北京网站建设建站公司鸡西网站seo
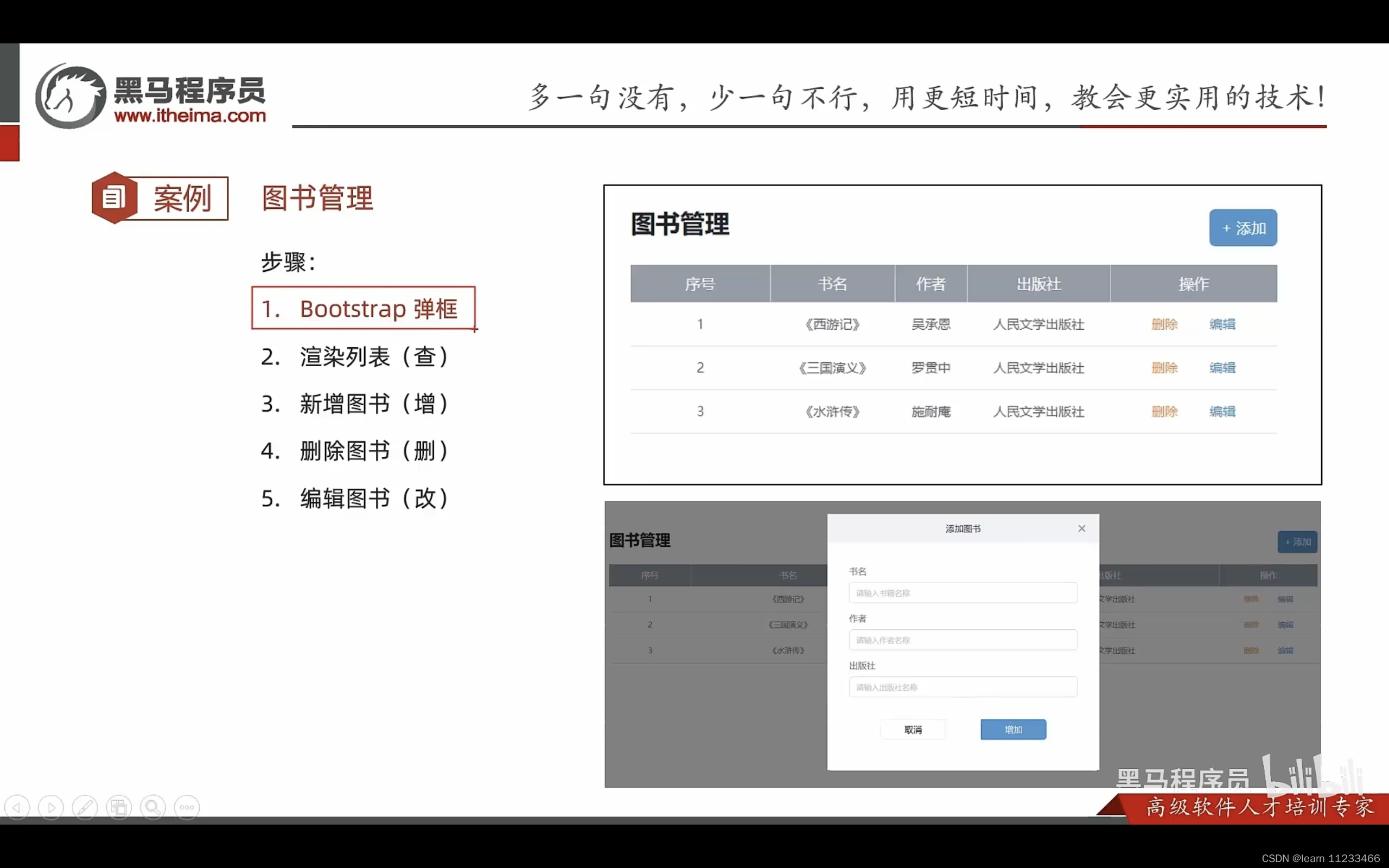
1、
2、控制弹框显示和隐藏:

3、右键tr,编辑为html,可直接复制tr部分的代码


4、删除时,点击删除按钮,可以获取图书id:


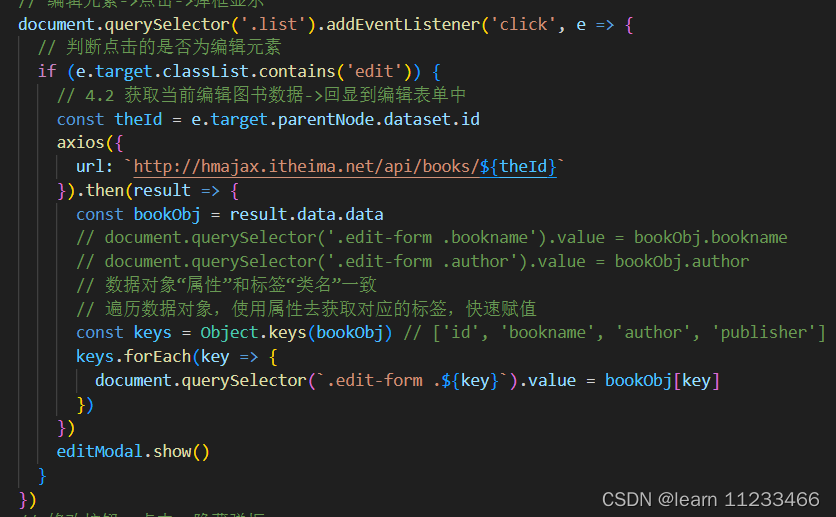
5、编辑图书
快速赋值表单元素内容,用于回显:

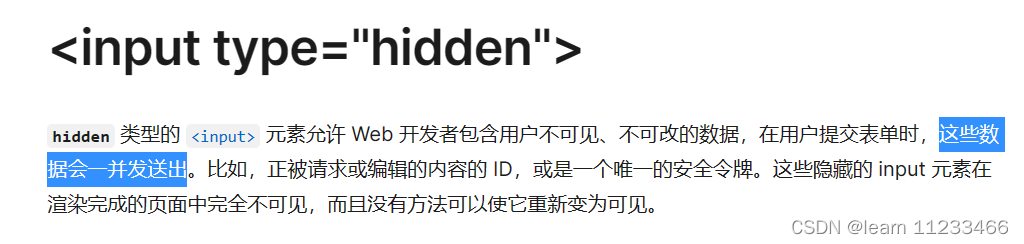
6、hidden

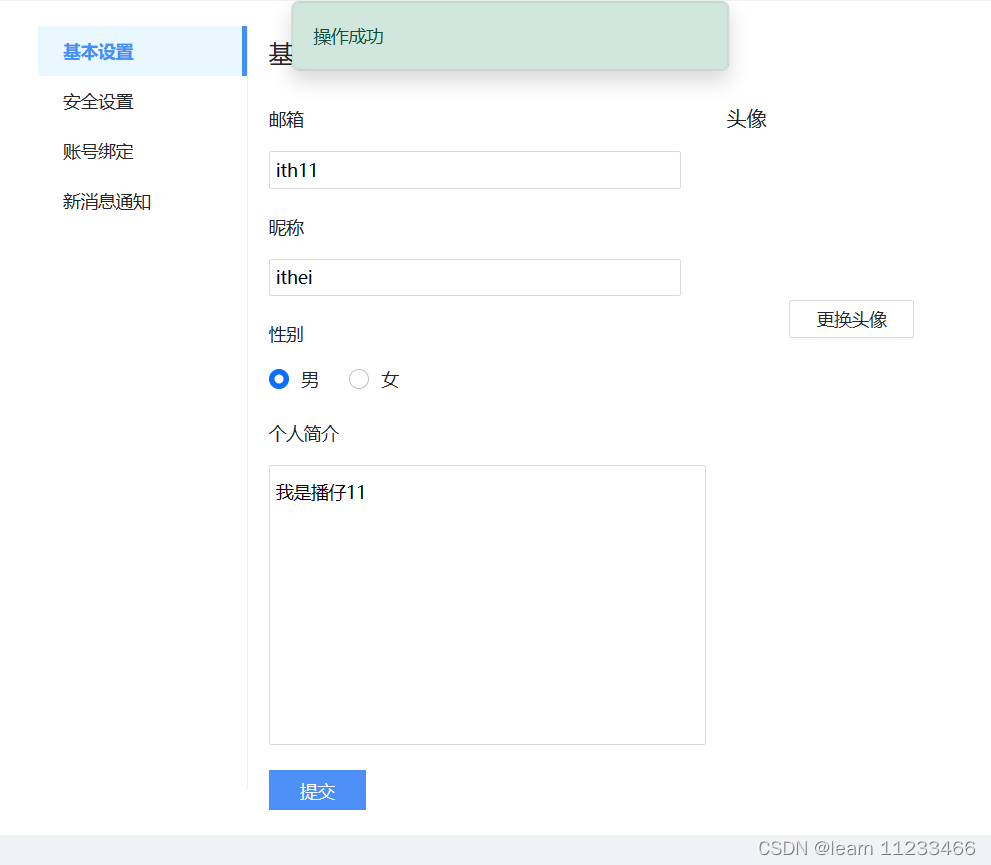
7、案例 个人信息设置

js代码部分:
/*** 目标1:信息渲染* 1.1 获取用户的数据* 1.2 回显数据到标签上* */
// 1
const creator = '播仔'
axios({url: 'http://hmajax.itheima.net/api/settings',params: {// 对象中 es6简写 属性名和变量名相同creator}
}).then(result => {// console.log(result)// 播仔相关信息对象obj = result.data.data// item为字符串形式Object.keys(obj).forEach(item => {//avatar 存头像路径// console.log(item)if (item == 'avatar') {document.querySelector('.prew').src = obj[item]// 性别} else if (item === 'gender') {// genderList为一个伪数组 0男,1女const genderList = document.querySelectorAll('.gender')const num = obj[item]// 勾选上此单选框genderList[num].checked = true} else {document.querySelector(`.${item}`).value = obj[item]}})})
// 2
// file的change事件 更换图片
document.querySelector('.upload').addEventListener('change', e => {// e.target.files得fileList对象// 只选中一张图片 故e.target.files[0]为一个file对象const fd = new FormData()fd.append('avatar', e.target.files[0])fd.append('creator', creator)// 提交到服务器上axios({url: 'http://hmajax.itheima.net/api/avatar',method: 'PUT',data: fd}).then(result => {console.log(result)//更新头像路径 result.data.data.avatar为图片在服务器中的路径document.querySelector('.prew').src = result.data.data.avatar})
})
// 3
document.querySelector('.submit').addEventListener('click', () => {const formData = document.querySelector('.user-form')const userObj = serialize(formData, { hash: true, empty: true })// console.log(userObj)// 字符串转数字类型userObj.gender = + userObj.genderuserObj.creator = creator// 将修改的个人信息提交到服务器axios({url: 'http://hmajax.itheima.net/api/settings',method: 'PUT',data: userObj}).then(result => {// console.log(result)// 修改信息成功 显示提示框const toastDom = document.querySelector('.my-toast')// 创建提示框对象 构造函数 new实例化const toast = new bootstrap.Toast(toastDom)toast.show()})
})
// // // 1.1 获取用户的数据
// axios({
// url: 'http://hmajax.itheima.net/api/settings',
// params: {
// creator
// }
// }).then(result => {
// const userObj = result.data.data
// // 1.2 回显数据到标签上
// Object.keys(userObj).forEach(key => {
// if (key === 'avatar') {
// // 赋予默认头像
// document.querySelector('.prew').src = userObj[key]
// } else if (key === 'gender') {
// // 赋予默认性别
// // 获取性别单选框:[男radio元素,女radio元素]
// const gRadioList = document.querySelectorAll('.gender')
// // 获取性别数字:0男,1女
// const gNum = userObj[key]
// // 通过性别数字,作为下标,找到对应性别单选框,设置选中状态
// gRadioList[gNum].checked = true
// } else {
// // 赋予默认内容
// document.querySelector(`.${key}`).value = userObj[key]
// }
// })
// })// /**
// * 目标2:修改头像
// * 2.1 获取头像文件
// * 2.2 提交服务器并更新头像
// * */
// // 文件选择元素->change事件
// document.querySelector('.upload').addEventListener('change', e => {
// // 2.1 获取头像文件
// console.log(e.target.files[0])
// const fd = new FormData()
// fd.append('avatar', e.target.files[0])
// fd.append('creator', creator)
// // 2.2 提交服务器并更新头像
// axios({
// url: 'http://hmajax.itheima.net/api/avatar',
// method: 'PUT',
// data: fd
// }).then(result => {
// const imgUrl = result.data.data.avatar
// // 把新的头像回显到页面上
// document.querySelector('.prew').src = imgUrl
// })
// })// /**
// * 目标3:提交表单
// * 3.1 收集表单信息
// * 3.2 提交到服务器保存
// */
// /**
// * 目标4:结果提示
// * 4.1 创建toast对象
// * 4.2 调用show方法->显示提示框
// */
// 保存修改->点击
// document.querySelector('.submit').addEventListener('click', () => {
// // 3.1 收集表单信息
// const userForm = document.querySelector('.user-form')
// const userObj = serialize(userForm, { hash: true, empty: true })
// console.log(userObj)
// userObj.creator = creator
// // 性别数字字符串,转成数字类型
// userObj.gender = +userObj.gender
// console.log(userObj)
// // 3.2 提交到服务器保存
// axios({
// url: 'http://hmajax.itheima.net/api/settings',
// method: 'PUT',
// data: userObj
// }).then(result => {
// // 4.1 创建toast对象
// const toastDom = document.querySelector('.my-toast')
// const toast = new bootstrap.Toast(toastDom)// // 4.2 调用show方法->显示提示框
// toast.show()
// })
// })
