做网站设计都需要什么搜索引擎入口yandex
.sync的作用:
可以实现子组件与父组件数据的双向绑定,简化代码。
与v-model的不同点,prop属性名可以自定义,不要一定要用value.
.sync的本质:
就是:属性名和@update:属性名合写。
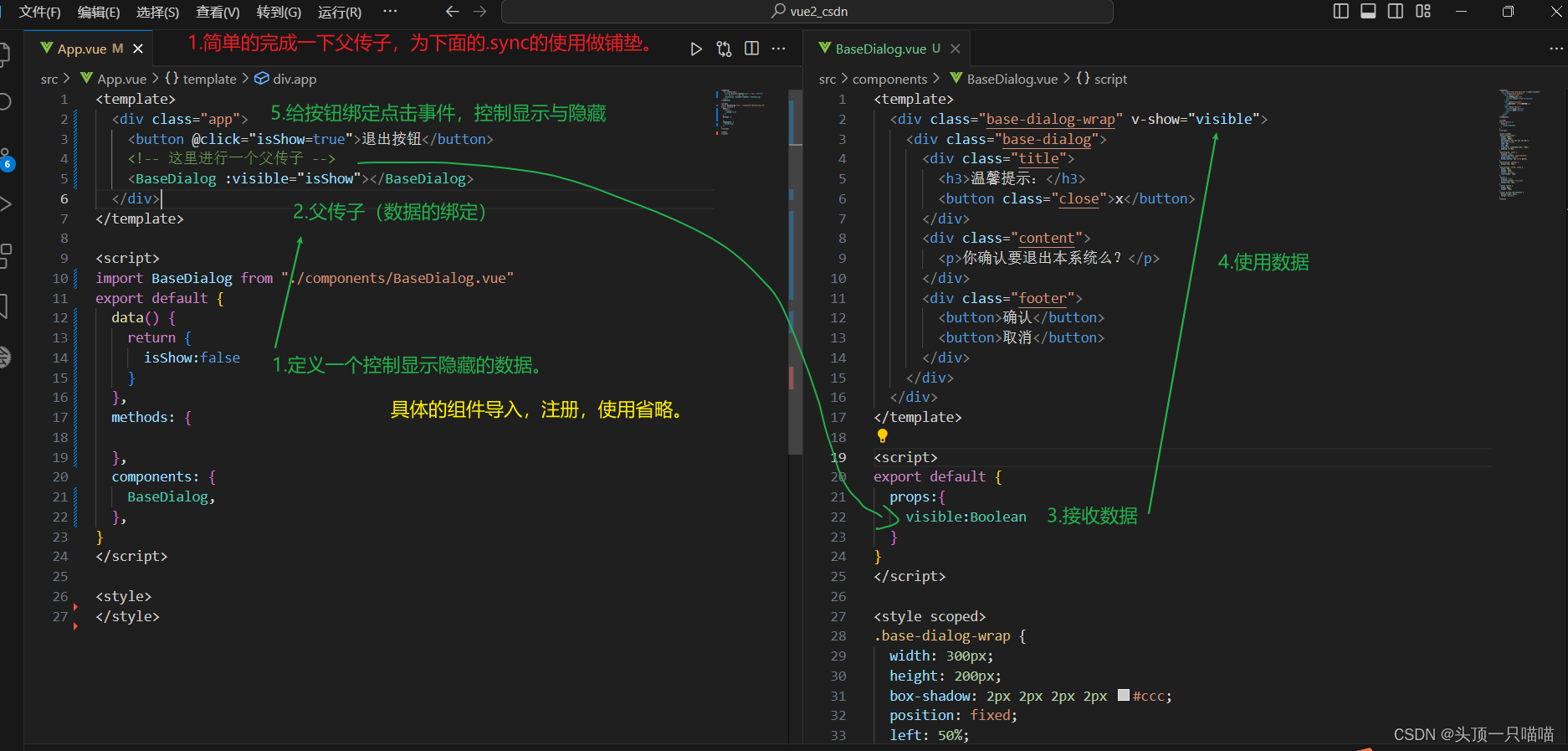
下面我们进行代码演示:

效果是什么呢?点击按钮,出现弹框。

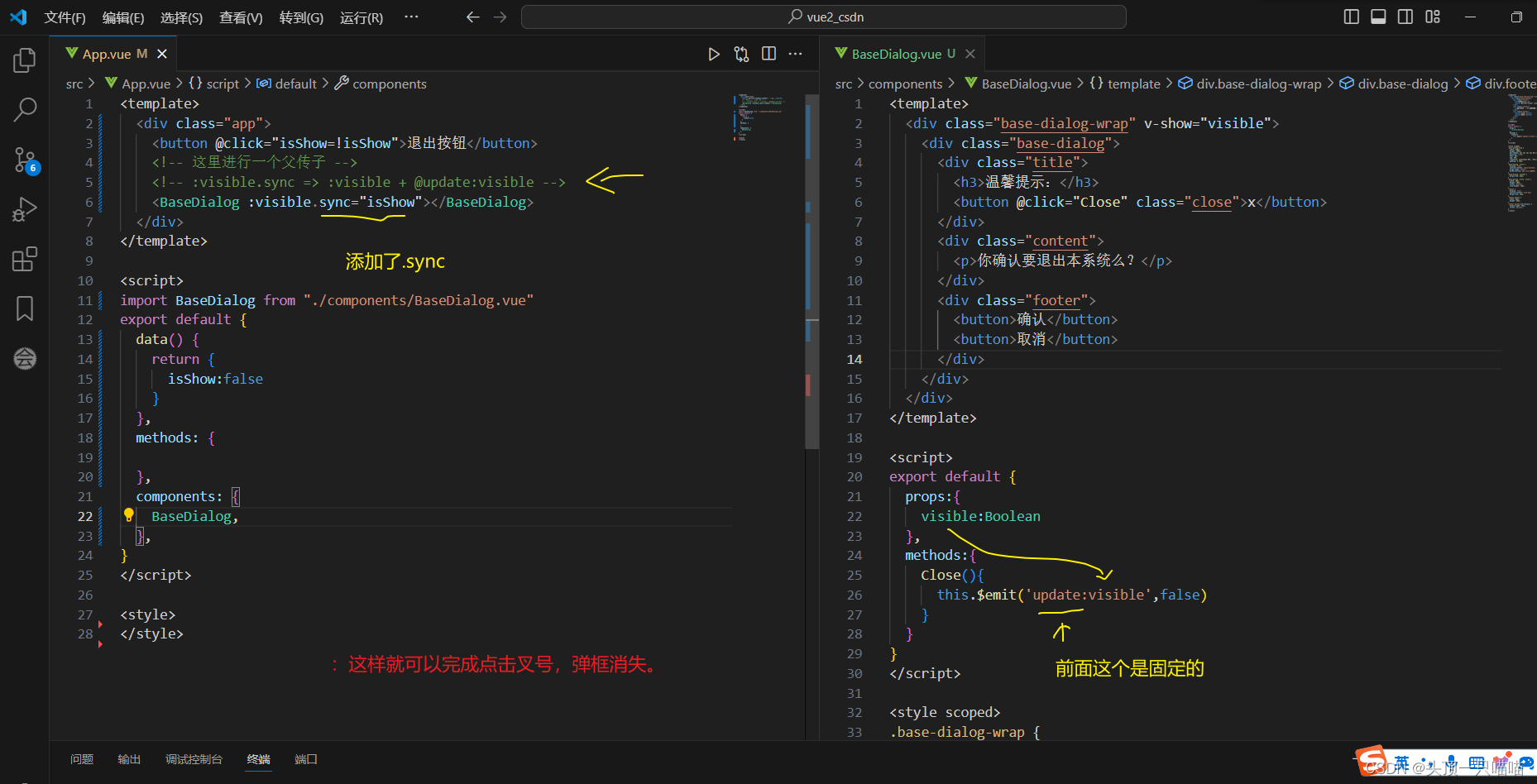
2.完成点击叉号,弹框消失。

效果图:

在该例子中:
:visible.sync => :visible + @update:visible
3.最后附上代码:
App.vue(父组件)
<template><div class="app"><button @click="isShow=!isShow">退出按钮</button><!-- 这里进行一个父传子 --><!-- :visible.sync => :visible + @update:visible --><BaseDialog :visible.sync="isShow"></BaseDialog></div>
</template><script>
import BaseDialog from "./components/BaseDialog.vue"
export default {data() {return {isShow:false}},methods: {},components: {BaseDialog,},
}
</script><style>
</style>BaseDialog.vue(子组件)
<template><div class="base-dialog-wrap" v-show="visible"><div class="base-dialog"><div class="title"><h3>温馨提示:</h3><button @click="Close" class="close">x</button></div><div class="content"><p>你确认要退出本系统么?</p></div><div class="footer"><button>确认</button><button>取消</button></div></div></div>
</template><script>
export default {props:{visible:Boolean},methods:{Close(){this.$emit('update:visible',false)}}
}
</script><style scoped>
.base-dialog-wrap {width: 300px;height: 200px;box-shadow: 2px 2px 2px 2px #ccc;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 0 10px;
}
.base-dialog .title {display: flex;justify-content: space-between;align-items: center;border-bottom: 2px solid #000;
}
.base-dialog .content {margin-top: 38px;
}
.base-dialog .title .close {width: 20px;height: 20px;cursor: pointer;line-height: 10px;
}
.footer {display: flex;justify-content: flex-end;margin-top: 26px;
}
.footer button {width: 80px;height: 40px;
}
.footer button:nth-child(1) {margin-right: 10px;cursor: pointer;
}
</style>