手机如何建设网站seo西安
最近在做一个ui循环滚动的功能,网上找了半天脚本感觉都和我实际需求不太符合,自己花费一些时间完成了这个功能记录一下。下面开始正题
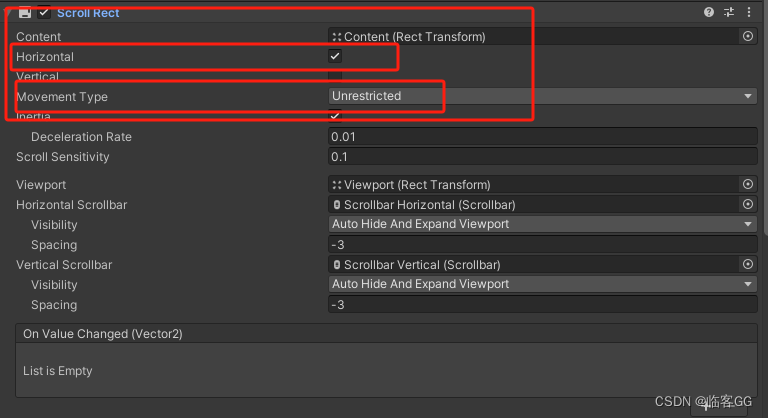
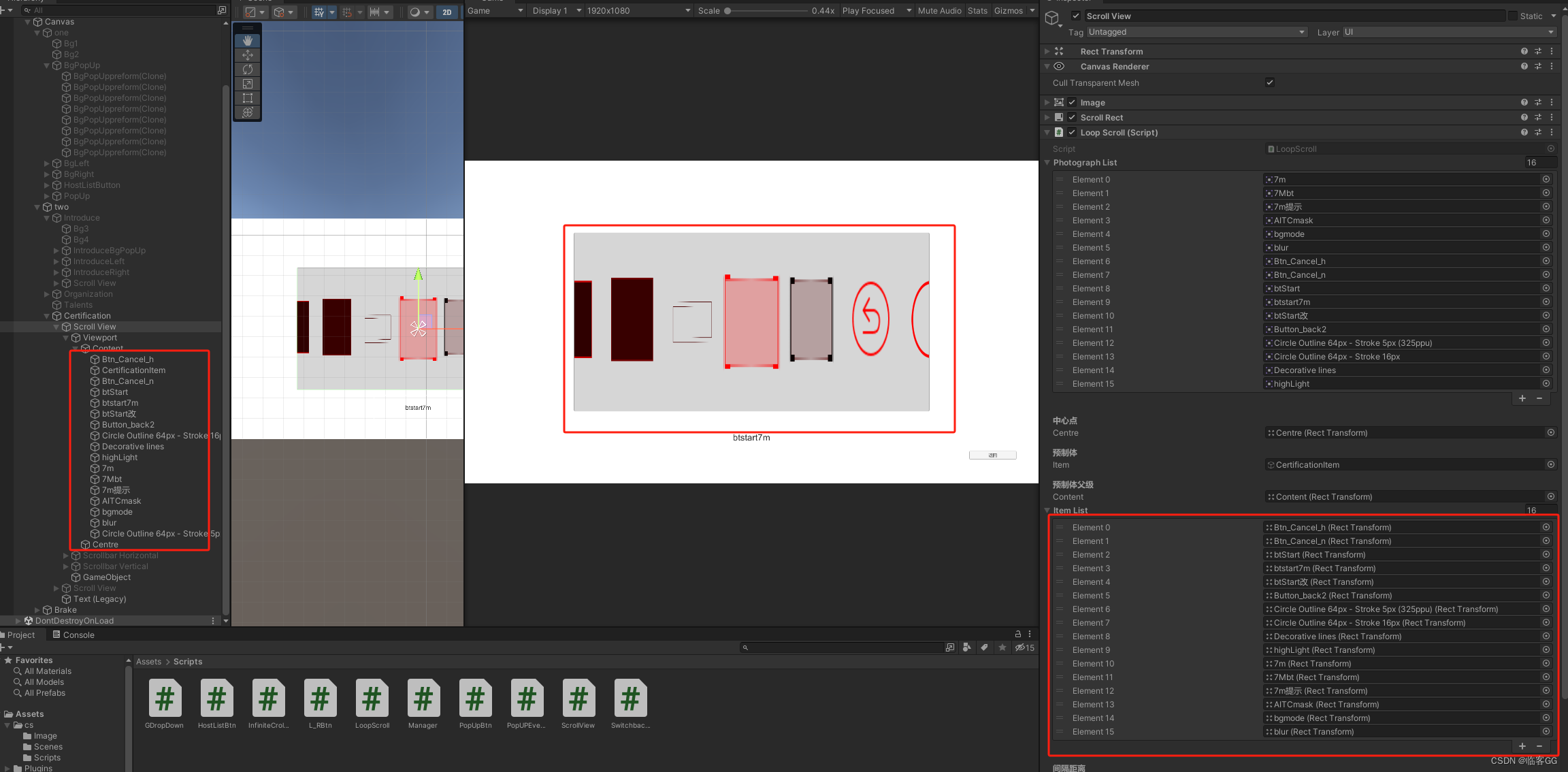
,我是采用unity自带组件Scroll View来完成,首先设置Scroll View如下图

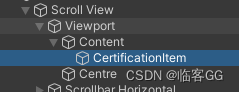
面板层级结构如下

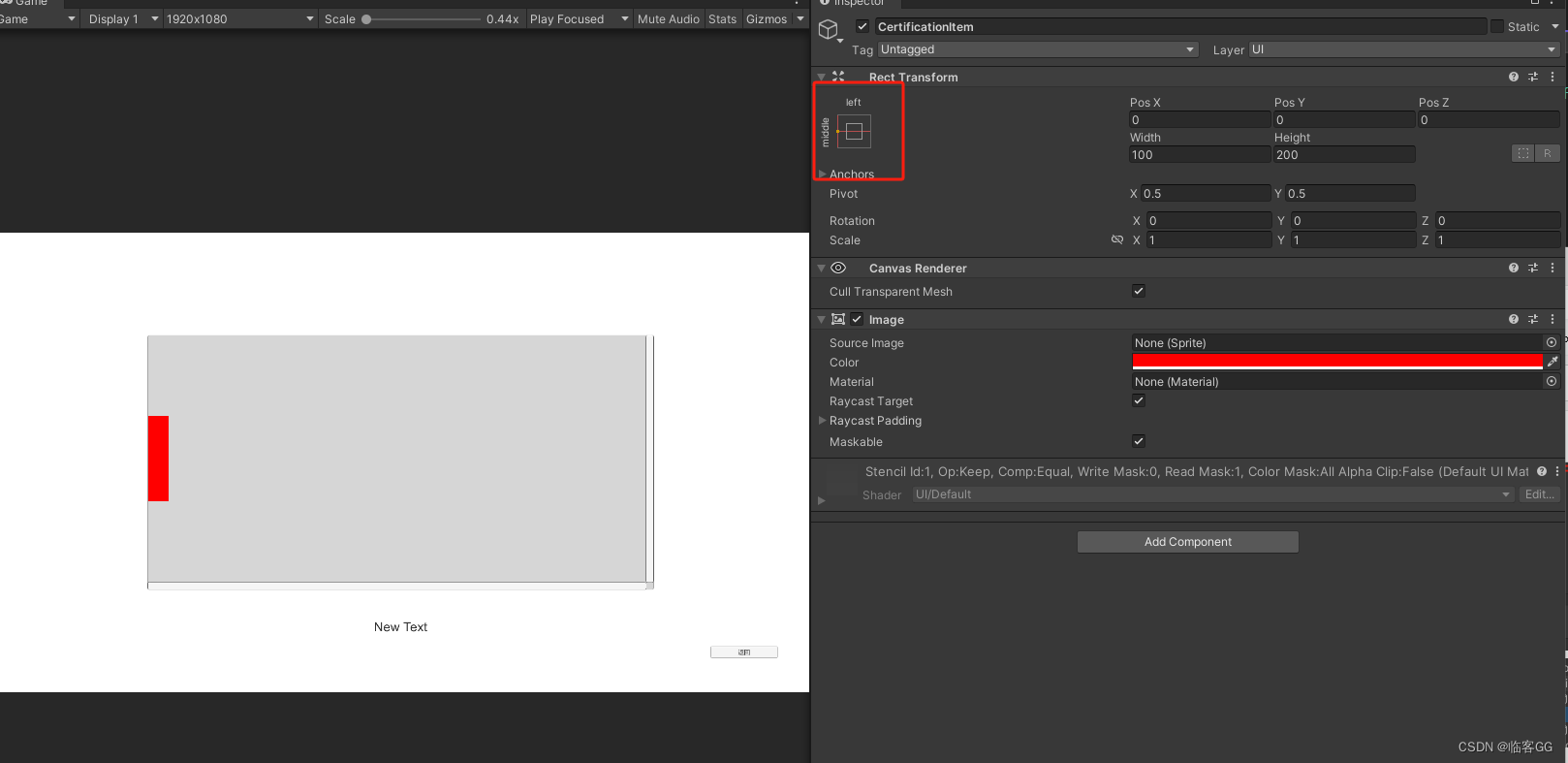
然后创建一个预制体,预制体需要锚点到左侧中心点,设置为起始点,设置完成后把这个图片随便放个层级不要在本层级,不要影响后面生成。

然后开始编写代码,我就直接贴了,不懂可以看一下注释,因为我是水平所以判断用的都是x轴,如果你是垂直你改成y稍微修改一下代码就可以了,差别应该不大。
using DG.Tweening;
using System.Collections;
using System.Collections.Generic;using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;public class LoopScroll : MonoBehaviour,IBeginDragHandler
{public List<Sprite> photographList;[Header("中心点")]public Transform Centre;private Vector3 startPos, endPos;[Header("预制体")]public GameObject item;[Header("预制体父级")]public Transform Content;[HideInInspector]public List<Transform> itemList;bool isDrag = false, isAdsorption;float MaxDis, MinDis;[Header("间隔距离")]public float SpacingDistance = 100;[Header("缩放倍数")]public float Scale =1;Transform tempCentre; public Text tempCentreName;private void Awake(){instantiationItem();}void Start(){ isDrag = true;//设置第一个坐标与最后一个坐标位置startPos = itemList[0].position;endPos = itemList[itemList.Count - 1].position;startPos.x -= itemList[0].GetComponent<RectTransform>().rect.width /2;endPos.x += itemList[0].GetComponent<RectTransform>().rect.width / 2;//求出最远距离for (int i = 0; i < itemList.Count; i++){var dis = Vector3.Distance(itemList[i].position, Centre.position);if (dis > MaxDis){MaxDis = dis;MinDis = dis;}}}void instantiationItem()//生成预制体设置初始坐标{for (int i = 0; i < photographList.Count; i++){var t = Instantiate(item, Content);t.GetComponent<Image>().sprite = photographList[i];t.name = photographList[i].name;var pos = new Vector3((t.GetComponent<RectTransform>().rect.width + SpacingDistance) * (i), 0, 0);pos.x += t.GetComponent<RectTransform>().rect.width;t.GetComponent<RectTransform>().anchoredPosition = pos;itemList.Add(t.transform);}}void Islimit() //设置坐标切换与列表内元素与面板层级切换 保证层级与列表内数据同步{if (isDrag){for (int i = 0; i < itemList.Count; i++){if (itemList[i].position.x < startPos.x){itemList[i].position = itemList[itemList.Count - 1].position + new Vector3(SpacingDistance + itemList[0].GetComponent<RectTransform>().rect.width, 0, 0);var temp = itemList[i];itemList.Remove(itemList[i]);itemList.Add(temp);temp.SetSiblingIndex(itemList.Count - 1);}if (itemList[i].position.x > endPos.x){itemList[i].position = itemList[0].position - new Vector3(SpacingDistance + itemList[0].GetComponent<RectTransform>().rect.width, 0, 0);var temp = itemList[i];itemList.Remove(itemList[i]);itemList.Insert(0, temp);temp.SetSiblingIndex(0);}}}}void ScaleDistance()//根据百分比设置缩放动画{for (int i = 0; i < itemList.Count; i++){double dis = Vector3.Distance(itemList[i].position, Centre.position) / MaxDis;if (!double.IsInfinity(dis)){if (dis > 0){if (dis<0.05f){itemList[i].localScale = Vector3.one * ((1f - (float)dis) * Scale) ;}else{itemList[i].localScale = Vector3.one * ((1f - (float)dis) * Scale) * 0.8f;}}}} }Tween tw;void Adsorption() //停止滑动进行吸附{for (int i = 0; i < itemList.Count; i++)//找出距离中心点最近的{float dis = Vector3.Distance(itemList[i].position, Centre.position);if (dis < MinDis){tempCentre = itemList[i];tempCentreName.text = itemList[i].name;}MinDis = dis;}if (GetComponent<ScrollRect>().velocity.x==0 && isAdsorption == false)//判断当前滑动结束{//计算当前距离中心差多远后 进行吸附if (tempCentre){var dis = Centre.position - tempCentre.position;tw = Content.DOMoveX(Content.position.x + dis.x, 0.5f);tempCentre = null;isAdsorption = true;}else{isAdsorption = false;}}else if (GetComponent<ScrollRect>().velocity.x!=0)//如果在吸附过程中点击拖拽强制结束吸附动画{isAdsorption = false;tw.Kill();}}// Update is called once per frame void Update(){Islimit();ScaleDistance();Adsorption();}public void OnBeginDrag(PointerEventData eventData){tw.Kill();}
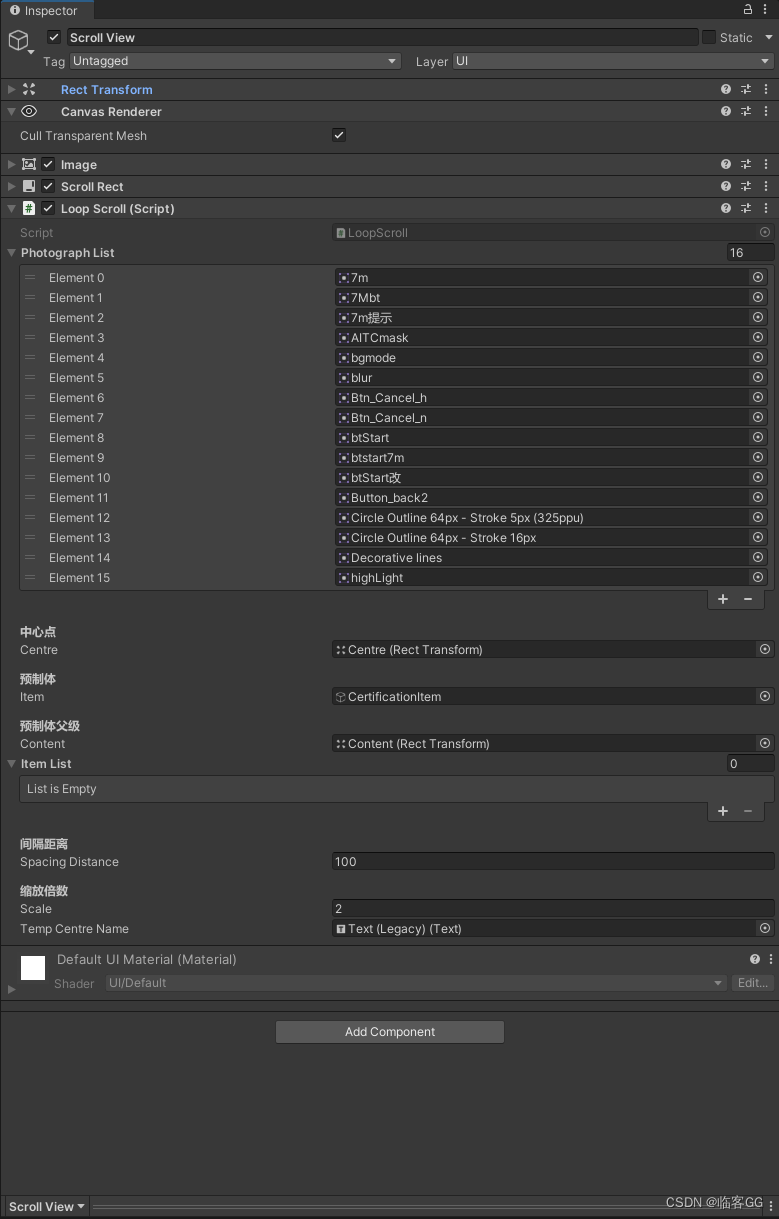
}下面这个是脚本设置,主要关注的就是公开的变量我都有注释,结合上面的面板图很轻易就能看出来,第一个就是循环图片,间隔距离是两个图片之间的距离,缩放倍数是中间最大是多少倍,根据你工程设置,默认设置1就可以了,最后面的text是显示居中ui的名字,名字的设置是根据图片名称来的。

运行后这三个内容层级都会同步,可以进行一些你想要的操作

最后说下使用了Dotween插件,吸附居中功能我是感觉有点延迟,但是还没找到更好的方法,如果大家有更好的方法欢迎大佬留言,完成上面的设置就可以畅快玩耍了~~
