网站策划ppt人民日报客户端
alert作用效果
alert()方法用于显示带有一条指定消息和一个确认的按钮的警告框。
alert使用方法
方法一:直接写在script标签内
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript中alert的使用方式1</title><script type="text/javascript">alert(("这是一个警告!"));</script>
</head>
<body><p>alert()方法用于显示带有一条指定消息和一个确认的按钮的警告框。</p>
</body>
</html>注意:
- 本应该执行主体部分的p标签,但是并没有执行;
- 这是因为在script中直接定义alert标签,alert之后的脚本都不会运行;
- 只有在点击确认之后,关闭警示框之后,才会执行;
- 此类方法,虽然简单但是不建议使用,会影响用户体验。

方法二:写在body的某个标签内
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript中alert的使用方式1</title>
</head>
<body><!-- 将alert写在onclick属性中,单击后,会弹出警告框 --><button onclick="alert('点什么点!')">你点我一下</button><br><!-- 将alert写在超链接的herf属性中,点击超链接,会弹出警告框 --><a href="javascript:alert('叫你别点!点什么点')">别点我</a><br><p>来试试看</p>
</body>
</html>注意:
- 这种情况不会出现像方法一的问题;
- 但是在一个页面中,可能会出现多个alert标签;
- 不容易维护,所以也不建议使用。


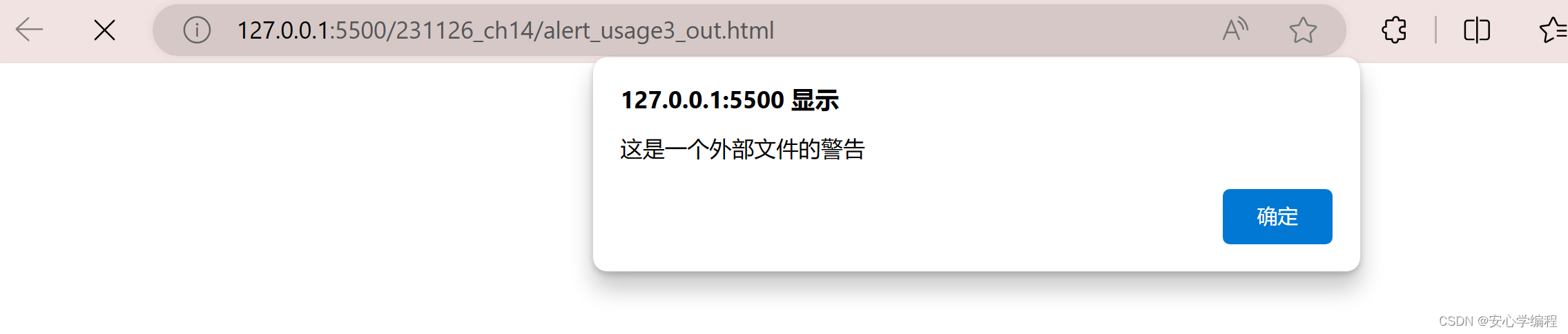
方法三:使用外部alert
// 定义一个alert_usage3_out.js文件,用于专门存放alert标签
alert("这是一个外部文件的警告");<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript中alert的使用方式2</title>
</head>
<body><script type="text/javascript" src="alert_usage3_out.js">// 加入src=“路径”,就可以链接此文件alert(("这是一个警告!"));</script><script type="text/javascript" >// 加入src=“路径”,就可以链接此文件alert(("这是一个警告!"));</script>
</body>
</html>注意:
- 使用这种方式,需要记住外部alert的路径,才能进行引用;
- 最好写在同一个文件夹下;
- 该方式不会出现第一种方式的问题,不会影响用户观感,也易于维护;
- 但使用该方式后,这一个scrip标签下的内部alert就不能执行了,只能重新写一个script;
- 推荐使用这种方式。

alert使用实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>head中定义JS函数</title><script type="text/JavaScript">function message(){alert("调用JS函数!sum(100+200) = " + sum(100,200));}function sum(x,y) {return x+y;}</script>
</head>
<body><h4>head标记内定义两个JS函数</h4><p>无返回值函数:message()</p><p>有返回值函数:sum(x,y)</p><form><input name="btnCallJS" type="button" onclick="message();" value="计算并显示两个数的和"></form>
</body>
</html>