国家企业信息系统公示查询福州seo网址优化公司
【Flutter】Flutter 使用 photo_view 实现图片查看器
文章目录
- 一、前言
- 二、photo_view 简介
- 三、安装与基本使用
- 四、使用 PhotoViewGallery 展示多张图片
- 五、完整示例
- 六、总结
一、前言
大家好,我是小雨青年,今天我要给大家介绍一个在 Flutter 中非常实用的图片查看器包——photo_view。
本文的重点包括:
photo_view包的基本介绍- 如何安装和使用
- 如何在实际业务中应用
- 完整的代码示例
版本信息:Flutter 3.10,Dart 3.0,photo_view 0.14.0。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、photo_view 简介
photo_view 是一个 Flutter 包,它提供了一个手势敏感的可缩放小部件。你可以通过各种手势(如捏合、旋转和拖动)来缩放和平移图片。除了图片,它还可以显示任何小部件,比如 Container、Text 或者 SVG。
三、安装与基本使用
首先,你需要在 pubspec.yaml 文件中添加 photo_view 作为依赖。
dependencies:photo_view: ^0.14.0
然后,导入 photo_view 包。
import 'package:photo_view/photo_view.dart';
基础用法非常简单,给定一个 ImageProvider(如 AssetImage 或 NetworkImage),你可以这样使用:
Widget build(BuildContext context) {return Container(child: PhotoView(imageProvider: AssetImage("assets/large-image.jpg"),));
}
四、使用 PhotoViewGallery 展示多张图片
在某些场景下,我们可能需要展示多张图片并让用户在它们之间切换。photo_view 提供了一个名为 PhotoViewGallery 的小部件,可以帮助我们实现这一功能。
首先,确保你已经导入了必要的包:
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
接下来,你可以使用 PhotoViewGallery.builder 来创建一个图片查看器:
Widget build(BuildContext context) {return Container(child: PhotoViewGallery.builder(scrollPhysics: const BouncingScrollPhysics(),builder: (BuildContext context, int index) {return PhotoViewGalleryPageOptions(imageProvider: AssetImage(widget.galleryItems[index].image),initialScale: PhotoViewComputedScale.contained * 0.8,heroAttributes: PhotoViewHeroAttributes(tag: galleryItems[index].id),);},itemCount: galleryItems.length,loadingBuilder: (context, event) => Center(child: Container(width: 20.0,height: 20.0,child: CircularProgressIndicator(value: event == null? 0: event.cumulativeBytesLoaded / event.expectedTotalBytes,),),),backgroundDecoration: widget.backgroundDecoration,pageController: widget.pageController,onPageChanged: onPageChanged,));
}
五、完整示例
// 导入必要的包
import 'package:flutter/material.dart';
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Photo View 示例',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {final List<String> imageList = ['https://example.com/image1.jpg','https://example.com/image2.jpg','https://example.com/image3.jpg'];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Photo View 示例'),),body: PhotoViewGallery.builder(itemCount: imageList.length,builder: (context, index) {return PhotoViewGalleryPageOptions(imageProvider: NetworkImage(imageList[index]),minScale: PhotoViewComputedScale.contained * 0.8,maxScale: PhotoViewComputedScale.covered * 2,);},scrollPhysics: BouncingScrollPhysics(),backgroundDecoration: BoxDecoration(color: Colors.black,),),);}
}
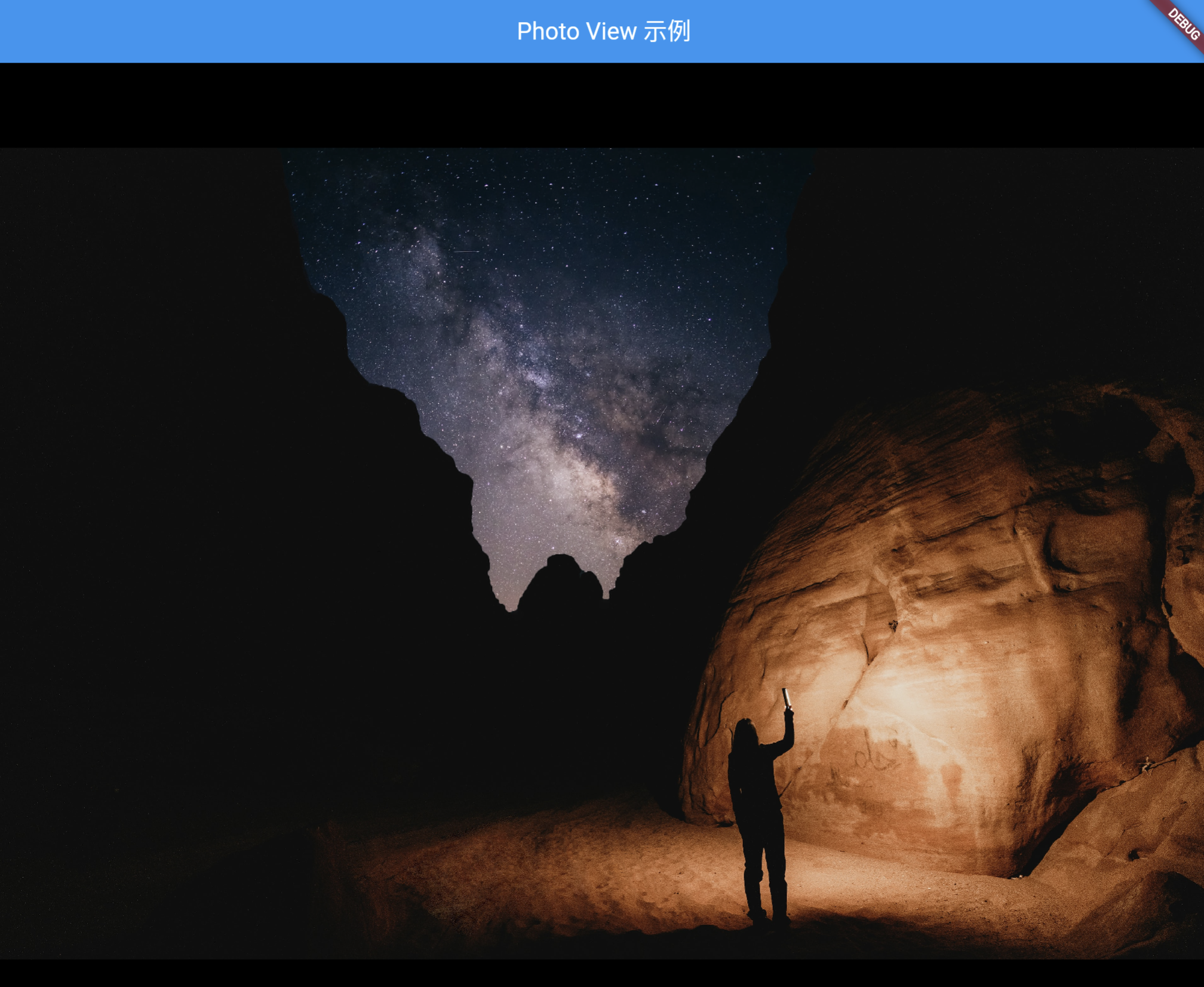
运行结果如下:

六、总结
经过上面的介绍,我相信大家已经对 photo_view 包有了一个初步的了解。这个包为我们提供了一个强大而灵活的图片查看器,不仅支持基本的缩放和平移功能,还提供了丰富的自定义选项和控制器,使我们能够轻松地在实际业务中应用。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!
