苏州网站建设建站网2345浏览器影视大全
目录
桌面版(win端)
移动端
下面我们用更有挑战性例子来使用Qt控件,将创建一个简单的图像查看器。
桌面版(win端)
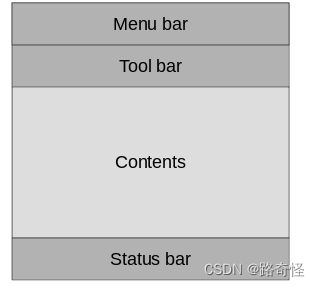
程序主要由四个主要区域组成,如下所示。菜单栏、工具栏和状态栏,通常由控件的实例填充,而内容区域是窗口子项所在的位置。

原书作者(应该创建Qt Quick项目,但是不影响我们使用Qt Quick 2 UI项目)
由于我们面向桌面,因此我们强制使用 Fusion 样式。这可以通过配置文件、环境变量、命令行参数或在C++代码中以编程方式完成。我们采用后一种方式,将以下行添加到 :
main.cpp
QQuickStyle::setStyle("Fusion");
import QtQuick 2.12
import QtQuick.Window 2.12
import Qt.labs.platform 1.0
import QtQuick.Dialogs 1.0
import QtQuick.Controls 2.4
import QtQuick.Controls.Material 2.12ApplicationWindow
{visible: trueid:windowwidth: 640height: 480background: Rectangle{color:"darkGray"}//创建一个ToolBar,当点击的时候会相应咱们创建的对话框打开header:ToolBar{anchors.fill:parentToolButton{text: qsTr("open")icon.name: "open pictrue"onClicked: fileOpenDialog.open()}}//创建两个MenuBar,当点击的时候会相应咱们创建的对话框打开,或者打开关于这个软件对话框menuBar:MenuBar{Menu{title:qsTr("&file")MenuItem{text: qsTr("&open..")icon.name: "document-open"icon.source: "documentopen.png"onTriggered: fileOpenDialog.open()}}Menu{title:qsTr("&Help")MenuItem{text: qsTr("&About")onTriggered: aboutDialog.open()}}}//将打开的图片设置成缓存图像Image {id: imageanchors.fill: parentfillMode: Image.PreserveAspectFitasynchronous: truecache: false}//图像文件打开窗口FileDialog{id:fileOpenDialogtitle:"Select Image file "//获取文档写的权限folder: StandardPaths.writableLocation(StandardPaths.DocumentsLocation)nameFilters: ["Image files (*.png *.jpeg *.jpg)",]onAccepted: {image.source = fileOpenDialog.fileUrl}}//关于这个软件信息窗口Dialog{id:aboutDialogtitle: qsTr("about")Label{anchors.fill: parenttext: qsTr("QML Image Viewer\nA part of the QmlBook\nhttp://qmlbook.org")horizontalAlignment: Text.AlignHCenter}standardButtons: StandardButton.Ok}
移动端
在原本基础上添加下面代码就可以
Drawer {id: drawerwidth: Math.min(window.width, window.height) / 3 * 2height: window.heightListView {focus: truecurrentIndex: -1anchors.fill: parentdelegate: ItemDelegate {width: parent.widthtext: model.texthighlighted: ListView.isCurrentItemonClicked: {drawer.close()model.triggered()}}model: ListModel {ListElement {text: qsTr("Open...")triggered: function() { fileOpenDialog.open(); }}ListElement {text: qsTr("About...")triggered: function() { aboutDialog.open(); }}}ScrollIndicator.vertical: ScrollIndicator { }}}header: ToolBar {// 桌面端无作用Material.background: Material.OrangeToolButton {id: menuButtonanchors.left: parent.leftanchors.verticalCenter: parent.verticalCentericon.source: "baseline-menu-24px.svg"onClicked: drawer.open()}Label {anchors.centerIn: parenttext: "Image Viewer"font.pixelSize: 20elide: Label.ElideRight}}代码的详细解释:
创建了一个具有两个选项的列表视图(ListView)
focus: true:这将使ListView获得焦点,这意味着当用户首次打开该界面时,ListView将成为用户可以直接与之交互的第一个元素。
currentIndex: -1:这将设置当前选定的列表项的索引为-1,这意味着在开始时没有任何项目被选中。
anchors.fill: parent:这将使ListView填充其父元素的所有可用空间,使得列表视图占据整个界面。
delegate: ItemDelegate:这是ListView的代理对象,它负责创建列表中的每个元素。在这个例子中,它是一个ItemDelegate对象,用于显示每个列表项的内容。
width: parent.width:这将每个列表项的宽度设置为父元素的宽度,使得每个列表项占据整个列表视图的宽度。text: model.text:这将显示模型中每个元素的文本。highlighted: ListView.isCurrentItem:当一个列表项成为当前选定的项时,这个列表项会被高亮显示。onClicked::当用户点击一个列表项时,这个列表项将被选中,然后关闭Drawer,并执行模型中指定的函数。
model: ListModel:这是ListView的数据模型,它包含了一组ListElement,每个ListElement代表一个列表项。
- 在这个例子中,数据模型有两个元素:
- "Open...",点击时会打开一个文件打开对话框(
fileOpenDialog.open())。- "About...",点击时会打开一个关于对话框(
aboutDialog.open())。
ScrollIndicator.vertical: ScrollIndicator { }:这是垂直滚动指示器,当列表视图的内容超过视窗时,滚动指示器会显示出来。总的来说,这段代码创建了一个具有两个选项的列表视图,用户可以通过点击来选择一个选项,并根据选项的内容执行不同的操作。