一站式做网站报价seo技术
1、数据可视化的图形有:柱状/线状/条形/面积/饼/点图、仪表盘、走势图,弦图、金字塔、预测曲线图、关系图、数学公式图、行政地图、GIS地图等。
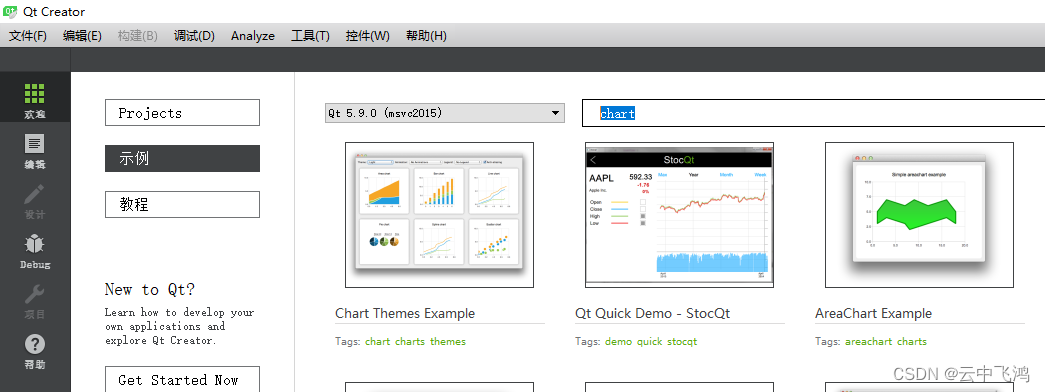
2、在QT Creator的主页面,点击 欢迎=》示例=》右侧输入框 输入Chart,即可查看到QChart相关官方示例;

3、QChart如何使用
3.1 QChart属于QCharts模块,所以需要在pro文件中添加charts模块:
QT += core gui charts3.2 QChart如何显示?
为了仅在布局中显示图表,可以使用便利类QChartView代替QChart。要显示QChart内容,QChartView构造时候要传入QChart指针
QChartView *chartView;QChart *chart = new QChart();chartView = new QChartView(chart);另:QChartView继承于QGraphicsView类,而QGraphicsView又继承于QAbstractScrollArea,最后QAbstractScrollArea继承于QFrame,这样说明QChartView最终继承于基础控件类
3.3 QChart使用的数据来源,数据如何传入?
3.3.1 QChart类的所有数据通过addSeries接口传入,参数类型为QAbstractSeries。QAbstractSeries类是一个抽象类,作为抽象类可以派生多种数据子类 (涉及多态调用),如:
折线数据类:QLineSeries
曲线数据类:QSplineSeries
离散点数据类:QScatterSeries
面积数据类:QAreaSeries
直方图数据类:QStackedBarSeries
扇型数据类:QPieSeries
3.3.2 所有数据来源自成员变量 m_dataTable,其定义为
DataTable m_dataTable;
其定义来源自:
typedef QPair<QPointF, QString> Data;
typedef QList<Data> DataList;
typedef QList<DataList> DataTable;
3.3.3 各派生类数据的图形显示示例:
折线图
QChart *ThemeWidget::createLineChart() const
{QChart *chart = new QChart(); //创建图表chart->setTitle("Line chart"); //设置图表名称QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QLineSeries *series = new QLineSeries(chart); //创建曲线(数据坐标类)for (const Data &data : list)series->append(data.first); //为曲线添加数据点series->setName(name + QString::number(nameIndex++)); //设置曲线名字chart->addSeries(series); //添加曲线}chart->createDefaultAxes(); //为坐标系添加轴,需要在所有曲线数据填入后再调用此函数return chart;
}曲线图
QChart *ThemeWidget::createSplineChart() const
{// spine chartQChart *chart = new QChart();chart->setTitle("Spline chart");QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QSplineSeries *series = new QSplineSeries(chart); //创建平滑曲线for (const Data &data : list)series->append(data.first);series->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(series);}chart->createDefaultAxes();return chart;
}散点图
QChart *ThemeWidget::createScatterChart() const
{// scatter chartQChart *chart = new QChart();chart->setTitle("Scatter chart");QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QScatterSeries *series = new QScatterSeries(chart); //离散点曲线数据类for (const Data &data : list)series->append(data.first);series->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(series);}chart->createDefaultAxes();return chart;
}面积图
QChart *ThemeWidget::createAreaChart() const
{QChart *chart = new QChart();chart->setTitle("Area chart");// The lower series initialized to zero valuesQLineSeries *lowerSeries = 0;QString name("Series ");int nameIndex = 0;for (int i(0); i < m_dataTable.count(); i++){QLineSeries *upperSeries = new QLineSeries(chart);for (int j(0); j < m_dataTable[i].count(); j++){Data data = m_dataTable[i].at(j);if (lowerSeries){const QVector<QPointF>& points = lowerSeries->pointsVector();upperSeries->append(QPointF(j, points[i].y() + data.first.y()));}else{upperSeries->append(QPointF(j, data.first.y()));}}QAreaSeries *area = new QAreaSeries(upperSeries, lowerSeries);area->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(area);chart->createDefaultAxes();lowerSeries = upperSeries;}return chart;
}条形图
QChart *ThemeWidget::createBarChart(int valueCount) const
{Q_UNUSED(valueCount);QChart *chart = new QChart();chart->setTitle("Bar chart");QStackedBarSeries *series = new QStackedBarSeries(chart);for (int i(0); i < m_dataTable.count(); i++){QBarSet *set = new QBarSet("Bar set " + QString::number(i));for (const Data &data : m_dataTable[i])*set << data.first.y();series->append(set);}chart->addSeries(series);chart->createDefaultAxes();return chart;
}扇形图
QChart *ThemeWidget::createPieChart() const
{QChart *chart = new QChart();chart->setTitle("Pie chart");qreal pieSize = 1.0 / m_dataTable.count();for (int i = 0; i < m_dataTable.count(); i++) {QPieSeries *series = new QPieSeries(chart);for (const Data &data : m_dataTable[i]) {QPieSlice *slice = series->append(data.second, data.first.y());//扇型区域名、扇型数值(所有数值比值会自动分配)if (data == m_dataTable[i].first()) {slice->setLabelVisible(); //设置扇型信息可见slice->setExploded(); //设置该项显示突出}}qreal hPos = (pieSize / 2) + (i / (qreal) m_dataTable.count());series->setPieSize(pieSize);series->setHorizontalPosition(hPos);series->setVerticalPosition(0.5);chart->addSeries(series);}return chart;
}部分内容参考:QChart数据可视化应用_码肥人壮的博客-CSDN博客
