数据库做网站和做软件有什么不一样宁波seo推荐推广平台
记录一下个人最近一次发布npm组件的过程:
一、创建组件和工具函数
- 执行命令创建一个空项目:
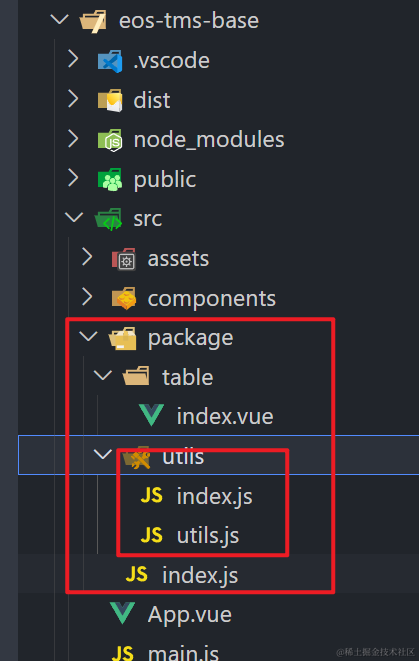
npm create vite创建过程稍微有些慢,不知何故?其中选择vue , 个人暂时使用的JS 。 - 在 src 目录下面创建一个文件 package 存放组件和公共的JS方法

案例中 table 是放组件的, utils 是放方法的。
table组件 里面的主要内容就是个人业务组件,随便写点
<template><input type="text" v-model="MyValue"><div>结果:{{ MyValue }}</div><button @click="handelEvent"> 测试按钮 </button>
</template><script setup>
import { ref } from "vue";
const MyValue = ref("");
const emit = defineEmits(["testBtn"]);
const handelEvent = () => {emit("testBtn", MyValue.value);
};
</script><script>
export default {name: "eosBtn",
};
</script>
这里遇到一个疑问,组件名称的暴露:必须通过下面的方式。
export default {name: "eosBtn",
};
我最开始用的组合式api 直接暴露的,竟然无法使用,如有知道原因的,还请赐教一下。
<script setup name="eosBtn"> </script>
函数方法,utils文件 也随便写一个:
// indes.js
import { handleFirstUpperCase } from "./utils.js";
export default { handleFirstUpperCase };// utils.js
/*
* 首字母转大写
*/
export function handleFirstUpperCase(str) {return str.replace(/( |^)[a-z]/g, (L) => L.toUpperCase());
}- 开始暴露出去组件和方法,在package 下的index.js 写
import eosBtn from './table/index.vue'
import EUtils from './utils/index.js'const components = [eosBtn]
const install = function (Vue) {components.map(el => {Vue.component(el.name, el) // 注册组件})
}
export default { install, EUtils }
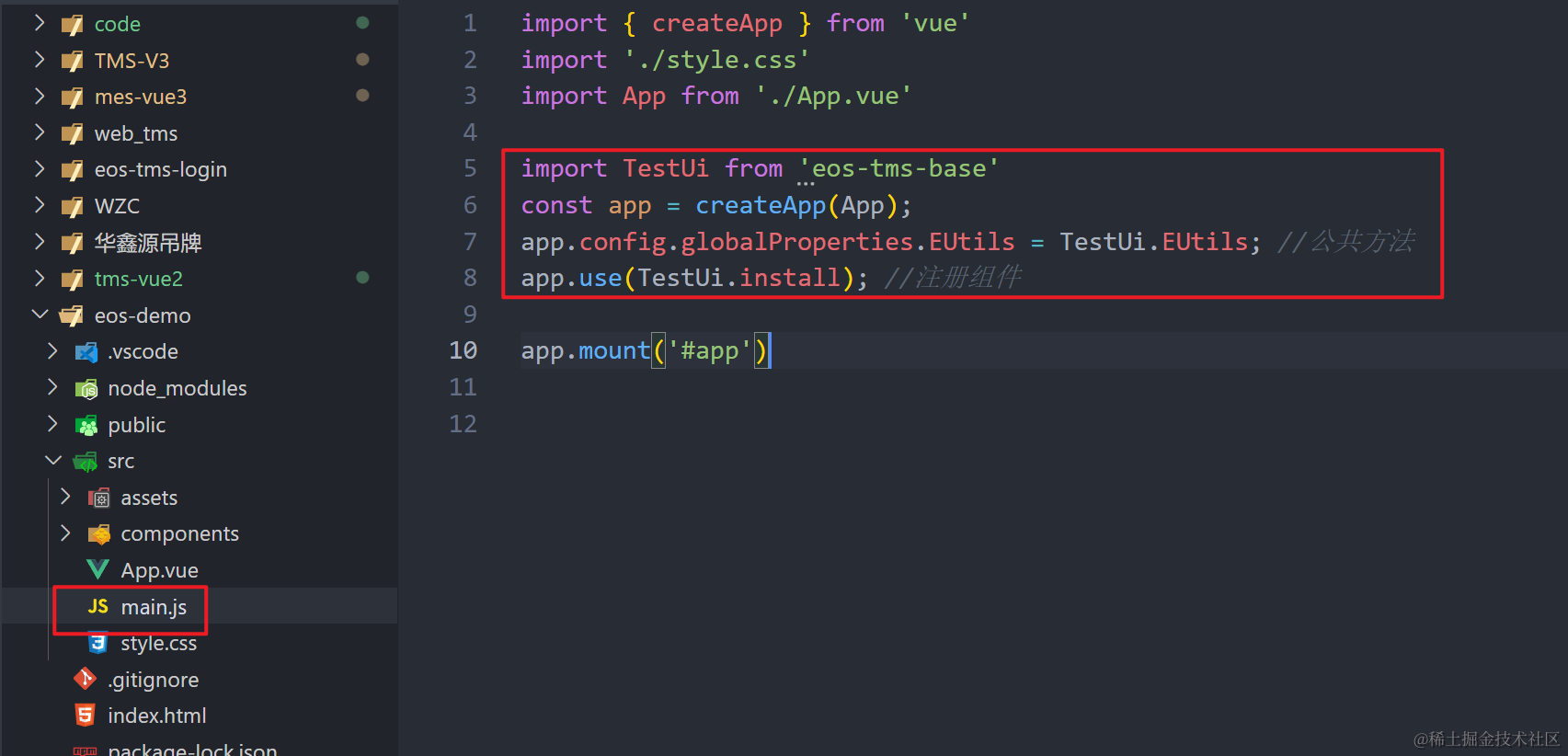
- 本地自测,还是在当前的项目下,在main.js 里面引入和注册组件以及方法
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import testUi from './package/index.js'
const app = createApp(App)app.config.globalProperties.EUtils = testUi.EUtils; //公共方法
console.log(testUi);
app.use(testUi.install)
app.mount('#app')- 在app.vue 中使用组件进行测试
<template><eosBtn @testBtn="testBtn" />
</template><script setup>
import { getCurrentInstance, ref, defineComponent } from "vue";
const { proxy } = getCurrentInstance();
const testBtn = (val) => {console.log(proxy.EUtils.handleFirstUpperCase(val));
};
</script>
二、发布组件
- 设置包的名称,版本,导出路径等相关信息, 在package.json
{"name": "eos-tms-base","private": false,"version": "0.0.5","type": "module","files": ["dist/*","eos-tms-base.d.js"],"main": "dist/eos-tms-base.umd.js","module": "dist/eos-tms-base.es.js","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"vue": "^3.3.11"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.2","vite": "^5.0.8"}
}- 设置vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ https://juejin.cn/post/7257144279050403896
export default defineConfig({plugins: [vue()],build: {rollupOptions: {// 请确保外部化那些你的库中不需要的依赖external: ['vue'],output: {// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量globals: {vue: 'Vue',},},},lib: {entry: 'src/package/index.js',name: 'eos-tms-base',fileName: (format) => `eos-tms-base.${format}.js`,},},
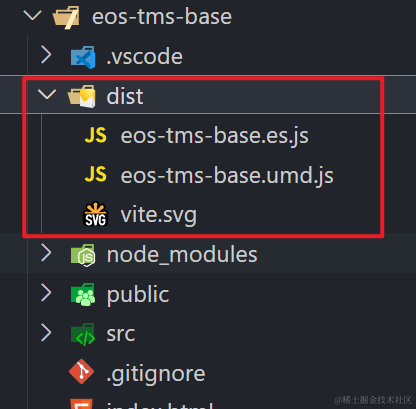
})- 执行打包命令,打包发布:
npm run build打包后的文件

- 接着就是登录npm, 执行命令
npm login, 没有账户的自行注册,上传失败的,检查npm 代理路径是否为官方的,如果是淘宝镜像需要自行切换到官方才可使用,包名是否已经在插件市场存在。
设置 npm 的 registry 为官方源
npm config set registry https://registry.npmjs.org
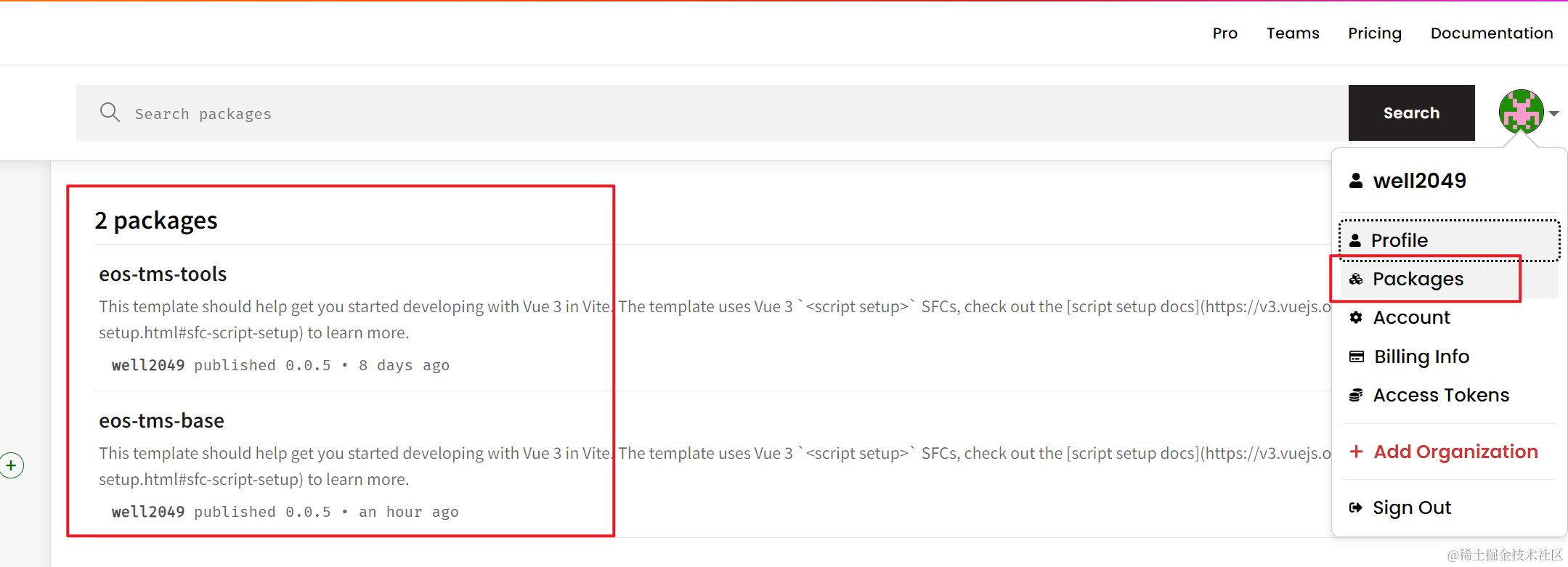
- 到npm 官网查看是否发布成功。

最后就是创建一个空项目,自己下载插件,进行引入,自测。
npm i eos-tms-base