搜狐新闻网站架构平台推广策略都有哪些
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 一、React概述
- 在线立即尝试 React
- 脚本方式
- 完整示例
- 脚手架方式
- 完整代码
- 二、组件
- 函数方式组件
- 类方式组件
- 三.事件
- React处理点击事件
- 箭头函数
- 小结
一、React概述

React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。

在线立即尝试 React
点击跳转地址

React框架的书写方式分为两种,一种是脚本方式(JavaScript标签引入,练习使用);一种是react脚手架方式(常用)。
脚本方式
- 步骤1 :在页面中引入 react 库 和 react-dom 库;
对于步骤1,你可以在页面中使用以下代码来引入react库和react-dom库:
<script crossorigin src="https://cdn.jsdelivr.net/npm/react@17.0.2/umd/react.production.min.js"></script>
<script crossorigin src="https://cdn.jsdelivr.net/npm/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
请确保将 17.0.2 替换为你想要使用的React版本。
- 步骤2:引入 Babel;React中使用的是JSX语法,但是浏览器不识别JSX,我们就需要引入babel
对于步骤2,你可以使用以下代码来引入Babel并使用JSX语法:
<script src="https://cdn.jsdelivr.net/npm/@babel/standalone@7.15.8/babel.min.js"></script><script type="text/babel">// 在此处编写React组件和代码
</script>
你还可以选择将Babel作为开发依赖项使用,并使用Babel进行项目构建。这样可以更好地支持ES6+语法和更多的Babel插件。
- 步骤3 :创建挂载点。
对于步骤3,你可以在HTML中创建一个带有特定id的div元素,作为React组件的挂载点。例如:
<div id="root"></div>
你可以将root替换为任何你想要的名称。
完成以上步骤后,你就可以开始编写React组件并将它们渲染到挂载点上了。
完整示例
这是一个完整的示例代码,包括了引入React库、引入Babel、创建挂载点以及一个简单的React组件:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>React App</title><script crossorigin src="https://cdn.jsdelivr.net/npm/react@17.0.2/umd/react.production.min.js"></script><script crossorigin src="https://cdn.jsdelivr.net/npm/react-dom@17.0.2/umd/react-dom.production.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@babel/standalone@7.15.8/babel.min.js"></script>
</head>
<body><div id="root"></div><script type="text/babel">// 创建一个名为Greeting的React组件function Greeting(props) {return <p>Hello, {props.name}!</p>;}// 渲染Greeting组件到页面上的根元素ReactDOM.render(<Greeting name="John" />, document.getElementById('root'));</script>
</body>
</html>
在上述代码中,我们引入了React库和ReactDOM库的生产版本,并且使用Babel解析了内嵌的JSX代码。然后,我们在页面中创建了一个id为root的div作为React组件的挂载点。
接下来,我们定义了一个名为Greeting的React组件,它通过props接收一个名为name的属性,并返回一个包含问候语的p元素。
最后,我们使用ReactDOM.render方法将Greeting组件渲染到页面上的挂载点。在这个例子中,Greeting组件将显示"Hello, John!"。你可以根据需要修改组件的属性值。
脚手架方式
步骤1 - 创建虚拟DOM对象
// 创建虚拟DOM对象
const vNode = React.createElement(// 标签名"div",// 属性对象{id: "mydiv",className: "cls",},// 标签内的内容"hello react!"
);
步骤2 - 获取挂载点
// 获取挂载点
const root = document.getElementById("root");
步骤3 - 渲染页面
// 渲染页面
ReactDOM.render(vNode, root);
完整代码
完整代码如下所示:
<!DOCTYPE html>
<html><head><title>React 封装演示</title><script src="https://cdn.jsdelivr.net/npm/react/umd/react.development.js"></script><script src="https://cdn.jsdelivr.net/npm/react-dom/umd/react-dom.development.js"></script>
</head><body><!-- 挂载点:后续生成的内容插入这里 --><div id="root"></div><script type="text/javascript">// 步骤1 - 创建虚拟DOM对象const vNode = React.createElement(// 标签名"div",// 属性对象{id: "mydiv",className: "cls",},// 标签内的内容"hello react!");// 步骤2 - 获取挂载点const root = document.getElementById("root");// 步骤3 - 渲染页面ReactDOM.render(vNode, root);</script>
</body></html>
以上代码以纯HTML形式呈现,直接在浏览器中打开即可看到渲染后的React组件。在代码中,首先引入了React和ReactDOM的开发版本。然后,在
<div id="root"></div>标签中设置了挂载点。接下来,使用React.createElement()方法创建了虚拟DOM对象,并设置了标签名、属性对象和标签内的内容。最后,通过document.getElementById("root")获取到挂载点,并使用ReactDOM.render()方法将虚拟DOM对象渲染到挂载点上。这样,页面上就会渲染出一个带有"id"和"className"属性的div标签,内容为"hello
react!"。
组件是 React 中非常重要的概念,它负责将页面划分为独立可复用的部分,并且可以根据不同的输入(props)来动态展示内容。

二、组件
组件,从概念上类似于 JavaScript 函数。它接受任意的入参即(props”),并返回用于描述页面展示内容的 React元素。React 定义组件有两种方式
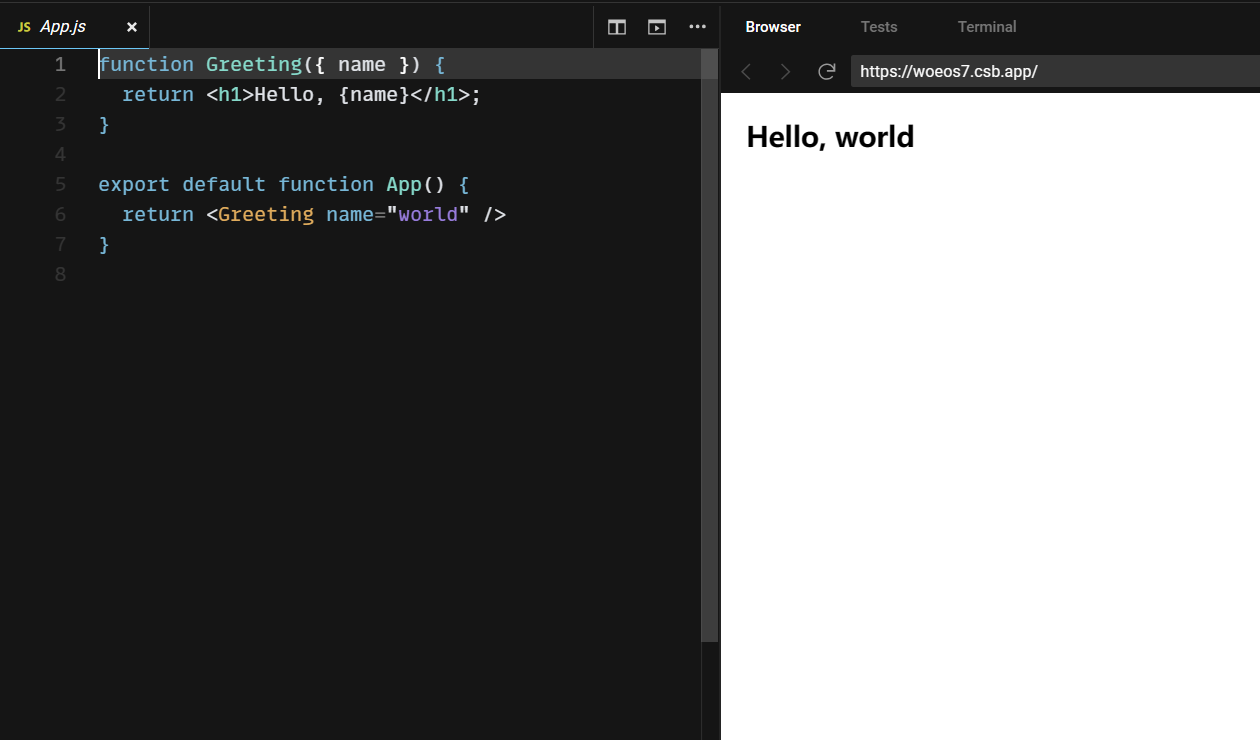
函数方式组件
函数方式组件是 React16.8版本之后新增的语法,它是一种简单、轻量级的定义组件的方式。我们可以使用函数声明一个组件,接收一个参数props,并返回一个React元素来描述页面的展示内容。
下面是一个简单的函数方式组件的示例代码:
function Welcome(props) {return <h1>Hello, {props.name}!</h1>;
}// 使用该组件
const element = <Welcome name="John" />;
ReactDOM.render(element,document.getElementById('root')
);
上面的代码中,我们定义了一个名为Welcome的函数组件,它接收一个props参数,这个props参数可以包含任意的属性。在组件内部,我们可以使用props对象中的属性来动态展示页面内容。
类方式组件
类方式组件是 React 中更为传统和强大的定义组件的方式。我们可以使用类来定义一个组件,这个类继承React.Component,并且实现一个render方法来返回React元素。
下面是一个简单的类方式组件的示例代码:
class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}// 使用该组件
const element = <Welcome name="John" />;
ReactDOM.render(element,document.getElementById('root')
);
在上面的代码中,我们定义了一个名为Welcome的类组件,它继承了React.Component,然后实现了一个render方法来描述组件的展示内容。在render方法中,我们可以通过this.props来获取传入的属性,并使用它们来动态展示内容。
无论是函数方式还是类方式,组件都是一个接受props参数并返回React元素的函数或类。它们可以根据props的不同来灵活地展示不同的内容,从而实现页面的组件化和重用。

三.事件
React中的事件处理与DOM元素的事件处理非常相似,但有一些语法上的不同之处。React使用小驼峰式(camelCase)的命名方式来定义事件,并需要传入一个函数作为事件处理函数,而不是一个字符串。这样做可以确保事件处理函数在React组件中正确地绑定和执行。
React处理点击事件
下面是一个使用React处理点击事件的示例代码:
class Button extends React.Component {handleClick() {console.log('Button clicked');}render() {return <button onClick={this.handleClick}>Click me</button>;}
}ReactDOM.render(<Button />, document.getElementById('root'));
在上面的代码中,我们创建了一个Button组件,并在组件的render方法中返回一个
<button>元素。在<button>
元素上,我们通过onClick属性将一个函数this.handleClick作为点击事件的处理函数。当按钮被点击时,事件处理函数
handleClick会被调用,并输出一个日志消息。需要注意的是,在React中,事件处理函数会自动绑定到组件实例上。所以在事件处理函数中可以使用
this来引用组件实例。
另外还有一种使用箭头函数的方式,在事件处理函数中访问组件实例。
箭头函数
下面是一个使用箭头函数的事件处理的示例代码:
class Button extends React.Component {handleClick = () => {console.log('Button clicked');}render() {return <button onClick={this.handleClick}>Click me</button>;}
}ReactDOM.render(<Button />, document.getElementById('root'));
在上面的代码中,我们使用了类属性的方式去定义事件处理函数,这样做可以确保箭头函数内部的
this与组件实例保持一致。
总结一下,React中的事件处理与DOM元素的事件处理语法上有一些区别,但整体思想非常相似。我们可以通过使用小驼峰式的命名方式和传入函数作为事件处理函数,来实现在React组件中处理各种用户交互的事件。
小结
在本篇文章中,我们首先介绍了React的概述,它是一个用于构建用户界面的JavaScript库。我们还介绍了使用脚本方式和脚手架方式来安装和运行React的方法。
其次,我们讨论了React组件的概念和两种定义组件的方式:函数方式和类方式。函数方式是React16.8版本之后新增的语法,它更为简单和轻量级。而类方式是React中传统和强大的定义组件的方式,它继承React.Component并实现render方法来描述组件的展示内容。
最后,我们学习了React中处理事件的方法。React的事件处理与DOM元素的事件处理相似,但有一些语法上的不同。React事件的命名采用小驼峰式,需要传入一个函数作为事件处理函数。