深圳市建筑工务署关键词优化报价推荐
文章目录
- 1.uniapp之Vue2升Vue3值得注意的几点
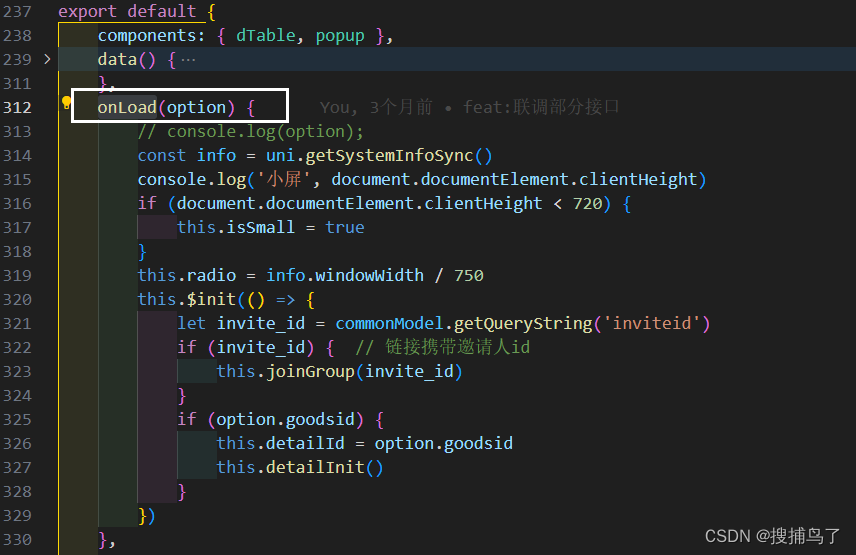
- 1.1 页面生命周期的使用
- 1.2 引入资源的方式
- 2. 浏览器本地存储之Cookie和webStorage
- 3. CSS变量 var()的用法
- 4. CSS之实现线性渐变背景
- 5. 图片无法和文字对齐的正确解决方案
- 6. 使用正则处理接口返回的富文本内的图片
- 7. transition实现箭头展开和关闭动画效果(不使用动画帧)
- 8. new Array()
1.uniapp之Vue2升Vue3值得注意的几点
1.1 页面生命周期的使用
Vue2:常规用法

Vue3:从 @dcloudio/uni-app 包内导入 uni-app 页面的生命周期。

1.2 引入资源的方式
uniapp中Vue3只支持CommonJS,不支持ESM(ES6)规范:
// 之前 - Vue 2, 使用 commonJS
var utils = require("../../../common/util.js");// 之后 - Vue 3, 只支持 ES6 模块
import utils from "../../../common/util.js";
因此,uniapp中使用Vue3使用如下引入方式不可行:
export default {data() {return {selectTypeArr: [{ img: require('@/assets/images/plan/detail/horizontal-plate-light.png'), // 不可行imgActive: require('@/assets/images/plan/detail/horizontal-plate-dark.png'),text: '横版',tip: '适合A4纸张打印',type: 1},{img: require('@/assets/images/plan/detail/vertical-plate-light.png'),imgActive: require('@/assets/images/plan/detail/vertical-plate-dark.png'),text: '竖版',tip: '适合客户手机查看',type: 0},],}},
}
只能使用import引入后将资源当做常量使用:
<script setup>
import oApi from '@/api/home/index'
import commonJs from '@/libs/common/common.js'
import mDialog from '@/components/m-dialog/index.vue'
import { ref, reactive, onMounted, getCurrentInstance, computed } from 'vue'
import { useRoute, useRouter } from 'vue-router'
import { useStore } from 'vuex'
import cate1 from '@/static/images/home/cate_01.png' // 可行
import cate2 from '@/static/images/home/cate_02.png'
import cate3 from '@/static/images/home/cate_03.png'
import cate4 from '@/static/images/home/cate_04.png'
import cate5 from '@/static/images/home/cate_05.png'
</script>
2. 浏览器本地存储之Cookie和webStorage
我的博客——浏览器本地存储之Cookie和webStorage
3. CSS变量 var()的用法
我的博客——CSS变量 var()的用法
4. CSS之实现线性渐变背景
我的博客——CSS之实现线性渐变背景
5. 图片无法和文字对齐的正确解决方案

6. 使用正则处理接口返回的富文本内的图片
// 富文本数据图片处理
let context = detaiilObj.detailData.info.context
const re = /<img(?:(?!\/>).|\n)*?\/>/gm
const matchResult = re.exec(context) // re.exec()的匹配结果是个数组
// 给每张图片增加宽度100%的样式
const tempResult = matchResult instanceof Array ? matchResult.map(item => item.slice(0, -2) + ' width="100%" ' + item.slice(-2)) : null
// re的指针指回起点
re.lastIndex = 0
let num = -1
context = context.replace(re, function (match) {// 替换原本的富文本中的imgnum++return tempResult instanceof Array ? tempResult[num] : match
})
detaiilObj.detailData.info.context = context
7. transition实现箭头展开和关闭动画效果(不使用动画帧)

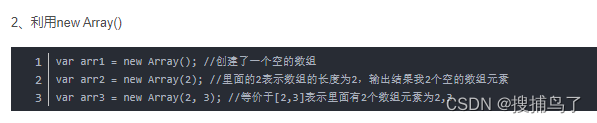
8. new Array()