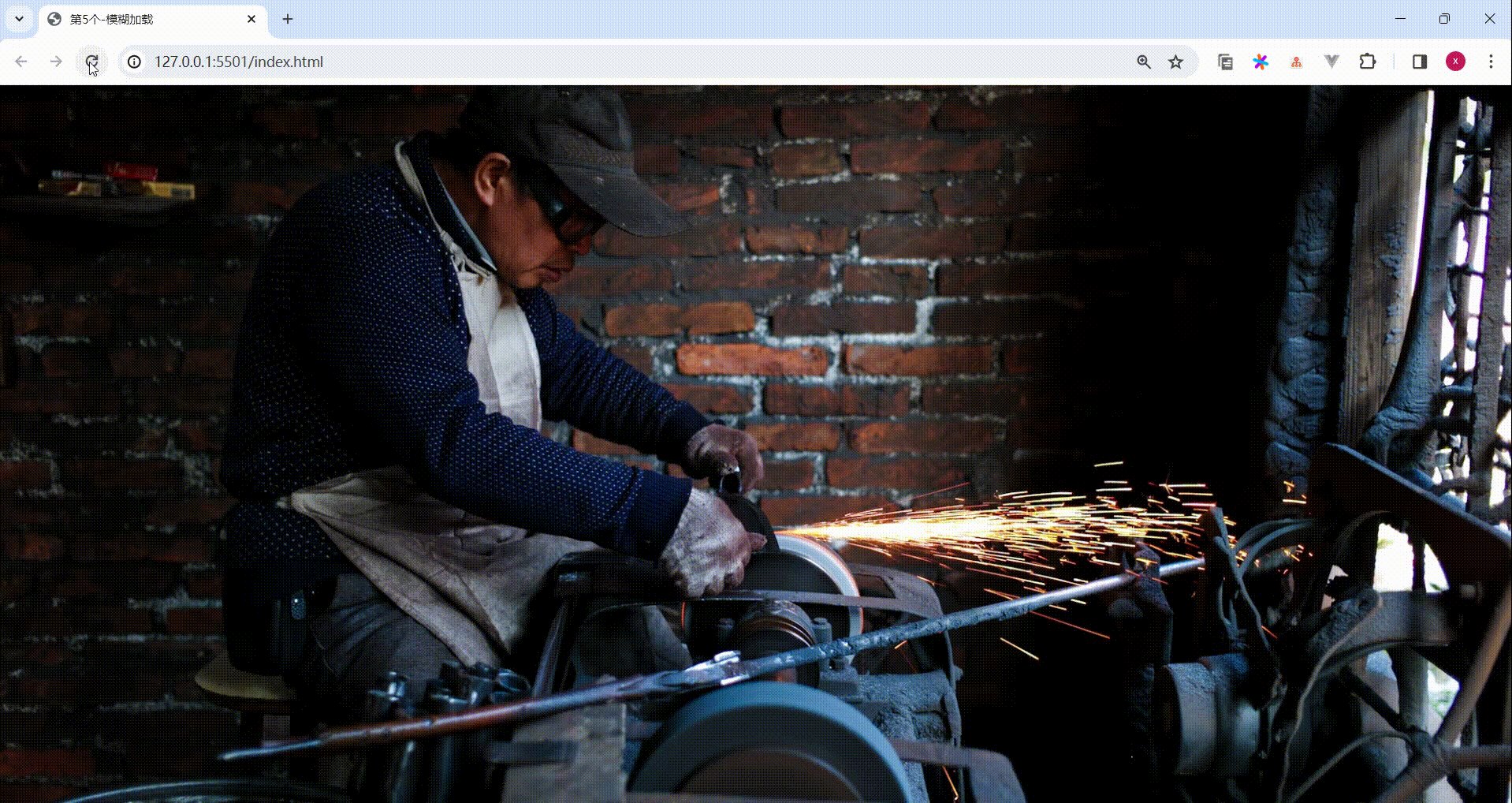
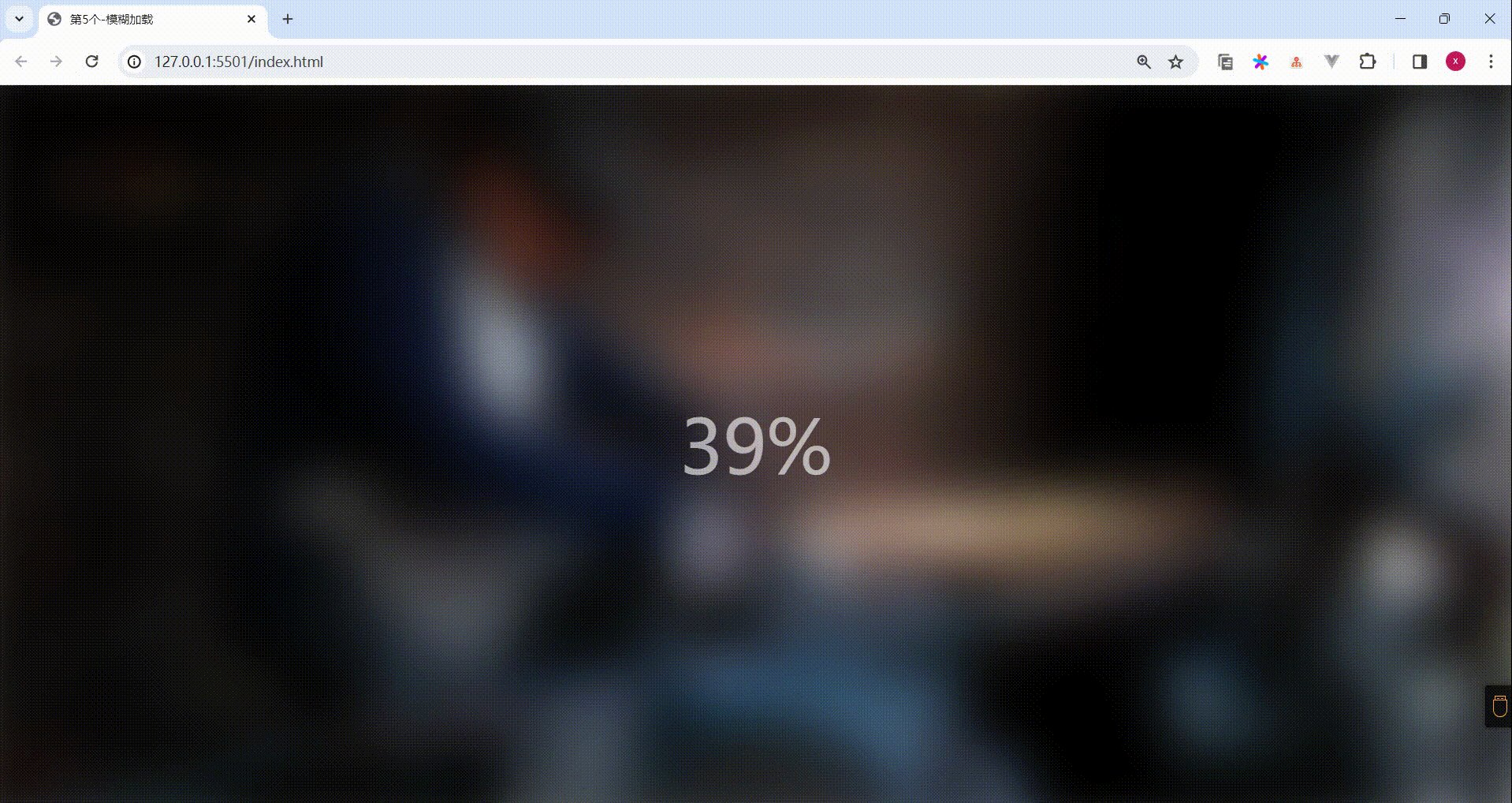
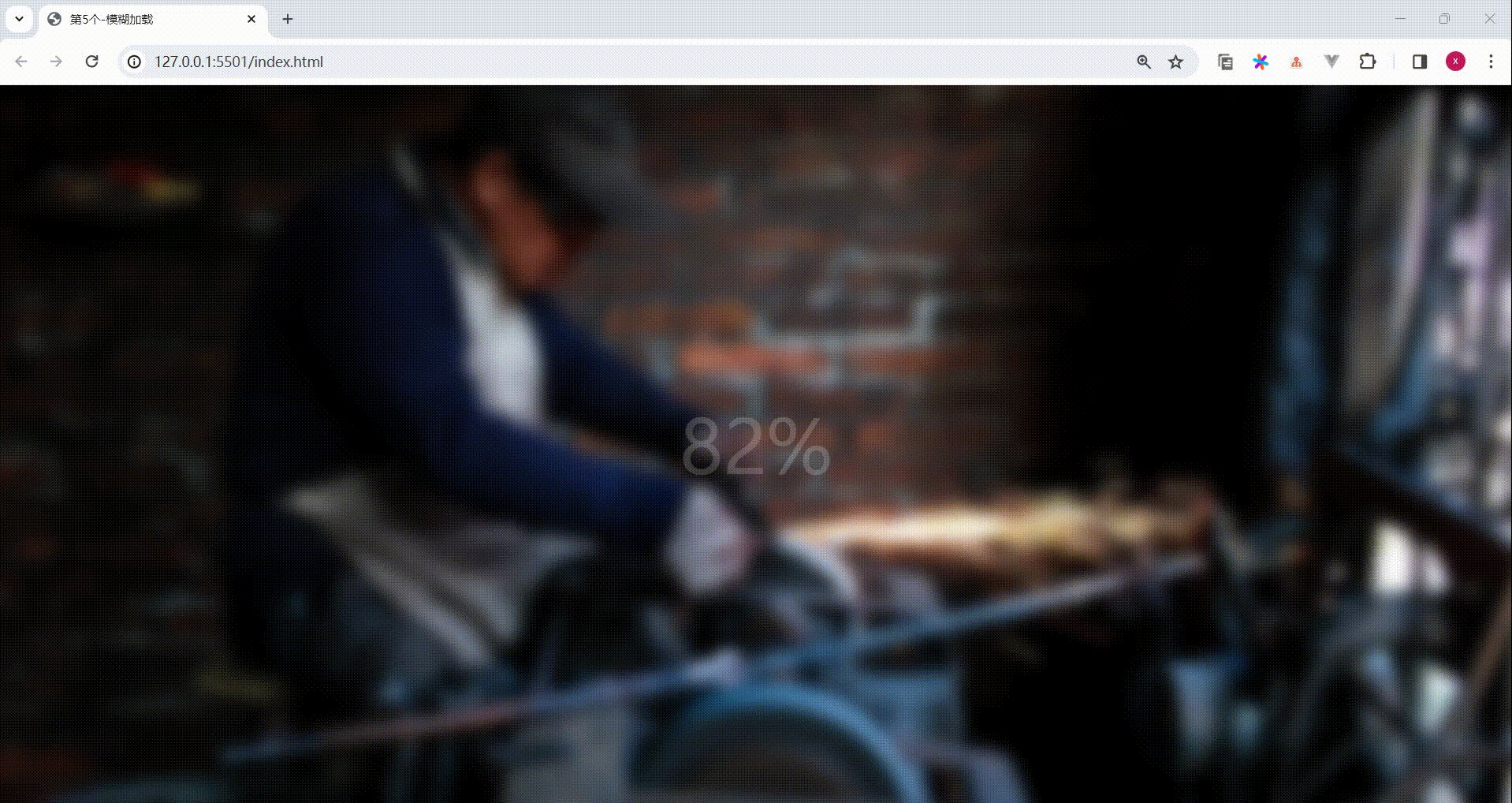
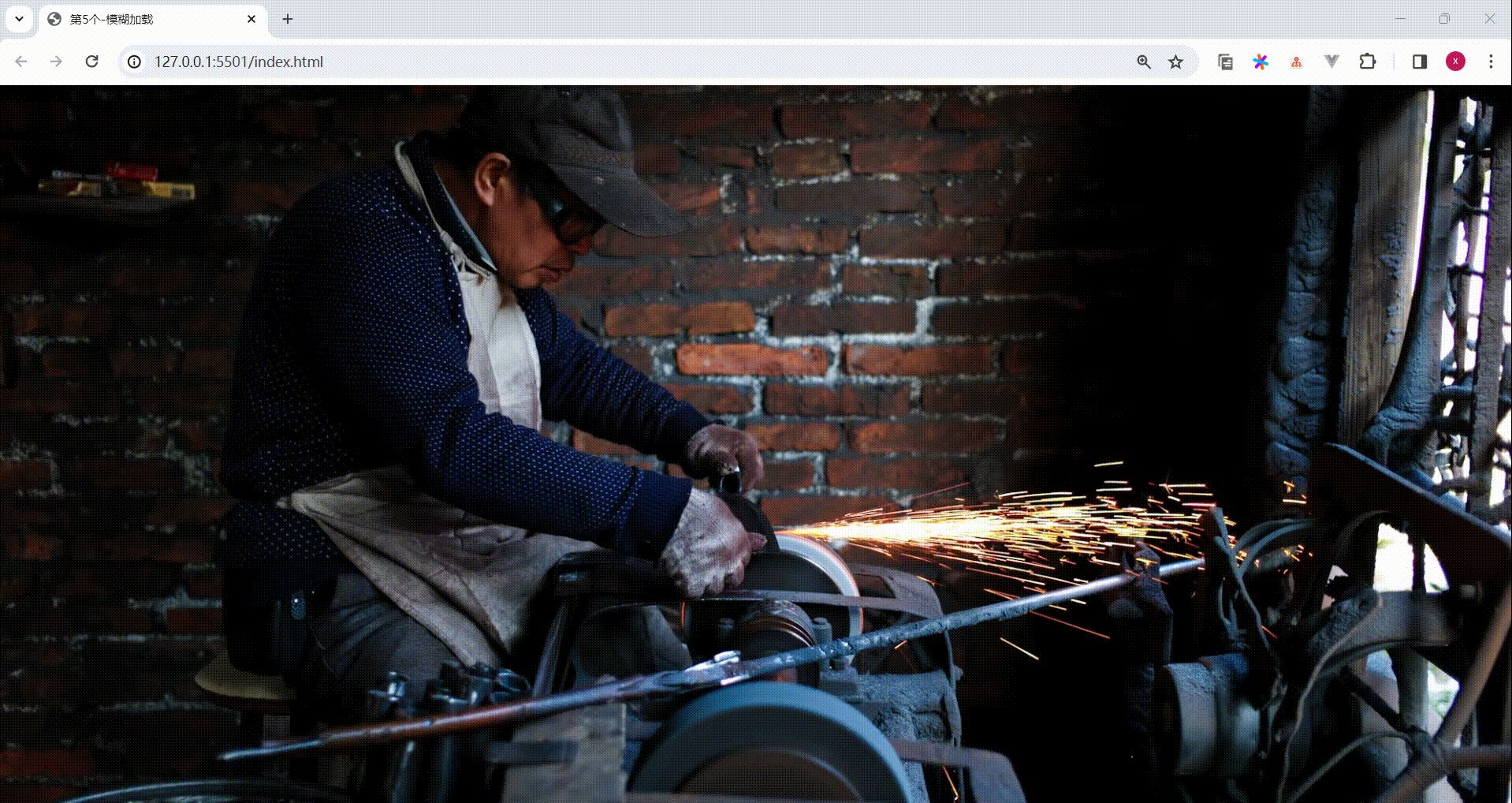
1. 项目展示

2. 分析思路
- 变化过程
- 数字从 0 不断增长到 100;
- 中间的百分比数字逐渐消失,即透明度 opacity 从 1 到 0;
- 背景图片从模糊变为清晰,滤镜 filter.blur()的参数设置为从 30px 到 0px。
小 tips:
filter属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
-
布局
body 使用**
flex**布局,将文字置于屏幕中央。 -
图片大小:
图片的宽高如果知识设置成 100vw 和 100vh 的话,可在边界处出现白色模糊区域(滤镜导致)。
解决办法:可以将背景图片的宽高设置大一些,然后再调整**
top和left属性,然后 body 设置overflow:hidden**;将白色模糊区域置于“屏幕之外”。 -
进度模拟
- Javascript 中使用**
setInterval()**即可模拟进度不断增加。 - 在进度值达到 100 时,使用**
cleartInterval()**取消进度增加。
- Javascript 中使用**
-
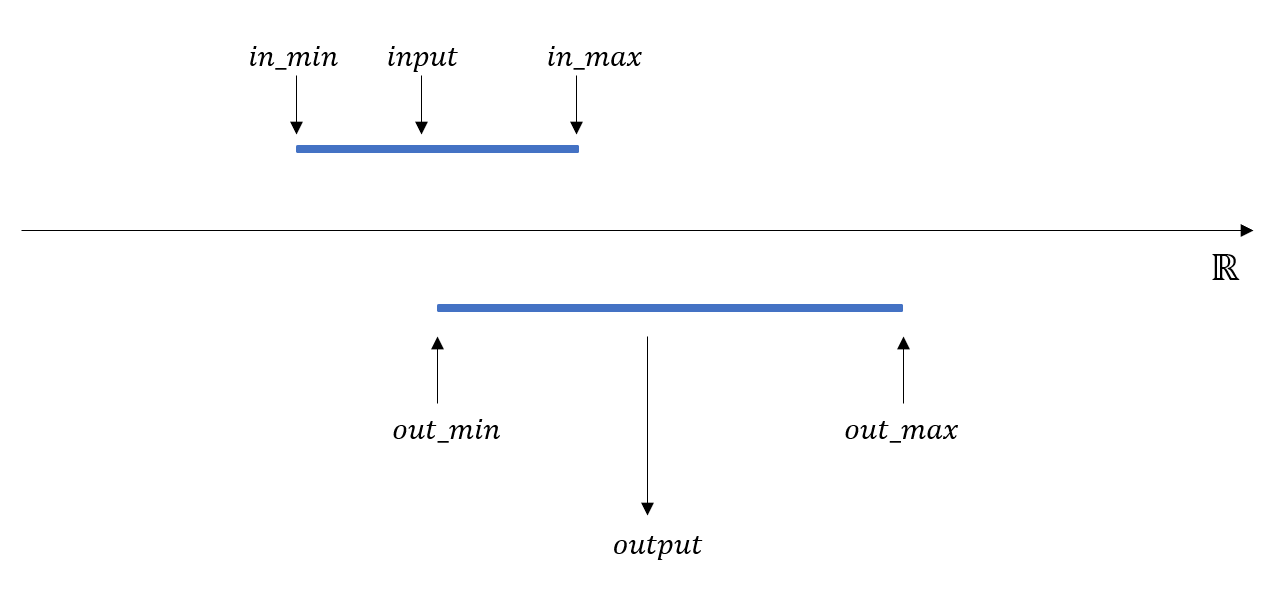
不同数值范围之间的映射
由于进度值是从 0 到 100,而数字文本的**
opacity**参数是从 1 到 0,模糊滤镜的参数值是从 30 到 0,不同的数值范围之间需要有一个映射关系。


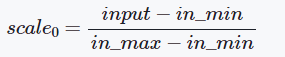
输入值在输入范围内占比:

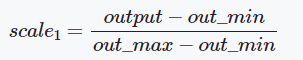
输出值在输出范围内的占比:

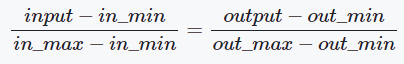
又因为输入值在输入范围内的占比与输出值在输出范围中的占比应保持一致:

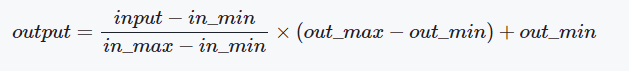
化简后,可得输出值 output:

function scale(num, inMin, inMax, outMin, outMax) {return ((num - inMin) * (outMax - outMin)) / (inMax - inMin) + outMin;
}
该函数代码参考自 StackOverflowmap a range of numbers to another range of numbers
该笔记参考自https://www.cnblogs.com/feixianxing/p/web-mini-project-blurry-loading-html-css-javascript-50-projects-50-days-GitHub.html
3. 代码实现
3.1. HTML
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>第5个-模糊加载</title><link rel="stylesheet" href="./style.css" /></head><body><!-- 背景图片 --><section class="bg"></section><!-- 加载文字 --><div class="loading-text">0%</div><script src="./script.js"></script></body>
</html>
3.2. CSS
* {box-sizing: border-box;
}
/* 设置默认属性 */
body {display: flex;justify-content: center;align-items: center;height: 100vh;overflow: hidden;margin: 0;
}
.bg {background: url("https://images.unsplash.com/photo-1576161787924-01bb08dad4a4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2104&q=80")no-repeat center center / cover;position: absolute;top: -30px;left: -30px;width: calc(100vw + 60px);height: calc(100vh + 60px);filter: blur(0px);z-index: -1;
}
.loading-text {color: #fff;font-size: 50px;
}
3.3. Javascript
// 获取文字和图片元素
const loadText = document.querySelector(".loading-text");
const bg = document.querySelector(".bg");let load = 0;
let int = setInterval(blurring, 30);// 定义一个blurring函数
function blurring() {load++;// 判断 如果load等于100 就停止定时器if (load > 99) {clearInterval(int);}loadText.innerHTML = `${load}%`;loadText.style.opacity = scale(load, 0, 100, 1, 0);bg.style.filter = `blur(${scale(load, 0, 100, 30, 0)}px)`;
}const scale = (num, in_min, in_max, out_min, out_max) => {return ((num - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min;
};
