佛山专业网站建设价格站外推广方式
今天给大家分享一款功能非常强大的javascript视觉差特效引擎插件:Parallax.js。
Parallax.js简介
Parallax.js是一个简单的,轻量级的视差引擎。你可以将它作为作为jQuery或Zepto插件来使用,也可以以纯JS的方式来使用。

最-最-最厉害的是它可以对智能设备的方向作出反应,即使在没有陀螺仪或运动检测硬件可用的时候,也可使用光标的位置来代替。
我要开始啦
准备工作
首先肯定是先引入JS库。有三种方法:
1)使用CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script>
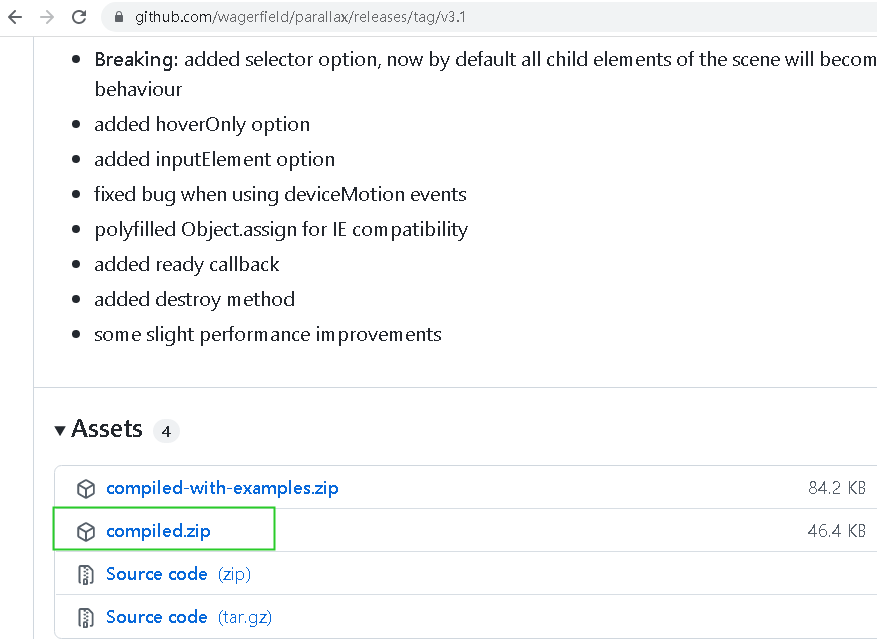
2)在GitHub上下载Parallax.js,如下图所示。

下载最新版本的ZIP包,解压获得parallax.js和parallax.min.js。用其中一个就好。
3)npm依赖安装
npm i -s parallax-js
- 源码路径:node_modules/parallax-js/src/parallax.js
- 产品版路径:node_modules/parallax-js/dist/parallax.min.js
再根据你喜欢的工作流程要求导入库
import Parallax from 'parallax-js' or
const Parallax = require('parallax-js')
使用方法
每个Parallax.js实例都需要一个Dom元素,我们称为场景。让我们任意定义一个。
<div id="scene">
</div>
场景中的每个子元素都可以成为移动目标。我们先来最简单的。
<div id="scene"><div>My first Layer!</div><div>My second Layer!</div>
</div>
在视差场景中移动的每个项目的类别layer和data-depth指定其在场景中的深度的属性。
深度0,将导致层保持静止。
深度1,将使层通过所计算出的运动的总效果移动。
0和1之间的值将导致图层相对于提供的比例移动一个量。
<style>#scene {width: 800px;height: 600px;margin: 200px auto;}
</style>
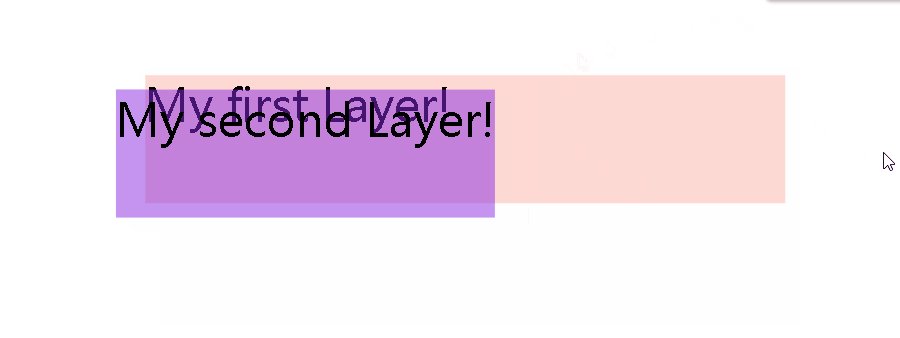
<div id="scene"><div class="layer" data-depth="0.2">My first Layer!</div><div class="layer" data-depth="0.6">My second Layer!</div>
</div>
一旦DOM元素加载好,就可以创建出Parallax.js实例啦。
var scene = document.getElementById('scene');
var parallaxInstance = new Parallax(scene);
好了,你已经学会Parallax.js的入门操作了。看下效果!

就这么简单、粗暴!
进阶使用
Parallax.js如果仅仅是这样,且不弱爆啦?
在学习Parallax.js定义的多种配置和方法前,让我们来看看"目标"是怎么移动的?
层运动的计算规则
“目标”,其实就是我们场景中的子元素,需要用class="layer"来指明,又称为"层"。每一个层的运动量依赖于3个因素:
scalarX和scalarY的值- 父DOM元素的尺寸大小
- 一个parallax场景中层的
depth值
计算的公式如下:
/*** xMotion: x方向的总运动量* yMotion: y方向的总运动量* parentElement.width: 父容器的宽度* parentElement.height: 父容器的高度* scalarX:默认值10.* scalarY: 默认值10.* layerDepth: data-depth属性值* /
xMotion = parentElement.width * (scalarX / 100) * layerDepth
yMotion = parentElement.height * (scalarY / 100) * layerDepth
这就是画面中层级移动的原因。
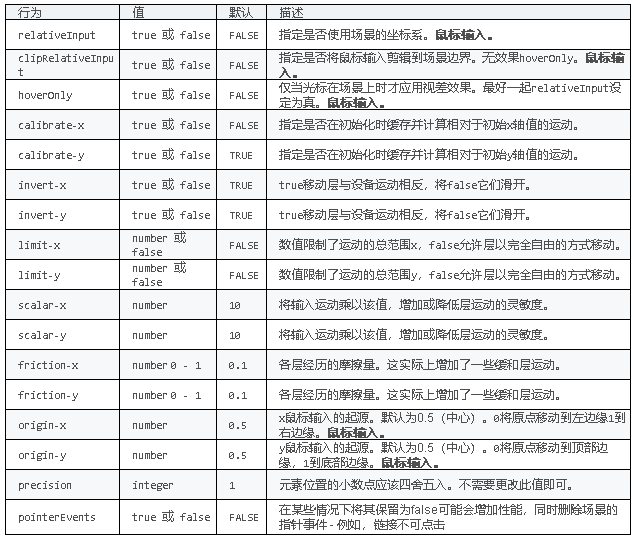
行为属性配置参数
你可以为任何给定的Parallax实例设置如下这些行为的配置参数。可以在HTML标签中使用data属性来指定,也可以通过构造函数和API在JavaScript中指定。

其他API方法
上面说过,一些属性参数配置项可以通过方法来指定,如scalar-x和scalar-y,就可以通过scalar(x, y)来调用。
除此之外,Parallax.js还有如下常用方法:
parallax.enable(); //让禁止运行的实例恢复运行
parallax.disable(); //禁止实例运行
parallax.destroy(); //销毁实例
作为jQuery插件使用
如果你将Parallax.js作为jQuery或Zepto插件来使用,可以如下方式使用:
$('#scene').parallax(); //或带参数的用法:
$('#scene').parallax({calibrateX: false,calibrateY: true,invertX: false,invertY: true,limitX: false,limitY: 10,scalarX: 2,scalarY: 8,frictionX: 0.2,frictionY: 0.8,originX: 0.0,originY: 1.0
});
注意:使用jQuery或Zepto前,要引入相应的库。
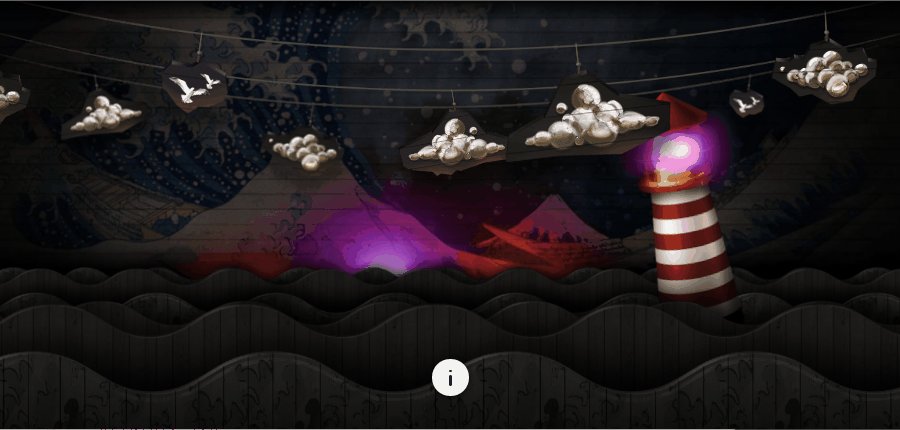
看看这个Demo效果:

还没使用过Parallax.js的小伙伴们,赶紧秀起来吧!
最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~
