纯静态网站制作2345网址导航浏览器下载
文章目录
- MUI -最接近原生APP体验的高性能前端框架
- APP开发
- 3.25 开发记录
- miu框架介绍
- 头部/搜索框:
- 身体>轮播图
- 轮播图设置数据自动跳转:
- 九宫格
- 图片九宫格
- 图文列表
- 底部选项卡
- 按钮选择器
- 手机模拟器
- 心得与总结:MUI框架在移动应用开发中的应用
- MUI框架的轻量和原生UI
- 从会议记录看团队协作和开发计划
- MUI框架的灵活运用
- 手机模拟器的选择
- 总体感受
MUI -最接近原生APP体验的高性能前端框架

性能和体验的差距,一直是mobile app开发者放弃HTML5的首要原因。 浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新等问题,这些都让HTML5开发者倍感挫败,尤其拿到Android低端机运行,摔手机的心都有; 另一方面,浏览器默认控件样式又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。
mui框架有效的解决了这些问题,这是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
APP开发
随着需求的不断更新,与对技术的不断探索,计划在20天之内与团队协作开发一款移动端的app
3.25 开发记录
开发采用HBuilderX(普通版即可)
框架:mui
数据库:sqlite
协同开发:gitee
框架学习时间:3天
下次会议时间:3.27(周日)晚
统一进度,分配任务,着手开发
备用方案:
待定接口:flask/django
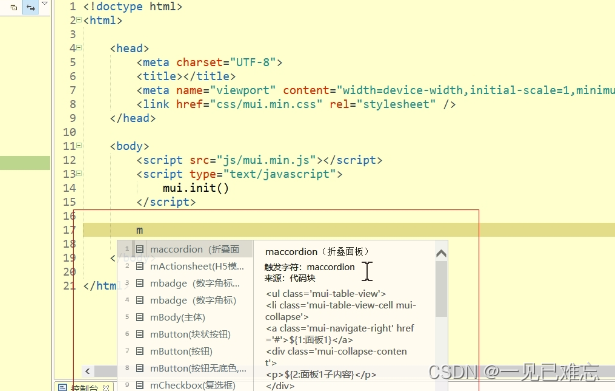
miu框架介绍
最接近原生APP体验的高性能前端框架。
MUI是一套前端框架,由DCLOUD公司研发而成,提供大量H5和js语言组成的组件,大大提高了开发效率,可以用于开发web端应用、web APP、混合开发等应用。利用MUI框架,用户在使用APP时可以得到接近原生APP的操作体验。
头部/搜索框:
创建快捷键:头部 mhe
创建搜索框:搜索框 min
<div class="mui-input-row mui-pull-left mui-search"><input type="text" class="mui-input-clear" placeholder="请输入搜索内容" style="background:white;" onfocus="this.style.color='gray'"></div><span class="mui-pull-right">你好</span>
身体>轮播图
创建轮播图:msl
<div class="mui-slider-group mui-slider-loop"><!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --><div class="mui-slider-item mui-slider-item-duplicate">
......
轮播图设置数据自动跳转:
写一个js:以内嵌js为例。
<script type="text/javascript">mui.init();//获取当前文档轮播图组件对象var sliderobj = mui("#slider");sliderobj.slider({interval:1000});</script>
目前的样式,每过一秒就会自动切换到下一张图片。
九宫格
九宫格 mgr:
<span class="mui-icon"><svg class="icon" aria-hidden="ture"><use xlink:href="#icon-jifen"></use></svg></span><div class="mui-media-body gr_fort">积分</div>
图标的样式可以选择阿里的矢量库,嵌入代码。
阿里图标矢量库:

图片九宫格
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"><a href="#"><img src="img/guo1.jpg" width="100%" /><p></p></a></li>
图文列表
图文列表 mli
<div id="arqwasd"><span style="background: red;"> </span><span class="xinwen">题库</span><span class="more">更多>></span></div>
底部选项卡
底部选项卡 mta
<a class="mui-tab-item mui-active"><span class="mui-icon mui-icon-home"></span><span class="mui-tab-label">首页</span></a>
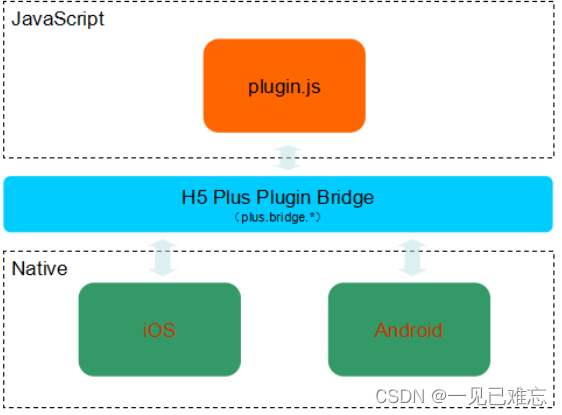
按钮选择器
<script type="text/javascript">mui.init()// 底部选项卡切换mui.plusReady(function () {//定义一个容器,存储底部选项卡关联的界面var pages = ["index_dome.html","xiao1.html","xiao2.html","xiao3.html"];//获取当前窗口对象var ws= plus.webview.currentWebview();//设置页面窗口样式var pageStyle={top:"0px",bottom:"50px"};//循环数据,为每个页面创建webview窗口对象。for (var i=0;i<pages.length;i++){//将每次循环体提取的页面创建为view窗口;var item =plus.webview.create(pages[i],pages[i],pageStyle);//将每个webviem窗口对象追加ws.append(item);}//设置默认打开窗口plus.webview.show(pages[0]);//选项卡事件监听mui(".mui-bar-tab").on("tap","a",function(){//获取被点击a标签的href属性值var href = this.getAttribute("href");//展示对应的页面plus.webview.show(href);});});</script>
手机模拟器
调试直接运行到手机模拟器,官方文档的Android Studio挺难调试的,我们可以用 mumu模拟器 端口号7555 。
心得与总结:MUI框架在移动应用开发中的应用
在探索移动应用开发的过程中,我们深刻体会到性能和用户体验对于应用成功的重要性。MUI框架在这方面提供了一种令人满意的解决方案,有效地弥补了HTML5开发中常见的痛点,为开发者提供了一个高性能、接近原生App体验的前端框架。
MUI框架的轻量和原生UI

MUI框架在设计之初就明确了性能体验的追求,这体现在它的轻量特性上。通过去除不必要的复杂性和依赖,MUI的压缩后的JS和CSS文件仅有100+K和60+K,使得应用加载速度得到显著提升。
另一个值得一提的特点是MUI对原生UI的追求。通过以iOS平台UI为基础,并补充部分Android平台特有的UI控件,MUI成功地创造出一种让用户感受到原生App操作体验的框架。这种设计理念对于提高用户满意度和应用留存率有着积极的影响。
从会议记录看团队协作和开发计划
在团队协作方面,我们选择了HBuilderX作为开发工具,并规定了使用MUI框架、SQLite数据库和Gitee进行协同开发。这为团队提供了一个清晰的开发环境,使得开发者能够更专注于业务逻辑的实现,而不是繁琐的环境配置。
开发计划的明确性也是成功的关键之一。通过在会议记录中指定开发工具、框架、数据库等细节,并规定了框架学习的时间,团队在未来的开发中可以更有序地推进,降低了开发过程中的不确定性。
MUI框架的灵活运用
文章中展示了MUI框架的一些常见组件的使用示例,如头部搜索框、轮播图、九宫格、图文列表等。这些示例清晰地演示了MUI框架的灵活性和易用性,开发者可以通过简单的代码实现丰富的界面效果。这不仅提高了开发效率,也为用户提供了更为美观、流畅的应用体验。
手机模拟器的选择
在调试方面,选择了Mumu模拟器,通过端口号7555进行调试。这个备选方案为开发者提供了一个相对轻便而有效的调试工具,减少了因调试环境不稳定而导致的开发周期延长的可能性。
总体感受

通过对MUI框架的学习和实际应用,我们深感这是一个强大的工具,尤其适用于那些追求高性能、原生体验的移动应用开发项目。在未来的开发中,我们期待能够更深入地挖掘MUI框架的潜力,为用户创造出更出色的移动应用体验。
