健身顾问在哪些网站做推广长沙网络营销公司排名
自定义属性
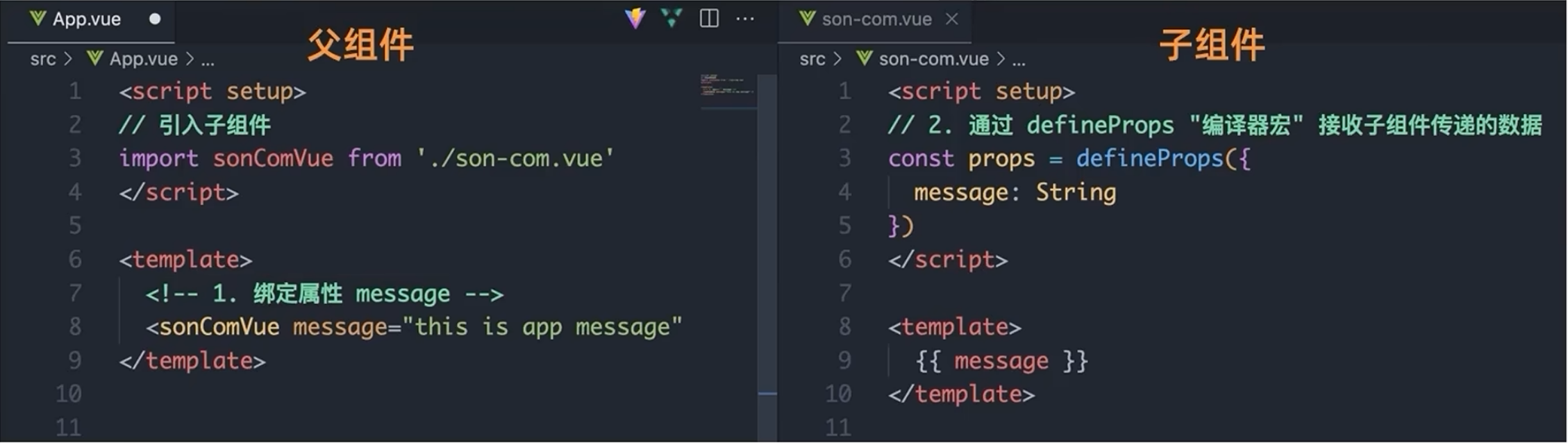
父组件中给子组件绑定属性, 传递数据给子组件, 子组件通过props选项接收数据

props传递的数据, 在模版中可以直接使用{{ message }}, 在逻辑中使用props.message
defineProps
defineProps是编译器宏函数, 就是一个编译阶段的标识, 实际编译器解析时, 遇到后会进行编译转换

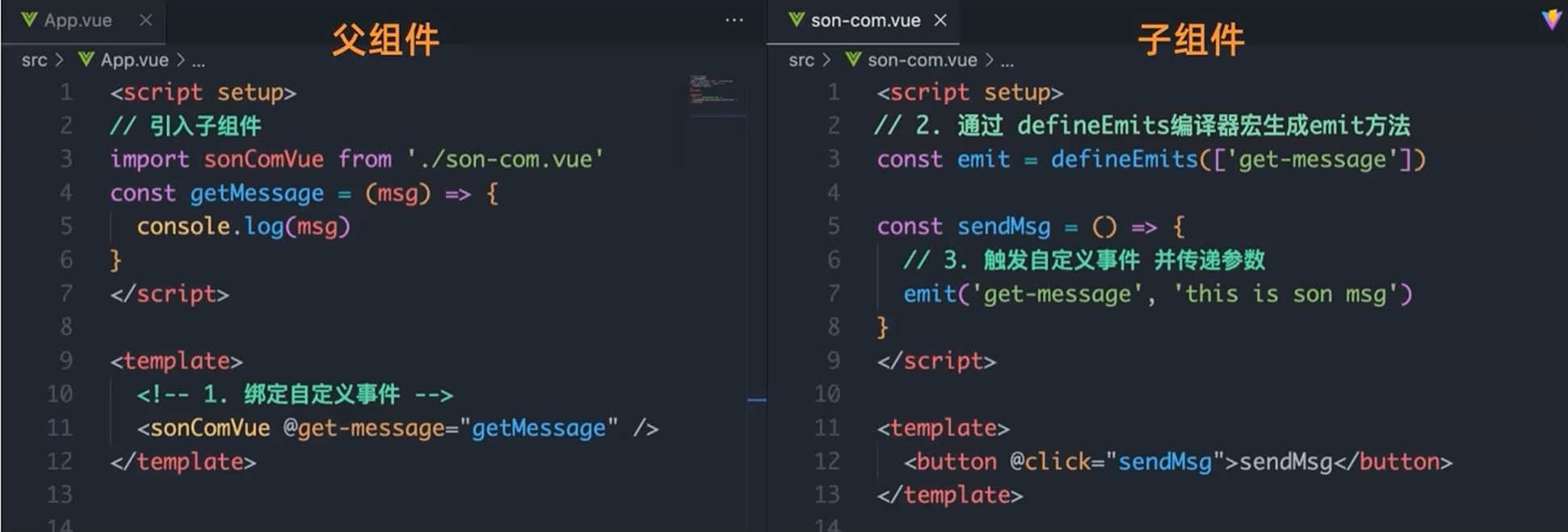
自定义事件
父组件中给子组件标签绑定自定义事件, 子组件通过emit方法触发事件, 传递数据给父组件

模版引用
通过ref标识获取真实的DOM对象或者组件实例对象, 叫做模版引用
获取DOM对象
import {ref} from 'vue'
//1,生成一个ref对象
const inp = ref(null)
//2,绑定ref标识
<input ref='inp' />
//3,访问ref对象
onMounted(() => {注意: 操作DOM需要组件完毕console.log(inp.value)
})获取组件实例
import {ref} from 'vue'
const sun = ref(null)
onMounted(() => {// 注意: 组件挂载完毕// 获取组件属性console.log(sun.value.属性)// 调用组件方法console.log(sun.value.方法())
})
<sun ref="sun"><sun>defineExpose
setup语法糖下 组件内部的属性和方法 是不开放的, 需要通过defineExpose编译宏暴漏组件的属性和方法

provide()和inject()
可以方便的跨层级传递数据和方法
场景

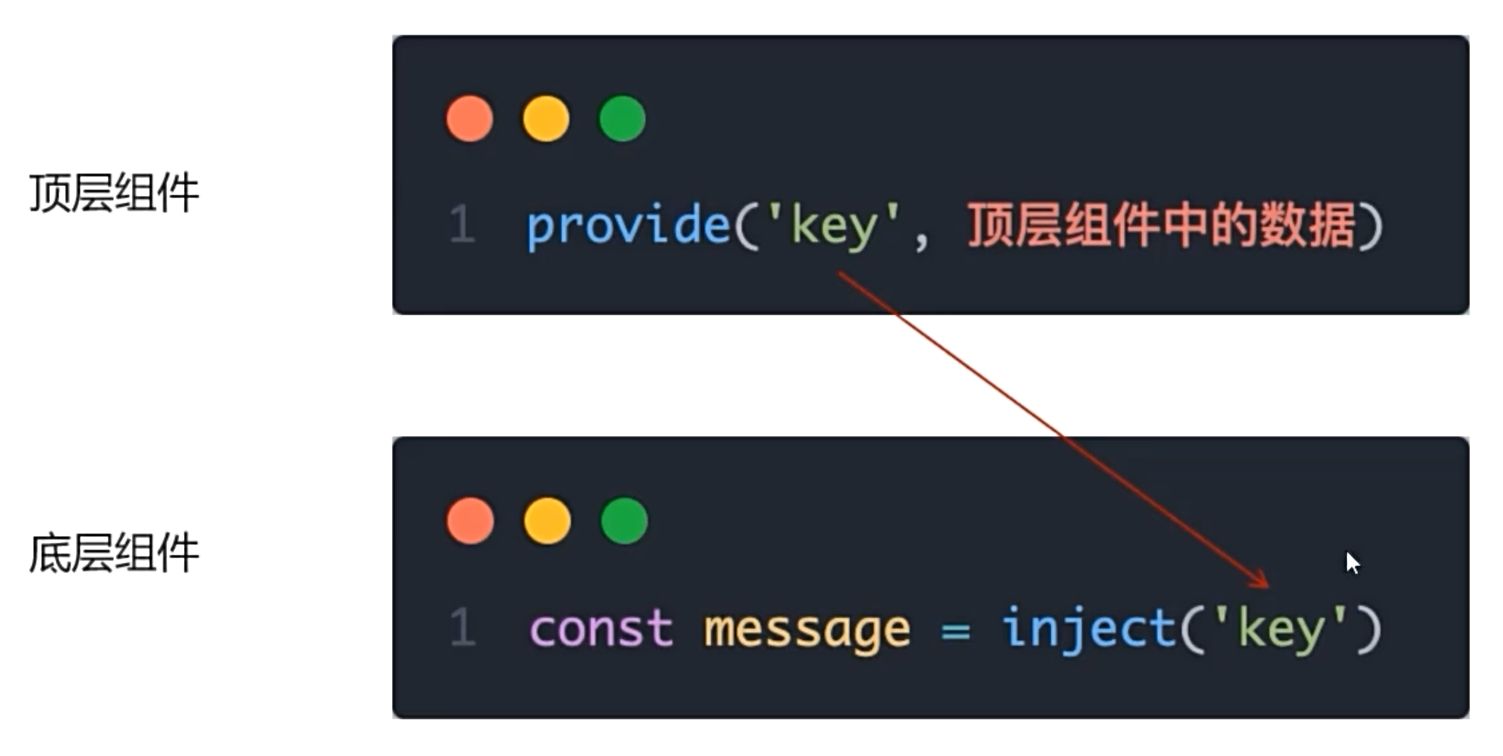
1.0传递普通数据
顶层组件通过provide函数提供数据, 底层组件通过inject函数获取数据

2.0传递响应式数据


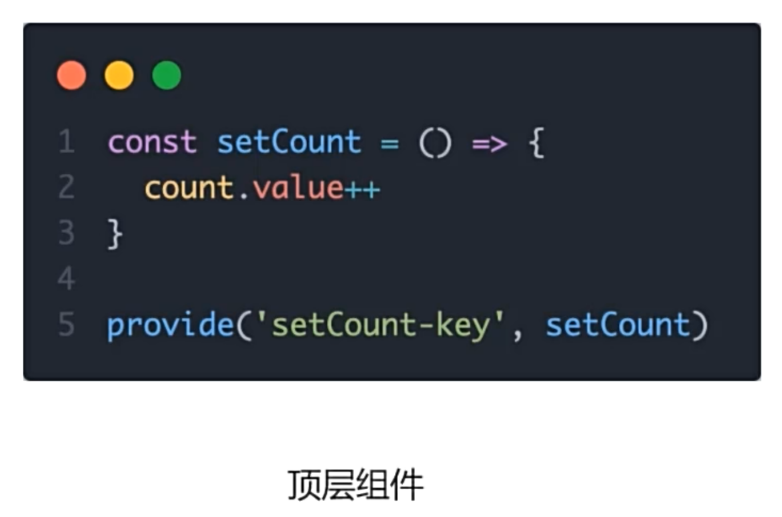
3.0传递方法
顶层组件可以向底层组件传递方法, 底层组件调用顶层组件的方法, 就可以实现修改数据


defineModel
在vue3中, 自定义组件上使用v-model. 相当于传递modelValue属性, 触发 update:modelValue 事件
先要定义props, 再定义emits, 其中有许多重复代码,如果修改值, 还需要手动调用emit函数
<Child v-model="text">
等同于
<Child :modelValue="text" @update:modelValue=" text = $event " >defineProps({modelValue: String
})
const emit = defineEmits(['update:modelValue'])<inputtype="text":value="modelValue"@input="e => emit('update:modelValue', e.target.value)"
>defineModel
使用新的函数(实验阶段)简化代码
<Child v-model="text">import {defineModel} from 'vue'
const modelValue = defineModel()<inputtype="text":value="modelValue"@input="modelValue = e.target.value"
>export default defineConfig({plugins: [vue({script: {// 开启支持defineModel: true}}),],
})
全局变量
vue2
设置
语法: Vue.prototype.属性名 = 属性值
Vue.prototype.$echarts = echarts读取
语法: this.属性名
<template> this.$echarts.init()
</script>vue3
设置
语法: app.config.globalProperties.属性名 = 属性值
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 假设您已经验证了 URL 结构并确定要提取的部分
const path = window.location.href.split("/")[5] || 'default-path';
app.config.globalProperties.$path = path;
app.mount('#app');读取
语法: const 变量 = getCurrentInstance()?.appContext.config.globalProperties.属性名
<template> <div>当前路径是:{{ path }}</div>
</template> <script>
import { getCurrentInstance, ref, onMounted } from 'vue';
export default { setup() { const path = ref(null); onMounted(() => { const instance = getCurrentInstance(); if (instance) { path.value = instance.appContext.config.globalProperties.$path;} });return { path }; },
};
</script>