南京培训网站建设2022年关键词排名
目录
- 1 变量的定义
- 2 变量的赋值
- 3 变量的类型
- 4 算术运算符
- 5 字符串的连接
- 6 模板字符串
- 7 检查变量的类型
- 8 解构赋值
- 8.1 数组的解构赋值
- 8.2 对象的解构赋值
- 9 类型转换
- 9.1 转换为字符串
- 9.2 转换为数字
- 9.3 转换为布尔值
- 总结
好些零基础的同学,在使用低代码的时候,因为没有任何编程基础,对于稍稍复杂的应用往往觉得无从下手,我们本次结合微搭低代码工具,讲解一下低代码中必须要掌握的基础知识。
第一篇我们讲解一下变量。
1 变量的定义
什么是变量,变量是用来存储数据的容器,他通常运行在我们的内存中,方便程序的读取和调用。在JavaScript中,变量可以使用 var、let 或 const 关键字来定义。
- var:用于定义全局或函数作用域的变量。
- let:用于定义块作用域的变量。
- const:用于定义常量,值不能被重新赋值。
低代码工具对这些概念再次进行了封装,以一种可视化的形式表达出来。打开我们的编辑器,在代码区就可以定义变量

按照作用域的区分,分为当前页面和全局
点击立即新建就可以看到微搭目前支持的几种变量的类型


让我们创建一个姓名的变量和一个年龄的变量,姓名的变量我们选择文字,年龄我们选择数字


使用const定义的叫常量,常量如果在定义时赋值的,后续不可以修改。我们演示一下常量的使用。微搭提供了开发调试工具,点击底部的图标

打开之后,在光标的位置是可以输入代码,按enter键就可以运行我们的代码

比如我们这里创建一个常量userName,在控制台打入如下代码
const userName = '低代码布道师';userName = '张三'
再次给userName赋值就可以看到报错信息

如果我们将关键字换成let就可以运行正常

2 变量的赋值
变量可以通过赋值操作符 = 来赋值。可以将任何类型的数据赋值给变量。
示例:
let number = 10; // 数字
let text = "Hello, World!"; // 字符串
let isTrue = true; // 布尔值
console.log(number)
console.log(text)
console.log(isTrue)
将上述代码贴入控制台中

如果想向控制台输出内容,我们可以调用console.log,console.log有如下用法
1. 输出基本数据类型
可以使用 console.log() 输出各种基本数据类型,包括数字、字符串、布尔值等
console.log(42); // 输出: 42
console.log("Hello, World!"); // 输出: Hello, World!
console.log(true); // 输出: true
2. 输出对象和数组
console.log() 也可以用于输出对象和数组,方便查看其结构和内容。
let person = { name: "Alice", age: 25 };
console.log(person); // 输出: { name: "Alice", age: 25 }let numbers = [1, 2, 3, 4, 5];
console.log(numbers); // 输出: [1, 2, 3, 4, 5]
3. 输出多个值
以在 console.log() 中传入多个参数,它们会被空格分隔输出
let x = 10;
let y = 20;
console.log("x 的值是:", x, "y 的值是:", y); // 输出: x 的值是: 10 y 的值是: 20
4. 使用格式化字符串
console.log() 支持格式化字符串,可以使用占位符来插入变量的值
let name = "Bob";
let score = 95;
console.log("%s 的分数是: %d", name, score); // 输出: Bob 的分数是: 95
3 变量的类型
JavaScript中的变量类型主要分为两类:基本类型和引用类型。
基本类型:包括 Number、String、Boolean、Null、Undefined 和 Symbol。
引用类型:包括对象(Object)、数组(Array)、函数(Function)等。
示例:
let num = 42; // Number
let str = "JavaScript"; // String
let isActive = false; // Boolean
let emptyValue = null; // Null
let notDefined; // Undefined
let uniqueSymbol = Symbol('unique'); // Symbol
let obj = { name: "Alice", age: 25 }; // Object
let arr = [1, 2, 3]; // Array
4 算术运算符
JavaScript支持多种算术运算符,包括加法 +、减法 -、乘法 *、除法 / 和取余 %。
示例:
let a = 10;
let b = 5;let sum = a + b; // 15
let difference = a - b; // 5
let product = a * b; // 50
let quotient = a / b; // 2
let remainder = a % b; // 0
5 字符串的连接
可以使用 + 运算符将多个字符串连接在一起。
示例:
let firstName = "John";
let lastName = "Doe";
let fullName = firstName + " " + lastName; // "John Doe"
6 模板字符串
模板字符串使用反引号定义,可以在字符串中嵌入变量和表达式,使用 ${} 语法
示例:
let fullName = "John Doe";
let age = 30;
let greeting = `Hello, my name is ${fullName} and I am ${age} years old.`;
// "Hello, my name is John Doe and I am 30 years old."
代码运行后会把嵌入的变量替换成具体的值,如果是表达式的,还会计算表达式的值
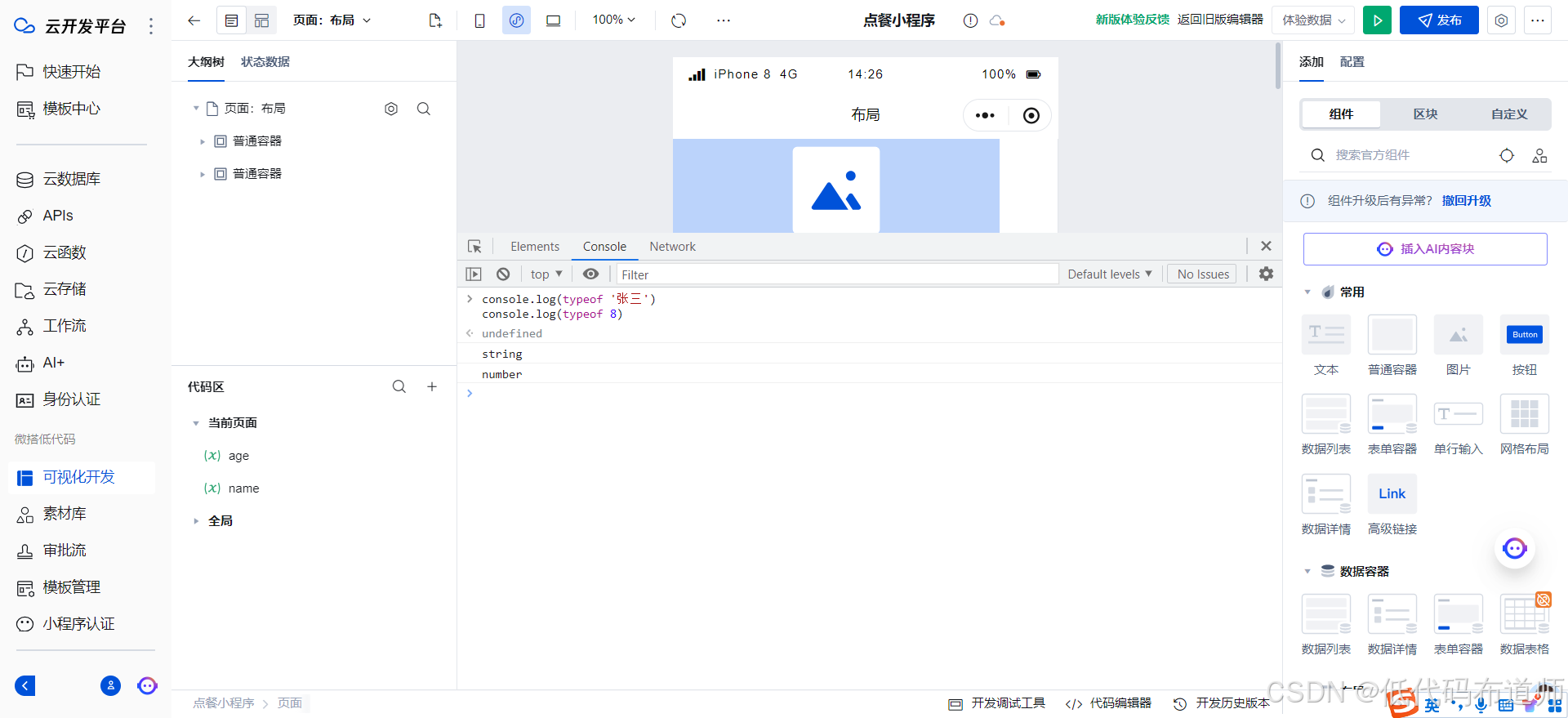
7 检查变量的类型
可以使用 typeof 运算符来检查变量的类型。
示例:
console.log(typeof '张三')
console.log(typeof 8)

8 解构赋值
解构赋值(Destructuring Assignment)是 JavaScript 中的一种语法,允许从数组或对象中提取值,并将其赋值给变量。这种语法使得代码更加简洁和易读,尤其是在处理复杂数据结构时。
8.1 数组的解构赋值
数组的解构赋值允许从数组中提取值并将其赋值给变量。
示例:
const numbers = [1, 2, 3];// 使用结构赋值提取数组中的值
const [first, second, third] = numbers;console.log(first); // 输出: 1
console.log(second); // 输出: 2
console.log(third); // 输出: 3
8.2 对象的解构赋值
对象的解构赋值允许从对象中提取属性值并将其赋值给变量。
示例:
const person = {name: "Alice",age: 25,city: "New York"
};// 使用结构赋值提取对象中的属性
const { name, age } = person;console.log(name); // 输出: Alice
console.log(age); // 输出: 25
9 类型转换
有时候如果不确定变量的类型的,我们可以强制进行转换,避免程序出错
9.1 转换为字符串
let num = 123;
let bool = true;let str1 = String(num); // 使用 String() 函数
let str2 = bool.toString(); // 使用 .toString() 方法console.log(str1); // 输出: "123"
console.log(str2); // 输出: "true"
9.2 转换为数字
let strNum = "456";
let strFloat = "3.14";
let boolTrue = true;let num1 = Number(strNum); // 使用 Number() 函数
let num2 = parseInt(strFloat); // 使用 parseInt() 函数
let num3 = Number(boolTrue); // 布尔值转换为数字console.log(num1); // 输出: 456
console.log(num2); // 输出: 3
console.log(num3); // 输出: 1
9.3 转换为布尔值
let num = 0;
let str = "Hello";
let obj = {};let bool1 = Boolean(num); // 0 转换为 false
let bool2 = Boolean(str); // 非空字符串转换为 true
let bool3 = Boolean(obj); // 非空对象转换为 trueconsole.log(bool1); // 输出: false
console.log(bool2); // 输出: true
console.log(bool3); // 输出: true
总结
本篇我们介绍了低代码中变量这个概念的基本知识,在使用低代码进行可视化编程的时候,尤其在页面加载,按钮点击的时候,是需要写一些逻辑进行处理的,这个时候就会用到变量的概念。
