广州网站设计培训班有什么平台可以发广告
什么是WPF
WPF(Windows Presentation Foundation)是微软公司推出的一种用于创建窗口应用程序的界面框架。它是.NET Framework的一部分,提供了一套先进的用户界面设计工具和功能,可以实现丰富的图形、动画和多媒体效果。
WPF 使用 XAML(eXtensible Application Markup Language)作为界面设计语言,可以将界面的布局、样式和行为与代码分离,更加灵活。WPF 支持基于分辨率独立的界面设计,可以适应不同的屏幕尺寸和分辨率,提供更好的用户体验。
WPF 引入了一种称为绑定(Data Binding)的机制,可以实现界面和数据模型之间的双向绑定。通过绑定,界面上的控件可以自动更新,反之亦然,使得开发者能够更方便地管理和操作数据。
WPF 还提供了丰富的控件库,包括按钮、文本框、列表框等常用控件,以及扩展的自定义控件。开发者可以通过样式(Style)和模板(Template)来定义和修改控件的外观和行为,实现个性化的界面设计。
除此之外,WPF 还支持动画效果、3D 图形、多媒体播放等功能。开发者可以使用动画效果和转换(Transform)来为控件添加动态和视觉吸引力,使用3D 图形和效果来创建逼真的界面,使用媒体元素和播放器来处理多媒体内容。
WPF 是一种强大的界面框架,可以帮助开发者快速构建漂亮、交互性强的窗口应用程序。它提供了丰富的工具和功能,使界面设计更加灵活,同时也提供了良好的扩展性和可维护性。
集成开发环境选择
VisualStuido 2022
本专栏接下来的C# WPF程序演示,将以Visual Studio 2022集成开发环境(IDE)为基础进行讲解和操作。
第一个WPF程序:
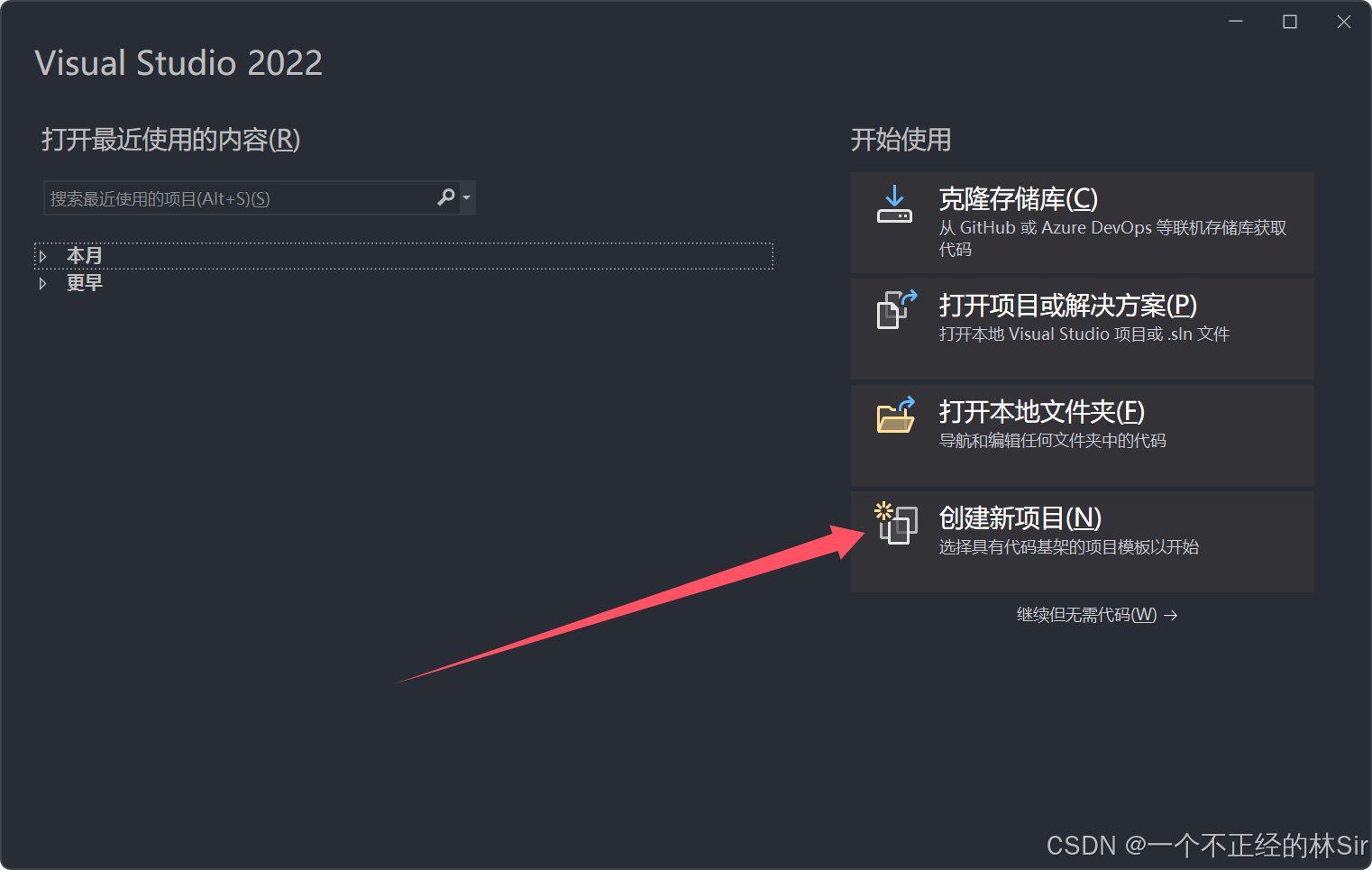
好了,看了这么多了,也该开始创建我们第一个WPF程序了,首先打开VisualStudio2022,如图,点击创建新项目

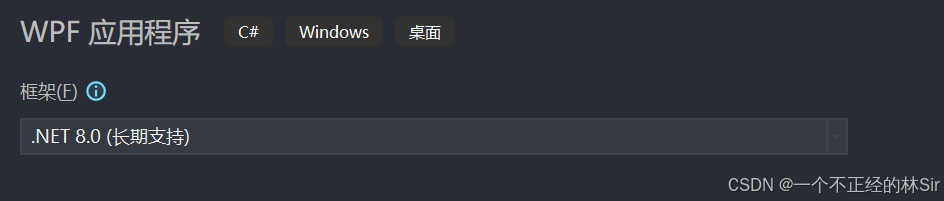
在搜索栏中搜索WPF即可看到WPF相关模版,我们选择C#的
然后设置基础属性,还是老原则,尽量保持纯英文名称+文件路径,为了演示,创建的程序我先设置成Example1,框架选择默认就可以

以下是项目创建完打开后的样子,如图所示,软件分3个大区
1.可视化编辑区
2.XMAL代码编写区
3.日志区
接下来,介绍一下XAML
1.XAML是什么,这个.CS文件又是什么
我想如果是第一次上手开发WPF程序的朋友肯定会对当前的界面有些懵,都是些什么乱糟糟的,问题不大,先来说XAML:
XAML(eXtensible Application Markup Language)是一种用于描述用户界面和应用程序逻辑的标记语言。它是一种基于 XML 的语法,用于定义界面元素、属性、事件和样式。
在WPF中,XAML用于定义窗口和页面的布局、控件和其属性。通过XAML,开发者可以以一种更可读和清晰的方式描述界面的结构和外观,将界面的内容和行为与代码分离开来,使得界面设计和开发可以并行进行。
XAML 的语法类似于 HTML,使用标签和属性来描述界面元素。例如,下面是一个简单的 XAML 示例,用于创建一个包含按钮和标签的窗口:
<Window x:Class="MyWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="My Window" Height="200" Width="300"><Grid><Button Content="Click me" Click="Button_Click"/><Label Content="Hello, WPF!" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>
在上面的示例中,<Window> 标签表示窗口的开始和结束,<Grid> 标签表示一个布局容器,<Button> 和 <Label> 标签分别表示按钮和标签控件。通过设置属性可以定义界面元素的外观和行为,如按钮的内容和点击事件,标签的文本和对齐方式。
除了创建界面元素,XAML 还支持绑定、样式、模板等功能,可以实现丰富的界面设计和行为逻辑。XAML 与代码之间可以通过名称和事件绑定进行交互,使得界面和代码可以紧密结合,实现更强大的功能和用户体验。
好了,你现在大概已经了解XAML是什么了吧,接下来再说一下.CS
2. .CS文件又是什么?
.CS文件是 C# 源代码文件的扩展名。C#(C Sharp)是一种面向对象的编程语言,由微软公司开发。C# 语言是在.NET 平台上的主要开发语言之一,用于创建各种类型的应用程序,如桌面应用程序、Web 应用程序、移动应用程序等。
.CS文件包含了 C# 代码,可以使用文本编辑器或集成开发环境(IDE)打开和编辑。它包含了定义类、方法、属性、变量、条件语句、循环语句等代码,用于实现程序的逻辑和功能。
例如,下面是一个简单的 C# 示例代码:
using System;public class HelloWorld
{public static void Main(string[] args){Console.WriteLine("Hello, World!");}
}
上面的代码定义了一个名为 HelloWorld 的类,其中包含了一个名为 Main 的方法。在 Main 方法中,使用 Console.WriteLine 方法输出一条信息。
.CS文件作为源代码文件,可以被编译器解析和编译成可执行文件或库文件,以便执行和使用。通过编写和组织 C# 代码,开发者可以实现各种功能和逻辑,并创建各种类型的应用程序。
好了,你现在大概知道XAML和CS分别是什么了吧,接下来我来解刨介绍一下创建的XAML和CS默认内容是什么
3.XAML(默认)
<Window x:Class="Example1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Example1"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid></Grid>
</Window>
如上图所示↑,
x:Class 是 XAML 中的一个属性,用于指定与当前 XAML 文件相关联的类的名称。
x:Class 属性的值应该是一个有效的类名,该类定义了与 XAML 文件相关联的代码逻辑。该类一般是在 .CS 文件中实现的,通常是一个部分类,其中部分逻辑是在 XAML 文件中定义的。
通过将 x:Class 属性设置为类名,WPF 可以在运行时将 XAML 中的元素与指定的类进行关联。这样,在 XAML 中可以使用代码中定义的属性、方法和事件等。
下面是示例代码每个部分的解释:
| 部分 | 解释 |
|---|---|
| x:Class="Example1.MainWindow" | 指定与该 XAML 文件关联的类为 Example1.MainWindow。 |
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" | 定义默认 XML 命名空间为 WPF 的 Presentation 命名空间。 |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" | 定义 XAML 命名空间为 WPF 的 XAML 命名空间。 |
| xmlns:d="http://schemas.microsoft.com/expression/blend/2008" | 定义 Blend 命名空间,用于与 Blend(一种用于设计和开发 WPF 应用程序的工具)集成。 |
| xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" | 定义兼容性命名空间,用于与不同版本的 XAML 解析器兼容。 |
| xmlns:local="clr-namespace:Example1" | 定义本地命名空间,用于引用 Example1 命名空间,并将其映射到 local 命名空间前缀。 |
| mc:Ignorable="d" | 声明可忽略的命名空间 d。 |
| Title="MainWindow" Height="450" Width="800" | 设置窗口的标题、高度和宽度。 |
| <Grid> </Grid> | 定义一个 Grid 元素,用于布局其他 UI 元素。 |
这段代码定义了一个名为 MainWindow 的窗口,其外部布局为一个空的 Grid 元素。命名空间的定义和属性设置,为该 XAML 文件指定了正确的命名空间和与之关联的类。这样,在运行时,WPF 将该 XAML 文件与 Example1.MainWindow 类进行绑定,并根据 XAML 中的元素进行布局和处理逻辑。
4.CS(默认)
上述代码是一个名为 "MainWindow" 的窗口类的定义,其继承自 WPF 框架中的 Window 类。下面是代码中的各个部分的解释:
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
这些是用于引入所需的命名空间的语句。它们可以让你在代码中使用这些命名空间中定义的类、方法和属性。
namespace Example1
{//...
}
这个代码块定义了一个名为 Example1 的命名空间。命名空间用于组织和区分代码,确保类名的唯一性。
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();}
}
这是一个名为 MainWindow 的类的定义,它继承自 Window 类。partial 关键字表示该类是一个分部类,可以在其他地方定义其它部分。这里的 MainWindow 类是窗口的主类。
构造函数 MainWindow() 是类的一个方法,用于创建 MainWindow 对象。在构造函数中,调用了 InitializeComponent() 方法,该方法用于加载 XAML 文件并初始化窗口的 UI 元素。
需要注意的是,在 XAML 中通过 x:Class 属性指定的类名 "Example1.MainWindow" 与代码中定义的类名 "MainWindow" 保持一致。这样才能正确地将 XAML 文件与代码连接起来。
程序运行
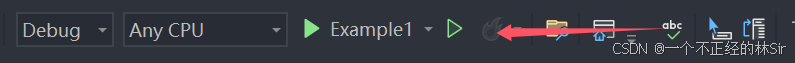
正如本章标题一样,目的是让各位朋友了解一下WPF的项目基本结构,包括XAML和CS文件分别什么,默认创建的程序是可以直接执行的,点击执行按钮就会生成并执行程序


从上图看,执行后就是一个空白窗口,有窗口名称,包括GUI页面(废话哈哈),是不是觉得没啥意思,那加点东西,来个经典的Hello,World
在XAML中的Gird布局中添加
<TextBlock Text="Hello,World"HorizontalAlignment="Center"VerticalAlignment="Center"FontSize="16"Foreground="Black" />Grid:Grid布局自动填满窗口,并将子元素居中放置。HorizontalAlignment="Center"和VerticalAlignment="Center":设置水平和垂直方向上的对齐方式为居中。TextBlock:用于显示简单的文本内容。你可以调整FontSize、Foreground等属性来自定义样式。
接下来运行一下
 运行后如图所示,屏幕中心就会出现Hello,World啦,好了,这就是本章内容了,本章主要是让各位了解一些关于WPF并成功创建生成并执行程序,未来还会更新更多内容,比如各种组件,绑定,窗口,数据交换
运行后如图所示,屏幕中心就会出现Hello,World啦,好了,这就是本章内容了,本章主要是让各位了解一些关于WPF并成功创建生成并执行程序,未来还会更新更多内容,比如各种组件,绑定,窗口,数据交换
