江门cms模板建站seo工作职位
最近想写写C++,装了VisualStudio 2022,折腾半天。对于一个用惯VSCode的人来说,总感觉IDE太笨重。于是自己网上各种查资料,自己琢磨,搭建了一套Windows下基于VSCode和CMake的C++轻量级开发环境。
具体搭建步骤
1. 下载并安装VSCode
VSCode下载地址(AzureCDN加速地址)
首先同意安装协议:

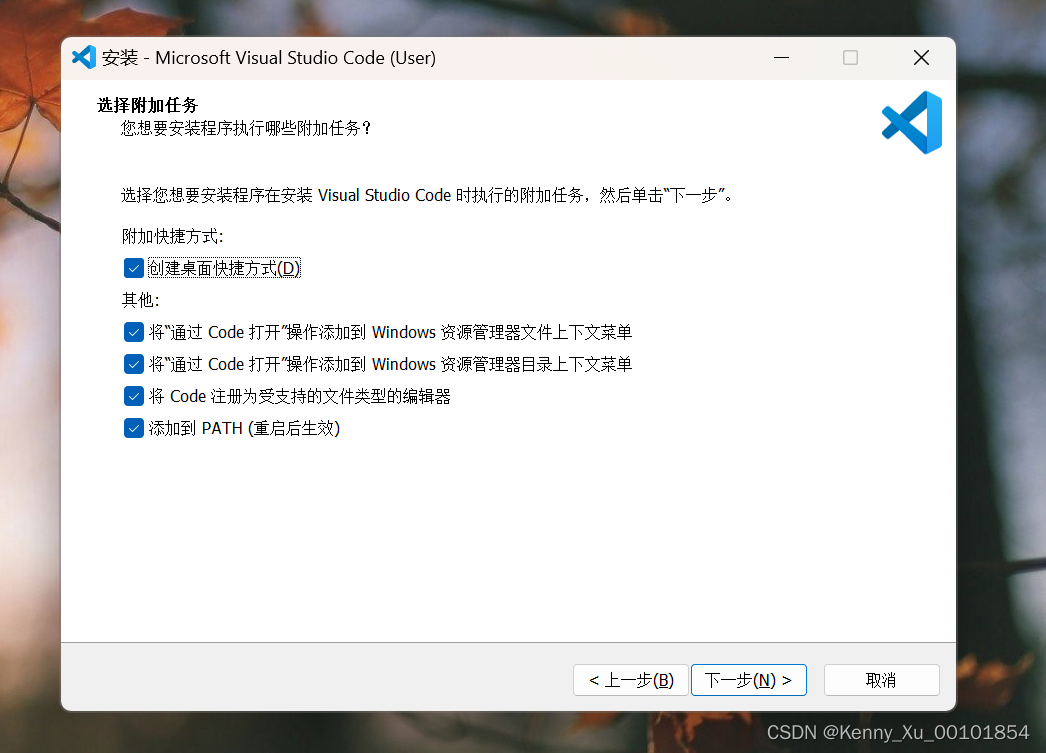
下一步,方便起见全部都勾上:

之后点击安装即可:

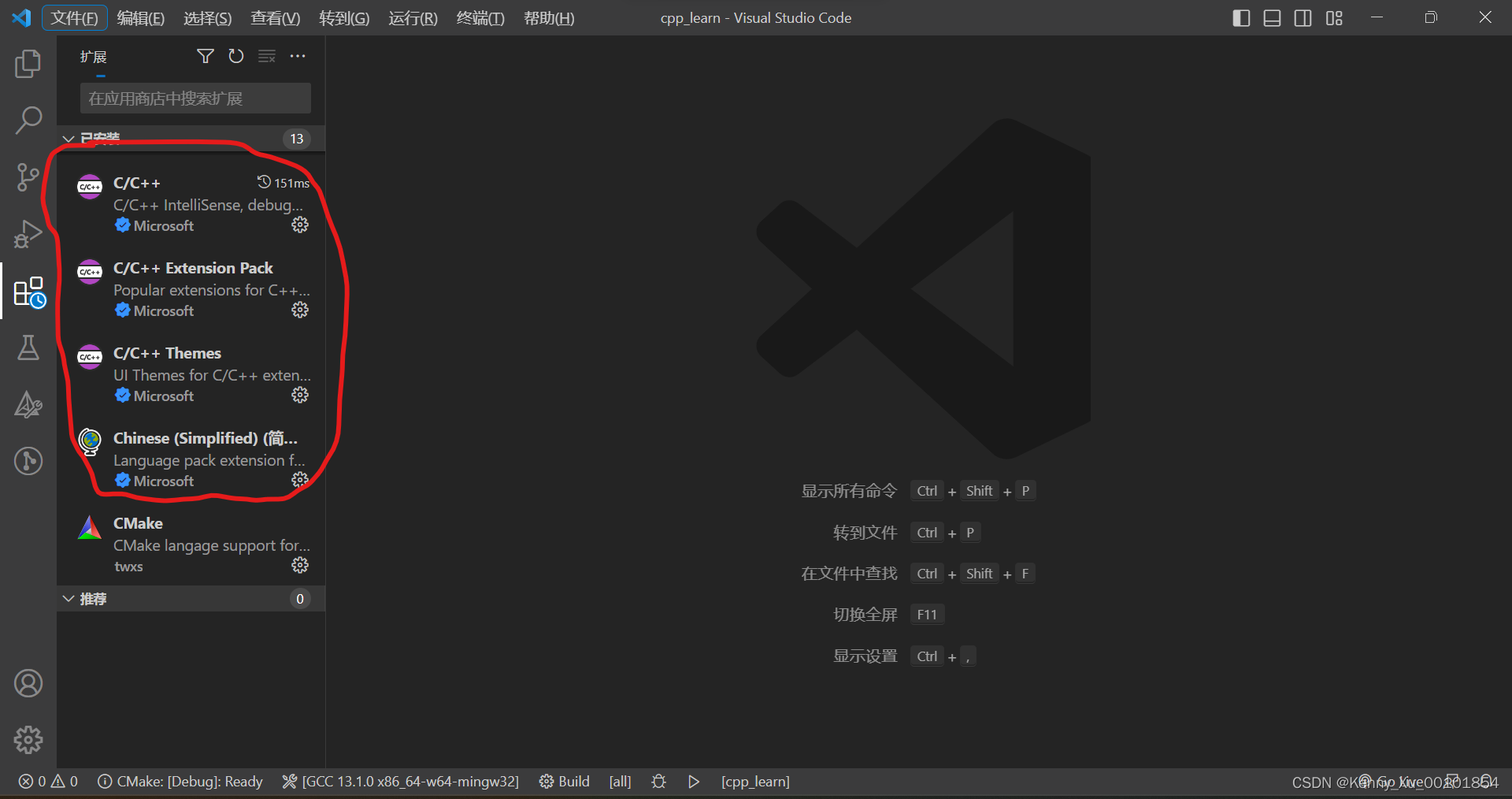
2. 安装必要的VSCode插件
这里推荐安装Microsoft官方提供的Chinese简体中文汉化包、C/C++、C/C++ Extension Pack三个插件,C/C++ Extension Pack扩展会自动为我们安装CMake、CMake Tools等插件。

3. 下载并解压MinGW64、CMake
MinGW全称是Minimalist GNU on Windows,也就是将Linux/Unix环境下赫赫有名的GCC编译器以及其相关的编译调试组件移植到了Windows上。通过这个工具集我们就可以编译、调试、运行和打包C/C++项目了。
MinGW64下载地址(github最新版 gcc 13.1.0)
github下载慢的话可以考虑GitHub文件加速:https://ghproxy.com
下载完成后解压到某个指定的目录即可 (记住这个目录,后面会用到)

之后下载CMake,CMake是一款现代化的C++编译打包工具,很多开源的C/C++都在用。个人感觉有点像Java的Maven构建工具,但功能没有Maven那么齐全。CMake下载地址(CMake官网最新版3.27.0)
下载完成后一样,解压到某个指定的目录下即可 (同样也要记住这个目录)

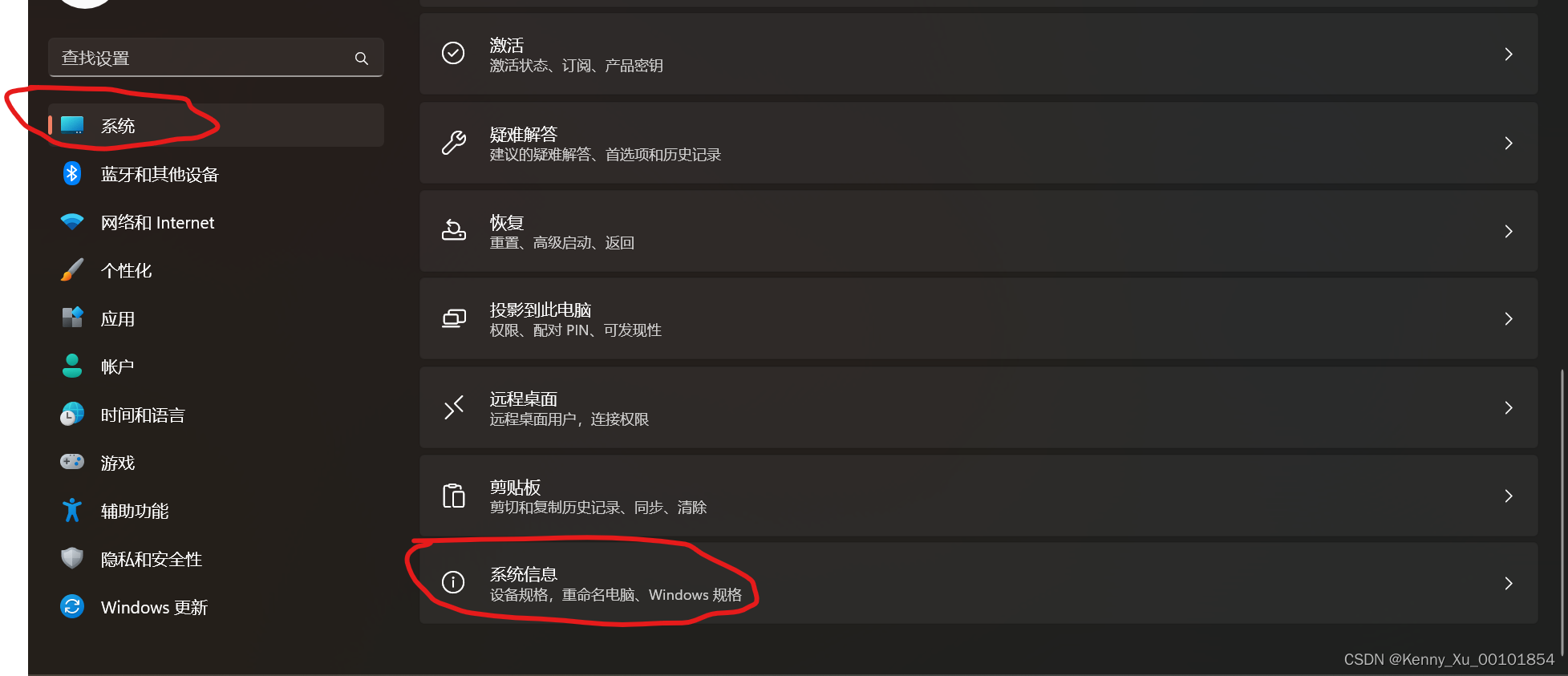
最后的重头戏就是用以上两个解压目录配置环境变量啦,打开设置->系统->系统信息:

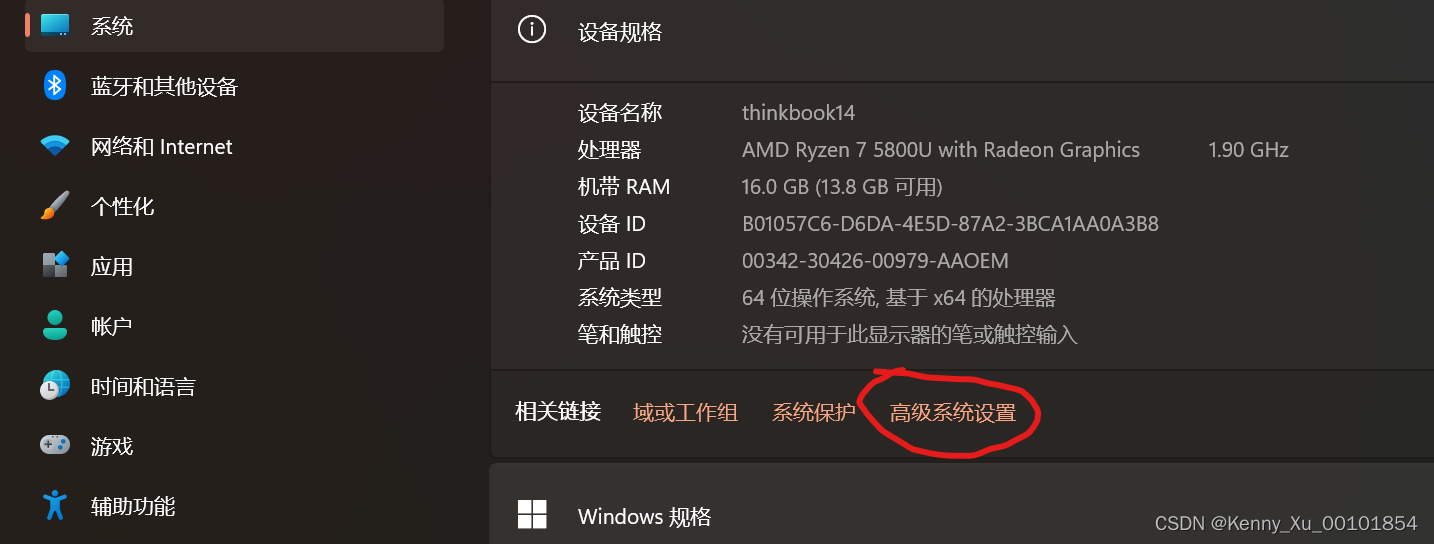
点击系统信息->高级系统设置:

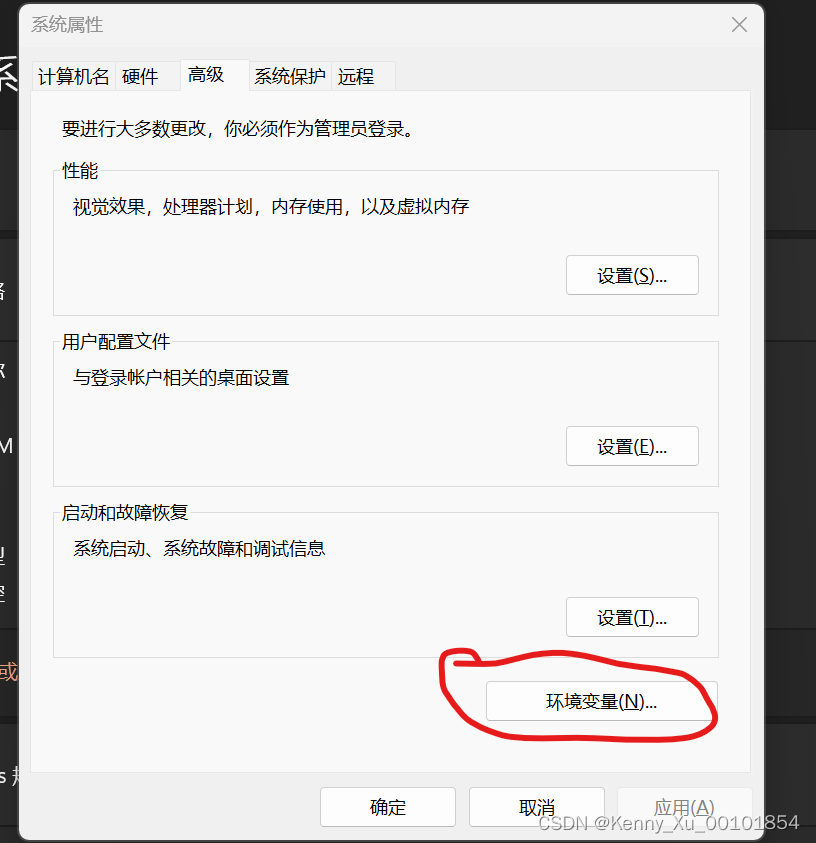
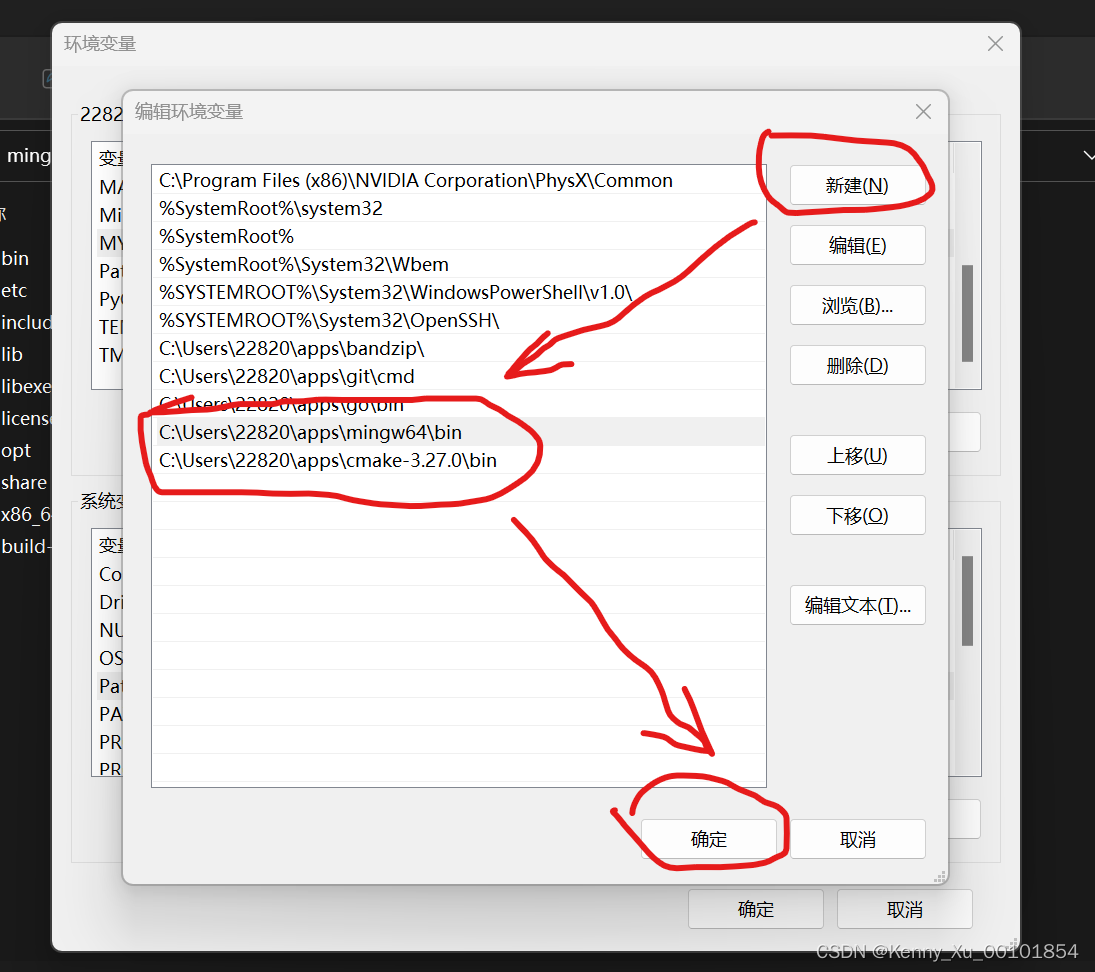
点击环境变量:

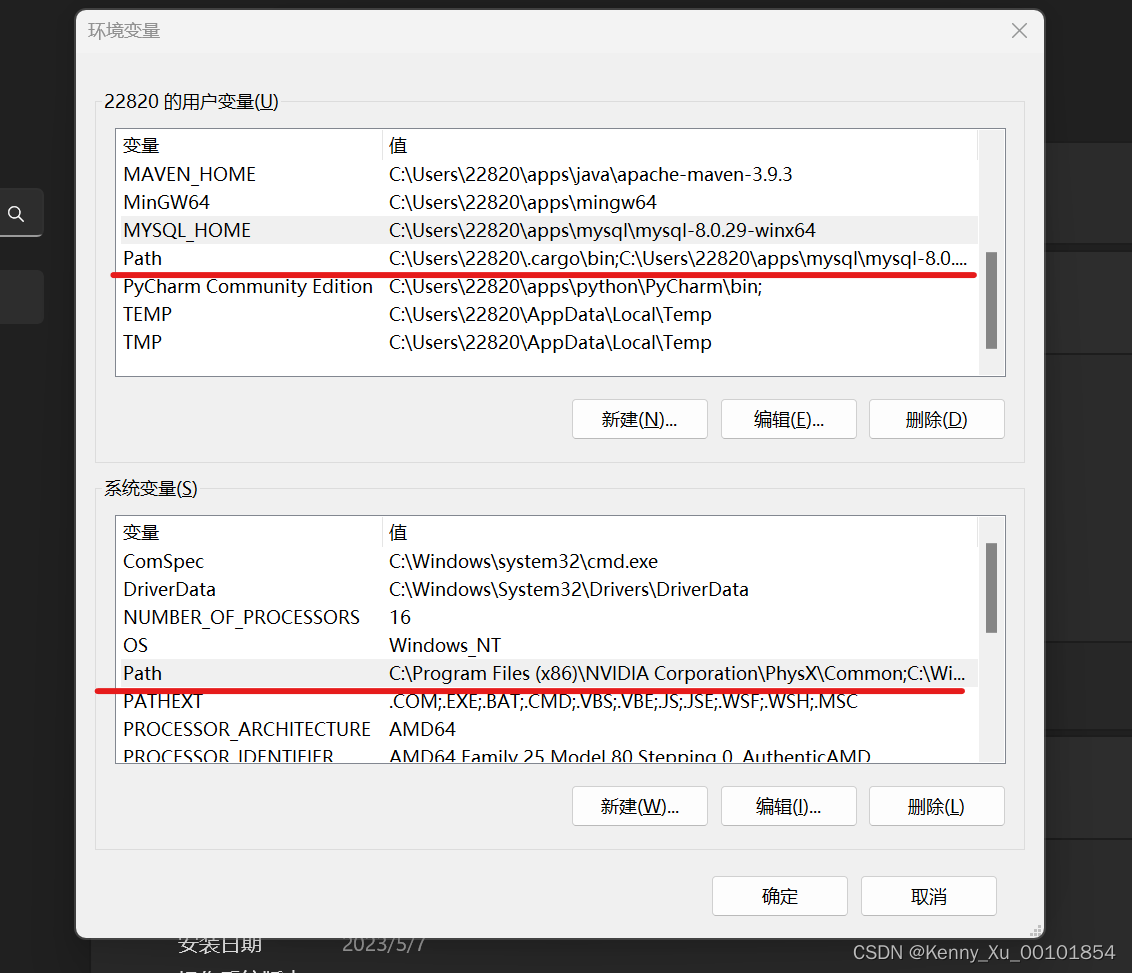
选择上下两个Path都可

将 安装目录\bin 配置在Path变量中,之后一路点击确定就大功告成了!

4. 添加.vscode目录下的配置
使用VSCode打开一个空文件夹,创建一个叫做 .vscode 的文件夹 (注意前面有个英文句号.不要漏掉了),分别创建c_cpp_properties.json、settings.json、launch.json和tasks.json四个文件,文件内容如下:
-
c_cpp_properties.json
{"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG","UNICODE","_UNICODE"],"windowsSdkVersion": "10.0.17763.0","compilerPath": "C:\\Users\\22820\\apps\\mingw64\\bin\\g++.exe", // 此处指定自己安装的g++.exe地址"cStandard": "c11","cppStandard": "c++11","intelliSenseMode": "${default}","configurationProvider": "ms-vscode.cmake-tools"}],"version": 4 } -
settings.json
{"cmake.cmakePath": "C:\\Users\\22820\\apps\\cmake-3.27.0\\bin\\cmake.exe" // 此处指定自己安装的cmake.exe地址 } -
launch.json
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(gdb) 启动","type": "cppdbg","request": "launch","program": "${workspaceFolder}/build/cpp_learn", // build后面加CMakeLists.txt中project()中配置的项目名(CMakeLists.txt后文会介绍)"args": [],"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": false,"MIMode": "gdb","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "将反汇编风格设置为 Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}],"preLaunchTask":"Build","miDebuggerPath": "C:\\Users\\22820\\apps\\mingw64\\bin\\gdb.exe" // 此处指定自己安装的gdb.exe地址}] } -
tasks.json
{// See https://go.microsoft.com/fwlink/?LinkId=733558// for the documentation about the tasks.json format"version": "2.0.0","options": {"cwd":"${workspaceFolder}/build"},"tasks": [{"label": "cmake","type": "shell","command": "cmake","args":[".."]},{"label":"mingw32-make", // windows下用mingw32-make,Linux/Unix下直接使用make"group":{"kind": "build","isDefault": true},"command":"mingw32-make","args": []},{"label":"Build","dependsOrder": "sequence","dependsOn":["cmake","mingw32-make"]}] }
5. 创建CMakeLists.txt文件,编写main.cpp测试
在项目的根目录下创建CMakeLists.txt(相当于Maven的pom.xml),具体内容不要细究,先抄我的:
cmake_minimum_required(VERSION 3.15) # 指定cmake最小版本
project(cpp_learn) # 指定项目名称
include_directories(cpp_learn include) # 指定头文件目录
aux_source_directory(cpp_learn src) # 指定源文件目录
add_executable(cpp_learn src/main.cpp) # 指定程序入口
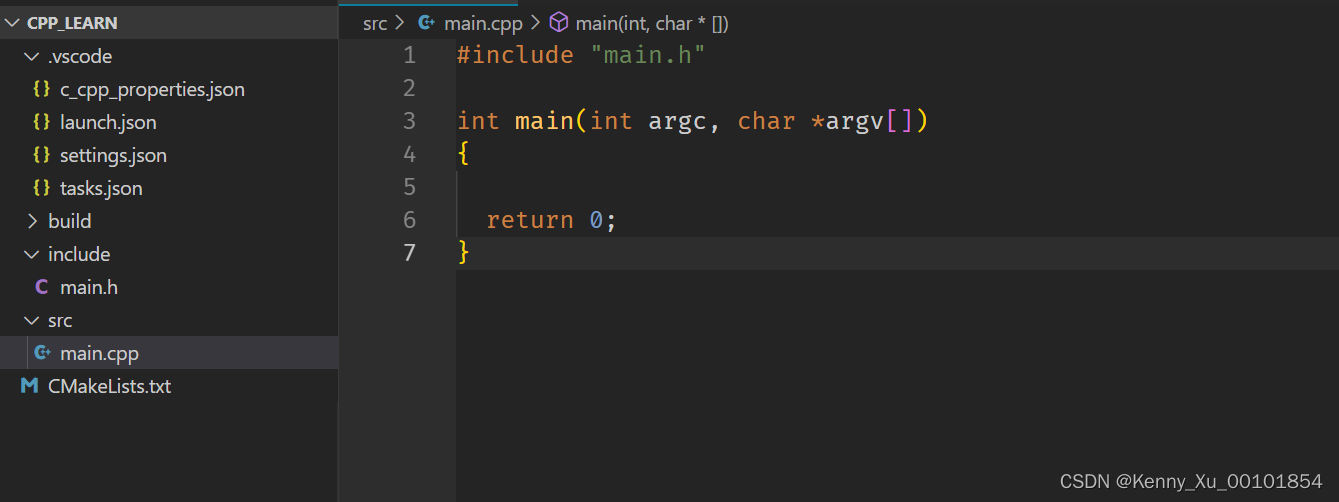
之后分别创建main.h和main.cpp到根目录下的include文件夹和src文件夹中:

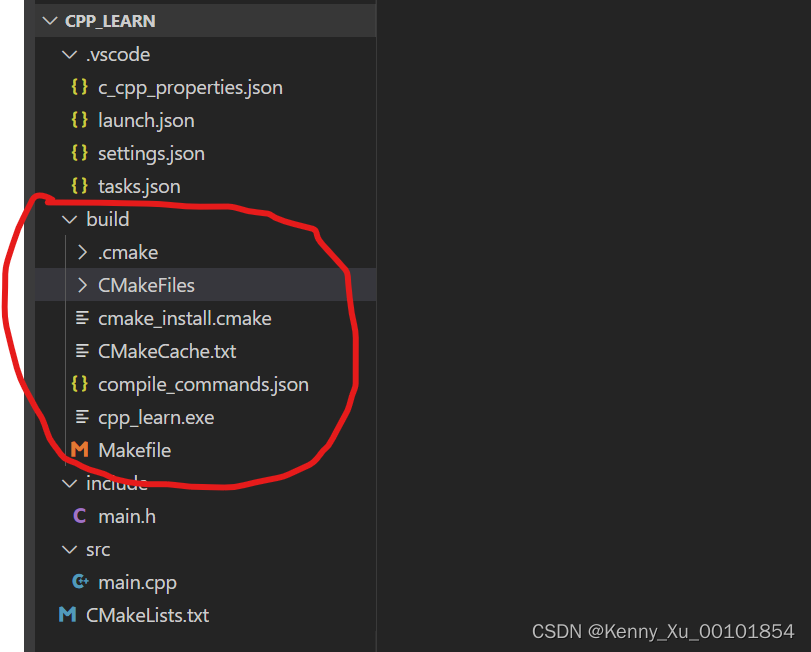
之后退出VSCode重新进一次就会发现CMake已经开始工作了,在项目根目录下生成了build文件夹,里面就是要编译的内容。其中cpp_learn.exe就是最终编译的产物。

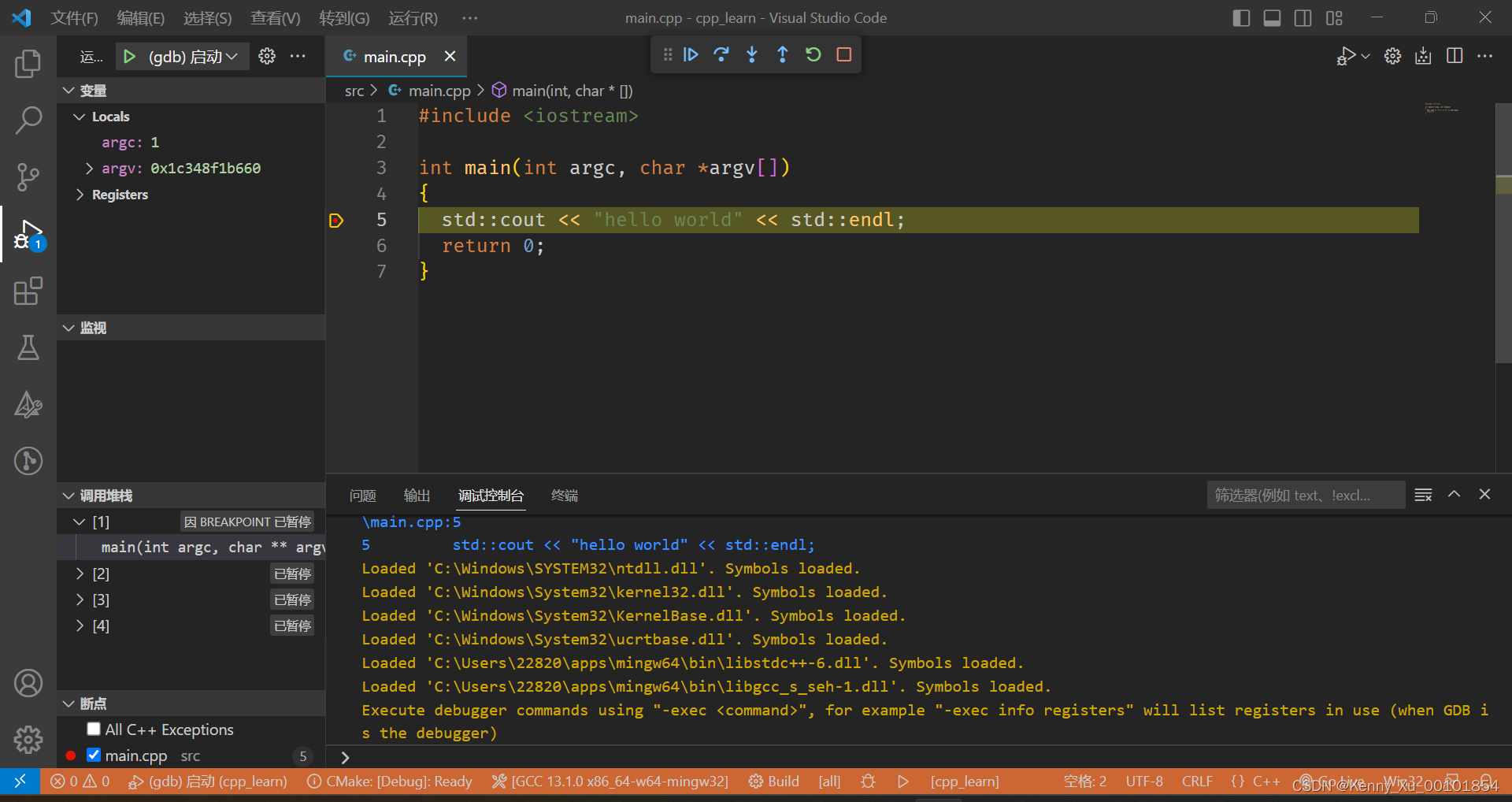
还支持gdb打断点调试哦,打好断点点下面的小虫子(或者按F5)就可以开始调试了!

总结
通过使用VSCode搭建C++环境也不是一件很容易的事情呐!不过对于开发者来说,敢于尝试敢于瞎折腾才是最重要的,要有小马过河的精神嘛。不过话说回来这样一搞终于可以摆脱Visual Studio 2022那个笨重的家伙了hhh,而且VSCode还可以自定义颜色主题,对于我这种颜控来说简直不要太舒适~~
小彩蛋
VSCode好看的主题推荐:
- Darcula Theme:仿照JetBrains全家桶(Intellij IDEA、Web Storm、PyCharm等)的配色,属于是对经典的复刻了

- One Dark Pro:VSCode最受欢迎的主题之一,清爽提神抗疲劳,深受广大程序员的青睐

- Atom One:有浅色和深色两款主题可供选择!而且都很好康哦