章贡区综合网站建设商家百度搜索seo
9-React Router 6的使用
1.概述
-
React Router 以三个不同的包发布到 npm 上,它们分别为:
- react-router: 路由的核心库,提供了很多的:组件、钩子。
- react-router-dom: 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如
<BrowserRouter>等 。 - react-router-native: 包括react-router所有内容,并添加一些专门用于ReactNative的API,例如:
<NativeRouter>等。
-
与React Router 5.x 版本相比,改变了什么?
-
内置组件的变化:移除
<Switch/>,新增<Routes/>等。 -
语法的变化:
component={About}变为element={<About/>}等。 -
新增多个hook:
useParams、useNavigate、useMatch等。 -
官方明确推荐函数式组件了!!!
…
-
2.常用路由API
1).一级路由导航
a.路由导航基本实现
在React Router 5版本中,使用
<BrowserRouter>或<HashRouter>、<Route/>、<Link>来实现基本的路由导航实现,使用<Switch>提升路由的查找效率。在React Router 6版本中<BrowserRouter>、<HashRouter>、<Route/>、<Link>等标签进行了保留,移除了<Switch>,让新标签```代替
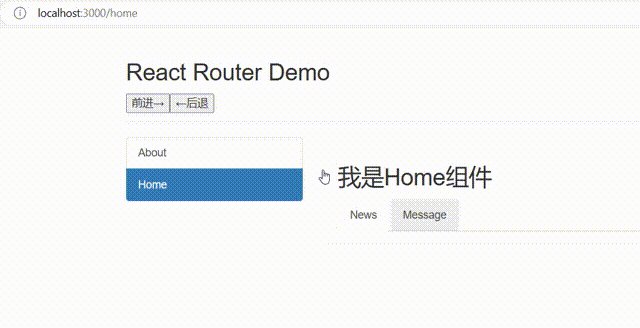
// 一级路由的基本实现
import { NavLink, Route, Routes,Navigate } from 'react-router-dom'
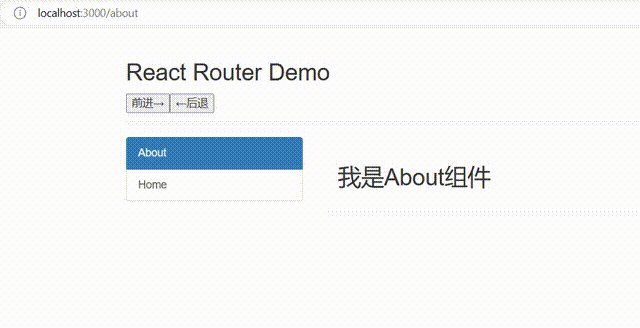
export default function App() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header /></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><Link className="list-group-item" to="/about">About</Link><Link className="list-group-item" to="/home">Home</Link></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Routes><Route path="/about" element={<About/>} /><Route path="/home" element={<Home/>} /></Routes></div></div></div></div></div>)
}
<BrowserRouter>
-
说明:
<BrowserRouter>用于包裹整个应用。 -
示例代码:
import React from "react"; import {createRoot} from 'react-dom/client'; import {BrowserRouter} from 'react-router-dom' import App from "./App"; createRoot(document.getElementById('root')).render(<BrowserRouter>{/* 整体结构(通常为App组件) */}<App/></BrowserRouter> )
<HashRouter>
- 说明:作用与
<BrowserRouter>一样,但<HashRouter>修改的是地址栏的hash值。 - 备注:6.x版本中
<HashRouter>、<BrowserRouter>的用法与 5.x 相同。
<Routes/> 与 <Route/>
-
v6版本中移出了先前的
<Switch>,引入了新的替代者:<Routes>。 -
<Routes>和<Route>要配合使用,且必须要用<Routes>包裹<Route>。 -
<Route>相当于一个 if 语句,如果其路径与当前 URL 匹配,则呈现其对应的组件。 -
<Route caseSensitive>属性用于指定:匹配时是否区分大小写(默认为 false)。 -
当URL发生变化时,
<Routes>都会查看其所有子<Route>元素以找到最佳匹配并呈现组件 。 -
<Route>也可以嵌套使用,且可配合useRoutes()配置 “路由表” ,但需要通过<Outlet>组件来渲染其子路由。 -
示例代码:
<Routes>/*path属性用于定义路径,element属性用于定义当前路径所对应的组件*/<Route path="/login" element={<Login />}></Route>/*用于定义嵌套路由,home是一级路由,对应的路径/home*/<Route path="home" element={<Home />}>/*test1 和 test2 是二级路由,对应的路径是/home/test1 或 /home/test2*/<Route path="test1" element={<Test/>}></Route><Route path="test2" element={<Test2/>}></Route></Route>//Route也可以不写element属性, 这时就是用于展示嵌套的路由 .所对应的路径是/users/xxx<Route path="users"><Route path="xxx" element={<Demo />} /></Route> </Routes>
<Link>
- 作用: 修改URL,且不发送网络请求(路由链接)。
- 注意: 外侧需要用
<BrowserRouter>或<HashRouter>包裹。
b.路由导航的重定向
在React Router 5版本中,使用
<Redirect>进行重定向,在在React Router 6版本中使用<Navigate>实现重定向
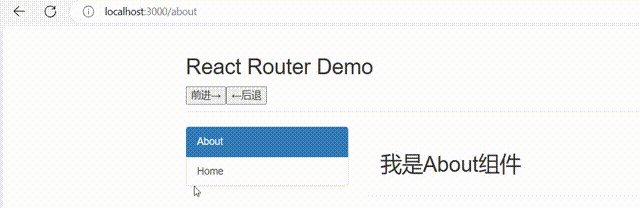
export default function App() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header /></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Routes><Route path="/about" element={<About/>} /><Route path="/home" element={<Home/>} /><Route path="/" element={<Navigate to="/about"/>}/></Routes></div></div></div></div></div>)
}
<Navigate>
-
作用:只要
<Navigate>组件被渲染,就会修改路径,切换视图。 -
replace属性用于控制跳转模式(push 或 replace,默认是push)。 -
示例代码:
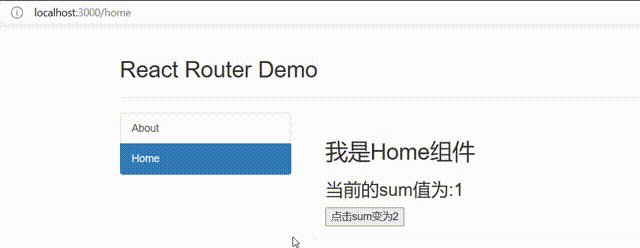
import React,{useState} from 'react' import {Navigate} from 'react-router-dom'export default function Home() {const [sum,setSum] = useState(1)return (<div><h3>我是Home的内容</h3>{/* 根据sum的值决定是否切换视图 */}{sum === 1 ? <h4>sum的值为{sum}</h4> : <Navigate to="/about" replace={true}/>}<button onClick={()=>setSum(2)}>点我将sum变为2</button></div>) }
c.路由的高亮效果
在React Router 5版本中,使用
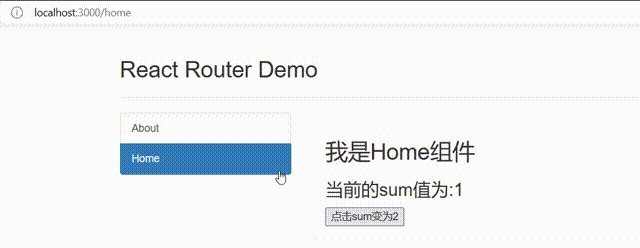
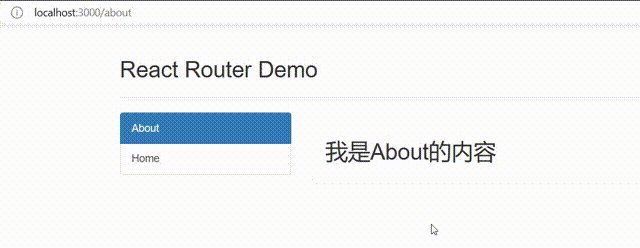
<NavLink>进行路由导航高亮,在React Router 6版本中还有一种通过判断条件的方法
//写法一
<NavLink className={({isActive}) => isActive?"list-group-item atguigu":"list-group-item"} to="/about">About</NavLink>
<NavLink className={({isActive}) => isActive?"list-group-item atguigu":"list-group-item"} to="/home">Home</NavLink>
//写法二
function computedClassName({isActive}) {return isActive?"list-group-item atguigu":"list-group-item"
}
<NavLink className={computedClassName} to="/about">About</NavLink>
<NavLink className={computedClassName} to="/home">Home</NavLink>
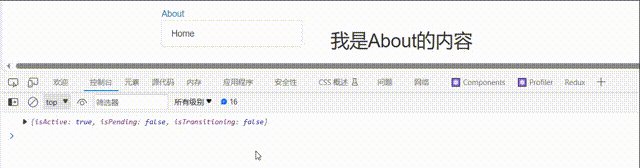
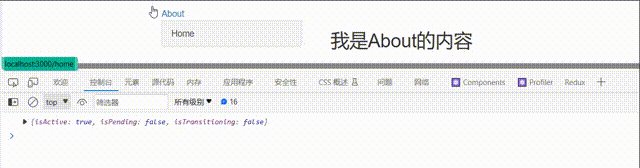
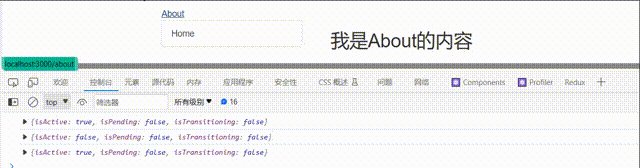
分析:
-
写在
className中的箭头函数会接收到一个对象<NavLink className={(a) => {console.log(a);}} to="/about">About</NavLink> <NavLink className="list-group-item" to="/home">Home</NavLink>
-
这个对象中有一个
isActive属性,它会存储该组件是否处于显示状态,是就返回true
-
可以将这个属性解构出来,通过读取判断这个属性的布尔值动态为元素添加高亮的样式
<NavLink className={({isActive}) => isActive?"list-group-item atguigu":"list-group-item"} to="/about">About</NavLink> <NavLink className={({isActive}) => isActive?"list-group-item atguigu":"list-group-item"} to="/home">Home</NavLink>
<NavLink>
-
作用: 与
<Link>组件类似,且可实现导航的“高亮”效果。 -
示例代码:
// 注意: NavLink默认类名是active,下面是指定自定义的class//自定义样式 <NavLinkto="login"className={({ isActive }) => {console.log('home', isActive)return isActive ? 'base one' : 'base'}}>login</NavLink>/*默认情况下,当Home的子组件匹配成功,Home的导航也会高亮,当NavLink上添加了end属性后,若Home的子组件匹配成功,则Home的导航没有高亮效果。 */ <NavLink to="home" end >home</NavLink>
d.路由表
<Route>也可以嵌套使用,且可配合useRoutes()配置 “路由表” ,但需要通过<Outlet>组件来渲染其子路由。
export default function App() {// 根据路由表生成对应的路由规则const element=useRoutes([{path: '/about',element: <About />},{path: '/home',element: <Home />},{path: '/',element: <Navigate to="/about" />},])return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header /></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{element}</div></div></div></div></div>)
}
useRoutes()
-
作用:根据路由表,动态创建
<Routes>和<Route>。 -
示例:
-
一般会将路由表写到另一个文件中进行管理,便于多个组件引入使用
//路由表配置:src/routes/index.js import About from '../pages/About' import Home from '../pages/Home' import {Navigate} from 'react-router-dom' export default [{path:'/about',element:<About/>},{path:'/home',element:<Home/>},{path:'/',element:<Navigate to="/about"/>} ] -
进路由表的规则引入到组件中使用
//App.jsx import React from 'react' import {NavLink,useRoutes} from 'react-router-dom' import routes from './routes' export default function App() {//根据路由表生成对应的路由规则const element = useRoutes(routes)return (<div>......{/* 注册路由 */}{element}......</div>) }
-
2).多级路由导航
a.多级路由基本实现
-
在路由表中编写多级路由规则
//路由表配置:src/routes/index.js export default [{path: '/about',element: <About />},{path: '/home',element: <Home />,children: [{path: 'news',element: <News />},{path: 'message',element: <Message />,children: [{path: 'detail',element: <Detail />}]}]},{path: '/',element: <Navigate to="/about" />}, ] -
使用
<Outlet>渲染一级路由的后续子路由<Outlet>当
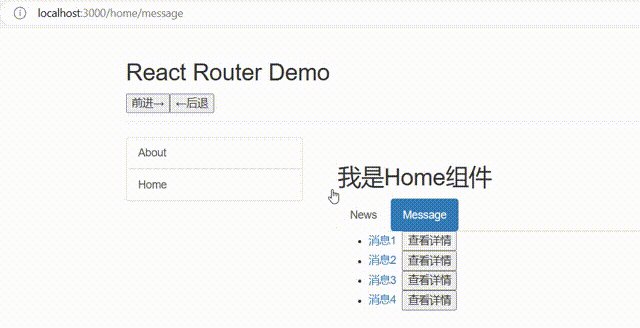
<Route>产生嵌套时,渲染其对应的后续子路由。export default function Home() {return (<div><h2>我是Home组件</h2><div><ul class="nav nav-tabs"><li><NavLink className="list-group-item" to="news">News</NavLink></li><li><NavLink className="list-group-item" to="message">Message</NavLink></li></ul></div>{/* 指定路由组件呈现的位置 */}<Outlet/></div>) }
b.多级路由传递参数
①.传递params参数
-
在路由表中的路由规则中编写参数名进行占位
//路由表配置:src/routes/index.js {path: 'message',element: <Message />,children: [{path: 'detail/:id/:title/:content',element: <Detail />}] } -
在组件的路由链接的匹配路径中编写传入的参数
export default function Message() {const [messages] = useState([{ id: '1', title: '消息1', content: '锄禾日当午' },{ id: '2', title: '消息2', content: '汗滴禾下土' },{ id: '3', title: '消息3', content: '谁时盘中餐' },{ id: '4', title: '消息4', content: '粒粒皆辛苦' },])return (<div><ul>{messages.map(message => {return (<li key={message.id}>{/* <Link to="detail">{message.title}</Link> */}<Link to={`detail/${message.id}/${message.title}/${message.content}`}>{message.title}</Link> </li>)})}</ul><Outlet /></div>) } -
在路由组件中使用
useParams这个HOOKS读取parpms参数useParams作用:回当前匹配路由的
params参数,类似于5.x中的match.params。import {useParams,useMatch} from 'react-router-dom' export default function Detail() {const {id,title,content}=useParams()return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>) }分析:
useParams这个函数会将路由路径中的params参数包装成一个对象返回const a=useParams(); console.log(a);

useMatch()
-
作用:返回当前匹配信息,对标5.x中的路由组件的
match属性。 -
示例代码:
<Route path="/login/:page/:pageSize" element={<Login />}/> <NavLink to="/login/1/10">登录</NavLink>export default function Login() {const match = useMatch('/login/:x/:y')console.log(match) //输出match对象//match对象内容如下:/*{params: {x: '1', y: '10'}pathname: "/LoGin/1/10" pathnameBase: "/LoGin/1/10"pattern: {path: '/login/:x/:y', caseSensitive: false, end: false}}*/return (<div><h1>Login</h1></div>) }
-
②.传递search参数
-
传递search参数不需要在·路由表文件中匹配参数占位符
-
父组件将参数编写到路由路径中
<Link to={`detail?id=${message.id}&title=${message.title}&content=${message.content}`}>{message.title}</Link> -
子组件使用
useSearchParams函数读取传入的search参数useSearchParams- 作用:用于读取和修改当前位置的 URL 中的查询字符串。
- 返回一个包含两个值的数组,内容分别为:当前的seaech参数、更新search的函数。
import {useSearchParams} from 'react-router-dom' export default function Detail() {const [search,setSearch]=useSearchParams()const id=search.get('id')const title=search.get('title')const content=search.get('content')return (<div><ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul></div>) } -
分析:
-
需要创建一个数组来接受
useSearchParams函数的返回值;数组中第一个元素为search,不能直接使用search中的数值,需要用其中自带的get方法获取指定key的数值;另一个为修改search的方法名const [search,setSearch]=useSearchParams()const id=search.get('id')const title=search.get('title')const content=search.get('content') -
setSearch方法可以直接修改search中的数值<button onClick={()=>setSearch('id=008&title=消息008')}>更新Search</button>
-
③.传递state参数
-
传递search参数不需要在·路由表文件中匹配参数占位符
-
父组件将参数编写到路由路径中
<Link to="detail" state={{id:message.id,title:message.title,content:message.content}}>{message.title}</Link> -
子组件使用
useSearchParams函数读取传入的state参数import {useLocation} from 'react-router-dom' export default function Detail() {// 多重解构const {state:{id,title,content}}=useLocation()return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>) }分析:
-
useSearchParams函数会返回一个对象,这个对象中就包含了存储了state参数的属性const a=useLocation() console.log(a);
-
3).编程式路由导航
useNavigate()
-
作用:返回一个函数用来实现编程式导航。
-
使用:
-
第一种使用方式:指定具体的路径
export default function Message() {const navigate = useNavigate()function showDetail(message) {navigate('/about')}return (<div><ul>{messages.map(message => {return (<li key={message.id}><Link to="detail">{message.title}</Link><button onClick={()=>showDetail(message)}>查看详情</button></li>)})}</ul><Outlet /></div>) }
如果需要传递数值,
params参数和search参数直接写在路径中,state参数则配置成一个对象export default function Message() {const navigate = useNavigate()const [messages] = useState([{ id: '1', title: '消息1', content: '锄禾日当午' },{ id: '2', title: '消息2', content: '汗滴禾下土' },{ id: '3', title: '消息3', content: '谁时盘中餐' },{ id: '4', title: '消息4', content: '粒粒皆辛苦' },])function showDetail(message) {navigate('detail',{replace:false,state:{id:message.id,title:message.title,content:message.content}})}return (<div><ul>{messages.map(message => {return (<li key={message.id}><Link to="detail">{message.title}</Link> <button onClick={()=>showDetail(message)}>查看详情</button></li>)})}</ul><Outlet /></div>) }
-
第二种使用方式:传入数值进行前进或后退,类似于5.x中的 history.go()方法
import { useNavigate} from 'react-router-dom' export default function Header() {const navigate = useNavigate()function go() {navigate(1)}function back() {navigate(-1)}return (<div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2><button onClick={go}>前进→</button><button onClick={back}>←后退</button></div></div>) }
-
3.非常用路由API
1).useInRouterContext()
作用:如果组件在 <Router> 的上下文中呈现,则 useInRouterContext 钩子返回 true,否则返回 false。
import { useNavigate,useInRouterContext} from 'react-router-dom'
export default function Header() {const navigate = useNavigate()console.log('Header',useInRouterContext());return (<div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div>)
}
2). useNavigationType()
-
作用:返回当前的导航类型(用户是如何来到当前页面的)。
-
返回值:
POP、PUSH、REPLACE。//PUSH方式 <NavLink className="list-group-item" to="news">News</NavLink>//REPLACE方式 <NavLink className="list-group-item" replace to="news">News</NavLink> -
备注:
POP是指在浏览器中直接打开了这个路由组件(刷新页面)。
3). useOutlet()
-
作用:用来呈现当前组件中渲染的嵌套路由。
-
示例代码:
const result = useOutlet() console.log(result) // 如果嵌套路由没有挂载,则result为null // 如果嵌套路由已经挂载,则展示嵌套的路由对象
4).useResolvedPath()
-
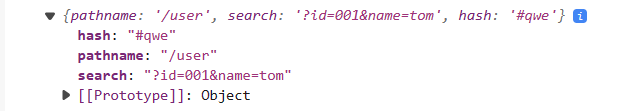
作用:给定一个 URL值,解析其中的:path、search、hash值。
console.log(useResolvedPath('/user?id=001&name=tom#qwe'));