北京服装网站建设北京网站制作公司
1、支付宝不支持v-show
改为v-if。
2、v-html
App端和H5端支持 v-html ,微信小程序会被转为 rich-text,其他端不支持 v-html。
解决方法:去插件市场找一个支持跨端的富文本组件。
3、导航栏处有背景色延伸至导航栏外
兼容微信小程序和支付宝小程序

pages.json:给支付宝的导航栏设置透明
{"path": "pages/agent/agent","style": {"navigationStyle": "custom","enablePullDownRefresh": false,"mp-alipay": {"transparentTitle": "always","titlePenetrate": "YES"}}
}agent页面:
支付宝加上my.setNavigationBar设置标题文字即可,微信需要自定义导航栏
html:
<template><view style="height: 100vh;position: relative;"><view class="bj"></view><view class="status_bar"></view><!-- #ifndef MP-ALIPAY --><view class="back" @click="back" :style="{ top: menuButton.top + 'px', height: menuButton.height + 'px' }"><view class="text1"></view>代理中心</view><!-- #endif -->
</template>js:
<script>export default {data() {return {menuButton: {}}},onLoad() {// #ifdef MP-WEIXINthis.menuButton = uni.getMenuButtonBoundingClientRect()// #endif// #ifdef MP-ALIPAYmy.setNavigationBar({title: '代理中心'})// #endif},methods: {back() {uni.navigateBack({delta: 1,})},}}
</script>css:
.bj {background: linear-gradient(180deg, #ffbdbd, #ff8f8f);height: 460rpx;width: 100%;position: absolute;
}
.status_bar {height: var(--status-bar-height);width: 100%;
}
.back {position: fixed;z-index: 99;display: flex;align-items: center;color: #292929;
}
.text1 {margin-right: 14rpx;margin-left: 32rpx;width: 16rpx;height: 16rpx;border-left: 2px solid #292929;border-top: 2px solid #292929;transform: rotate(-45deg);
}参考:小程序文档 - 支付宝文档中心
4、获取节点信息,支付宝不兼容uni.createSelectorQuery().in中的in
//#ifdef MP-WEIXIN
uni.createSelectorQuery().in(this).selectAll('.content_box').boundingClientRect(res => {this.nodeData = res
}).exec();
//#endif
//#ifdef MP-ALIPAY
my.createSelectorQuery().selectAll('.content_box').boundingClientRect().exec(res => {this.nodeData = res[0]
})
//#endif5、客服
open-type="contact" 仅支持:微信小程序、百度小程序、快手小程序、抖音小程序
<!-- #ifdef MP-WEIXIN -->
<button open-type="contact"></button>
<!-- #endif -->支付宝接入客服:
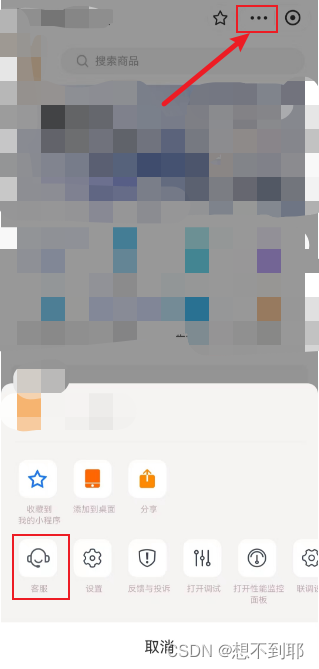
首先在支付宝开放平台开通蚂蚁智能客服:支付宝开放平台-->控制台-->小程序信息-->在线客服

开通后点击小程序的右上角三个点就有客服功能了

如果想点击某个按钮时进入客服页面:
<contact-buttontnt-inst-id="企业编码"scene="聊天窗编码"size="咨询按钮大小"color="咨询按钮颜色"icon="咨询按钮图片url,例如:https://xxx/service.png"
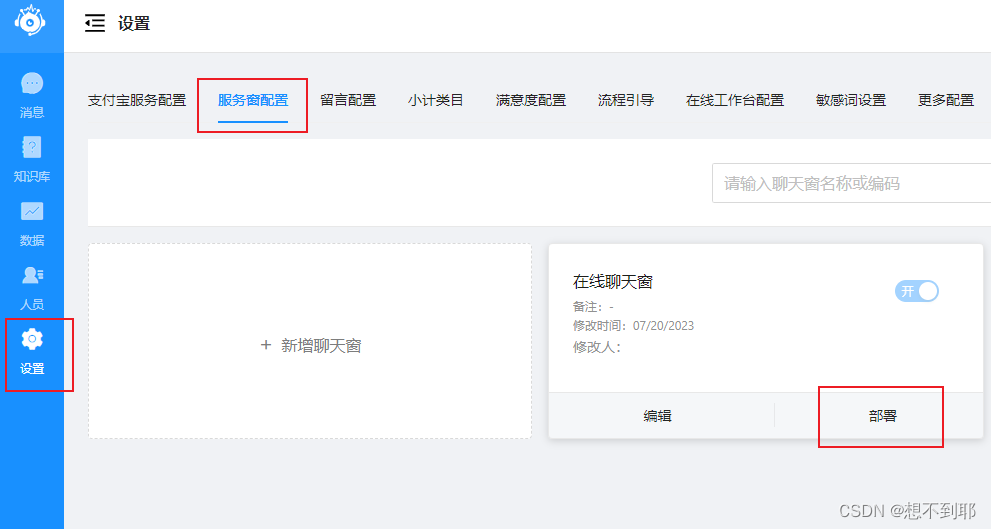
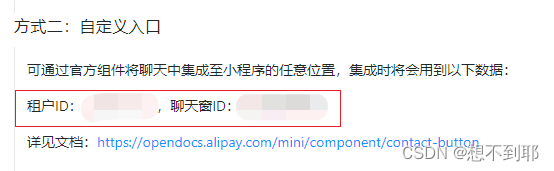
/>tips: 企业编码、聊天窗编码在:


tips: contact-button本身无法修改样式,若想达到自己想要的效果如:

方法:父元素设置相对定位 + overflow: hidden超出隐藏,子元素里循环很多个contact-button出来,绝对定位,并使用opacity:0隐藏,代码:
<view style="position: relative;width: 100%;overflow: hidden;display: flex;"><view>官方客服</view><view class="iconfont iconfanhui1"></view><view class="alipyContact" style="opacity:0; position: absolute;"><contact-button size="40rpx" v-for="(item,index) in [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]" :key="index" /></view>
</view>参考:小程序文档 - 支付宝文档中心
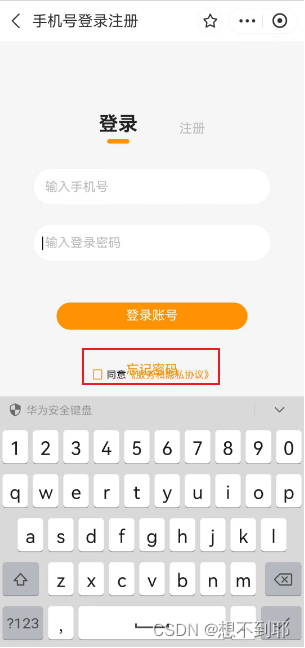
6、position: fixed在支付宝小程序会被弹出的键盘顶上去
如下图: “同意《服务和隐私协议》”被弹起的键盘带上来了