网站建站定做太原网络推广公司
👉十分钟学会 前端面试题 js 深拷贝与浅拷贝_前端深拷贝和浅拷贝面试题_Mar-30的博客-CSDN博客
目录
背景:
概念:核心是创建新地址
方法:
浅拷贝:
Object.assign() 方法:Object.assign(拷贝的对象,原始对象)
... 展开运算符方法:{...原始对象}
浅拷贝的局限性(bug):
深拷贝:
通过递归实现深拷贝:
注意:在递归函数内部调用fn前加上return
JSON.stringify() JSON.parse()方法(工作使用):
这种方法的缺陷:函数方法和undefined会丢失
lodash:
背景:
开发中我们经常需要复制一个对象。如果直接用赋值会有问题:将对象p1赋值给p2,改变p2里面属性的值,p1里面对应的值也会被改变。改变原因:因为赋值的时候,是直接拷贝对象栈里面的地址,p1和p2的地址相同,所以修改会将两个一起改变。(p1和p2可以看下面代码)
概念:核心是创建新地址
浅拷贝: 将一个对象的所有属性拷贝到另一个对象 (并且改变拷贝的对象, 不影响原始对象);浅拷贝只能拷贝一层对象,或者一层数组;
深拷贝: 将一个对象的所有属性拷贝到另一个对象 (并且改变拷贝的对象, 也不影响含多层对象的原始对象);
方法:
浅拷贝:
Object.assign() 方法:Object.assign(拷贝的对象,原始对象)
<script>// 创建一个p1对象const p1 = {name: '小白',age: 18}const p2 = {}Object.assign(p2, p1)console.log(p2); //{ name: '小白',age: 18}p2.name = '小黑'console.log(p2); //{name: '小黑', age: 18}console.log(p1); //{ name: '小白',age: 18}</script>... 展开运算符方法:{...原始对象}
<script>// 创建一个p1对象const p1 = {name: '小白',age: 18}const p2 = {...p1}console.log(p2); //{ name: '小白',age: 18}p2.name = '小黑'console.log(p2); //{name: '小黑', age: 18}console.log(p1); //{ name: '小白',age: 18}</script>浅拷贝的局限性(bug):
浅拷贝的问题: 当原始对象里面的属性值是复杂数据类型的时候, 浅拷贝就会有bug,浅拷贝没有对这个值创建新地址。简单来说就是浅拷贝: 只能拷贝一层对象,或者一层数组
bug的来源就是:如果原始对象有嵌套对象的时候,那么他还是采用等号赋值, 地址依然一样,在堆里面值只有一份
 点开第一个p2的打印,所指向的内存地址已经发生了变化,进而数组项数据也发生了变化。
点开第一个p2的打印,所指向的内存地址已经发生了变化,进而数组项数据也发生了变化。
数组的变异方法会直接改变数组的内存地址,就是改变原数组,由于数组是引用数据类型(复杂数据类型),内存地址是一样的,显示的是原来的结果。但包含修改后的结果.(浅拷贝,拷贝栈里面的指针)。👉js之数组打印看到长度和实际长度不同(浅拷贝)_js 数组添加线上的 4 结果只有2_六卿的博客-CSDN博客
深拷贝:
通过递归实现深拷贝:
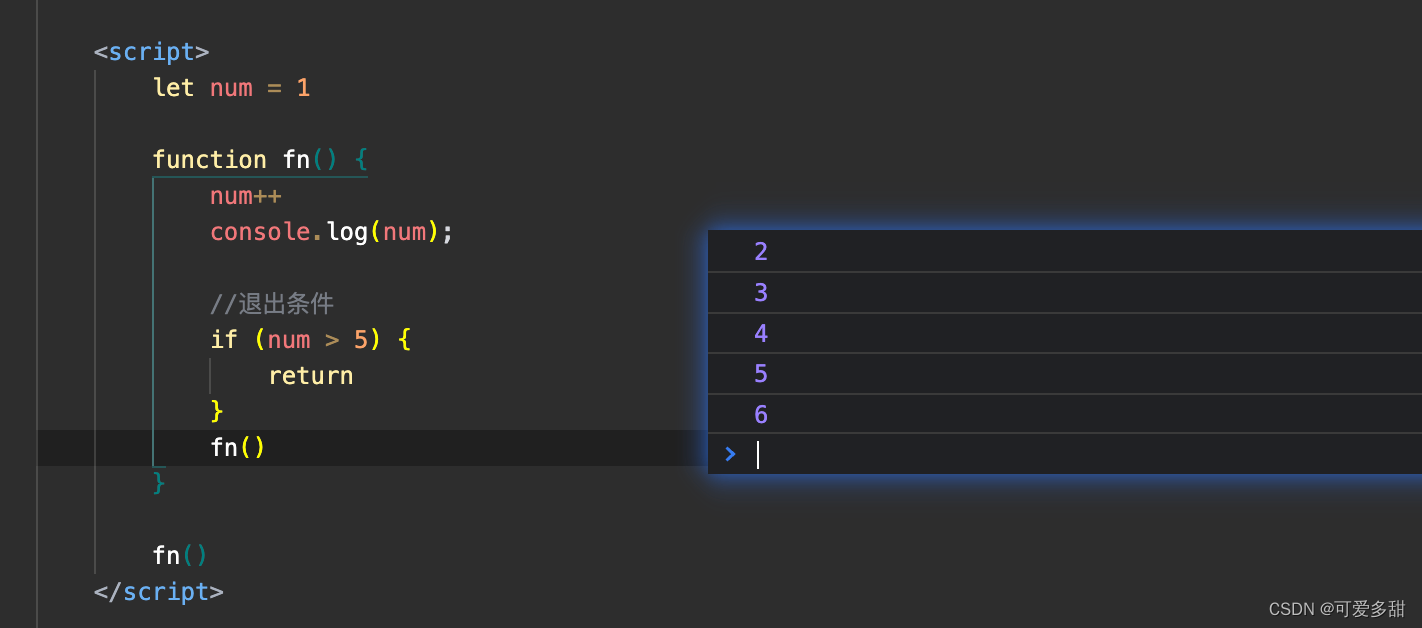
函数递归: 如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。简单理解:函数内部自己调用自己, 这个函数就是递归函数。递归函数的作用和循环效果类似,由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return

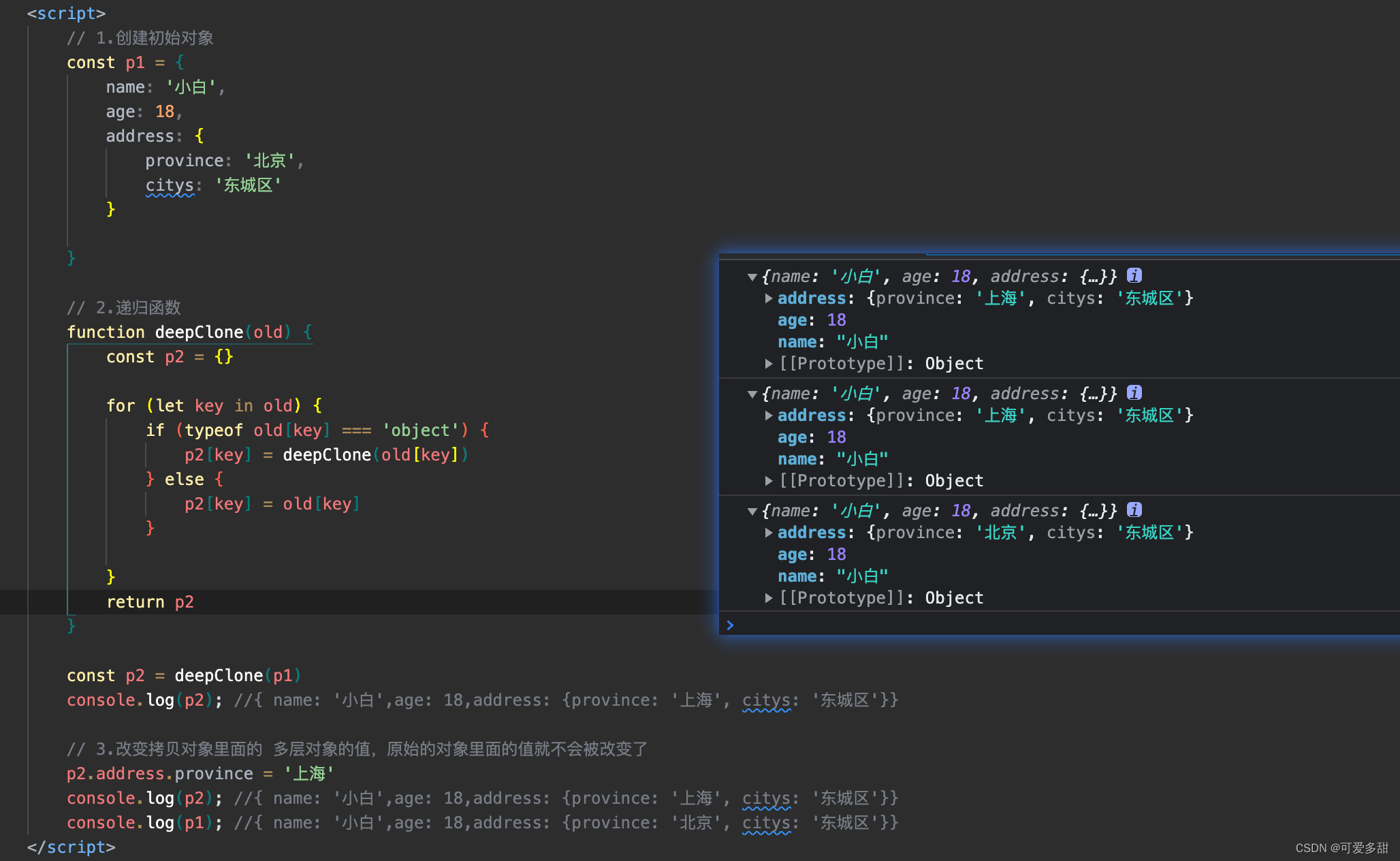
递归实现深拷贝:代码如下

注意:在递归函数内部调用fn前加上return
原因:在递归函数内部调用fn时没有return,也就没有值返回给最外层的函数
👉JS递归函数return返回undefined_js递归返回undefined_醒醒快学习的博客-CSDN博客
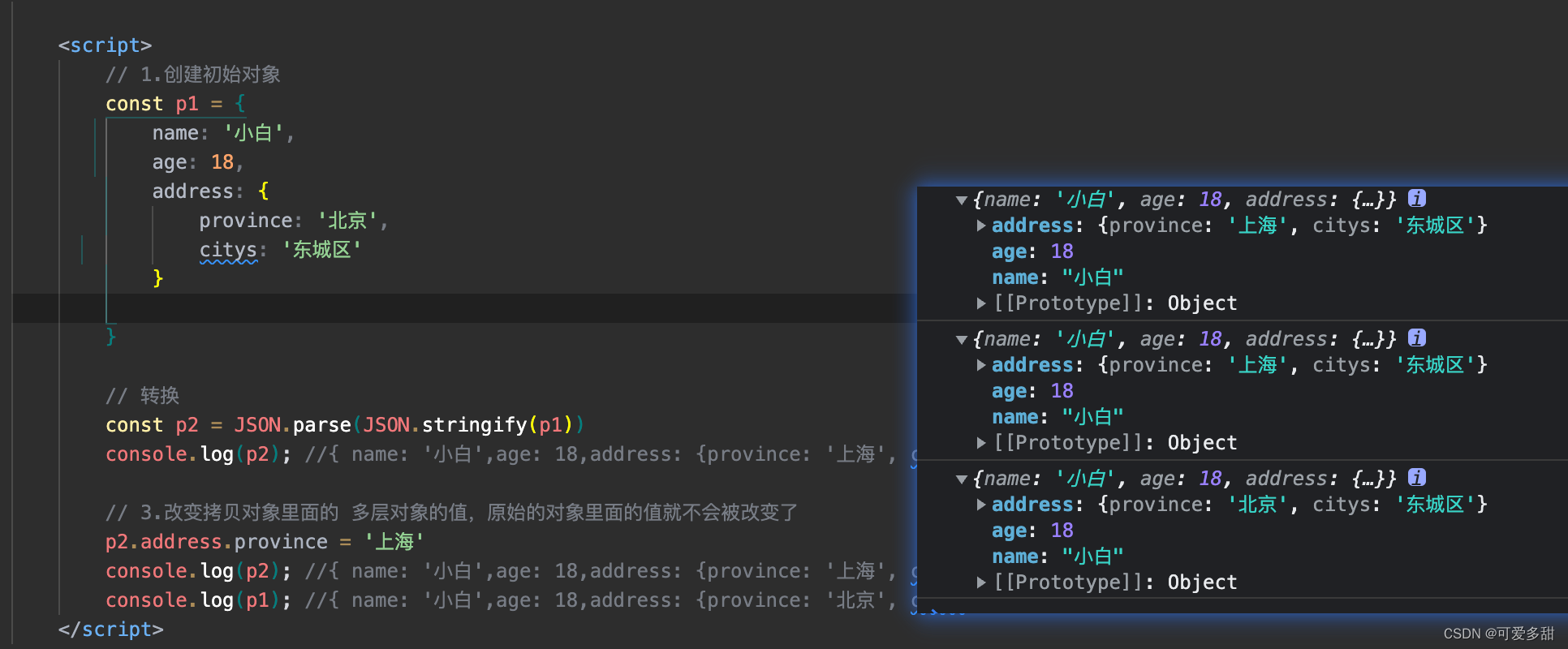
JSON.stringify() JSON.parse()方法(工作使用):
1、JSON.stringify() 将对象转换为字符串;2、JSON.parse() 转换为复杂数据类型
为什么可以这样写:因为关键就是创建新地址,字符串是普通数据类型,地址在栈里面;JSON.stringify()转换成字符串就是一个新地址 。

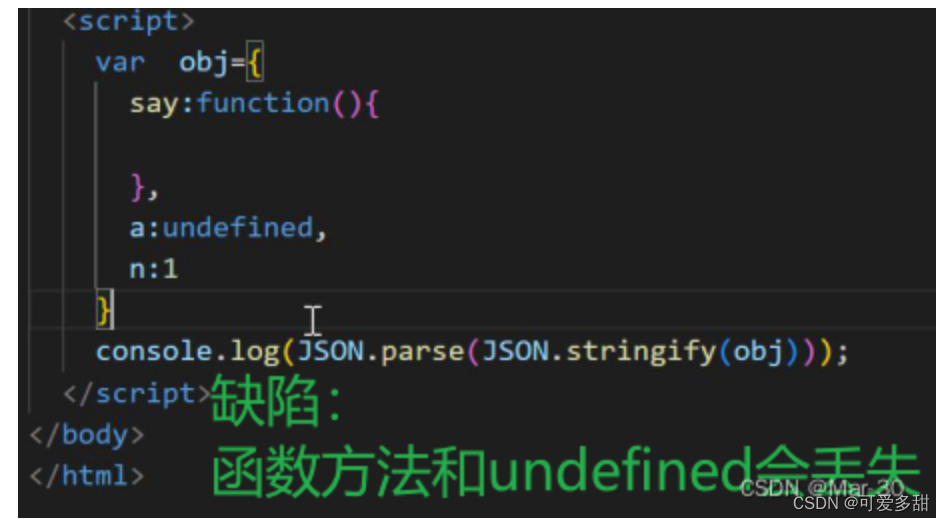
这种方法的缺陷:函数方法和undefined会丢失

lodash:
利用js库 lodash里面的 _.cloneDeep()
lodash工具库:https://www.lodashjs.com/
<script src="./lodash.min.js"></script><script>// 1.创建初始对象const p1 = {name: '小白',age: 18,address: {province: '北京',citys: '东城区'}}// 转换const p2 = _.cloneDeep(p1) //深拷贝console.log(p2); //{ name: '小白',age: 18,address: {province: '上海', citys: '东城区'}}// 3.改变拷贝对象里面的 多层对象的值,原始的对象里面的值就不会被改变了p2.address.province = '上海'console.log(p2); //{ name: '小白',age: 18,address: {province: '上海', citys: '东城区'}}console.log(p1); //{ name: '小白',age: 18,address: {province: '北京', citys: '东城区'}}</script>