网站建设公司业务培训上海牛巨微网络科技有限公司
目录
- 一、引言
- 二、博客模板选型 - Jekyll
- 三、安装Jekyll环境
- 3.1 安装Ruby
- 3.2 安装Jekyll
- 3.3 下载Jekyll主题
- 四、搭建我的Gitee博客
- 4.1 选择主题 - Beautiful Jekyll
- 4.2 创建Gitee账号同名代码库
- 4.3 写博客
- 4.4 开通Gitee Pages服务
- 五、对Beautifu Jekyll的相关优化
一、引言
之前用Github Pages搭建过博客,但是在国内访问Github时断时续…
后续关注到国内Gitee也提供Pages功能,所以决定将之前Github上的博客搬到Gitee Pages。
本文主要记录了如何使用Jekyll及Gitee Pages搭建个人博客。
起初在Github上搭建博客时,出于简单直接拉取的其他小伙伴已经成形的博客网站,也没有深究,能用就行😓。
之前的Github个人博客:https://marqueeluo.github.io/

所以这次再迁移博客,决定选个自己喜欢的样式,故做了本篇文章做了记录。
搭建博客纯属个人兴趣,平时写技术上的东西还是在CSDN上写,只不过觉着有个自己的博客这件事很炫酷,
使用Pages这种方式可以直接借助Github或Gitee的服务器和网络,白嫖…
除了搭建博客,还可以类似搭建开源库的文档、个人简历等,
还可以在博客里集成类似在线PPT的功能,用作演示,
也可以在博客上写些自己喜欢的东西…
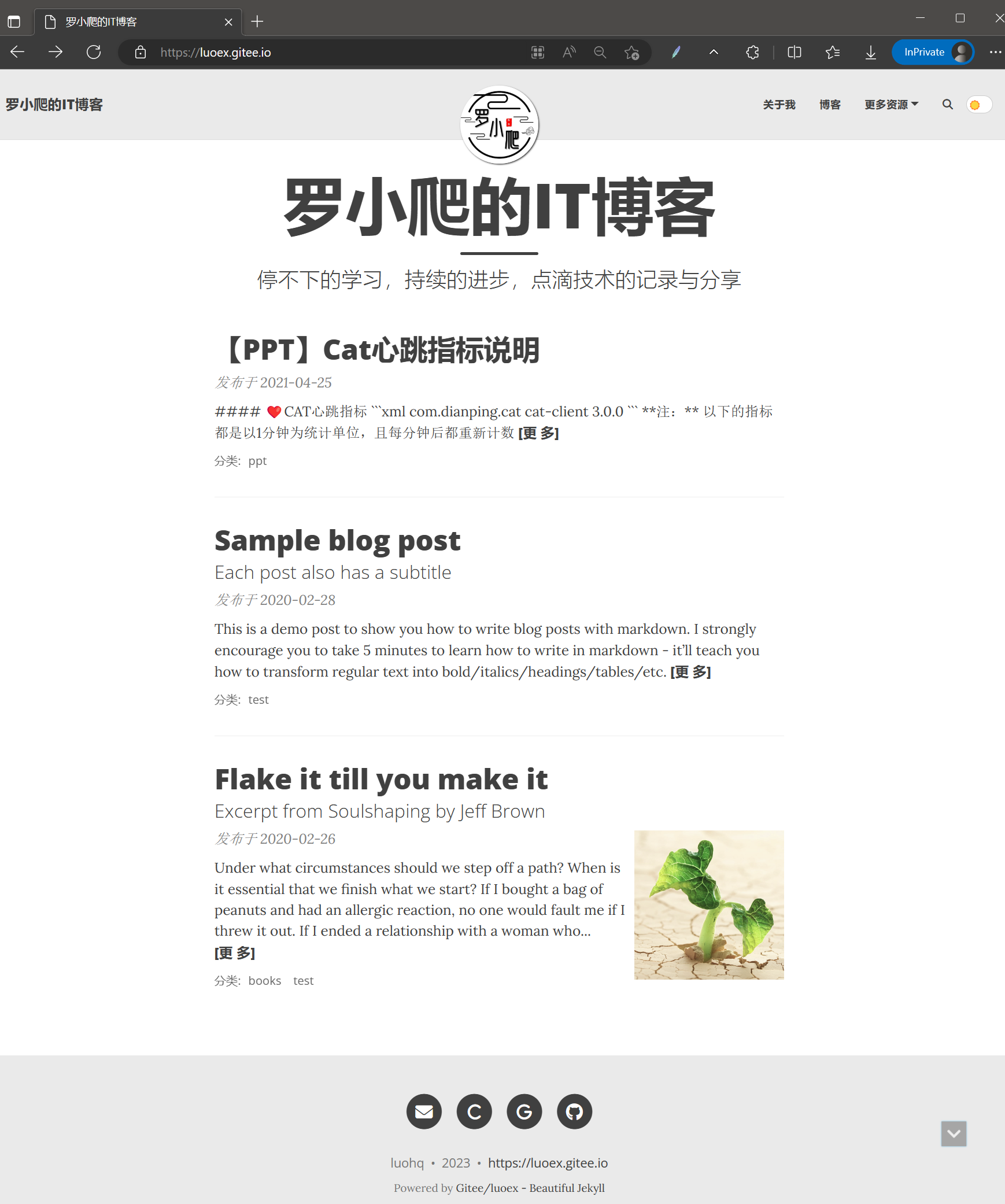
我最新搭建的Gitee Pages博客:https://luoex.gitee.io/

二、博客模板选型 - Jekyll
目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
Jekyll、Hugo、Hexo 是简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll、Hugo、Hexo 也可以运行在 Gitee Pages 上,也就是说,你可以使用 Gitee 的服务来搭建你的仓库页面、博客或者网站,而且是完全免费的。
Jekyll(Ruby生态)使用文档:https://www.jekyll.com.cn/docs/home/
Hugo(GO生态) 使用文档:https://gohugo.io/documentation/
Hexo(NodeJs生态) 使用文档:https://hexo.io/docs/
感兴趣的小伙伴可自行去探究。
由于之前一直使用的Jekyll,便一直沿用了,虽然Jekyll本地开发运行时需要安装Ruby开发环境,但即使不安装也可以通过直接发布到Github或Gitee Pages进行查看,还是挺方便的。直接写Markdown文件,无需关心样式,直接提交到GitHub或Gitee上就可以生成博客了,这对于一个纯后端开发人员真的挺香的。
三、安装Jekyll环境
关于Jekyll Windows的安装说明可参见:https://jekyllrb.com/docs/installation/windows/
注:
如不需本地开发运行查看效果,可直接略过此章节,
如果不安装Jekyll环境,亦可直接发布到Gitee Pages查看效果,
我基本都是直接发布到Gitee Pages实时查看的😓。
3.1 安装Ruby
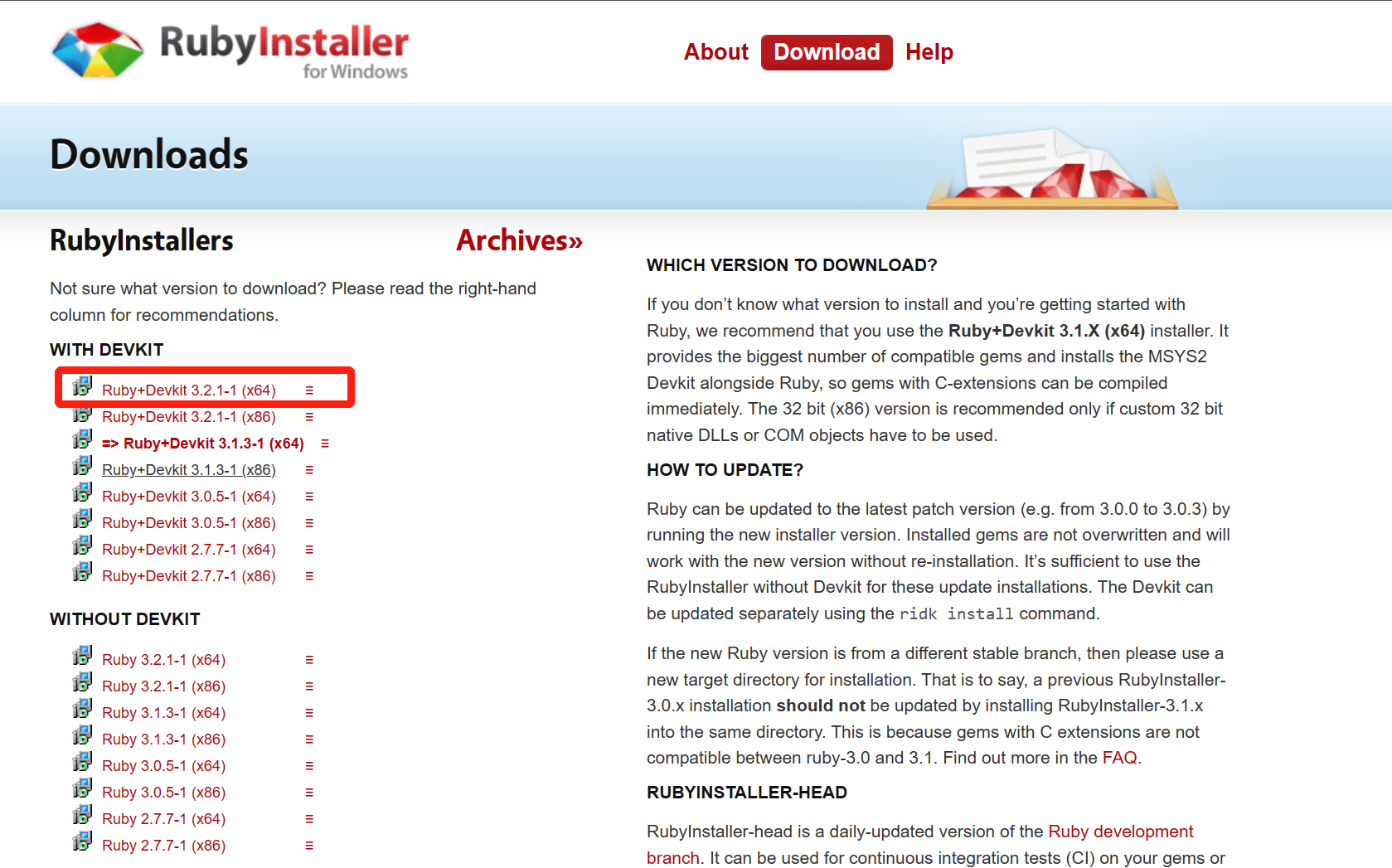
下载RubyInstaller:https://rubyinstaller.org/downloads/

下载后如下图:

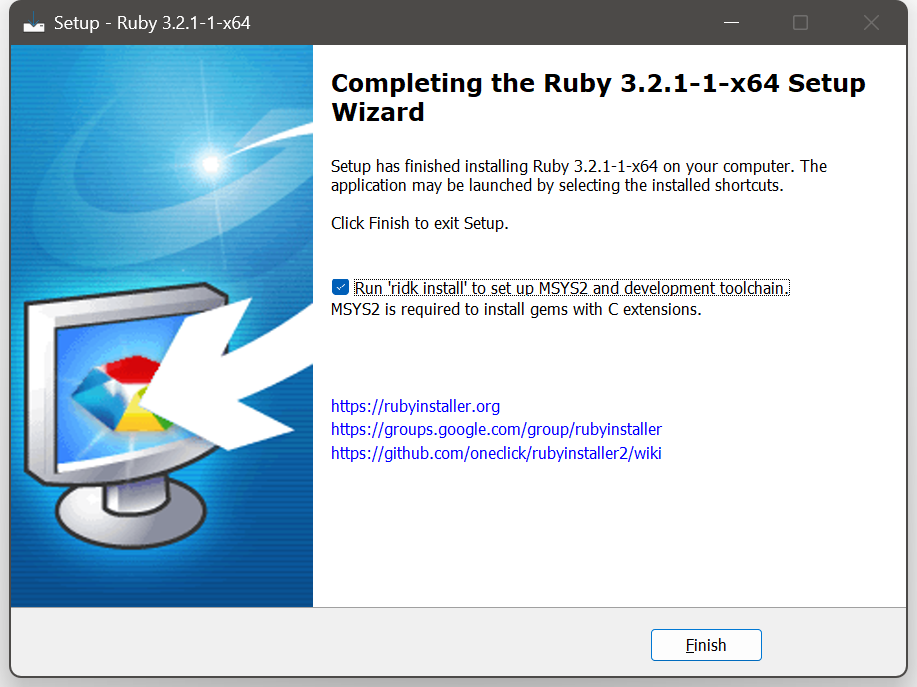
运行exe,选择安装目录后一直下一步即可,最后出现如下安装完成页面:

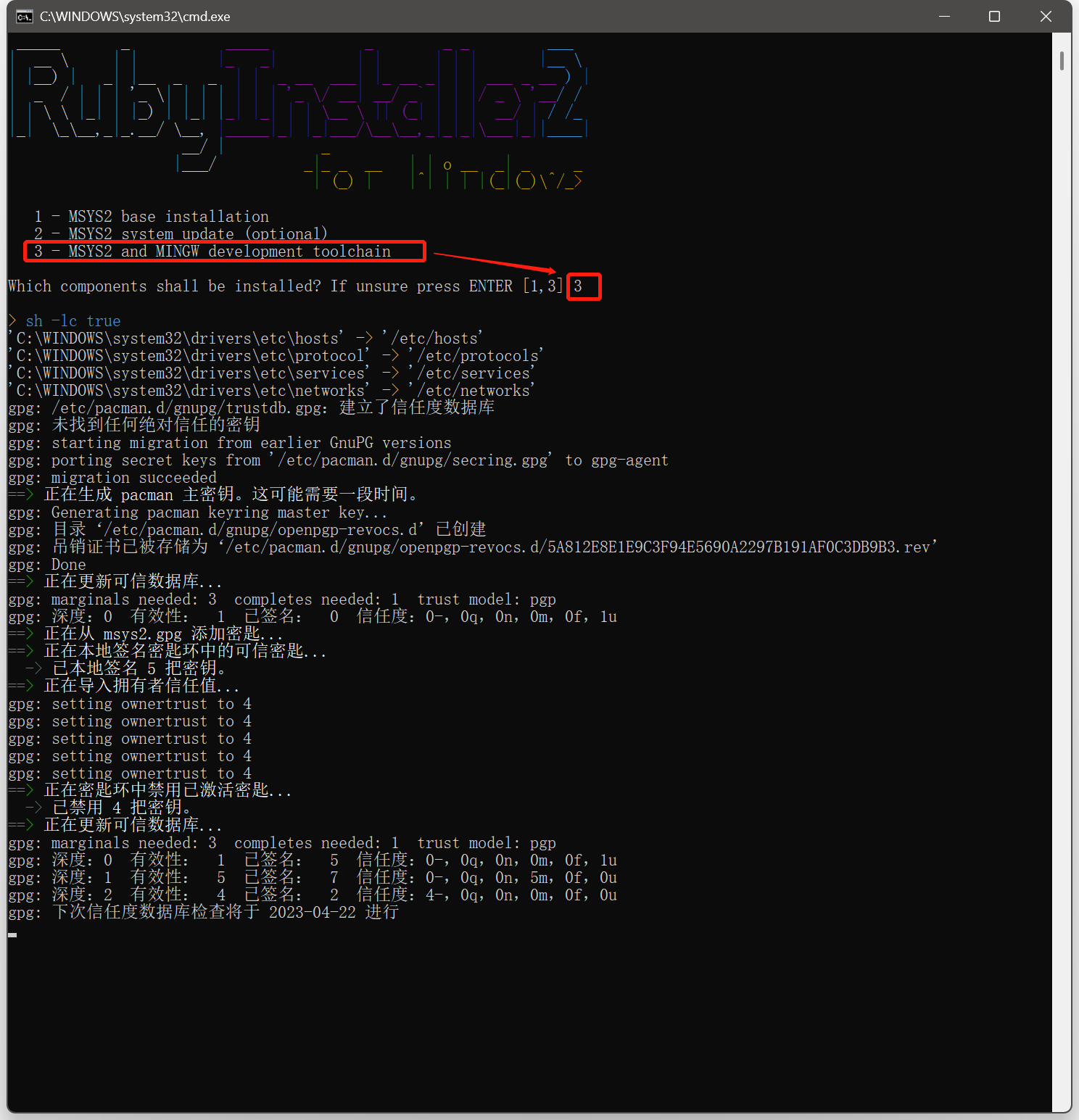
点击Finish按钮后会直接运行ridk install,弹出如下窗口,按提示输入3即可:

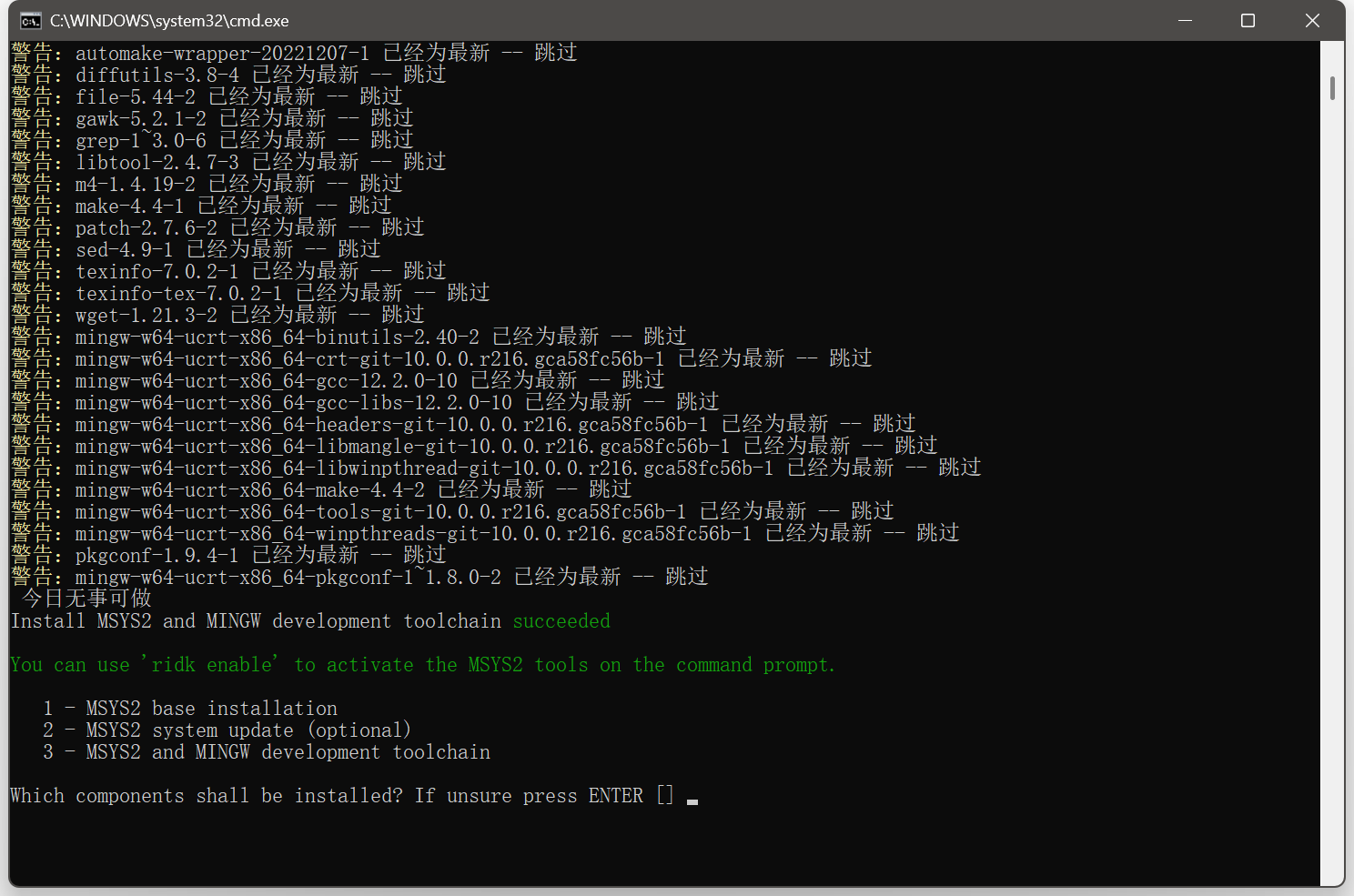
安装完成后如下图:
注: 期间一直提示
xxx@gmail.com Connection time out,可忽略不计

3.2 安装Jekyll
关闭之前的安装窗口,打开新的cmd窗口,运行gem install jekyll bundler:
注: 安装过程异常漫长,估计得有半个小时…

3.3 下载Jekyll主题
可通过如下Jekyll主题商店自行选取喜欢的主题库:
https://jamstackthemes.dev/ssg/jekyll/
http://jekyllthemes.org/
例如以https://github.com/piharpi/jekyll-klise.git主题安装为例:
# 下载jekyll主题(根据喜好自行选择)
git clone https://github.com/piharpi/jekyll-klise.git
cd jekyll-klise
# 配置bundle国内镜像仓库
bundle config mirror.https://rubygems.org https://gems.ruby-china.com
# 安装依赖
bundle install
# 启动本地主题
bundle exec jekyll serve
bundle install执行效果如下:

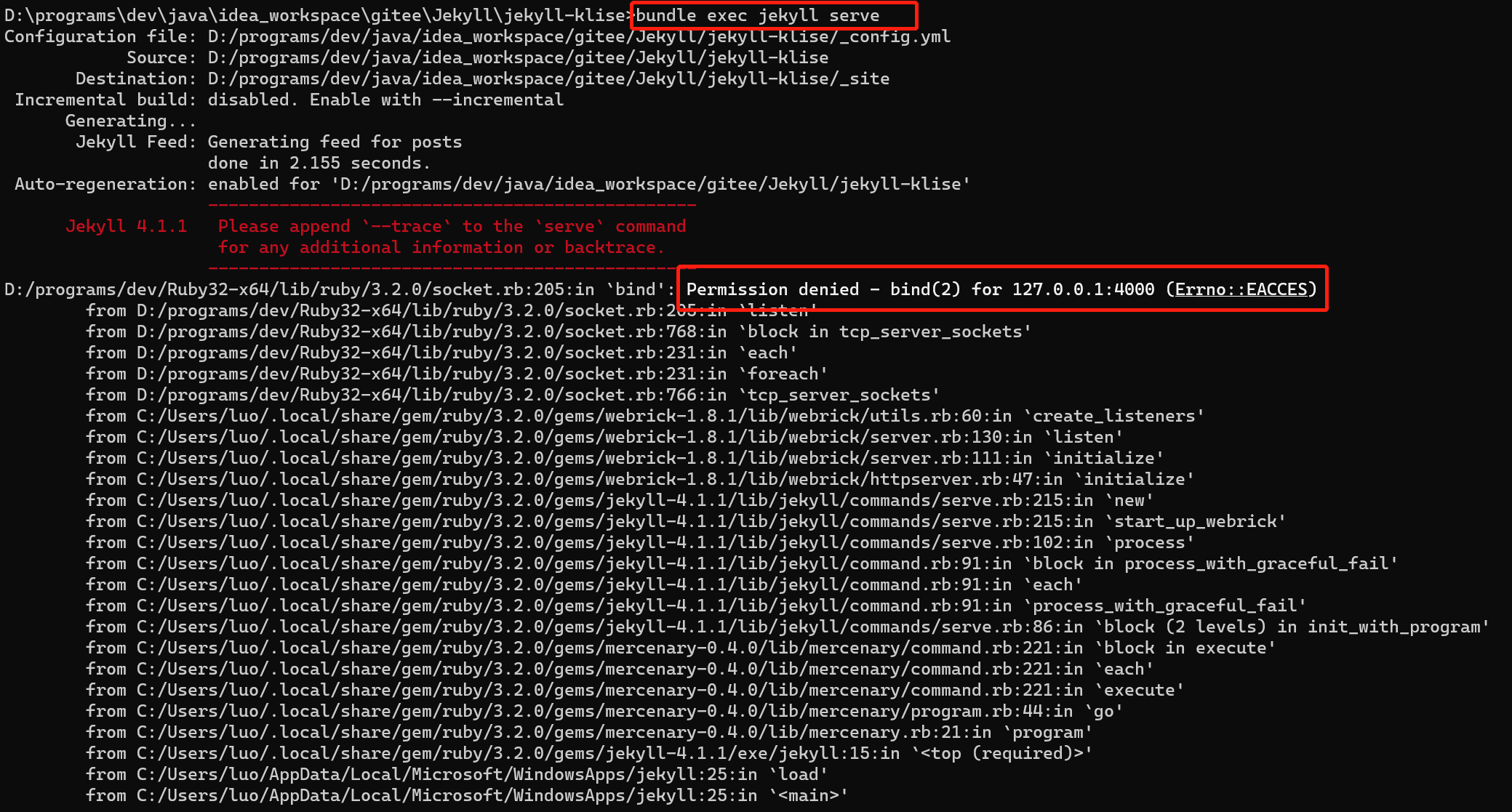
运行bundle exec jekyll serve,报如下错误:

4000端口被占用,切换运行端口4001,运行bundle exec jekyll serve --port 4001:

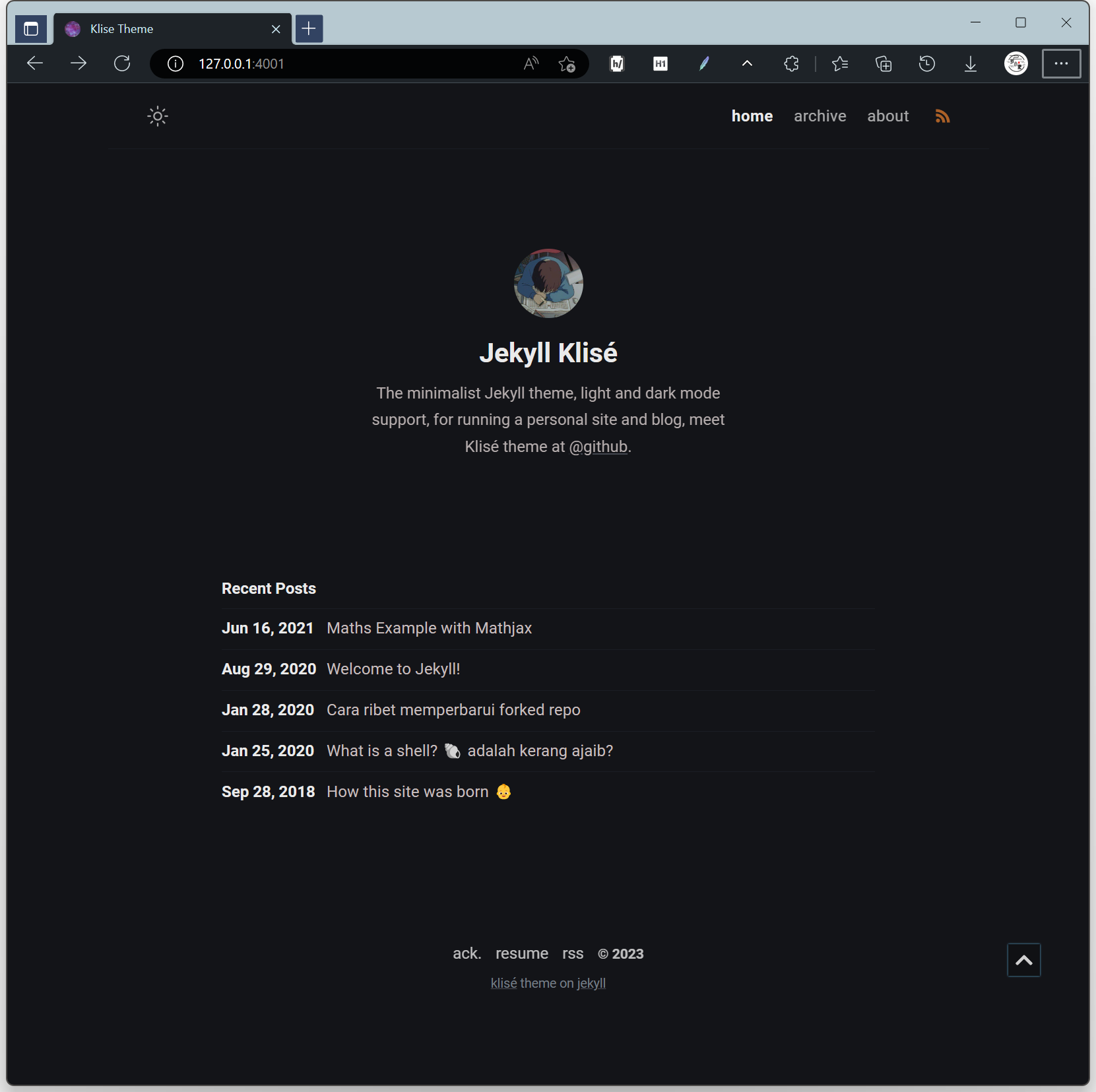
切换端口后启动成功,访问主题库github/jekyll-klise效果如下:

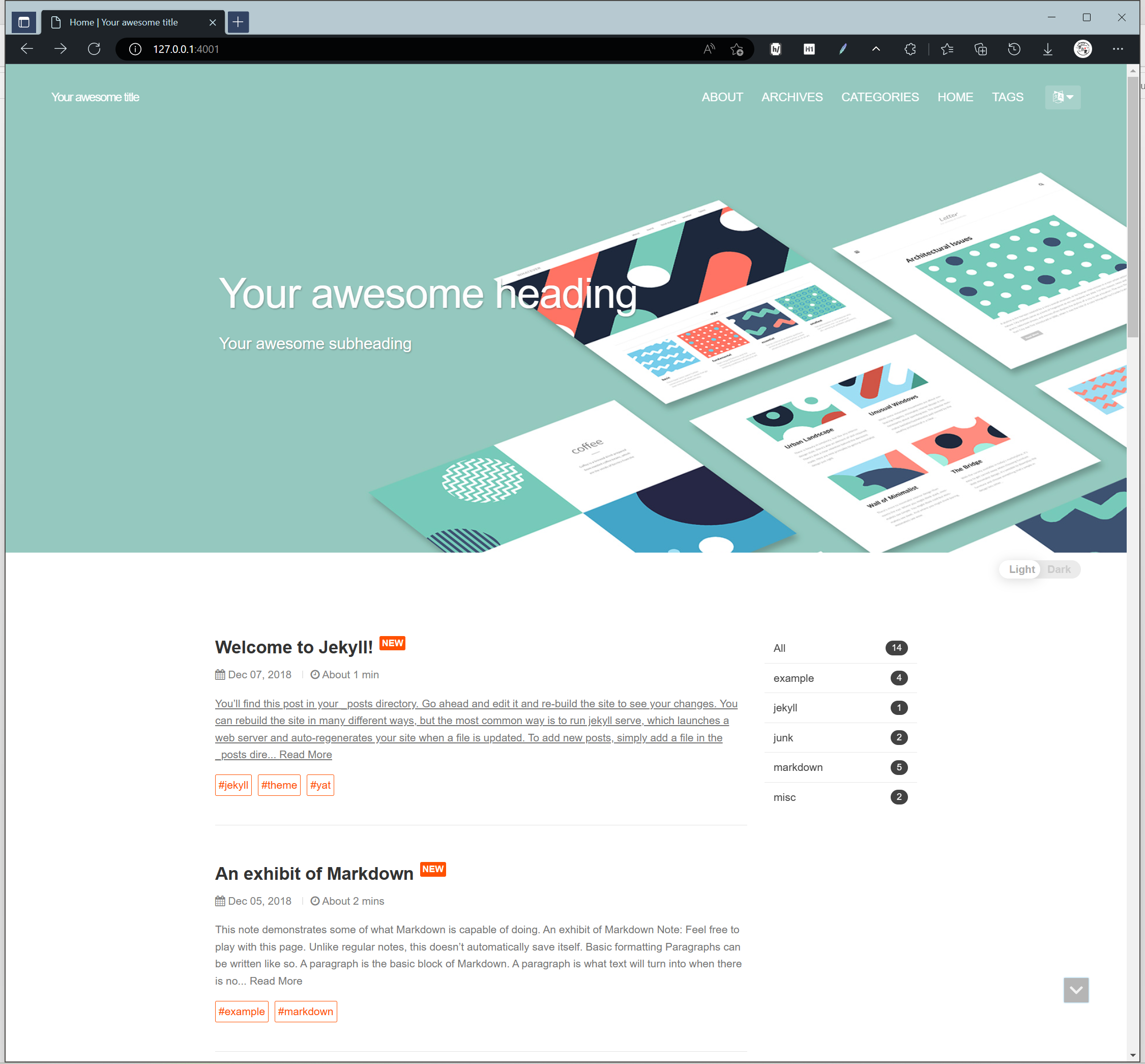
访问主题库github/jekyll-theme-yat效果如下:

四、搭建我的Gitee博客
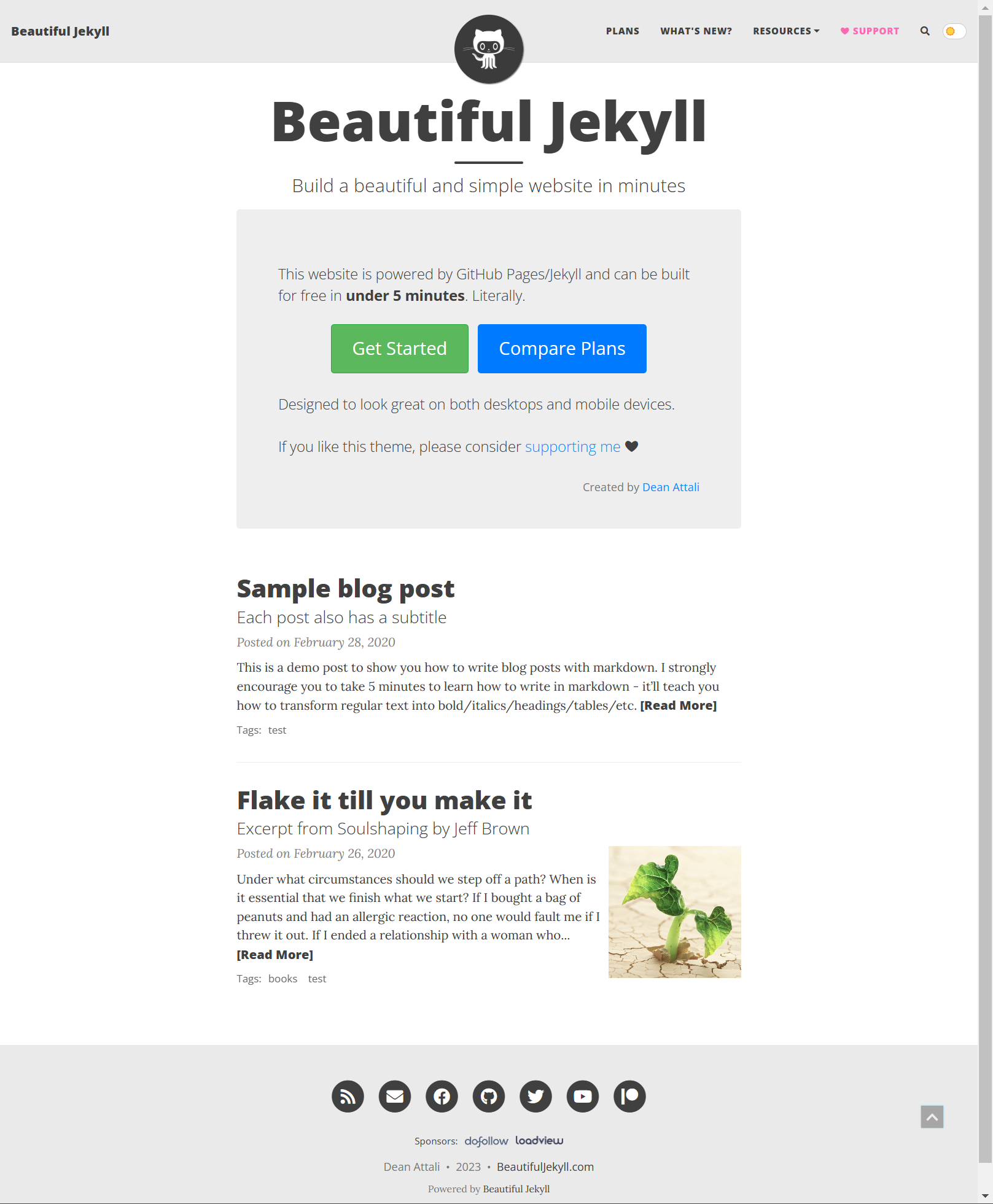
4.1 选择主题 - Beautiful Jekyll
这次我相中了github/beautiful-jekyll这个主题,
该主题的在线预览地址:https://beautifuljekyll.com/,
注: 更多Jekyll主题可通过如下地址自行发现:
https://jamstackthemes.dev/ssg/jekyll/
http://jekyllthemes.org/

4.2 创建Gitee账号同名代码库
首先在Gitee上创建和Gitee用户名同名的仓库,如我的Gitee主页:https://gitee.com/luoex 即对应luoex仓库,且该仓库需要被开源公开访问(Gitee要求),且在发布Gitee Pages服务前需要先在Gitee进行实名认证(需等待2~3天方可审核完成),后续开通Gitee Pages服务后即可直接通过 https://luoex.gitee.io 进行访问:
注:
Gitee目前支持同一账号下多个代码库皆开通Gitee Pages服务,
如果代码库名和Gitee用户名不相同,可通过 https://用户名.gitee.io/代码库名 进行访问。
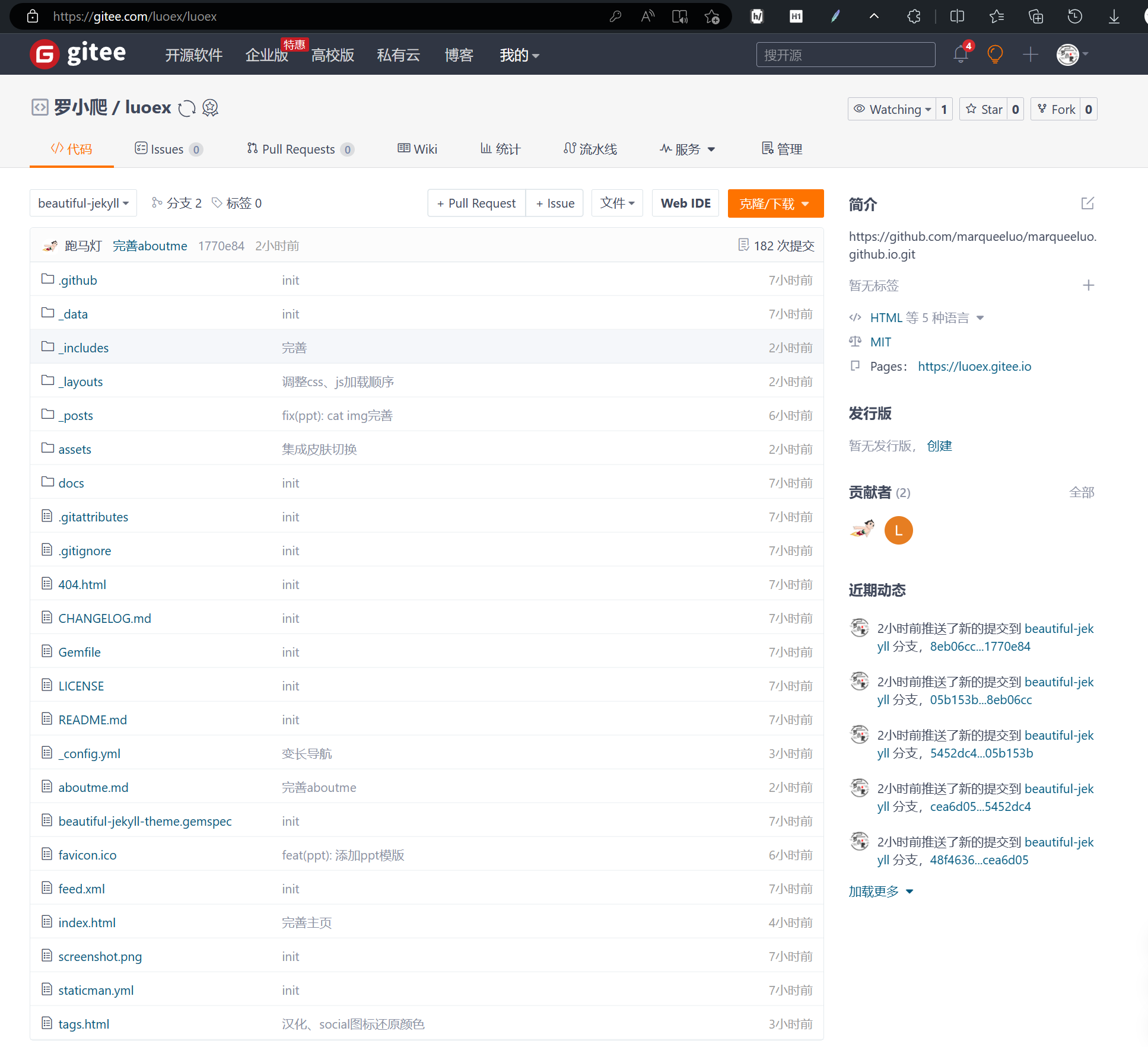
我的Gitee账号同名代码库如下:

4.3 写博客
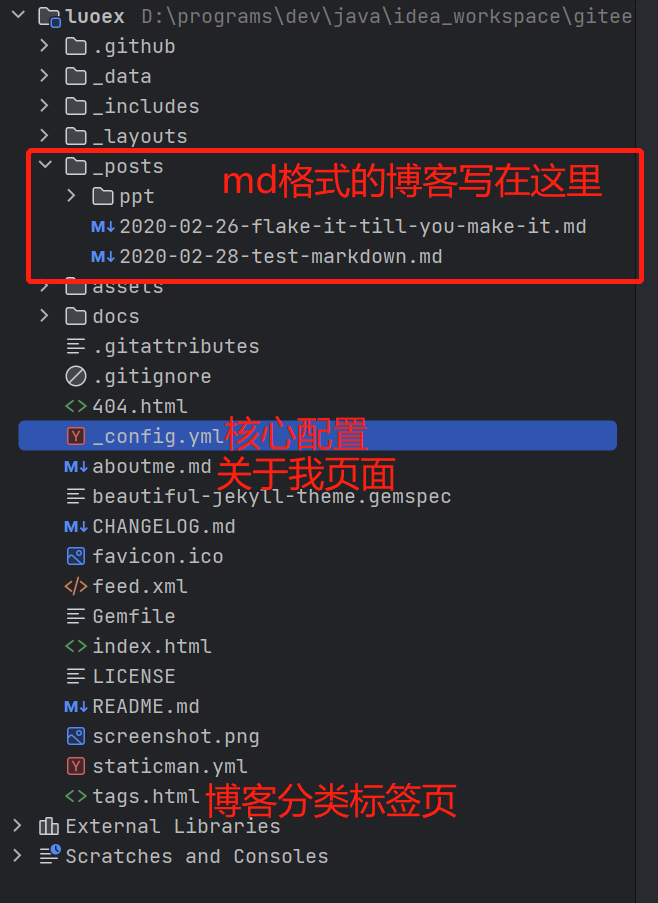
将之前选中的主题库代码github/beautiful-jekyll提交到之前新建的luoex代码库,
然后即可参照_posts目录下的md文件写自己的博客了:

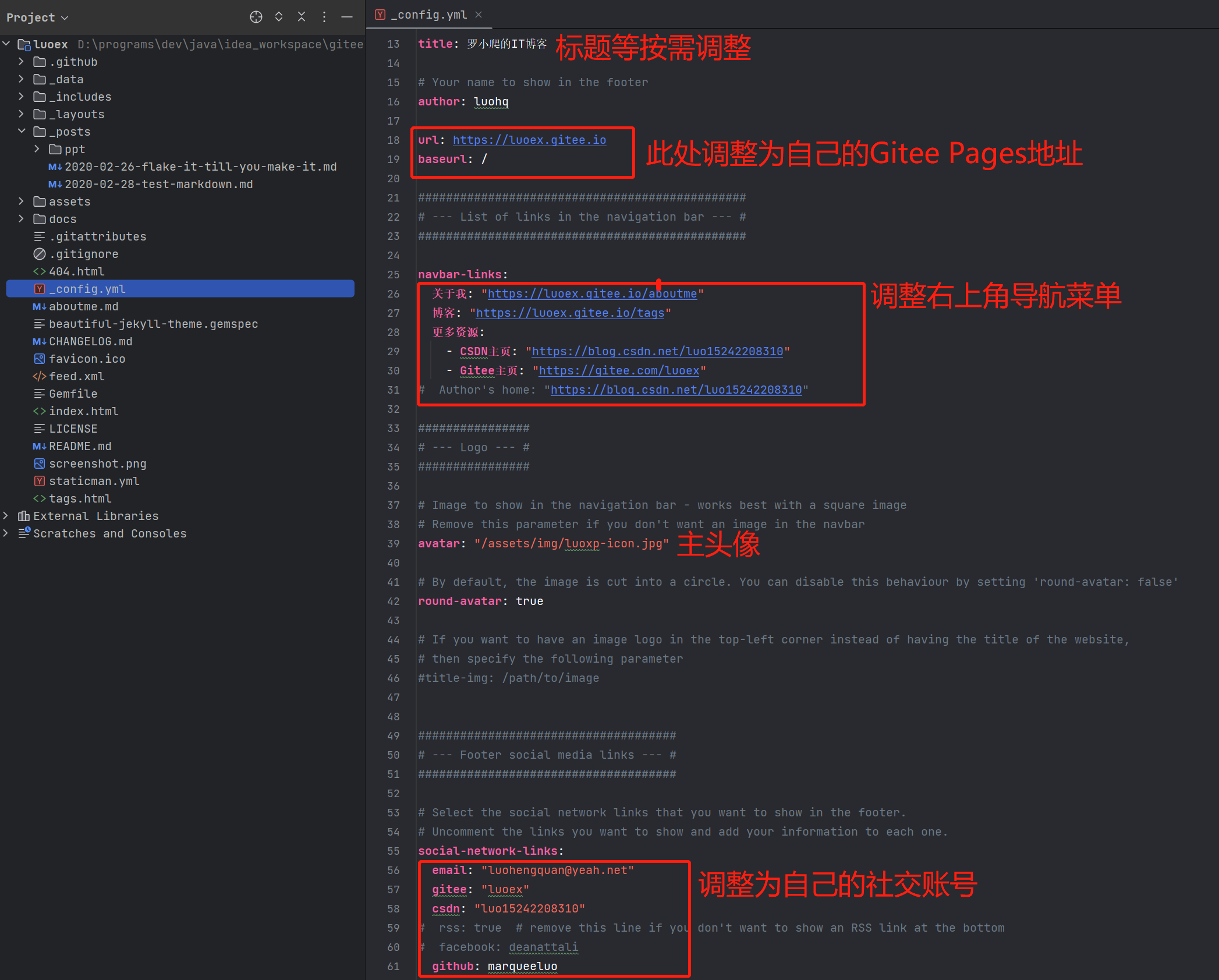
如果喜欢我的博客主题,可直接拉取我的代码库:https://gitee.com/luoex/luoex.git
然后对_config.yml进行调整即可:

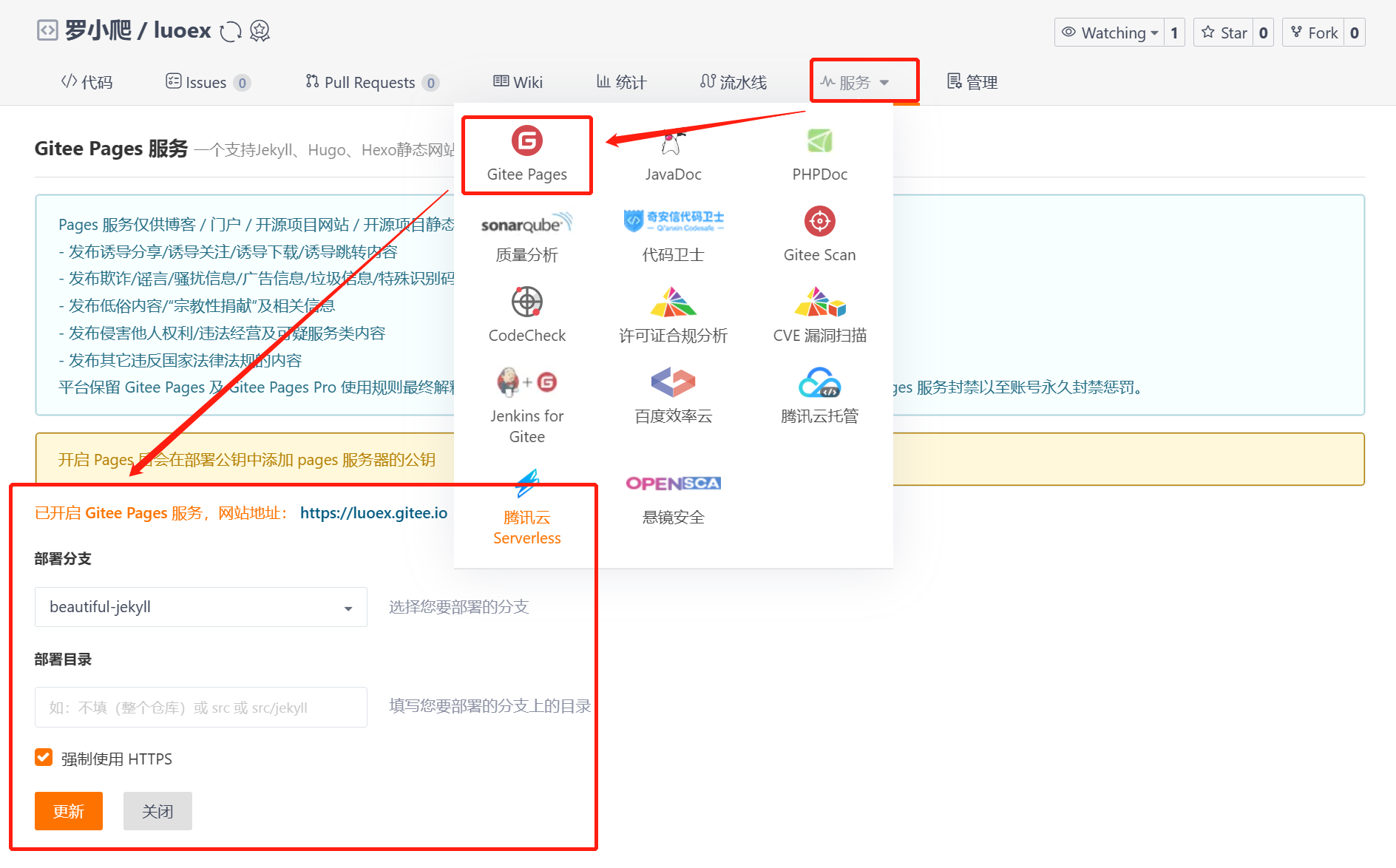
4.4 开通Gitee Pages服务
本地代码都提交到Gitee后,即可在对应的代码库上开通Gitee Pages服务:

如上启用Gitee Pages服务后,选择部署分支,点击更新即可将自己的博客代码库发布到Gitee Pages上,
待部署完成后即可根据提示地址访问自己的博客了:https://luoex.gitee.io
后续可不断提交新的博客到Gitee上,点击更新即可将最新的博客都发布到Gitee Pages上了。
五、对Beautifu Jekyll的相关优化
虽然博客部署完成后可以被成功访问,但是速度还是有点慢,忍不了😱
遂查看了浏览器控制台,发现问题所在,该主题引用了好多国外地址的JS、CSS、Font,
故将国外地址的JS、CSS、Font皆下载到本地,提交到代码库中,将国外地址的资源都替换为本地相对URL的资源:
- 替换外部JS、CSS、字体等(国内访问提速)
- 升级font awesome 6.3.0(支持字母C、G图标)
如此访问速度提高了。
然后又做了一些中文适配,URL适配(导航支持绝对路径URL),
附带集成了我想要的在线PPT模版(revealjs),
具体PPT演示可参见:https://luoex.gitee.io/2021-04-25-ppt-cat-heartbeat/

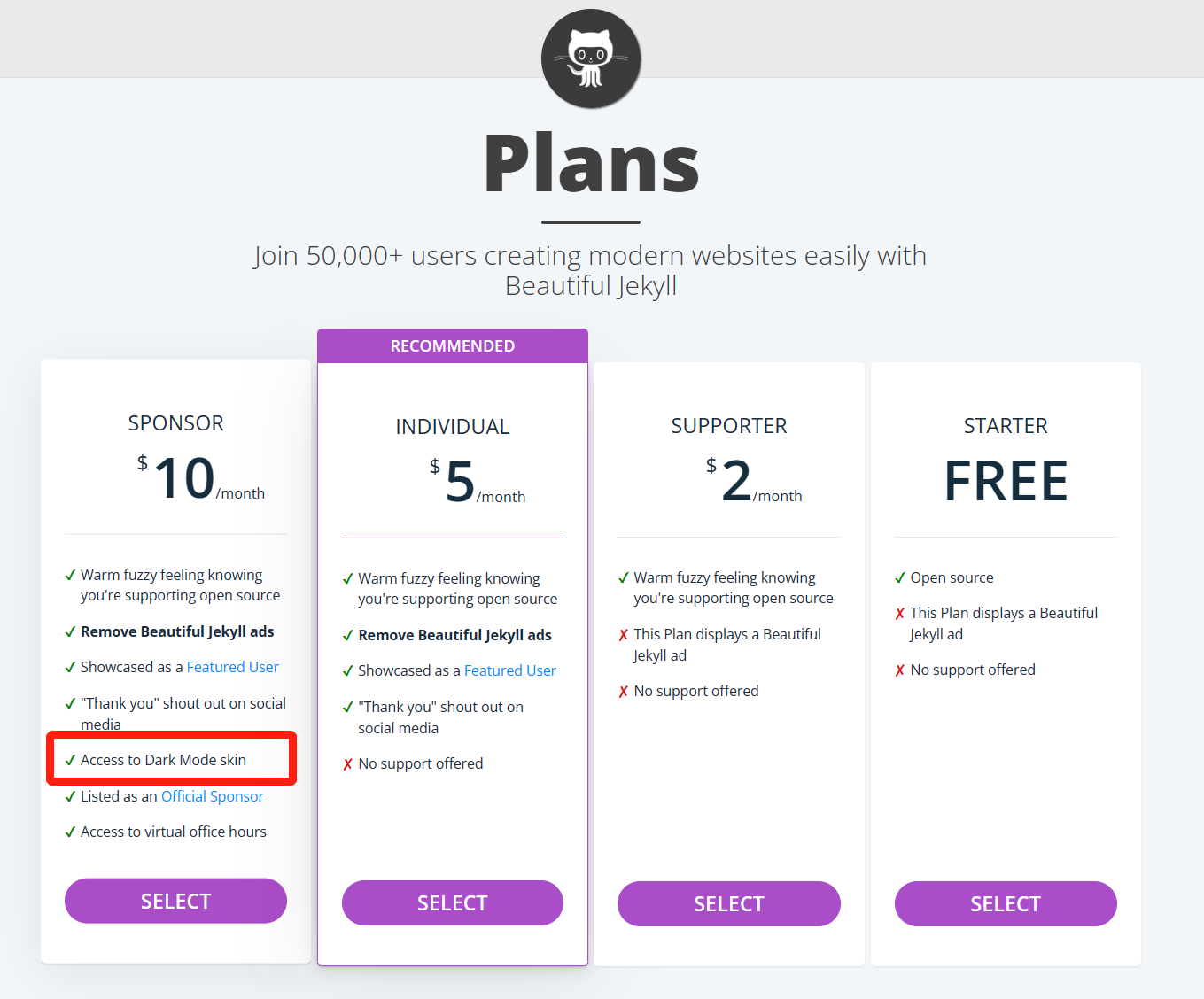
在Beautiful Jekyll中是支持切换 黑/白 2种皮肤的(博客右上角有切换按钮),但是这个功能是收费的:


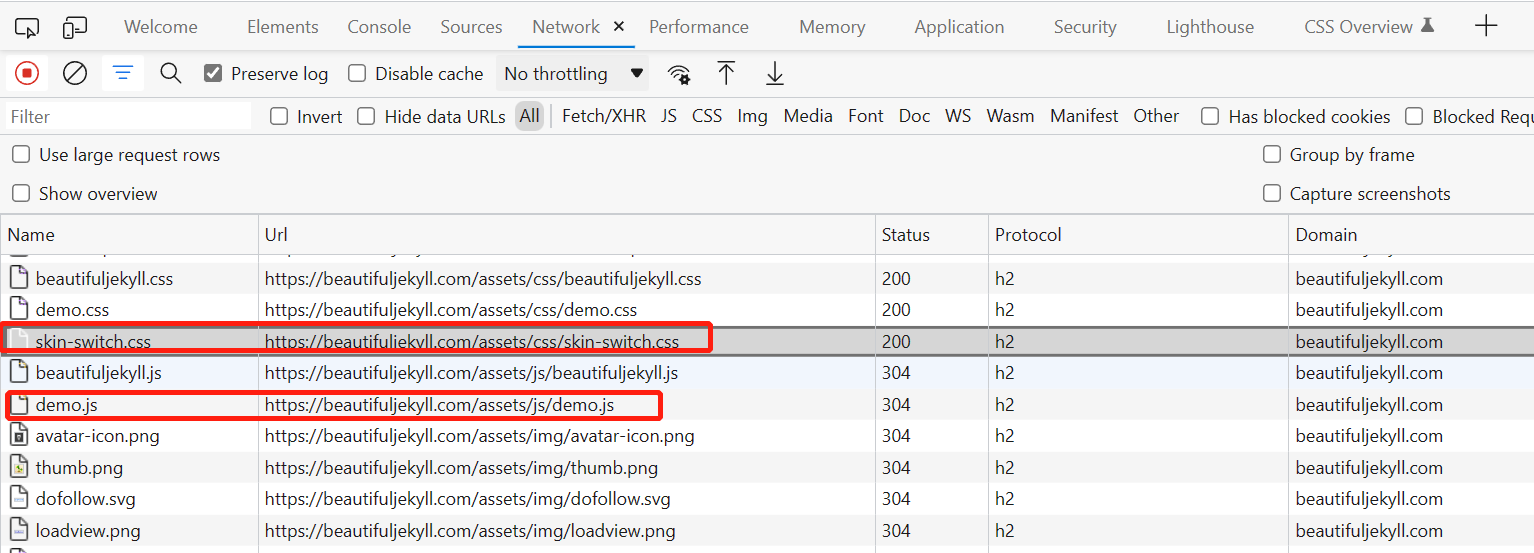
但是我又挺喜欢这个功能😰,无意中在请求Beautiful Jekyll官方Demo(支持切换皮肤)时发现了如下2个资源:

我给下载下来,搞到我自己的代码库里,又扒了点html代码到nav.html中,然后切换皮肤的功能就有了😂。

至此我的博客算搭建完成了,达到了自己满意的效果,感兴趣的小伙伴可自行搞起来,也希望我的折腾过程对大家有所帮助。要是喜欢我的博客可直接克隆代码库https://gitee.com/luoex/luoex,也省着再去优化了。
参考:
Gitee Pages:
https://gitee.com/help/articles/4136
Ruby安装:
国内RubyGems镜像.html
Jekyll相关文档:
https://jekyllrb.com/
Jekyll主题商店:
https://jamstackthemes.dev/ssg/jekyll/
http://jekyllthemes.org/
简历 - 主题:
https://jamstackthemes.dev/theme/jekyll-online-cv/
https://jamstackthemes.dev/theme/jekyll-particle/
https://jamstackthemes.dev/theme/jekyll-resumecard/
个人博客 - 主题:
https://jamstackthemes.dev/demo/theme/devlopr/
https://jamstackthemes.dev/theme/jekyll-klise/
https://jamstackthemes.dev/theme/jekyll-moonwalk/
https://jamstackthemes.dev/theme/jekyll-theme-yat/
https://jamstackthemes.dev/theme/jekyll-wall-e-theme/
https://jamstackthemes.dev/theme/jekyll-theme-prologue/
https://jamstackthemes.dev/theme/end2end/
https://jamstackthemes.dev/theme/jekyll-theme-serial-programmer/
项目文档 - 主题:
https://jamstackthemes.dev/theme/jekyll-libdoc/
https://jamstackthemes.dev/theme/jekyll-aviator/
http://jekyllthemes.org/themes/jekyll-rtd-theme/
Github搭建博客:
https://www.jianshu.com/p/4f56cf990bba
https://zhuanlan.zhihu.com/p/28321740
知乎 - 怎样做一个漂亮的 GitHub Pages 首页?
